ksp gửi vào
- 43360 lượt xem
Firebase là một dịch vụ database thời gian thực miễn phí (100MB), rất phù hợp để các bạn lưu trữ dữ liệu của mình trong các dự án nhỏ như đồ án môn học, luận văn,.. Với Firebase, chúng ta dễ dàng lưu trữ giá trị nhiệt độ, độ ẩm một cách dễ dàng. Bạn có thể xem lại dữ liệu của mình (theo một giới hạn nào đó) bằng bất cứ cách gì bạn muốn. Đối với lĩnh vực Internet of Things, Firebase giúp bạn dễ dàng làm một bản cơ sở dữ liệu đơn giản mà không yêu cầu bạn biết bất cứ một thứ gì về cơ sở dữ liệu.
Firebase là gì?

FireBase có thể rất mạnh mẽ đối với ứng dụng backend, nó bao gồm: lưu trữ dữ liệu, xác thực người dùng, static hosting (tức là chỉ có trang html và javascript). Nên lập trình viên chỉ cần chú tâm đến việc nâng cao trải nghiệm người dùng.
Vì firebase không hề miễn phí khi scaleout ra nên mình khuyên các bạn chỉ dùng firebase cho các ứng dụng học tập hoặc các ứng dụng bán ở thị trường nước ngoài. Giá firebase rất đắt khi nhu cầu dùng tăng cao nhất là khi bị đối thủ ddos giả lập lại lưu lượng truy cập.
