tu787878 gửi vào
- 20406 lượt xem
Hôm nay chúng ta sẽ kết hợp các bài hướng dẫn trước và làm cho robot mình di chyển nhé 
CHUẨN BỊ
1. L298n
Chúng ta sẽ dùng mạch cầu H L298n để điều khiển các motor
Các bạn chịu khó đọc lại phần điều khiển motor bằng L298n trong bài viết của mình nhé!
2. Serial
Ý tưởng là chúng ta sẽ gửi các tín hiệu Serial từ Raspi sang Arduino rồi arduino sẽ điều khiển Motor giúp Robot di chuyển.
Cái này các bạn tham khảo ở bài viết này mình đã chia sẽ hôm trước
3. Giao tiếp trên trang Web
Mình sẽ tạo giao diện Web với các nút tiến, lùi, trái, phải để khi truy cập trang web. Sau này chỉ cần click vào các nút là điều khiển Robot chạy.
Các bạn kéo xuống xem lại phần 2 ở dưới bài viết nhé.
Oke thế là chuẩn bị xong lý thuyết rồi 
LẬP TRÌNH
1. Lập trình Raspberry Pi
File index.html
Trước hết tạo các nút điều khiển:
<center> <fieldset style="width:250px;" > <legend><b>ĐIỀU KHIỂN</b></legend> <button type="button" class="move" id="clickF">Tiến</button><br> // các bạn nhớ kĩ cái "id" nhá <br> <button type="button" class="move" id="clickL">Trái</button> <button type="button" class="move" id="clickC">Còi</button> <button type="button" class="move" id="clickR">Phải</button><br> <br> <button type="button" class="move" id="clickB"> Lùi </button><br> </fieldset> </center>
Xác nhận khi mouseup hay mousedown: (mousedown) giữ thì robot chạy, còn thả (mousedown) ra thì dừng:
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#clickF').mousedown(function(){ // "clickF" cái id ở trên. Khi click vào nút tiến thì hàm này sẽ hoạt động.
var a = new XMLHttpRequest();
a.open("GET", "forward.php"); // File php mình muốn gọi ngầm
a.onreadystatechange=function(){
if(a.readyState==4){
if(a.status == 200){
}
else{
alert("Error")
}
}
}
a.send();
});
$('#clickF').mouseup(function(){ // Chỉ cần thả chuột ra là Robot dừng
var a = new XMLHttpRequest();
a.open("GET", "stop.php");
a.onreadystatechange=function(){
if(a.readyState==4){
if(a.status == 200){
}
else{
alert("Error")
}
}
}
a.send();
});
}); </script> oke rồi đó, bây giờ tạo các file thực thi nữa.
cd /var/www/html
Mình sẽ tạo một số file php trong này chung với index.html
sudo nano forward.php // thư mục chứa file phải trùng khớp với chỗ thư mục của file index.html nha
<?php
exec('sudo python /var/www/html/myweb/move/tien2.py');
?>
sudo nano stop.php
<?php
exec('sudo python /var/www/html/myweb/move/dung2.py');
?>Cứ như vậy tiếp tục làm tương tự cho back.php (lùi), left.php (trái), right.php (phải)
Bây giờ chúng ta sẽ lập trình file python
sudo mkdir move
cd move
Tạo file python gửi serial cho arduino:
sudo nano tien2.py
import serial
import os
