loc4atnt gửi vào
- 62161 lượt xem
Xin chào mọi người! Hôm nay chúng ta sẽ cùng review cái màn hình oled 0.96in giao tiếp i2c này nha. Nhưng trước hết, ta hãy xem thử Oled là gì nha.
Màn hình OLED là gì?
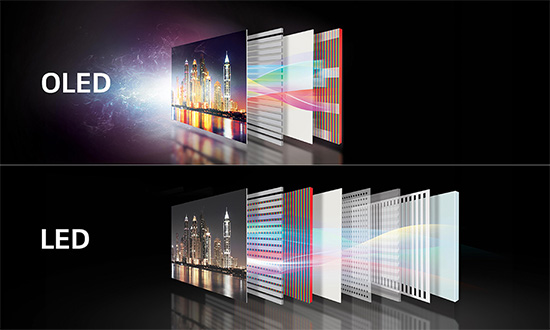
OLED (viết tắt bởi Organic Light Emitting Diode: Diode phát sáng hữu cơ) đang trở thành đối thủ cạnh tranh cũng như ứng cử viên sáng giá thay thể màn hình LCD.
Màn hình OLED gồm những lớp như tấm nền, Anode, lớp hữu cơ, cathode. Và phát ra ánh sáng theo cách tương tự như đèn LED. Quá trình trên được gọi là phát lân quang điện tử.

Những ưu điểm có thể kể đến trên màn hình OLED là những lớp hữu cơ nhựa mỏng, nhẹ mềm dẻo hơn những lớp tinh thể trên LED hay LCD nhờ vậy mà có thể ứng dụng OLED để chế tạo màn hình gập cuộn được. Độ sáng của OLED cũng tốt hơn LED và không cần đèn nền như trên LCD nên sử dụng pin ít hơn. Góc nhìn cũng cài thiện hơn những công nghệ tiền nhiệm, khoảng 170 độ.

Nhược điểm có thể kể tới là tuổi thọ màn này khá thấp, giá thành sản xuất cao và rất dễ hỏng khi gặp nước. Nên dễ hiểu màn hình này chưa được ứng dụng nhiều.

Thông số kĩ thuật màn hình OLED 0.96inch I2C
- Điện ấp sử dụng: 3V3 đến 5V (DC)
- Công suất tiêu thụ: 0.04W
- Góc hiển thị: Lớn hơn 160 độ (Em chưa hiểu chỗ này, bác nào giải thích hộ)
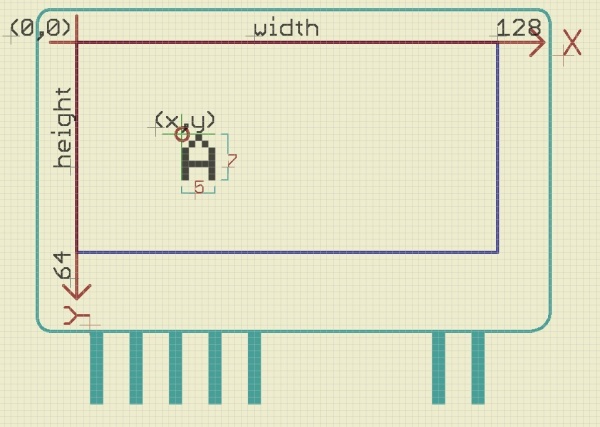
- Độ phân giải: 128X64 pixel (Điểm ảnh)
- Độ rộng màn hình: 0.96inch
- Giao tiếp: I2C
- Màu: Trắng và Đen
- Driver: SSD1306
Sơ đồ nối chân
| VCC | 3V3 đến 5V |
| GND | GND |
| SCL | Xung clock - A5 |
| SDA | Truyền dữ liệu - A4 |
Code lập trình
Sau khi tham khảo qua một số thư viện arduino cho OLED này, mình thấy rằng thư viện này dễ tiếp cận nhất nên giới thiệu các bạn. Tải thư viện tại đây
Tải về, giải nén paste vào thư mục libraries của thư mục cài đặt arudino
Sau đây mình xin giới thiệu một số câu lệnh cơ bản của thư viện,
- *.init(0x3C);
- Khởi động oled với địa chỉ i2c đó, loại mình đang đề cập có địa chỉ đó.
- *.display();
- Bắt đầu vẽ lên màn hình
- *.clearDisplay();
- Xóa hết màn hình
- *.clearArea(x,y,w,h);
- Xóa một vùng nào đó. x,y là tọa độ điểm bắt đầu của vùng đó (đỉnh trên cùng bên trái), w và h là chiều dài và cao của vùng cần xóa.
- *.setCursor(x,y);
- Đưa điểm bắt đầu vẽ lên màn hình tới x,y
- *.setBrightness(brightness);
- Chỉnh độ sáng của oled, 0->255
- *.setTextSize(s);
- Chỉnh size chữ, mặc định không dùng lệnh thì s=1.
- *.setTextColor(c);
Hoặc
- *.setTextColor(c,bg);
- c là màu chữ, WHITE(1) hoặc BLACK(0)
- bg là màu nền, WHITE(1) hoặc BLACK(0)
- Nếu chỉ điền c thì bg tự động chỉnh ngược với c.
- *.setRotation(r);
- r nhập từ 0 đến 3. Bạn xem hình bên dưới sẽ hiểu, cái này khó giải thích.