Luôn ghi nhớ một câu: "Không có buổi trưa nào miễn phí cả!".
Và cái quan trọng trong bài viết ngày hôm nay mà mình cùng bạn sẽ khám phá, đó là Firebase Realtime Database. Một loại cơ sở dữ liệu dạng JSON rất dễ để tiếp cận đối với dân kỹ thuật không chuyên về database! Bạn cứ tưởng tượng nó là một cái mảng chứa dữ liệu mà khi có dữ liệu mới thì nó sẽ cập nhập ngay lập tức lên web mà không tốn bất kỳ một dòng code nào. Rất phù hợp cho các bạn làm prototype mà không hiểu sâu về database.
Tạo một dự án Firebase mới
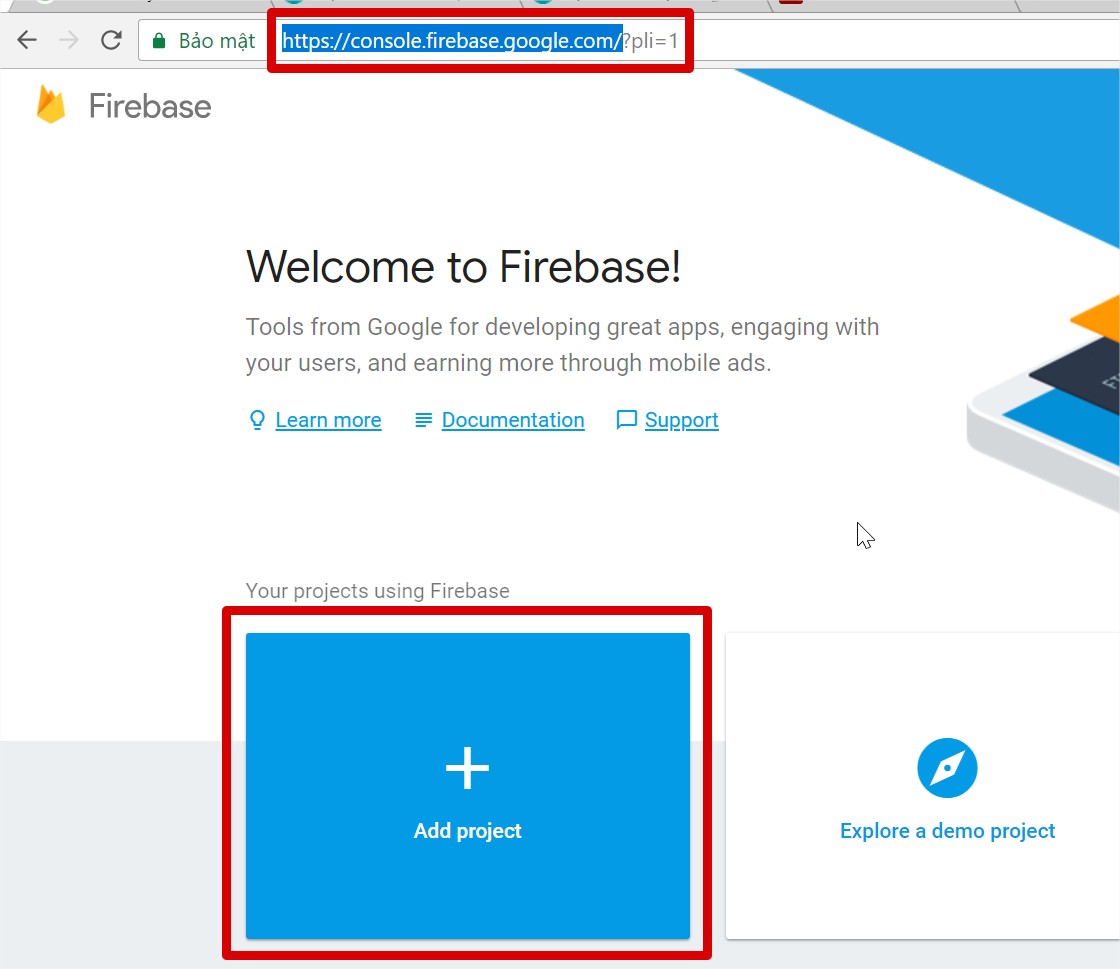
Để đang ký Firebase, các bạn vào đường dẫn https://console.firebase.google.com/. Cứ dùng tài khoản google của bạn là okay! Sau đó bạn nhấn vào hình "Add project" để tiếp tục.

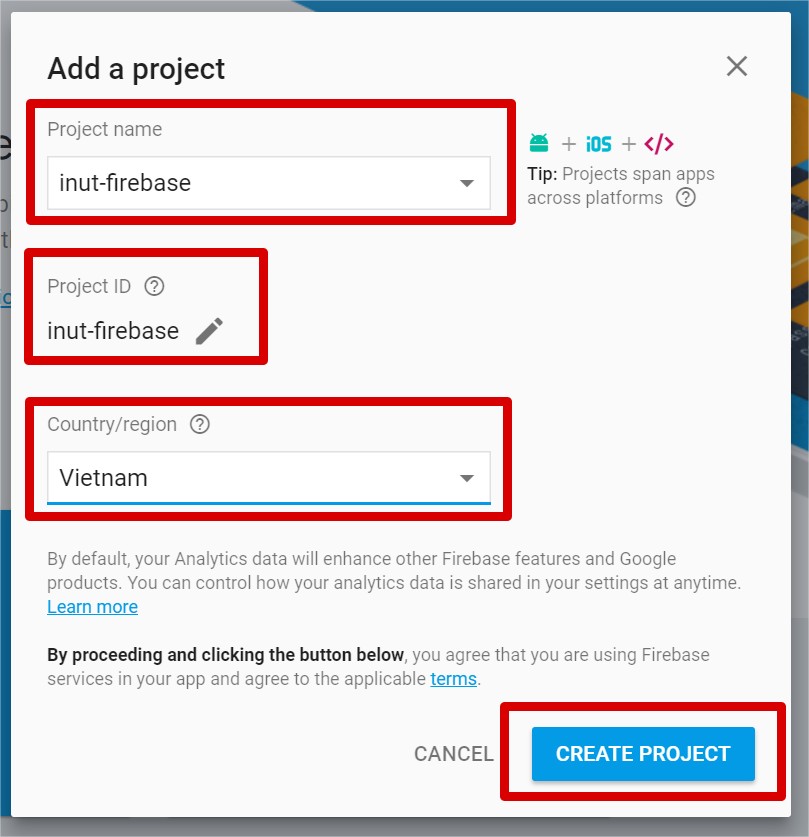
Sẽ có 03 thông số bạn cần quan tâm:
- Project name: tên dự án. Bạn đặt tên cho nó ngầu vào :D. Không nhất thiết phải dấu gạch như dưới.
