loc4atnt gửi vào
- 47201 lượt xem
Đây là phần 11 của chuỗi bài viết "Lập trình Arduino không cần viết code"
- Xem lại phần 10 tại đây
[UPDATE] Tải phiên bản mới của mBlock tại đây
Hôm nay, chúng ta sẽ cùng tìm hiểu về hàm và cách tạo, gọi hàm trong mBlock và Arduino.
Hàm và chức năng của hàm
Hàm cũng là một kiểu dữ liệu và là kiểu hàm(void), trong nó bao gồm các câu lệnh, các hàm khác. Khi hàm được gọi, chương trình sẽ chyaj các lệnh trong hàm ấy và sau đó tiếp tục với các lệnh đồng vị với hàm. Chức năng của nó: Thứ nhất, làm cho hàm loop gọn gàng hơn giúp ta kiểm soát được chương trình, thứ hai, ta cần chức năng của hàm nhiều lần, ví dụ nếu ta cần blink 2 lần: 1 lần chân 13, 1 lần chân 12 thì sẽ chỉ cần gọi 2 lần hàm ấy không cần phải gọi 2 lần một đống lệnh blink trong hàm.
Thực hành
Chuẩn bị
- Arduino, uno cho dễ
Lập trình với mBlock
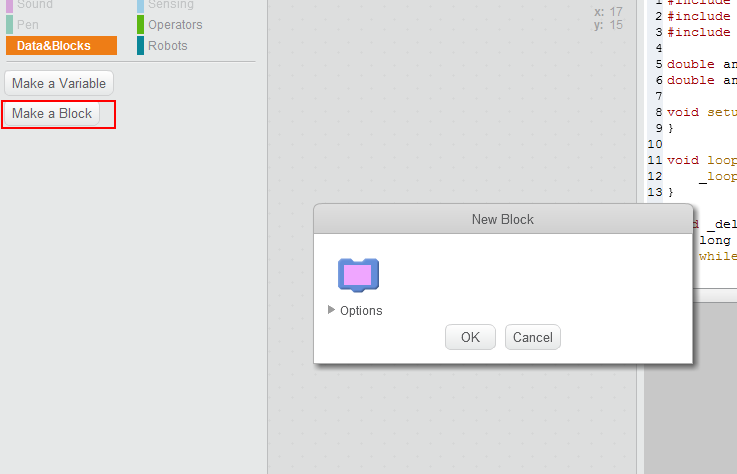
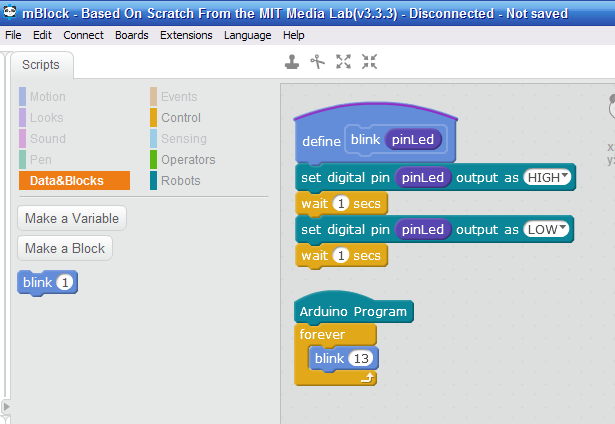
Đầu tiên cần tạo 1 hàm mới như hình.

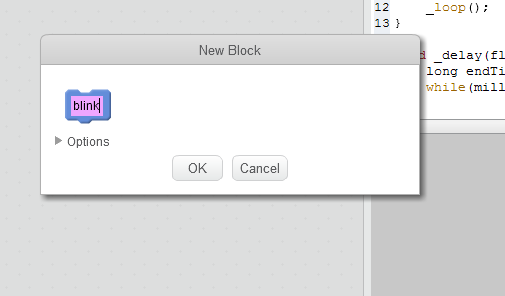
Nhập tên hàm, mình muốn tạo hàm blink nên để tên là blink

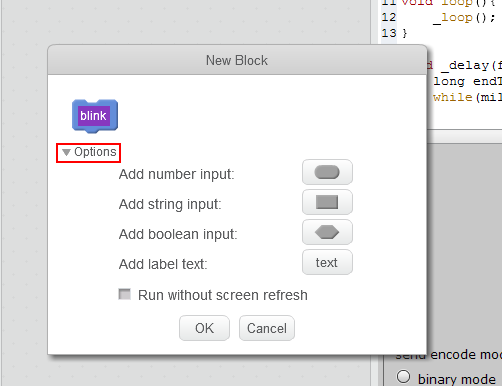
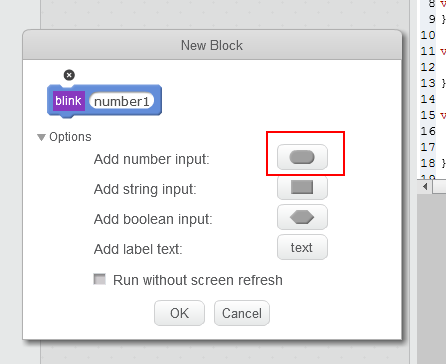
Nhấn Options để thêm thông số cho hàm, mình cần thêm thông số pin để báo pin cần blink, bạn cũng có thể thêm thông số thời gian blink.