- *.getRotation();
- Trả về giá trị từ 0-3 cho biến gán vào hàm này.
- *.width();
- Trả về giá trị chiều dài màn hình cho biến gán vào hàm này. Đối với loại này thì là 128.
- *.height();
- Trả về giá trị chiều dài màn hình cho biến gán vào hàm này. Đối với loại này thì là 64.
- *.print();
- *.println();
- Hai hàm này giống trong serial, lưu ý: Sau hai hàm này phải thêm lệnh *.display(); để màn hình hiển thị.
- *.drawPixel(x,y,c);
- Vẽ 1 điểm tại x,y với c là màu của điểm (WHITE hoặc BLACK)
- *.drawChar(x,y,char,color,bg,size);
- Vẽ một kí tự
- x, y: tọa độ điểm vẽ
- char: kí tự cần vẽ
- color: Màu kí tự (WHITE hoặc BLACK)
- bg: Màu nền CỦA kí tự (WHITE hoặc BLACK)
- size: Kích cỡ kí tự (Kích cỡ kí tự bằng (sizex5pixel) X (sizex7pixel))
- Vẽ một kí tự

Demo

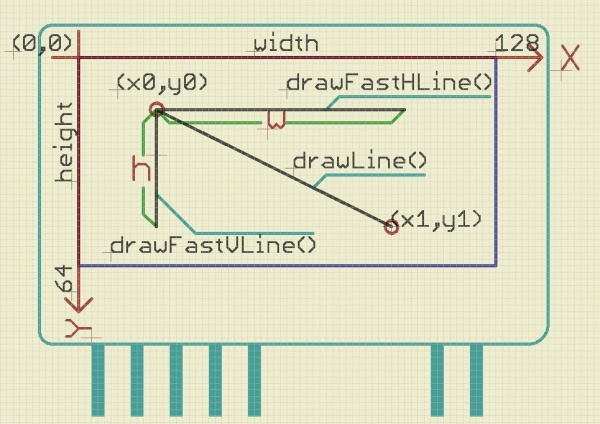
- *.drawLine(x0,y0,x1,y1,c);
- *.drawFastHLine(x,y,w,c);
- *.drawFastVLine(x,y,h,c);
- Hàm 1 vẽ 1 đường thẳng từ (x0,y0) tới (x1,y1) với màu c (WHITE hoặc BLACK)
- Hàm 2 vẽ 1 đường thẳng nằm ngang dài w tính từ điểm (x,y) sang bên phải với màu c (WHITE hoặc BLACK)
- Hàm 3 vẽ 1 đường thẳng nằm dọc dài h tính từ điểm (x,y) xuống dưới với màu c (WHITE hoặc BLACK)

Demo

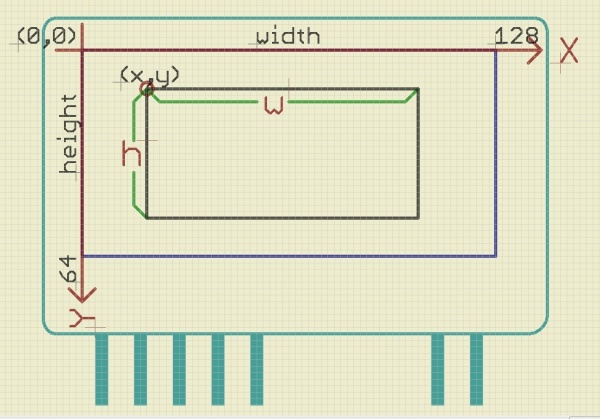
- *.drawRect(x,y,w,h,c);
- *.fillRect(x,y,w,h,c);
- Hàm 1 cẽ 1 hình chữ nhật chỉ có viền
- Hàm 2 vẽ 1 hình chữ nhật có viền và màu trong phần viền
- (x,y) tọa độ điểm bắt đầu (Đỉnh trên cùng bên trái hình chữ nhật)
- w,h chiều dài và rộng của hình chữ nhật
- c là màu