- Project ID: Đây là "tên máy" để máy tính hiểu, code bạn hiểu,... Hiểu nôm na nó là cái số nhà của bạn trong khu phố Google Firebase á.
- Country / region: Bạn chọn Vietnam để Google nó đưa về server singapore hoặc hongkong để tăng tốc độ khi bị cá mập cắn cáp thôi chứ không có gì đâu.

Chờ một tí nhé

Như thế này là xong rồi, các bạn nhấn ô Continue để tiếp tục!

Kích hoạt Firebase Realtime database
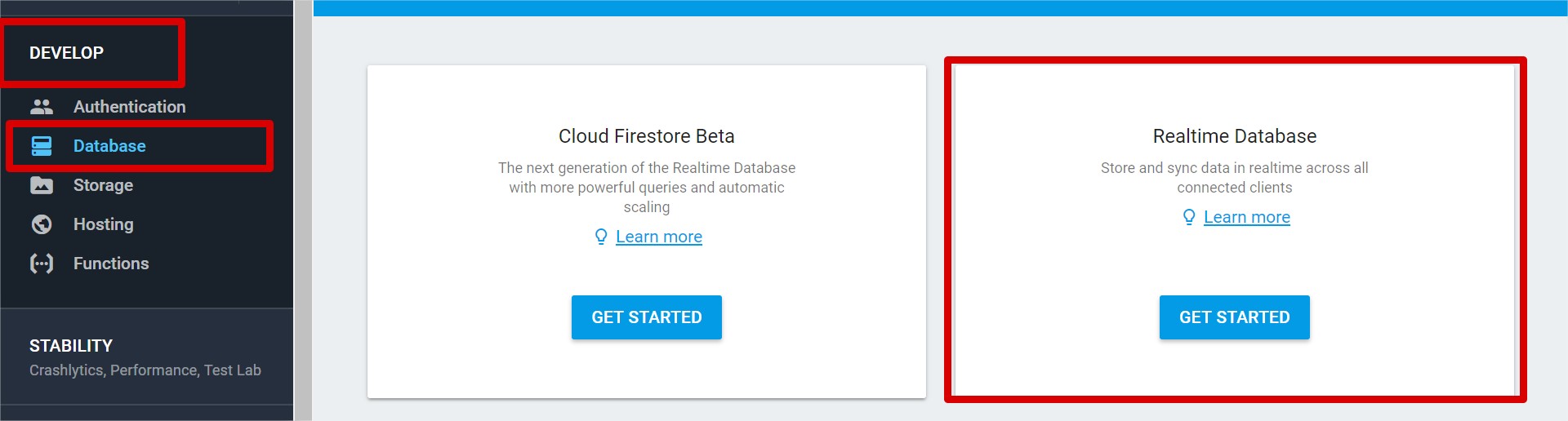
Bạn chọn Develop, chọn mục Database và cuối cùng là chọn Realtime Database.

Tại sao ta không chọn Cloud Firestore Beta? Vì nó là beta nên chưa ổn định, chừng nào nó bỏ chữ beta đi rồi chúng ta sẽ tính đến nó ở các loạt bài sau nha!
Nhấn Get started và chọn các thông số như hình sau:

Đừng lo lắng bạn nhé, chúng ta không cần quan tâm nhiều đến bảo mật và xác thực, vì nó sẽ rất khó cho người mới học tiếp cận vì dễ bị lỗi này nọ liên quan đến phân quyền - một khái niệm không phải ai cũng biết nếu học lập trình Arduino.
