monsieurvechai gửi vào
- 15220 lượt xem
Trong bài trước tui đã hướng dẫn các bạn thu thập dữ liệu từ xa với Raspberry Pi và WebIOPi. Bài này chúng ta sẽ tìm hiểu sâu hơn 1 tí về ứng dụng WebIOPi qua việc thiết lập 1 hệ thống điều khiển bóng đèn từ xa qua Internet. Tutorial này được tham khảo từ trang http://webiopi.trouch.com/Tutorial_Basis.html
LƯU Ý: Tutorial này có liên quan đến nguồn điện 220V có thể gây chết người nên đề nghị các bạn cẩn thận. Tui không chịu trách nhiệm nếu tai nạn xảy ra.
Vá lỗi cho WebIOPi
Thật không may là khi Raspberry Pi nâng cấp thì WebIOPi gặp 1 số lỗi điều khiển các chân GPIO. Các bạn vá lỗi này như sau:
- Tìm thư mục Webiopi-0.7.1 (trong thư mục Downloads). Vào /python/native và mở Terminal.
- Chỉnh sửa file cpuinfo.c với:
sudo nano cpuinfo.c
- Thay "BCM2708" bằng "BCM2709".
- Tiếp theo là chỉnh sửa file gpio.c với:
sudo nano cpuinfo.c
- Thay "#define BCM2708_PERI_BASE 0x20000000" to "#define BCM2708_PERI_BASE 0x3f000000"
- Trở lại thư mục WebIOPi-0.7.1 và cài đặt lại WebIOPi:
sudo ./etup.sh
Nguyên lý

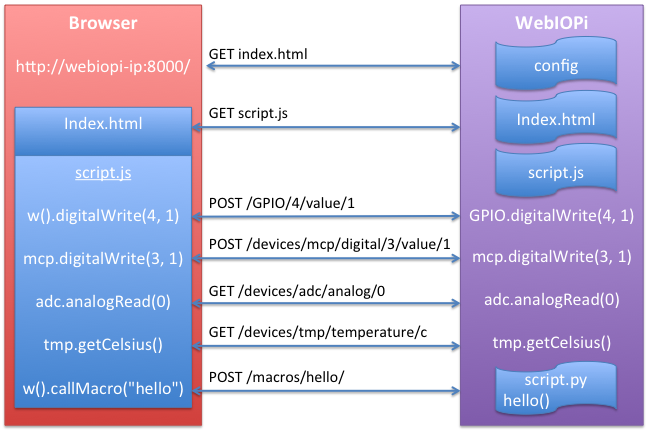
WebIOPi dùng 1 HTTP server để cung cấp HTML và REST API để điều khiển dự án. Trình duyệt web của bạn sẽ tải 1 tập tin HTML, sau đó dùng 1 Javascript để tạo các cuộc gọi bất đồng bộ đến REST API để điều khiển và cập nhật giao diện. Bạn có thể tạo bất kỳ hệ thống nào bạn muốn qua 2 bước sau:
- Dùng python để viết các script điều khiển back-end trên Raspberry Pi (như bật/ tắt GPIO chẳng hạn).
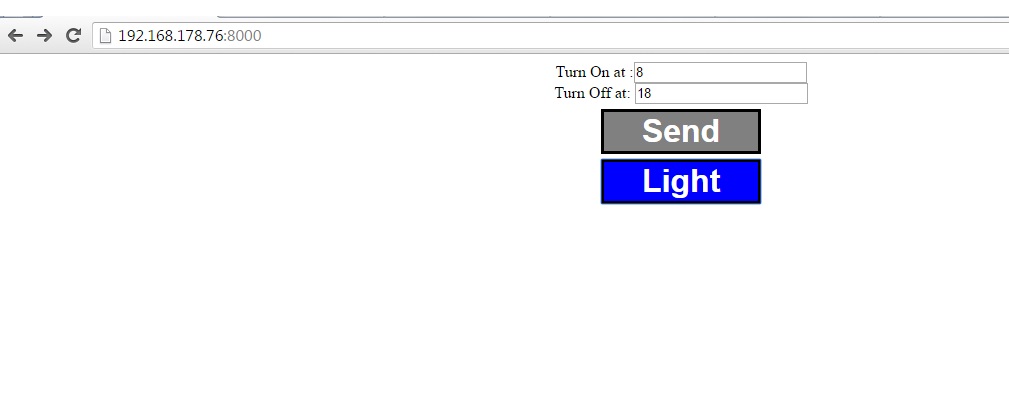
- Dùng HTML/Java để tạo giao diện cho front-end trên web và hiển thị trạng thái chân GPIO.
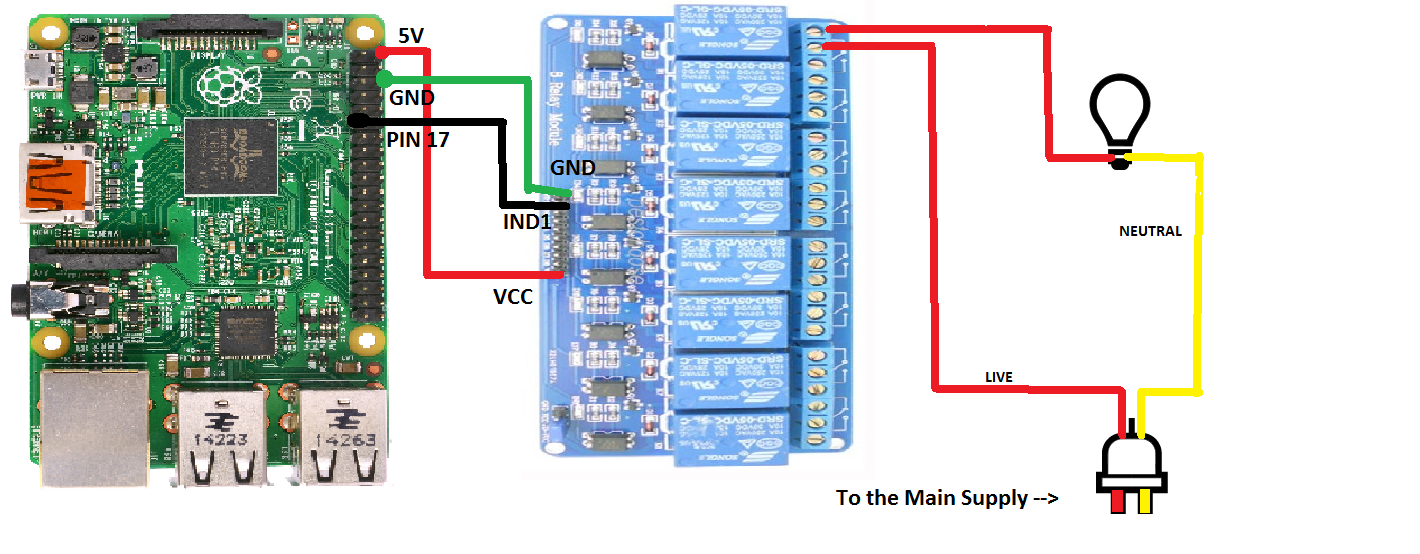
Về phần cứng thì bạn nối relay với Raspberry Pi theo sơ đồ sau:

| Pi | Relay |
| 5V/3.3V | + |
| GND | - |
| GPIO17 (BCM) | Signal |
LƯU Ý: Chỉ sau khi thử nghiệm thành công thì bạn mới nối nguồn + bóng đèn + relay như sở đồ trên.
Tạo một framework hoàn chỉnh cho dự án
Bạn tạo 1 thư mục trên Pi, như /home/pi/myproject. Trong thư mục này bạn tạo tiếp 2 thư mục con mang tên python và html. Cấu trúc sẽ giống như vậy:
- home
- pi
- myproject
- python
- html
- myproject
- pi
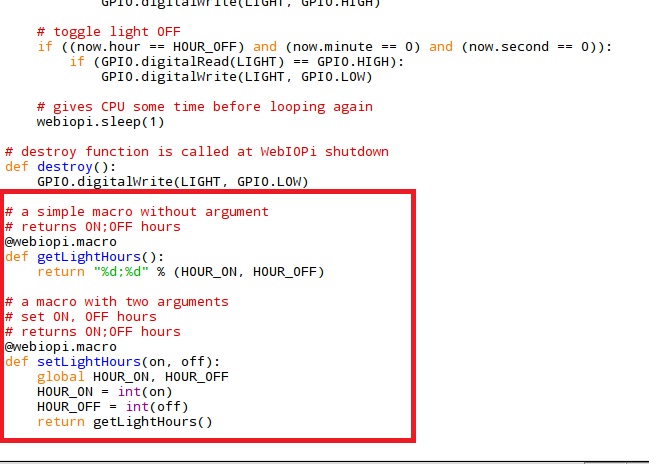
Các bạn vào đây để tải tập tin script.py và lưu vào trong thư mục python vừa tạo. Script này sẽ đảm nhiệm phần back-end của ứng dụng, cụ thể là thực thi các lệnh GPIO bằng python. Sau đó các bạn tải tập tin index.html vào thư mục html. Đây là phần front-end đảm nhiệm cho giao diện của website. Nếu bạn mở code của python sẽ thấy có các marco làm cầu nối giữa front-end và back-end:

Việc tiếp theo là nối các mảng lại với nhau với tập tin config:
- Chỉnh sửa tập tin config với lệnh:
sudo nano /etc/webiopi/config
- Các bạn tìm đến phần SCRIPTS và thêm vào python script vừa tải xuống:
-
... [SCRIPTS] myproject = /home/pi/myproject/python/script.py ... - Sau đó tìm đến phần HTTPS và thêm vào HTML/Java vừa tải xuống:
... [HTTP] doc-root = /home/pi/myproject/html ... - Cuối cùng là tìm đến REST để chỉnh GPIO:
... [REST] gpio-export = 17 gpio-post-value = true gpio-post-function = false ... - Lưu lại và chạy WebIOPi với lệnh:
sudo webiopi -d -c /etc/webiopi/config
Xin chúc mừng! Các bạn hãy mở trình duyệt và tận hưởng thành quả Internet của Vạn Vật của mình.