votandat gửi vào
- 19793 lượt xem
Trước giờ các phần mềm điều khiển qua internet rất mắc tiền bởi giá của các modem phần cứng và việc lập trình giao diện rất khó khăn mà không đáp ứng được tính thẩm mỹ cao. Chúng ta cần khoảng thời gian là 1 tuần cho việc lập trình và thiết lập hệ thống phần cứng bởi nó rât khó khăn, cần nhiều kiến thức chuyên sâu. Bởi vậy mà việc thực hiện dự án nào đó cho các bạn sinh viên và những người thích học hỏi, làm việc nhưng không có vốn là hoàn toàn bất khả thi. Do đó hôm nay tôi sẽ giới thiệu đến các bạn về iNut PLC và giải pháp giám sát điều khiển các thiết bị từ xa qua internet với giao diện được thiết kể bởi file ảnh svg (ảnh vector cho trình duyệt) bạn có thể tự mình làm được dễ dàng và cần thêm 1 tí ma thuật nữa là bạn có thể điều khiển, giám sát mọi thử thông qua giao diện đó rồi.
BẠN CẦN CHUẨN BỊ
PHẦN CỨNG
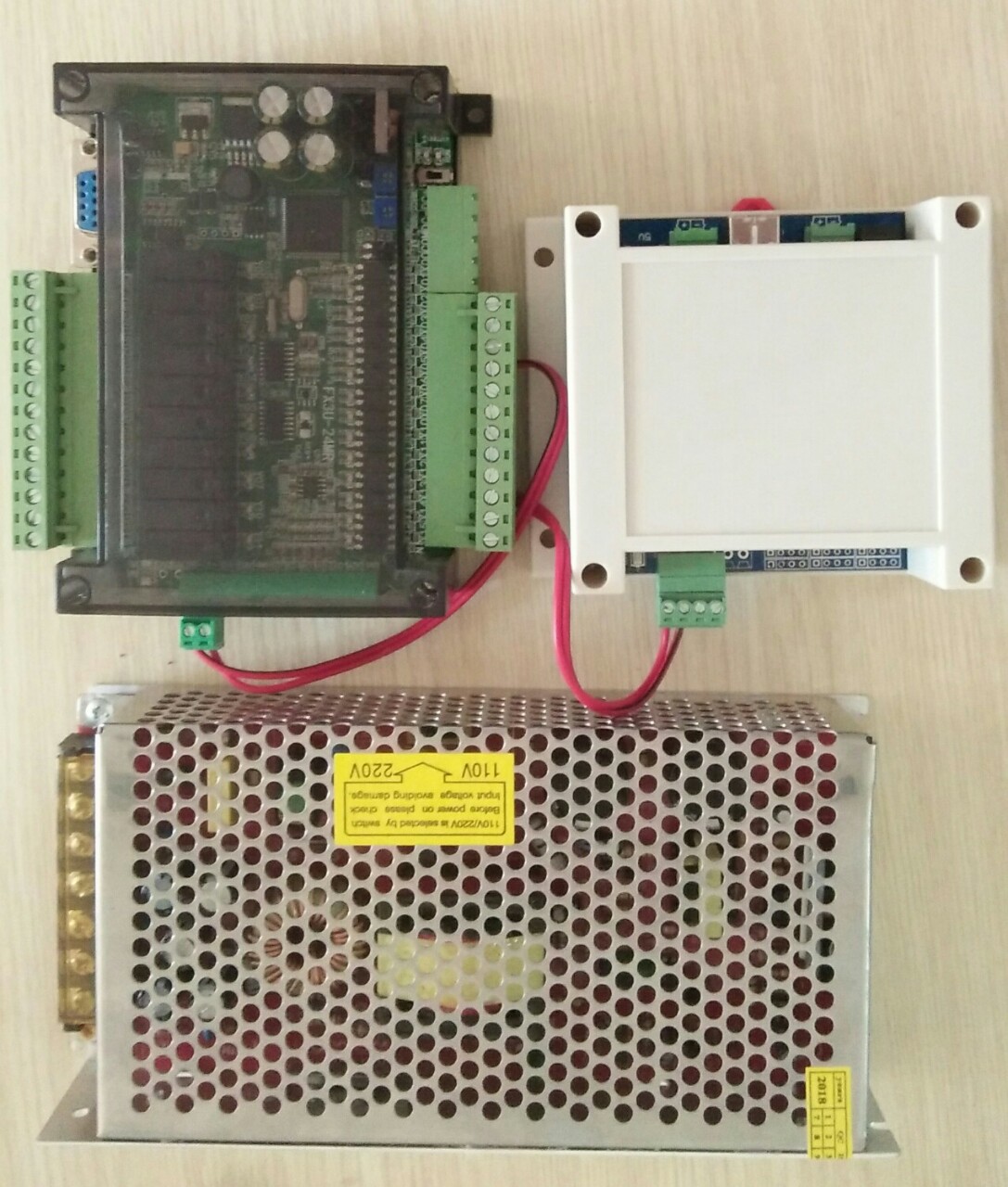
- iNut PLC bạn có thể mua tại website https://mysmarthome.com.vn/
- Mitsu
- Nguồn 24V

PHẦN MỀM
- Để làm việc với iNut PLC bạn tham khảo tại đây