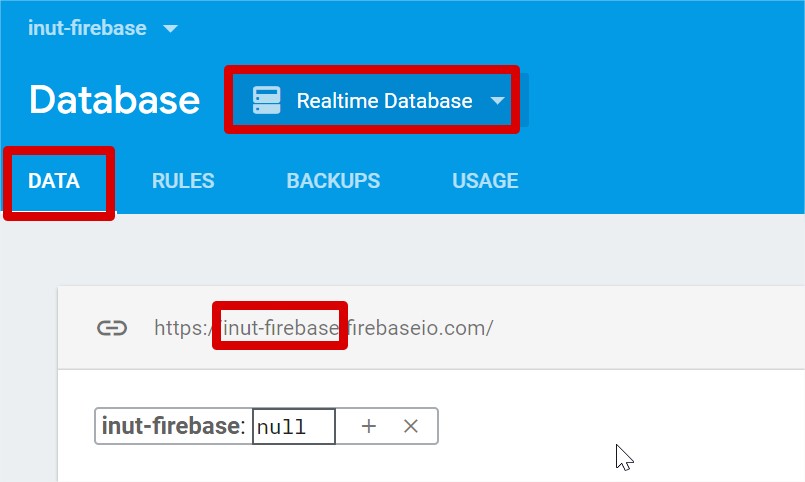
Okay, khi đã Enable xong, đây là giao diện bạn sẽ nhận được

Trong đó inut-firebase chính là id lúc nãy bạn đã đăng ký! Bạn chỉ cần ghi nhớ hoặc lưu id này lại là đủ. Nào cùng chiến đâu với bài toán thực tế nào!
Bài toán đặt ra
Bạn có thể dành thời gian đọc bài "Đọc cảm biến nhiệt độ, độ ẩm từ DHT11 up lên server làm webapp" để hiểu sâu hơn nhé.
Chúng ta sẽ đưa dữ liệu cảm biến nhiệt độ, độ ẩm DHT11 hoặc DHT22 từ Arduino lên Firebase. Mục tiêu là có thể lưu trữ dữ liệu dễ dàng cho các bạn lập trình thiên hướng công nghệ phần mềm có thể dễ dàng lấy được dữ liệu theo thời gian thực mà không hiểu về cấu trúc hệ thống bên dưới kỹ thuật phần cứng.
Các bạn cần chuẩn bị những dụng cụ sau để bắt đầu:
Phần mềm
- Trên điện thoại di động:
- iNut - Công tắc wifi (các bạn search trong apple store hoặc google play từ khóa inut là ra). Tải về trên Apple Store, tải về ở Google Play.
- Trên máy tính:
Phần cứng
- iNut - Cảm biến
- Arduino Uno
- Cảm biến DHT11
- Cục pin dự phòng (có cũng được ko có cũng được, nhiệm vụ của nó chỉ để cấp nguồn cho con cảm biến mưa để demo thôi à :D)
Nối dây
Nối dây cảm biến DHT11
DHT22 làm tương tự bạn nhé
| DHT11 | Arduino UNO R3 |
| GND | GND |
| Vcc | 5V |
| Signal / OUT | D2 |
Nối dây iNut cảm biến với Arduino
| iNut cảm biến | Arduino UNO R3 |
| GND | GND |
| 3v3 | 3v3 |
| D1 | SDA |
| D2 | SCL |
Các bạn nạp đoạn code sau cho Arduino
#include <Wire.h>
#define N_SENSOR 2
float sensors[N_SENSOR]; //biến lưu trữ danh sách cảm biến
// Gọi thư viện DHT11
#include<DHT.h>
const int DHTPIN = 2; //Đọc dữ liệu từ DHT11 ở chân 2 trên mạch Arduino
const int DHTTYPE = DHT11; //Khai báo loại cảm biến, có 2 loại là DHT11 và DHT22
DHT dht(DHTPIN, DHTTYPE);
void setup() {
Serial.begin(9600);
dht.begin(); // Khởi động cảm biến
Wire.begin(10); //Theo như yêu cầu của iNut Platform, các bạn sẽ dùng cổng I2C với địa chỉ là 10.
Wire.onRequest(i2cRequestEvent); //Mỗi khi iNut - Cảm biến yêu cầu thì sẽ chạy hàm này nhằm mục tiêu gửi dữ liệu lên cho iNut - Cảm biến, cứ 01 giây sẽ yêu cầu gửi 01 lần
Serial.println("Xin chao iNut Platform");
}
void i2cRequestEvent()
{
//phải có nhé, chỉ cần 02 dòng này là data đã được gửi đi
char *data = (byte*)&sensors;
Wire.write(data, sizeof(sensors));
//debug - Kiểm tra cho bạn dễ hình dung dữ liệu được gửi đi
Serial.print("sizeof(sensors): ");
Serial.println(sizeof(sensors));
Serial.print("sizeof(float): ");
Serial.println(sizeof(float));
}
void loop() {
float h = dht.readHumidity(); //Đọc độ ẩm
float t = dht.readTemperature(); //Đọc nhiệt độ
Serial.println("Arduino.vn");
Serial.print("Nhiet do: ");
Serial.println(t); //Xuất nhiệt độ
Serial.print("Do am: ");
Serial.println(h); //Xuất độ ẩm
Serial.println(); //Xuống hàng
//Nhiệm vụ của bạn là gán giá trị cảm biến vào các phần tử của mảng sensors
sensors[0] = h;
sensors[1] = t;
}Thư viện DHT.h các bạn có thể tải về ở đây.
