kysiphieulang gửi vào
- 86975 lượt xem
1. Mở đầu
Bài trước mình có giới thiệu cách đọc dữ liệu từ server để điều khiển. Đó là dùng AT command của ESP. Ưu điểm của nó là dễ lập trình, nhưng thời gian phản hồi rất chậm, thường xuyên bị lỗi.
Theo yêu cầu của 1 số bạn muốn tạo giao diện web điều khiển bật tắt led, hôm nay mình làm tiếp Phần 2 - hướng dẫn lập trình trực tiếp trên ESP8266 để tăng tính ổn định, kết hợp tạo giao diện web mức độ cơ bản.
2. Chuẩn bị
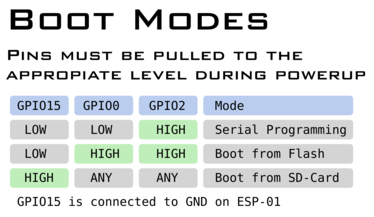
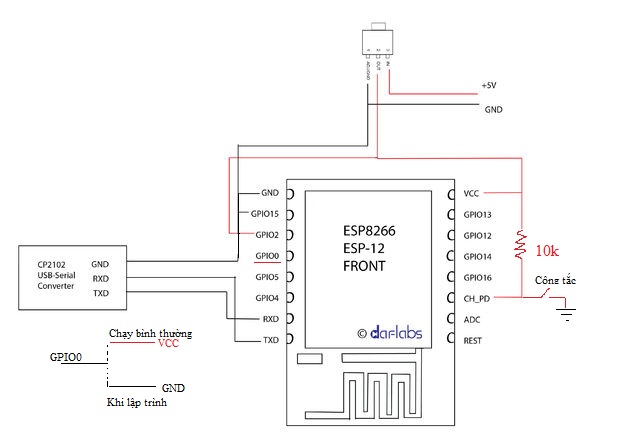
Đây là sơ đồ nối dây để lập trình. Mình dùng ESP8266 version 12, các version khác thiết lập tương tự với GPIO 0 và GPIO 2. GPIO 15 (nếu không tìm thấy) ở các module khác tự nối với GND

Lưu ý: Bình thường khi lập trình test để tránh phức tạp, các bạn nối GPIO 0 xuống GND luôn, mở sẵn terminal (không mở sẵn sẽ không nhìn thấy Serial trả về lúc khởi động, nếu reset sẽ làm mất code) nạp code xong qua terminal thấy code chạy. Nếu các bạn reset/làm mất nguồn, ESP8266 sẽ không tự chạy, bạn phải cắm GPIO 0 lên VCC và bật/reset để chạy bình thường.

Công tắc các bạn thêm vào, nhớ chuyển GPIO 0 về GND và nhấn reset trước mỗi lần nạp code, nếu ko sẽ thấy lỗi mem check failed.
Các bạn thiết lập Arduino IDE theo hướng dẫn của bạn Đỗ Hữu Toàn nhé, có cả ví dụ về Blink led huyền thoại
3. Lập trình
Các bạn đã thử lập trình được led chớp tắt trong bài trên chưa. Tiếp theo vô phần chính nhé. Các bạn chép code dưới đây vào.
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
MDNSResponder mdns;
ESP8266WebServer server(80);
String webPage;
const char* ssid = "wifi"; //Thay tên wifi ở đây
const char* password = "password"; //Thay tên password ở đây
void setup() {
pinMode(12, OUTPUT); //led chân 12
pinMode(13, OUTPUT); //led chân 13
webPage += "<h1>ESP8266 Web Server</h1><p>Socket #1 <a href=\"socket1On\"><button>ON</button></a> <a href=\"socket1Off\"><button>OFF</button></a></p>";
webPage += "<p>Socket #2 <a href=\"socket2On\"><button>ON</button></a> <a href=\"socket2Off\"><button>OFF</button></a></p>";
Serial.begin(115200);
delay(100);
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
if (mdns.begin("esp8266", WiFi.localIP()))
Serial.println("MDNS responder started");
server.on("/", [](){
server.send(200, "text/html", webPage);
});
server.on("/socket1On", [](){
server.send(200, "text/html", webPage);
//Bật led 12
digitalWrite(12, HIGH);
delay(1000);
});
server.on("/socket1Off", [](){
server.send(200, "text/html", webPage);
//Tắt led 12
digitalWrite(12, LOW);
delay(1000);
});
server.on("/socket2On", [](){
server.send(200, "text/html", webPage);
//Bật led 13
digitalWrite(13, HIGH);
delay(1000);
});
server.on("/socket2Off", [](){
server.send(200, "text/html", webPage);
//Tắt led 13
digitalWrite(13, LOW);
delay(1000);
});
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
}
Đoạn code trên sẽ đăng nhập vào wifi + password được chỉnh sửa sẵn. Nếu sai sẽ xuất hiện dấu chấm..................... liên tục.
