votandat gửi vào
- 23511 lượt xem
Để điều khiển các thiệt bị và đồng bộ dữ liệu nhanh chống trên internet bạn cần làm gì?
Inut cảm biến sẽ giúp bạn làm chuyện này rất dễ dàng. Ở đây mình sẽ demo cho các bạn bằng cách điều khiển 4 relay và hiển thị nhiệt độ, độ ẩm, ánh sáng lên internet.
Đây chỉ là một ví dụ cơ bản để có thể giúp các bạn hiểu về cách thức hoạt động của Inut cảm biến khi ứng dụng vào sản phẩm Iot. Để từ đó các bạn có thể sáng tạo và tạo ra được nhiều sản phẩm IoT của riêng mình một cách dễ dàng nhất. Cơ bản bạn chỉ cần biết 1 chút về lập trình arduino + kéo thả trên Node-RED và dựa vào các bài ví dụ hướng dẫn chi tiết từ cộng đồng Arduino.vn bạn sẽ làm được ngay.
Những thứ bạn cần chuẩn bị?
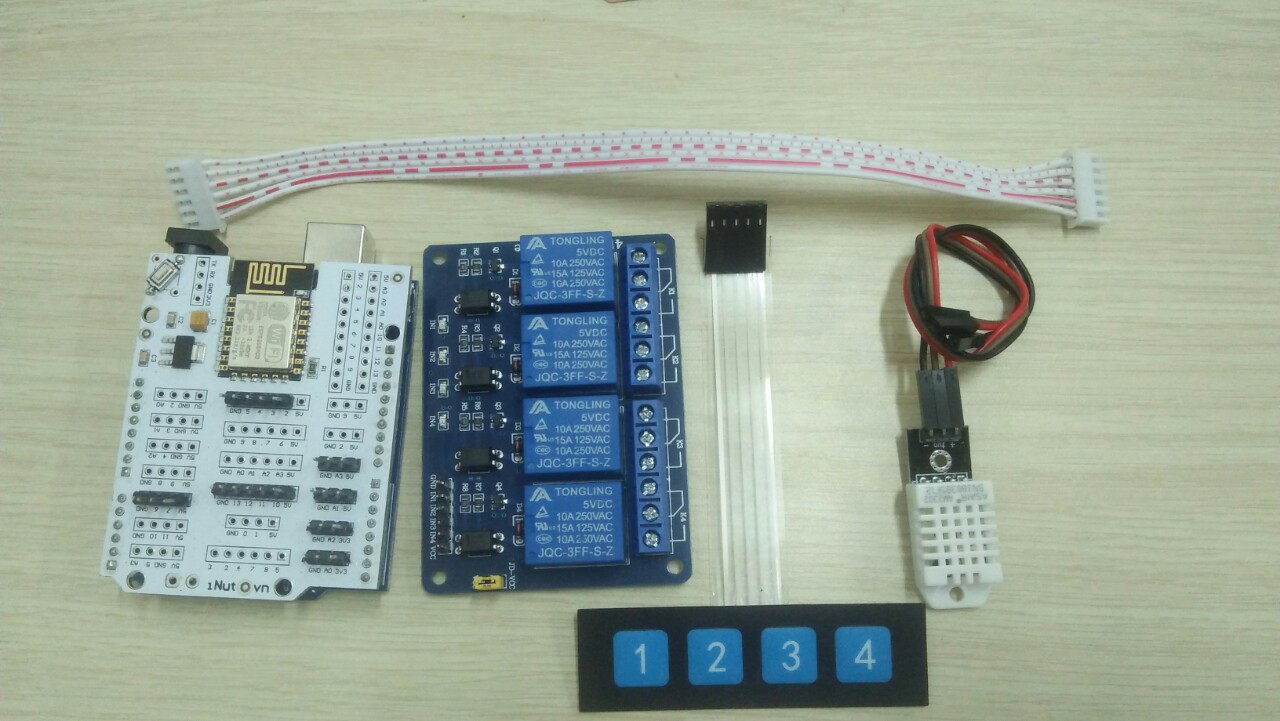
Phần cứng

- iNut - Cảm biến
- Arduino Uno
- USB type B (Cáp máy in)
- Cảm biến DHT22
- 4 relay + 4 nút nhấn
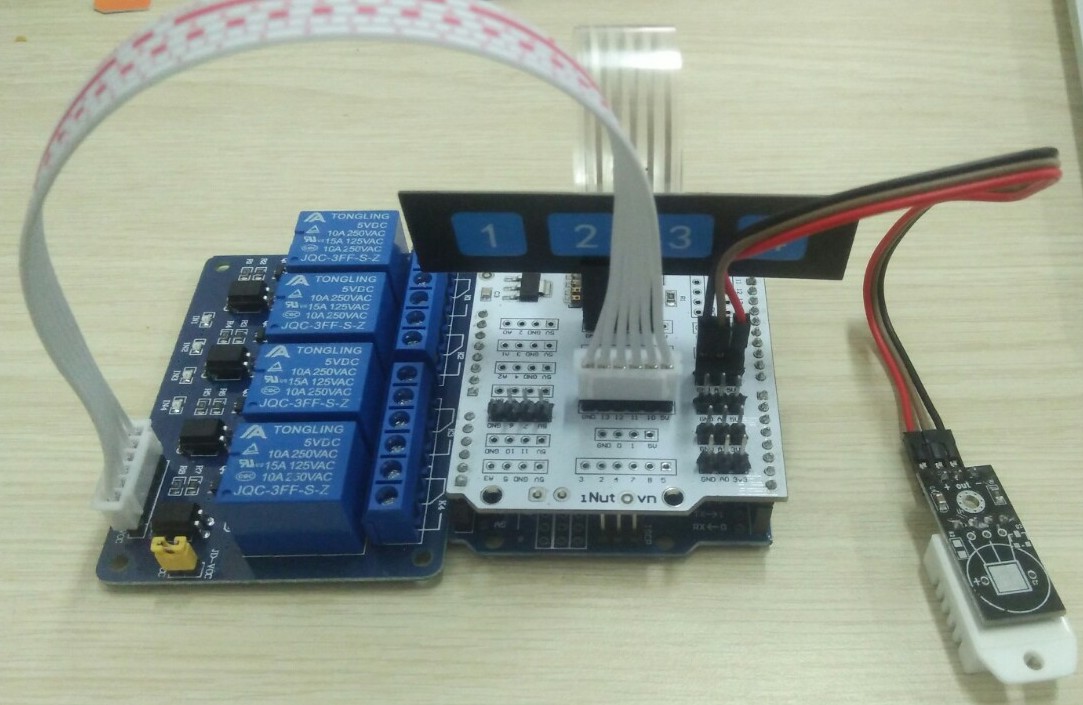
Cách nối chân các thiết bị này các bạn tham khảo trên trang Arduino.vn
Phần mềm
- Trên điện thoại di động:
- iNut - Công tắc wifi (các bạn search trong apple store hoặc google play từ khóa inut là ra). Tải về trên Apple Store, tải về ở Google Play.