Cài đặt mạng cho iNut Cảm biến
Mật khẩu mạng wifi của iNut là: inut12345
Cài đặt chương trình làm webapp Node-red
Để cài đặt chương trình làm webapp Node-red, các bạn làm theo các hướng dẫn sau đây:
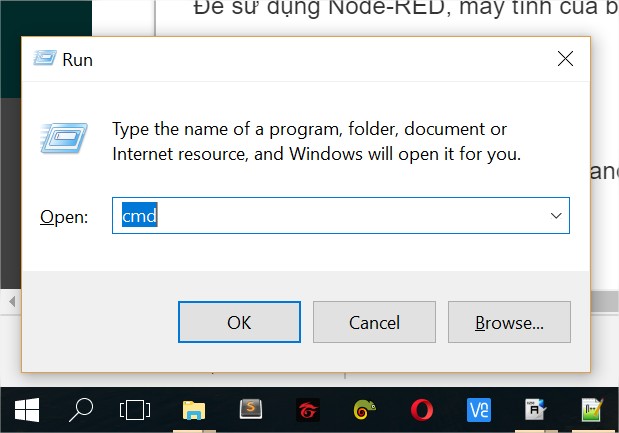
Các bạn mở Windows command line lên bằng cách nhấn tổ hợp phím Windows + R (phím Windows là phím giữa Alt và Ctrl á). Sau đó gõ lệnh cmd và nhấn OK.
Trong bản lệnh hiện ra, bạn lần lượt chạy các lệnh sau (chép và dán vào từng lệnh một cho chắc nhé)
Clone code về
git clone https://github.com/ngohuynhngockhanh/iNut-Node-RED-Kickstarter
cd iNut-Node-RED-Kickstarter
git firebase
Cài đặt
npm install
Chạy chương trình
npm start
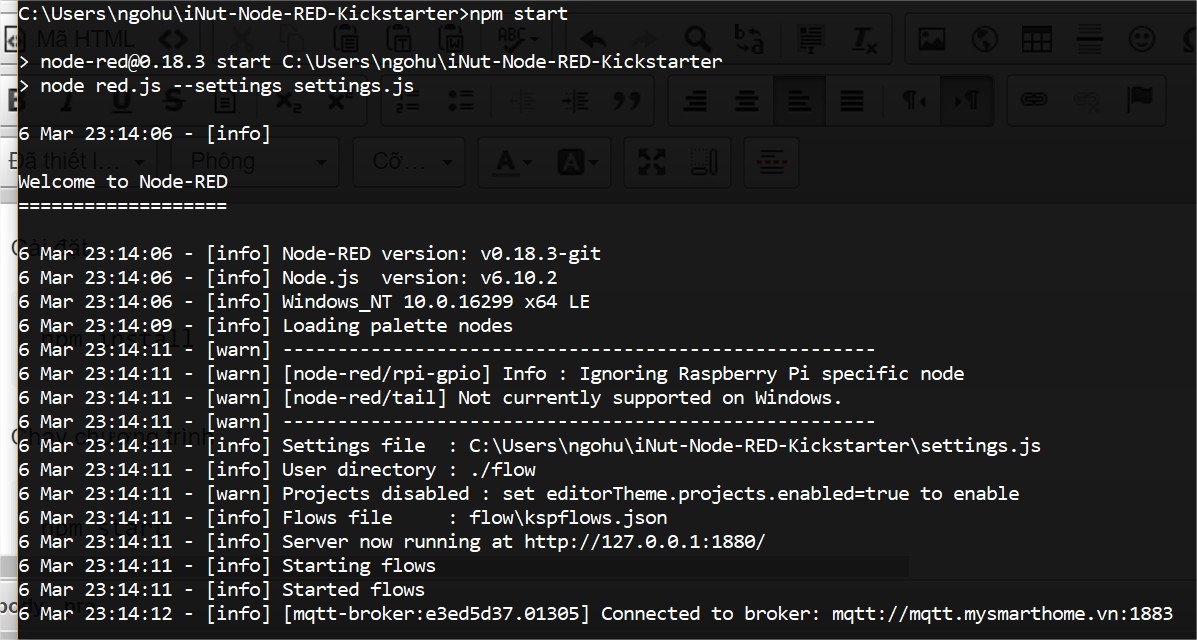
Sau khi cài đặt xong, bạn sẽ có một thông báo như thế này:
Và các bạn truy cập vào http://127.0.0.1:1880/... nhé! Đây là giao diện của chúng ta.