f = os.popen('ls /dev/ttyACM*')
now = f.read()
now=now[:-1]
print now
os.system('sudo minicom')
ser = serial.Serial(now,9600)
ser.write("4") // Muốn biết những kí tự nào thì đọc tiếp phần dưới nhá
Nếu mọi người không hiểu lắm về giao tiếp này thì quay lại bài Raspberry vs Arduino hôm trước của mình đọc nhé
Tương tự tạo các file lui2.py, trai2.py, phai2.py
2. Code cho arduino
//L298n
#define ENA 5 //enable A on pin 5 (needs to be a pwm pin)
#define ENB 3 //enable B on pin 3 (needs to be a pwm pin)
#define IN1 2 //IN1 on pin 2 conrtols one side of bridge A
#define IN2 4 //IN2 on pin 4 controls other side of A
#define IN3 6 //IN3 on pin 6 conrtols one side of bridge B
#define IN4 7 //IN4 on pin 7 controls other side of B
// Serial
int rpi;
void setup() {
Serial.begin(9600);
// L298n
pinMode(ENA, OUTPUT);
pinMode(ENB, OUTPUT);
pinMode(IN1, OUTPUT);
pinMode(IN2, OUTPUT);
pinMode(IN3, OUTPUT);
pinMode(IN4, OUTPUT);
}
void loop() {
// Move
if (Serial.available()>0) { // Nếu có tín hiệu Serial
rpi = Serial.read(); // đọc nó :D
rpi = rpi - 48; // Mình giải thích rõ hơn ở dưới
Serial.println(rpi);
}
if (rpi==2) { //Tiến
motorA(2, 100);
motorB(2, 100);
} else {
if (rpi==4) { //trái
motorA(1, 100);
motorB(2, 100);
} else {
if (rpi==6) { //Phải
motorA(2, 100);
motorB(1, 100);
} else {
if (rpi==8) { //Lùi
motorA(1, 100);
motorB(1, 100);
} else {
if (rpi==0) { //Dừng
motorA(3, 100);
motorB(3, 100);
}
}
}
}
}
}3. Serial
Vì sao chúng ta phải giao tiếp thông qua serial. Bởi nó sẽ là phương thức giao tiếp rất nhanh và an toàn cho 2 board mạch đắt tiền của mình. Và đặt biệt nó rất dễ để sử dụng: chúng ta chỉ cần gắm cáp usb vào với nhau là được, phần còn lại chỉ là việc lập trình. 
Mình sẽ giải thích hơn cho các bạn hiểu vì sao có dòng:
rpi = rpi - 48;
và từ đâu ra những con số 2, 4, 6, 8 đọc được.
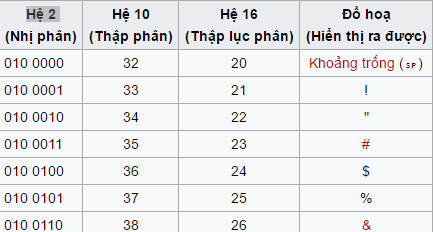
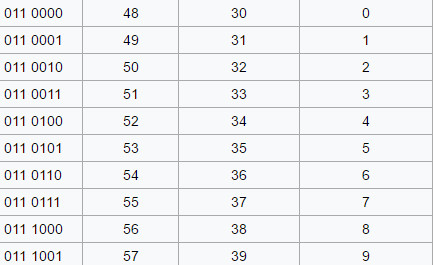
Nó xuất phát từ bảng mã ASCII

và

Các bạn để ý cột thứ 4: nó chính là các kí tự chúng ta sẽ write trong file python từ raspberry pi ở trên:
ser.write("4") Khi arduino nhận được sẽ là những con số ở hệ thập phân, nếu ở trên write("4") thì arduino sẽ nhận được giá trị là 52. Vì thế để thuận tiện hơn mình đã cho cái dữ liệu đọc được trừ đi cho 48 thì lúc này thành 4 để khỏi lộn xộn, nhầm lẫn :v. Khá đơn giản phải không.
Như vậy là xong hết để có thể điều khiển chú robot của mình trên một trang web điều khiển cực kì trực quan òi á 
KẾT LUẬN
YEAH!, Các bạn đã có thể tạo một robot điều khiển trên trang web theo phong cách của riêng mình rồi
Các bạn nhớ theo dõi bài sau nhé



ps: tiết lộ bài sau sẽ là stream video từ camera lên trang web và các nút hệ thống nữa hihi.