Demo

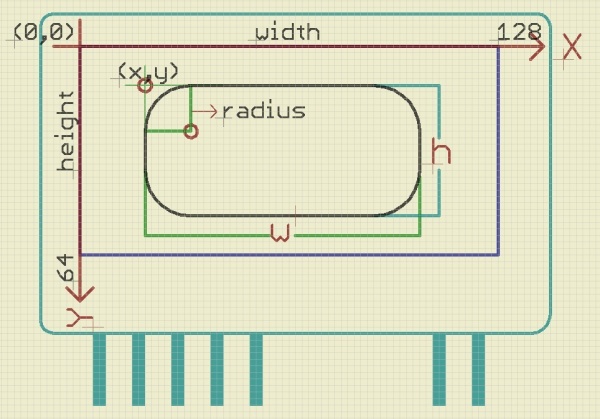
- *.drawRoundRect(x,y,w,h,radius,c);
- *.fillRoundRect(x,y,w,h,radius,c);
- 2 Hàm vẽ hình chữ nhật có đỉnh vo tròn, các tham số giống với hình chữ nhật chỉ có thêm radius là bán kính của phần tròn tại đỉnh.
- Giải thích lằng nhằng, các bạn xem hình nha

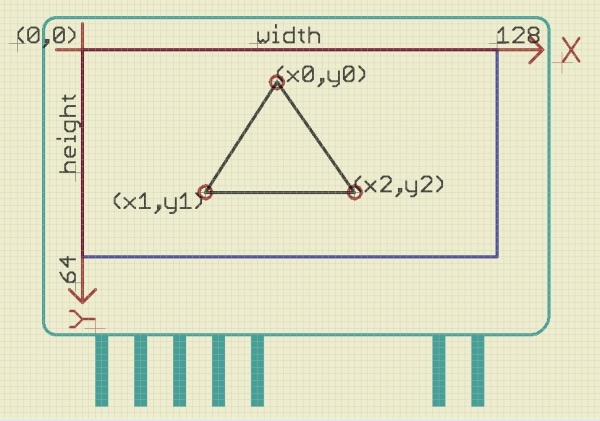
- *.drawTriangle(x0,y0,x1,y1,x2,y2,c);
- *.fillTriangle(x0,y0,x1,y1,x2,y2,c);
- Hai hàm vẽ hình tam giác
- (x0,y0),(x1,y1),(x2,y2) là tọa độ 3 đỉnh tam giác
- c là màu (WHITE hoặc BLACK)

Demo

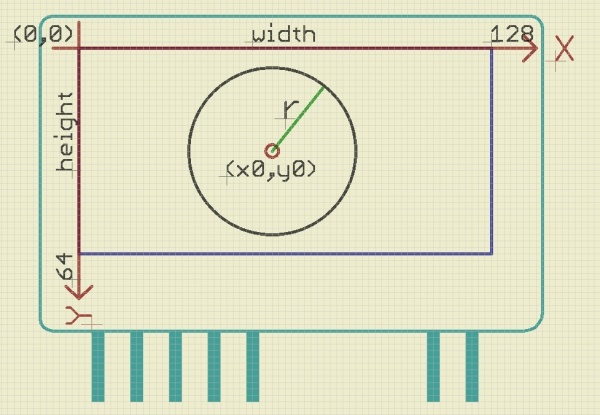
- *.drawCircle(x0,y0,r,c);
- *.fillCircle(x0,y0,r,c);
- Hai hàm vẽ hình tròn
- x0,y0 là tọa độ tâm
- r là bán kính
- c là màu