- Trên máy tính:
Lập trình
Code Arduino
Bạn cần chuẩn bị thư viện sau
#include <iNut.h>
#include "OneButton.h"
#include <dht_nonblocking.h> // gọi thư viện
#define DHT_SENSOR_TYPE DHT_TYPE_22 // Khai báo loại cảm biến
iNut sensor;
#define OFF HIGH
#define ON LOW
#define INDEX_TEMPERATURE 4
#define INDEX_HUMIDITY 5
#define INDEX_LIGHT 6
const byte LIGHT = A0; //Chân analog của ánh sáng
const byte RELAY[4] = { 13, 12, 11, 10 }; //Chân digital của relay
const byte BUTTON[4] = { 5, 4, 3, 2 }; // Chân digital của
const int DHT_SENSOR_PIN = A3; //Đọc dữ liệu từ DHT22 ở chân A3 trên mạch Arduino
OneButton button1(2, true);
OneButton button2(3, true);
OneButton button3(4, true);
OneButton button4(5, true);
DHT_nonblocking dht_sensor(DHT_SENSOR_PIN, DHT_SENSOR_TYPE);
void setup()
{
Serial.begin(115200); //bật baudrate ở mức 115200
//Khai báo số lượng luồn cảm biến
sensor.setup(7); //Sẽ có 04 luồn cảm biến. Mở cổng inut
for (byte i = 0; i < 4; i++) {
pinMode(RELAY[i], OUTPUT);
digitalWrite(RELAY[i], OFF);
}
sensor.addCommand("RELAY", RelayFunction);
button1.attachClick(click1);
button2.attachClick(click2);
button3.attachClick(click3);
button4.attachClick(click4);
Serial.println(F("San sang nhan lenh"));
}
void RelayFunction()
{
char* arg0 = sensor.next();
char* arg1 = sensor.next();
if (arg0 == NULL || arg1 == NULL)
return;
byte index = atoi(arg0);
if (strcmp(arg1, "ON") == 0) { //nếu tham số 1 là ON. RELAY ON. Thì bật
digitalWrite(RELAY[index], ON);
Serial.println(F("Relay bat"));
}
else if (strcmp(arg1, "OFF") == 0) { // RELAY OFF. Thì tắt
digitalWrite(RELAY[index], OFF);
Serial.println(F("Relay tat"));
}
else {
Serial.println(F("Khong nam trong tap hop lenh"));
}
}
static bool measure_environment(float* temperature, float* humidity) // Truyền địa chỉ của biến "*"
{
static unsigned long measurement_timestamp = millis(); // Khởi tạo thời gian ban đầu
if (millis() - measurement_timestamp > 2000ul) // Thời gian cho phép đọc là sau hơn 4s
{
if (dht_sensor.measure(temperature, humidity) == true) // Đọc thông số vào 2 biến và kiểm tra có đọc được không
{
measurement_timestamp = millis();
return (true);
}
}
return (false);
}
void loop()
{
static float temperature = 0;
static float humidity = 0;
static float light = analogRead(LIGHT); // Đọc ánh sáng
// Kiểm tra button có được nhấn hay không
button1.tick();
button2.tick();
button3.tick();
button4.tick();
if (measure_environment(&temperature, &humidity) == true) {
// In ra màng hình
Serial.println("Arduino.vn");
Serial.print("Nhiet do: ");
Serial.println(temperature); //Xuất nhiệt độ
Serial.print("Do am: ");
Serial.println(humidity); //Xuất độ ẩm
Serial.println(F("Anh sang: "));
Serial.println(light);
Serial.println(); //Xuống hàng
}
for (byte i = 0; i < 4; i++) {
sensor.setValue(i, 1 - digitalRead(RELAY[i]));
}
sensor.setValue(INDEX_TEMPERATURE, temperature);
sensor.setValue(INDEX_HUMIDITY, humidity);
sensor.setValue(INDEX_LIGHT, light);
sensor.loop();
}
void click1()
{
digitalWrite(RELAY[0], !digitalRead(RELAY[0]));
}
void click2()
{
digitalWrite(RELAY[1], !digitalRead(RELAY[1]));
}
void click3()
{
digitalWrite(RELAY[2], !digitalRead(RELAY[2]));
}
void click4()
{
digitalWrite(RELAY[3], !digitalRead(RELAY[3]));
}
Code Node-RED
Demo giao diện https://calm-savannah-10025.herokuapp.com/ui/
Demo lập trình https://calm-savannah-10025.herokuapp.com/