daonguyen207 gửi vào
- 23119 lượt xem
0. Giới thiệu
Đã đến lúc chia tay với nỗi lo làm sao để hiện được tiếng Việt hay bất kì ngôn ngữ nào khác trên các màn hình LCD, LED ma trận hay làm sao để tự tạo cho mình 1 bộ font riêng theo sở thích của cá nhân mỗi người. Chia sẻ tới các bạn thư viện MakeFont sẽ giúp các bạn giải quyết hoàn toàn vấn đề này, ưu điểm của thư viện :
- Tương thích ngược với thư viện màn hình ( Tức là không cần quan tâm phần cứng của bạn ra làm sao, dùng thư viện màn hình gì, chip gì)
- Tạo bộ font mới trong 1 nốt nhạc bằng phần mềm đi kèm
- Phiên bản thứ 2 này mình đã sửa lại cho phép liên kết trực tiếp với thư viện arduino, các bạn có thể thêm font mà không cần chạm vào 1 dòng code
1. Download
Tải thư viện và add vào Arduino IDE nhé, chú ý nếu chrome có báo virus thì ấn vào "Hiện thị tất cả" rồi chọn "giữ" để chrome không xóa file thư viện đi ( bên trong thư viện có file phần mềm để tạo font, không hiểu tại sao lại bị báo lỗi virus nữa T.T )
https://github.com/daonguyen207/FontMaker
2. Sử dụng thư viện
Hãy quan sát đoạn code mẫu sau
#include "FontMaker.h"
void setpx(int16_t x,int16_t y,uint16_t color)
{
tft.drawPixel(x,y,color); //Thay đổi hàm này thành hàm vẽ pixel mà thư viện led bạn dùng cung cấp
}
MakeFont myfont(&setpx);Các bạn chỉ cần chú ý vào lời gọi hàm tft.drawPixel(x,y,color); hãy thay đổi hàm này thành hàm có nhiệm vụ vẽ 1 điểm ảnh mà thư viện màn hình bạn đang dùng chắc chắn sẽ cung cấp cho bạn ! Thông thưòng các thư viện của Adafrui đều có tên là drawPixel
2.1. Hàm chọn Font chữ
Hàm set_font dùng để chọn font chữ, Ví dụ
myfont.set_font(MakeFont_Font1);
Trong đó MakeFont_Font1 là tên của bộ font mà mình đã tạo ra bằng phần mềm VN_font_maker
Để in chữ ra màn hình, gọi hàm print nhé. Ví dụ
myfont.print(0,0,"Xin chào các bạn !",RED,BLACK);
Trong đó 0,0 là tọa độ x,y để in ra màn hình, tiếp đến là nội dung, màu chữ, màu nền
3. Tự tạo bộ font của riêng mình bằng phần mềm VN_font_maker
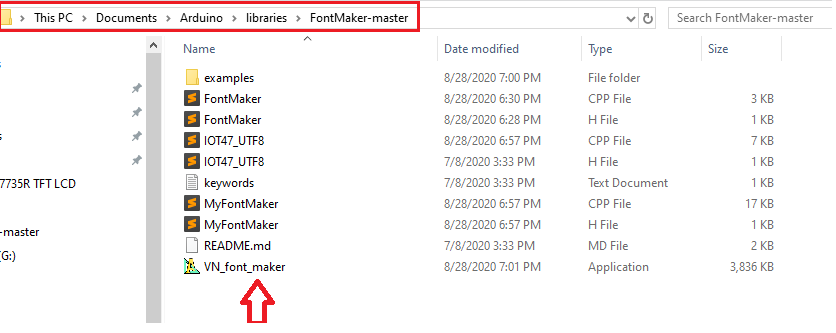
Cực kì đơn giản sau khi add file thư viện .zip vào arduino. Các bạn hãy vào đường dẫn chứa file thư viện là : \Documents\Arduino\libraries\FontMaker-master để chạy phần mềm tạo font tên là VN_font_maker
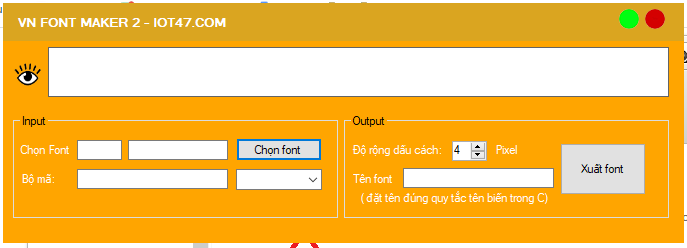
Giao diện của phầm mềm

Kích chọn bộ mã ( ở đây mình đã tạo sẵn 1 bộ mã tên là IOT47_UTF8, các bạn có thể lấy dùng luôn hoặc tự tạo cho mình bộ mã khác )
Tiếp theo chọn bộ font có sẵn trong máy tính của các bạn, chọn các thuộc tính style, kích cỡ ( có thể lên mạng download các bộ font utf8 khác đẹp hơn để sử dụng)
Cuối cùng điền tên cho bộ font theo đúng quy tắc đặt tên biến trong và ấn Xuất Font
SAU KHI XUẤT FONT THÀNH CÔNG ! FONT MỚI SẼ TỰ ĐỘNG ĐƯỢC THÊM VÀO THƯ VIỆN. CÁC BẠN CHỈ VIỆC LẤY RA SÀI THÔI
Code ví dụ cho màn hình TFT, thư viện TFT_ST7735.h
/*
Demo hiển thị font tiếng Việt, Nhật, Trung trên màn TFT sử dụng thư viện TFT_ST7735.h
Thư viện MakeFont V2
Chú ý: Save as code này ra chỗ khác rồi nạp
*/
#include <SPI.h>
#include <TFT_ST7735.h>
#define __CS 10
#define __DC 9
#define __RST 8
// Color definitions
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define BLACK 0x0000
TFT_ST7735 tft = TFT_ST7735(__CS, __DC, __RST);
#include "FontMaker.h"
void setpx(int16_t x,int16_t y,uint16_t color)
{
tft.drawPixel(x,y,color); //Thay đổi hàm này thành hàm vẽ pixel mà thư viện led bạn dùng cung cấp
}
MakeFont myfont(&setpx);
void setup(void)
{
tft.begin();
myfont.set_font(MakeFont_Font1);
myfont.print(0,0,"Xin chào các bạn !",RED,BLACK);
}
void loop()
{
}