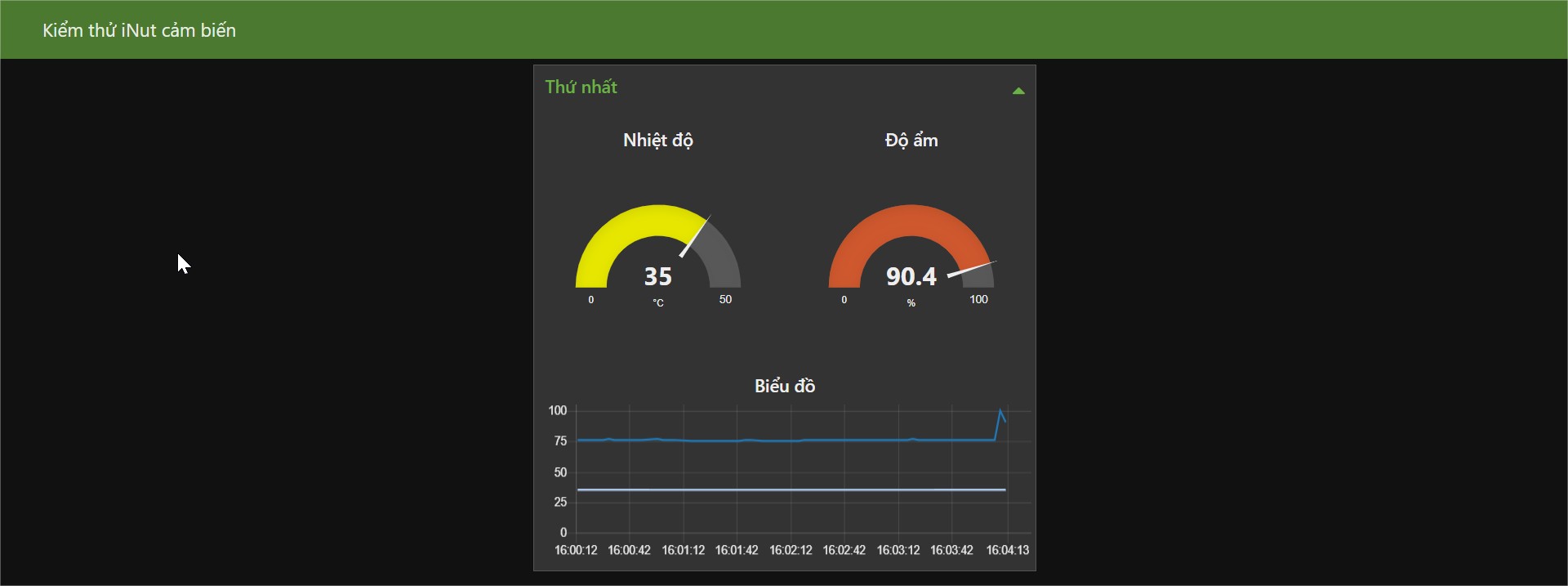
Các bạn truy cập vào địa chỉ http://localhost:1880/ui/... để xem giao diện đồ họa nhé.
Okay, cài đặt xong rồi, bước tiếp theo là cập nhập các mã thông tin trong ví dụ mẫu cho phù hợp với các thiết bị iNut của bạn.