Vì pin thuộc kiểu số nên mình chọn cái đầu tiên.

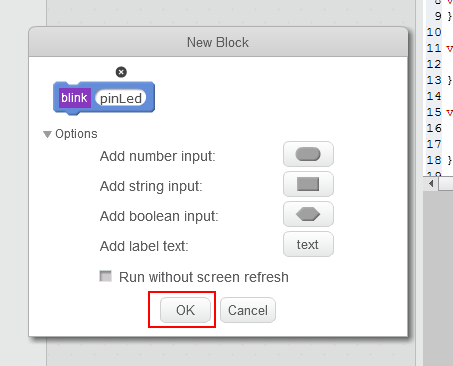
Mình đổi tên thông số đầu thành pinLed, nhấn ok để tạo.

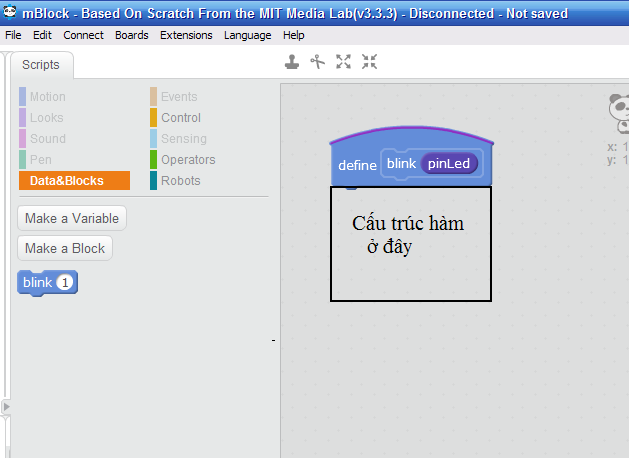
Ta lập trình cho hàm ở phần trong hình.

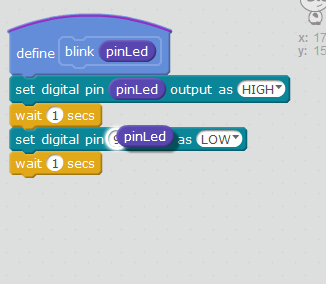
Mình lập trình cho nó blink chân pinLed (Khai báo ở hàm loop). Muốn lấy đối tượng pinLed thì bạn kéo nó ra ở phần define ý.

Lập trình cho hàm loop. Bây giờ mình khai báo thông số pinLed là 13 để nó blink chân 13. Bây giờ bạn có thấy hàm loop gọn không, nếu muốn blink tiếp chân 12 thì kéo thêm đối tượng blink nữa ra thay thành 12.

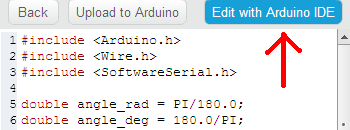
mBlock bị lỗi 1 chỗ nên cần chỉnh 1 tí, chọn Edit with Arduino IDE.

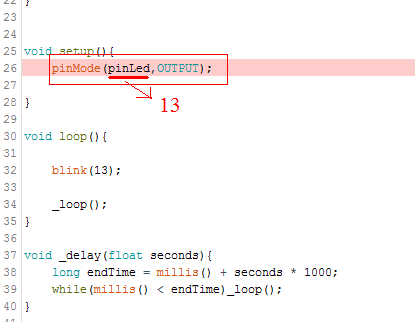
Trong hàm setup, ta chỉnh pinLed thành 13. Nếu blink thêm chân 12 thì tạo thêm 1 dòng pinMode(12,OUTPUT); ở hàm setup.

Up code thôi.
Lập trình với Arduino IDE
Code đây nè
void blink(byte pinLed)
{
digitalWrite(pinLed,1);
delay(1000);
digitalWrite(pinLed,0);
delay(1000);
}
void setup(){
pinMode(13,OUTPUT);
pinMode(12,OUTPUT);
}
void loop(){
blink(13);
blink(12);
}Kết luận
Như vậy là ta vừa tìm hiểu xong hàm và cách tạo hàm. Mình hi vọng rằng chuỗi bài này sẽ giúp ích cho nhiều bạn newbie của cộng đồng. Cảm ơn đã theo dõi.