- Để nạp code cho con Mitsu bạn cần cài đặt phần mềm GX DEVELOPER, xem hướng dẫn tại đây
NẠP CODE CHO MITSU THÔNG QUA GX DEVELOPER
- 3 dòng đầu để giao tiếp với iNut
- Các dòng còn lại để điều khiển thiết bị, giá trị 1 thì bật giá trị 0 là tắt, còn các giá trị khác không ảnh hưởng gì đến việc hoạt động thiết bị đó, khắc phục được việc nếu giá trị 1 là bật còn khác 1 là tắt.




Tạo giao diện điều khiển bằng Inkscape
Các bạn có thể tải Inkscape theo đường link: http://inkscape.org/release/inkscape-0.92.3/
Để có thể tạo giao diện Inkscape thì ta cần những file ảnh vector, chúng ta có thể tìm kiếm chúng trên http://www.vector-finder.com/
Sau khi tìm kiếm được file ảnh vector mong muốn ta vào Inkscape và Add vào bằng cái File -> Import.
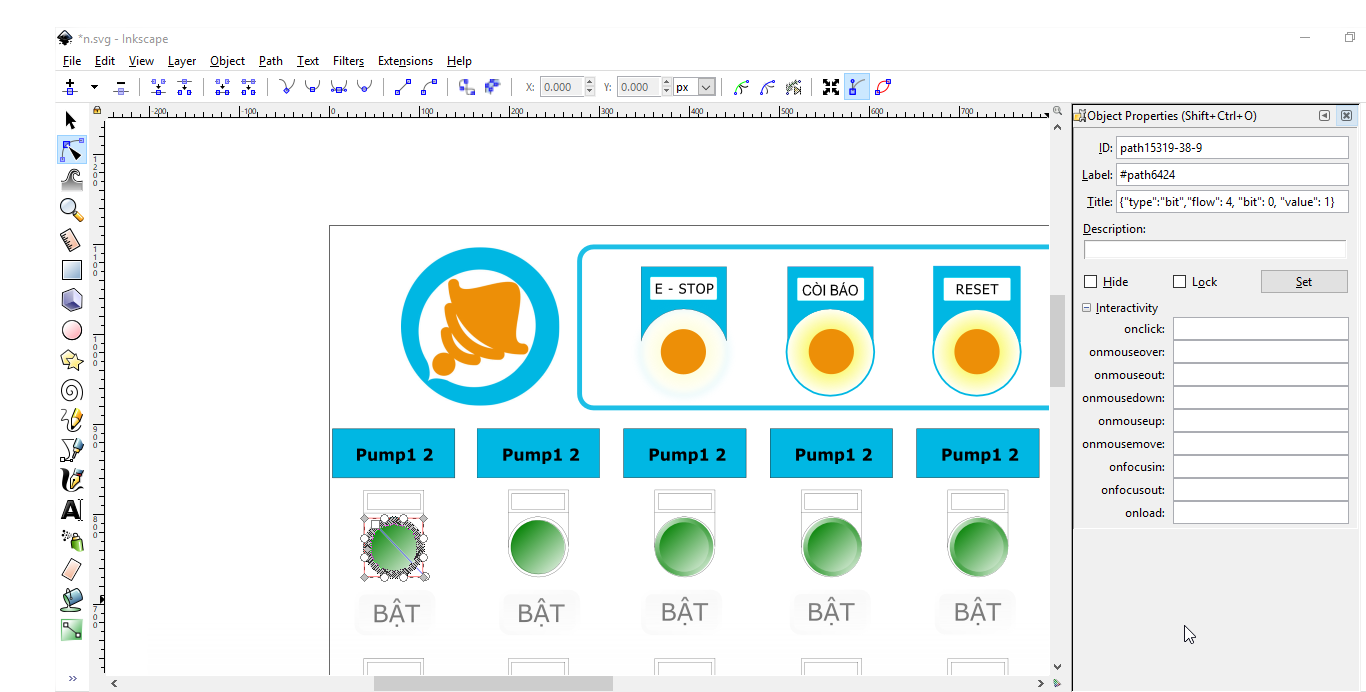
Tiếp theo để có thể chỉnh sửa màu sắc, độ tương phản,... thì chúng ta làm như sau: Chuột phải -> Trace Bitmap. Sau đó nhấn tổ hợp phím Ctrl + Shift + F
Để có thể chèn code vào thì ta, click chọn ảnh rồi nhấn Ctrl + Shift + O. Vd: Muốn hiển thị hình ảnh khi bit thứ nhất của luồng thứ 4 được set 1 thì ta làm như trong hình.