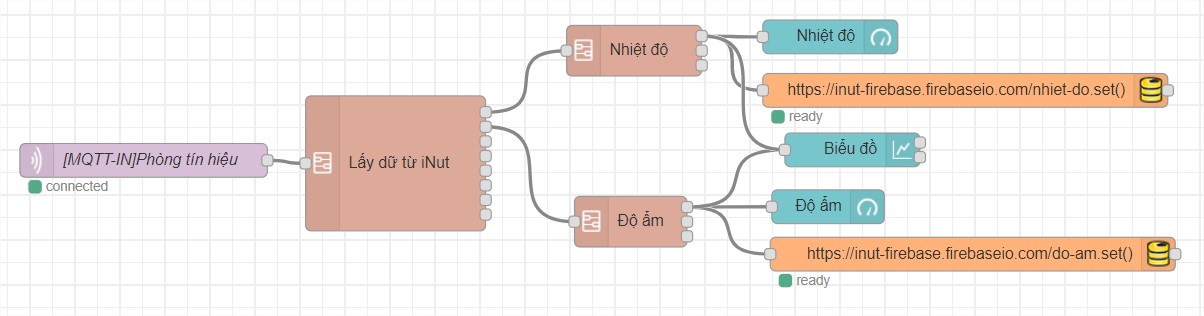
Giải thích về các khối lệnh trong Node-Red
Ở giao diện khối lệnh, các bạn sẽ để ý thấy có 1 khối lệnh màu tím (mqtt in) như sau

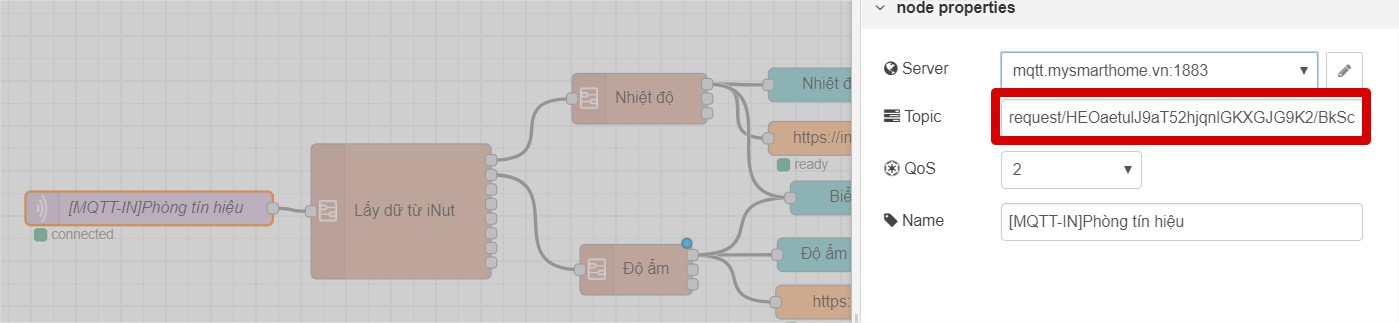
Đây là khối lệnh hồi tiếp thời gian thực, tức là khi cảm biến có giá trị mới khi nó sẽ tạo ra một dòng sự kiện mới và lan truyền cho các khối lệnh tiếp theo. Các bạn click vào ô này để đổi các thông tin bên trong:

Trong app iNut, các bạn làm theo video hướng dẫn để copy mã Topic này nhé. Cài đặt > iNut cảm biến > Dành cho nhà phát triển (dưới cùng) > copy Node-RED topic.
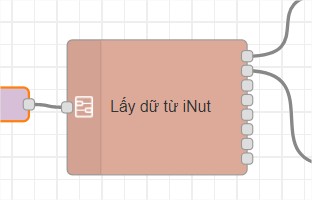
Tiếp đến là khối lệnh lấy dữ liệu từ iNut cảm biến!

iNut cảm biến loại đại chúng bán trên thị trường hỗ trợ 8 dòng dữ liệu. Trong phạm vi bài viết này, ta chỉ dùng có 2 dòng là Nhiệt độ và độ ẩm nên chỉ cần lấy dữ liệu từ 2 dòng như hình là được.