Demo

- *.drawBitmap(x,y,bitmap,w,h,c);
- Vẽ 1 ảnh có sẵn được chuyển sang bitmap
- (x,y) là tọa độ điểm bắt đầu
- bitmap là tên biến chứa ma trận bitmap
- w,h là chiều dài và rộng của ảnh
- c là màu
Cách tạo file ma trận bitmap
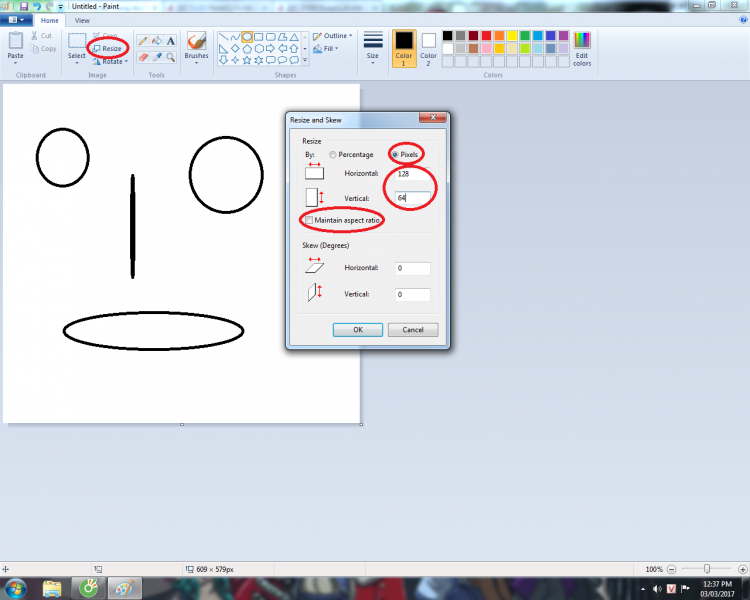
Bước 1: Dùng Paint resize lại ảnh có kích thước phù hợp (Nhỏ hơn 128X64) và lưu lại với định dạng file giống hình


Bước 2: Tải phần mềm LCD assistant và mở nó lên
Bước 3: File>Load Image và chọn ảnh vừa resize
Bước 4: File>Save output và điền tên để lưu lại
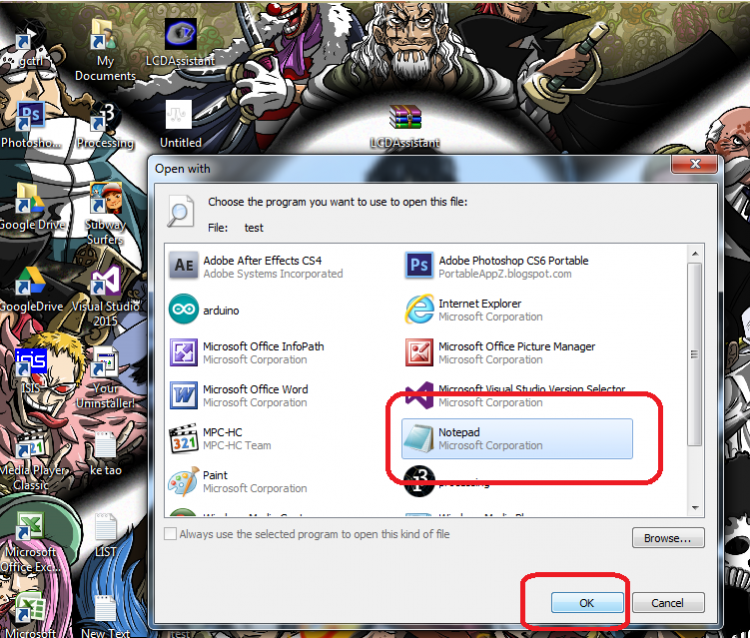
Bước 5: Mở file vừa lưu bằng Notepad

Bước 6: Copy phần biến const unsigned char bitmap và paste vô file sketch arduino để lập trình. Lưu ý: Bạn phải thêm dòng lệnh "#include <avr/pgmspace.h>" để khai báo thư viện avr/pgmspace thì mới dùng bitmap được nha.
Demo

Cuối cùng mình xin đưa ra 1 ví dụ cho code lập trình con này nha
Kết luận
Như vậy là chúng ta đã vừa tìm hiểu xong màn hình oled 0.96inch i2c rồi. Với con oled này thì chúng ta có thể dùng tròn các dự án mini tiết kiệm diện tích và điện năng như đồng hồ,..v...v....Chúc các bạn sáng tạo và lập trình thật vui vẻ.