Tương tự cho tất cả các ảnh khác.
Tạo giao diện Node-RED
Các bạn có thể coi lại cách cài đặt Node-RED và sử dụng tại đây http://arduino.vn/i
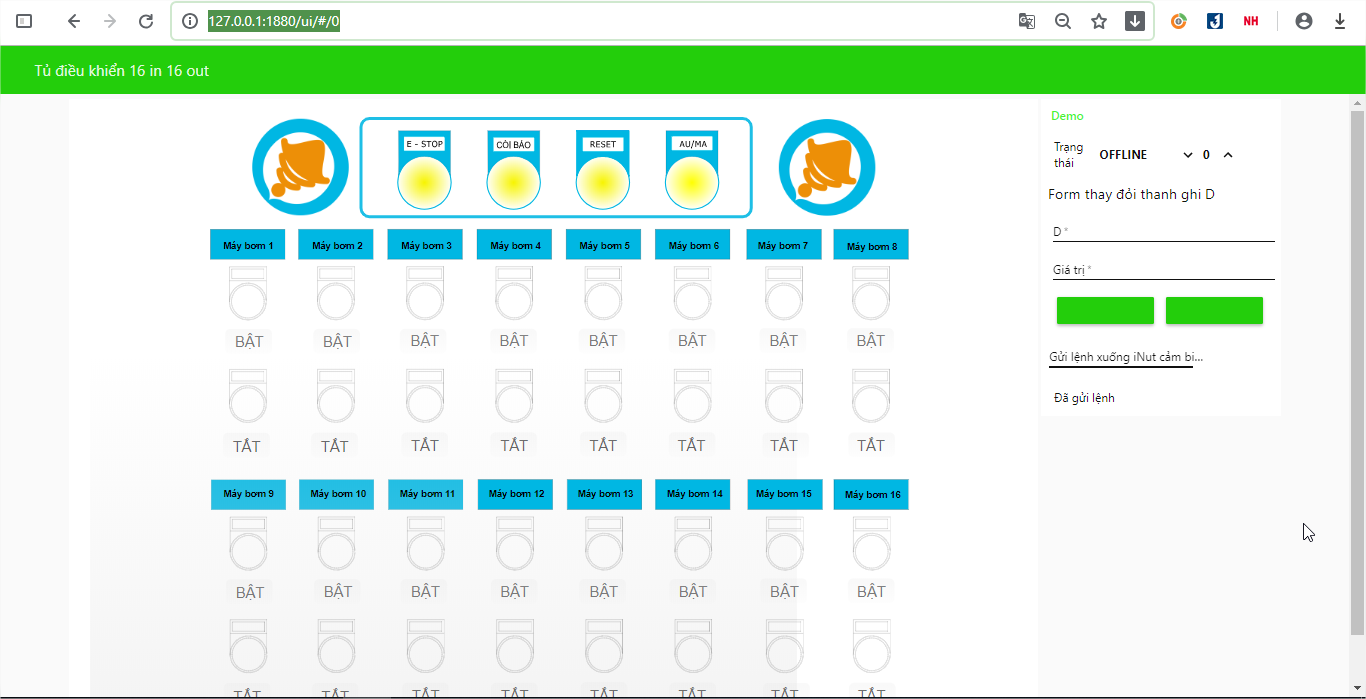
Sau khi mở Node-RED chúng ta vào phần iNut Examples -> inut plc -> 16in 16 out xinh đẹp.
Và đây là một sản phẩm demo bên iNut