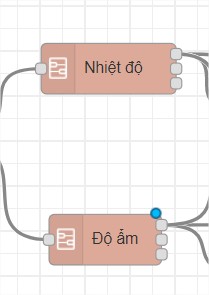
Hai khối nhiệt độ, độ ẩm này là hai khối phụ, chỉ mang mục đích đặt tên cho dễ hình dùng ở người dùng cuối và khi học. Bản chất hai khối này làm chức năng như nhau nhưng chỉ khác tên, các bạn hãy thử khám phá thêm nhé.
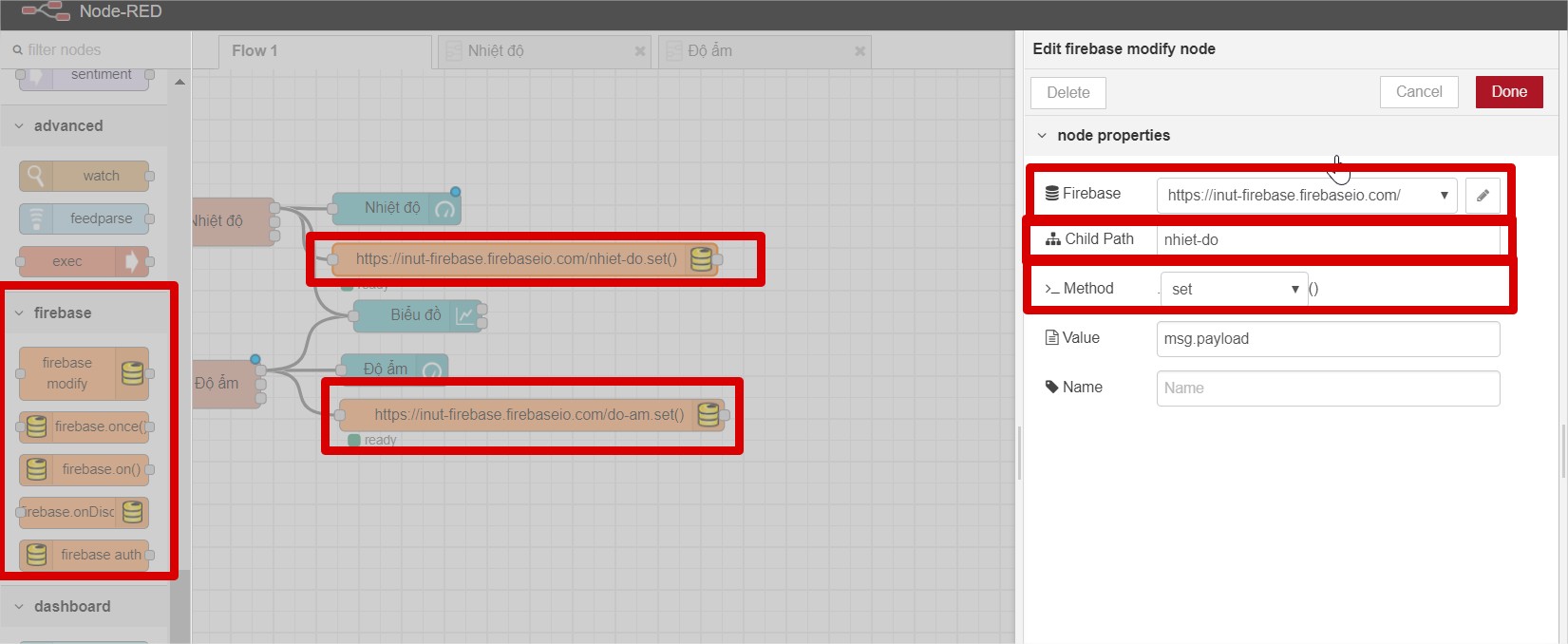
Cuối cùng là các khối Firebase

Có 5 khối firebase, bạn chỉ cần dùng khối Firebase modify để tạo mới và sửa chữa dữ liệu trên Firebase. còn khối Firebase.on() sẽ tạo là một dòng sự kiện mới khi có dữ liệu mới. Các bạn hãy sử dụng thử xem.
Các bạn nhớ sửa inut-firebase (bằng hình cây viết chì) thành ID firebase của bạn nhé!
Chúc các bạn thành công.