ESP8266 có 2 loại server:
- ESP ở chế độ Access Point: ESP8266 tự trở thành 1 điểm phát wifi, có ip riêng khi truy cập vào (thường là 192.168.4.1) và cũng tạo được web page.
- ESP truy cập vào wifi chung: Khi đó ESP8266 sẽ có địa chỉ riêng của mình, mở trình duyệt bất kỳ (Chrome, Firefox...) gõ vào ô địa chỉ ip sẽ vô webpage.
Cả 2 phương thức chỉ khác nhau về cách truy cập, còn code tạo web page giống nhau.
server.on("/", [](){
server.send(200, "text/html", webPage);
});Server theo dõi đường link "/" nghĩa là trang chủ. Ví dụ ip của mình là 192.168.0.105/
server.on("/socket1On", [](){
server.send(200, "text/html", webPage);
//Bật led 12
digitalWrite(12, HIGH);
delay(1000);
});Server theo dõi đường link "/socket1On". Khi nhấn nút trang web sẽ vào link này. Bạn cũng có thể bật led 1 sáng nếu gõ lệnh tương đương lên ô địa chỉ 192.168.0.105/socket1On
Bạn có thể sửa tên gì cũng được cho phù hợp nhưng phải có chút kiến thức về html.
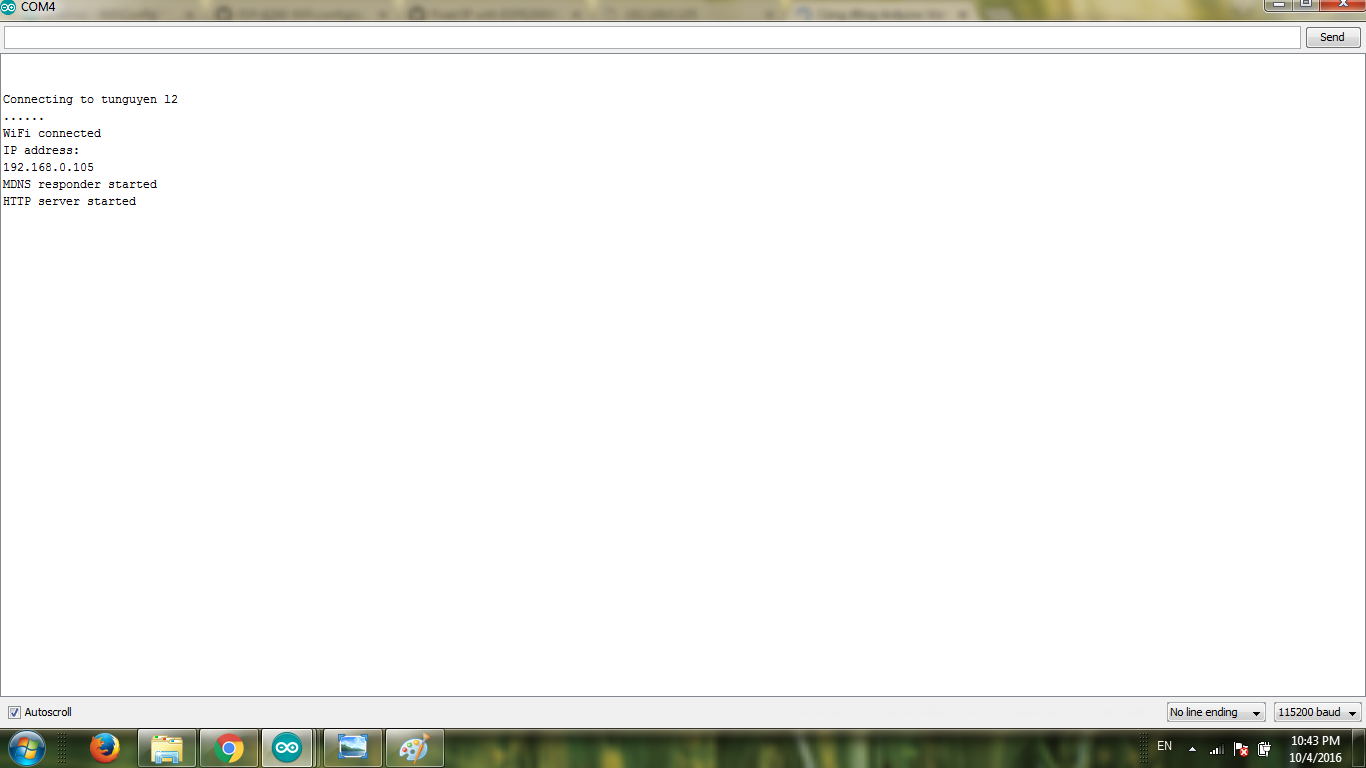
Đây là kết quả trên Terminal của mình
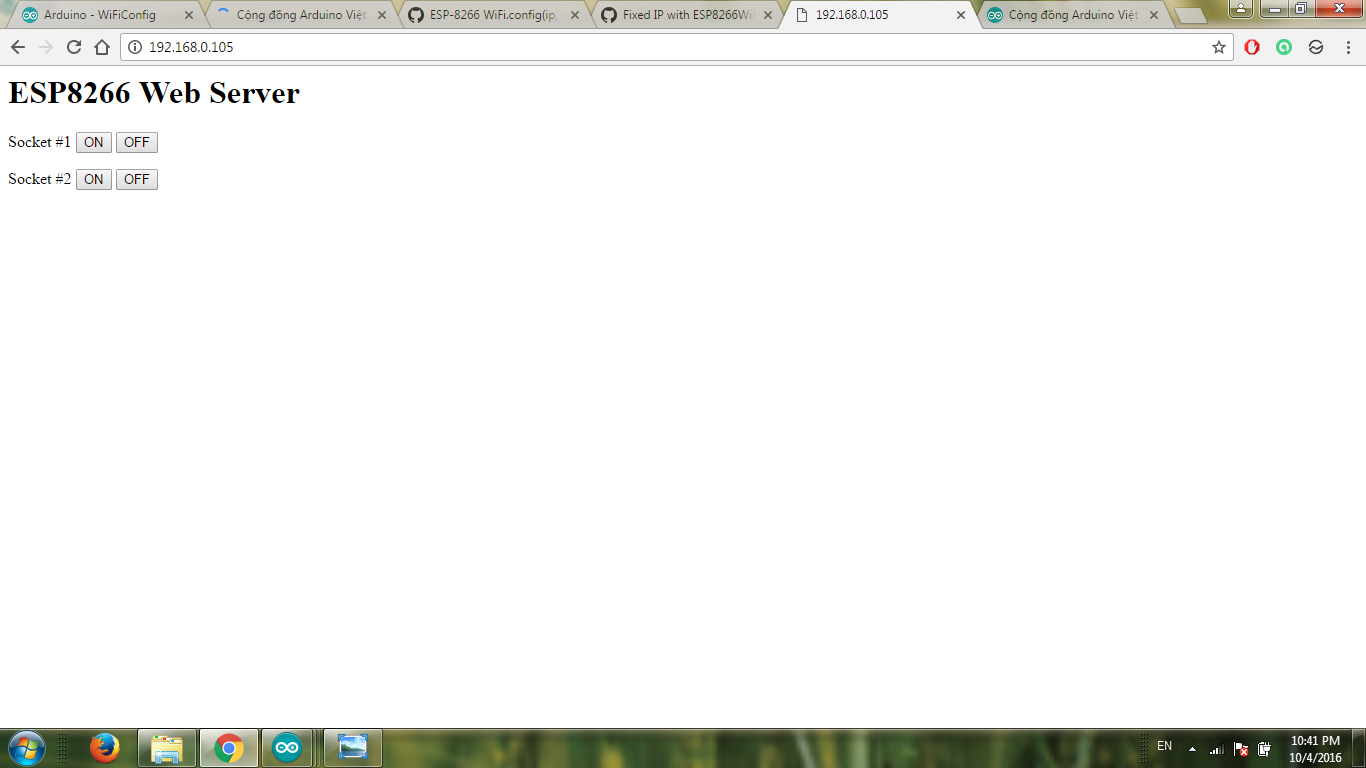
 Mình gõ 192.168.0.105 vào Chrome
Mình gõ 192.168.0.105 vào Chrome
 Cám ơn các bạn đã theo dõi.
Cám ơn các bạn đã theo dõi.
Kỳ tới mình sẽ viết tiếp cách nhập wifi và password cho ESP8266 bằng web page trong chế độ Access Point, sau đó truy cập wifi và đọc dữ liệu trên Internet (thích hợp cho sản phẩm dùng wifi bán ra thị trường, người dùng có thể tự nhập wifi password thông qua web)


