Dzn gửi vào
- 38502 lượt xem
Môt tả dự án
Kính chào quý vị và các bạn!
Lập trình Internet of Things được biết đến là một thứ vô cùng khó khăn và phức tạp. Nơi này, trước đây không phải dành cho tất cả mọi người. Nhưng, để đưa Việt Nam trở thành một cường quốc về công nghệ cao và đi tắt đón đầu nhờ cuộc cách mạng công nghệ 4.0 thì bài toán Internet of Things phải được giải quyết bằng chính trí tuệ của tất cả mọi người. Cuối cùng, để giải quyết được đồ thị Đa dụng và Dễ sử dụng, iNut Node-red IDE đã ra đời, giải pháp cung cấp một phương pháp sáng tạo, cho phép người dùng lập trình ứng dụng IoT bằng những khối lệnh kéo thả với những ví dụ ngay trong app. Ngay cả một học sinh tiểu học học STEM cũng có thể làm được. Hãy cùng khám phá nhé!
Mặc dù trên http://arduino.vn/ đã có rất nhiều bài viết về iNut nhưng chưa có một bài viết nào cụ thể dành cho các bạn newbie khi mới mua một bộ iNut cảm biến về thì phải làm như thế nào, bắt đầu từ đâu, các bước thực hiện như thế nào….? Bài viết này sẽ tổng hợp lại và hướng dẫn các bạn thực hiện setup từng bước một và demo 1 ví dụ cụ thể để các bạn có thể biết các iNut cảm biến vận hành thế nào nha. Ở mỗi mục mình sẽ trích dẫn link bài viết liên quan để các bạn tham khảo thêm, từ đó có cái nhìn tổng quát nhất khi mới bắt đầu sử dụng iNut cảm biến.
Hãy chuẩn bị một tinh thần thép để học hỏi nha bạn vì bài viết này sẽ rất là dài đó.
A. CÀI ĐẶT VÀ CẤU HÌNH MÔI TRƯỜNG CHO INUT
TRÊN MÁY TÍNH (có thể bỏ qua nếu bạn không cần theo dõi qua trình duyệt web)
I. Chuẩn Bị
Đầu tiên, bạn cần tải hai cái này về để thiết lập môi trường cho iNut Node – RED IDE
- Git: git
- Node JS: NodeJS (mirror) - Bạn nên tải về bản 8.x.x không nên dùng bản 10.x.x nhé vì sẽ có thể bị lỗi.
Bạn có thể mua iNut cảm biến (firmware - phần mềm nạp vô nodemcu) hoặc mua thiết bi iNut cảm biến tại đây.
Sau khi tải về các bạn tiến hành cài đặt cả 2 phần mềm trên nha, cứ next thôi không cần suy nghĩ.
Sau khi các bạn cài đặt thành công Git và Node JS, chúng ta sẽ cùng tiến hành cài đặt iNut Node – RED IDE để tiến hành làm các dự án về Internet Of Things nha.
II. Cài Đặt iNut Node - RED IDE
Bước 1: mở cửa sổ Administrator lên.
Cách 1:
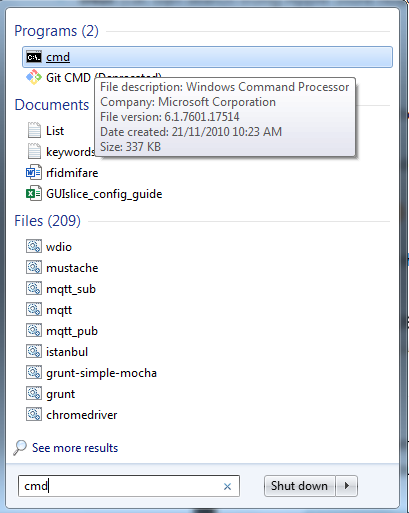
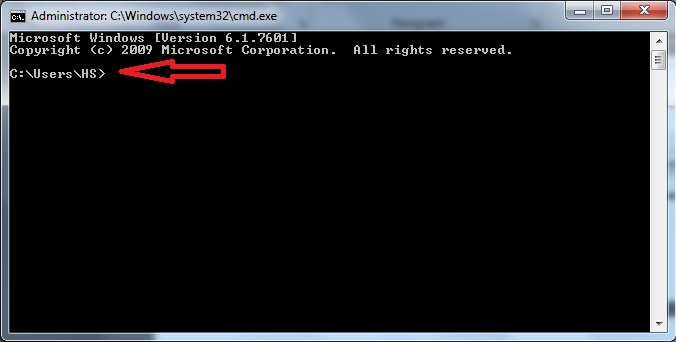
Các bạn vào Window, tại mục tìm kiếm (search programs and files) các bạn gõ: cmd

Sẽ hiện thị ra bảng chọn như phía dưới

Cách 2:
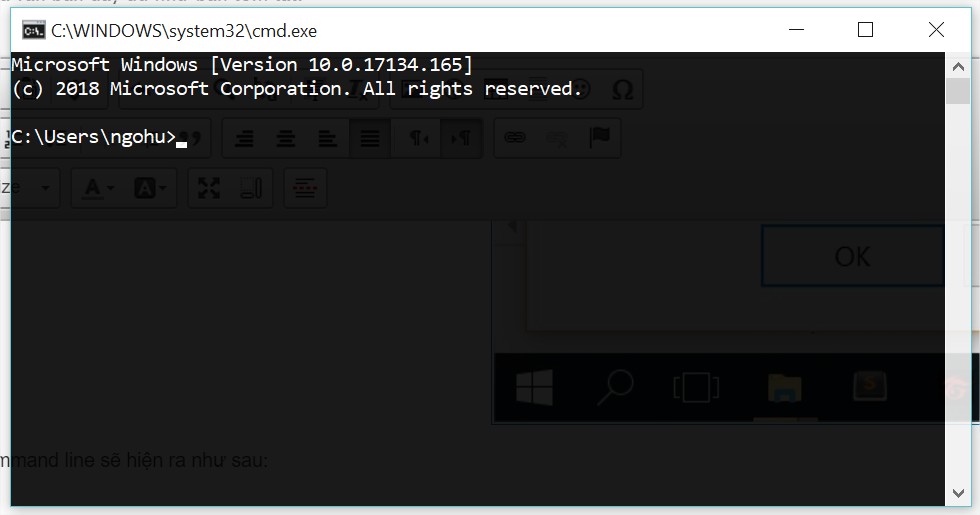
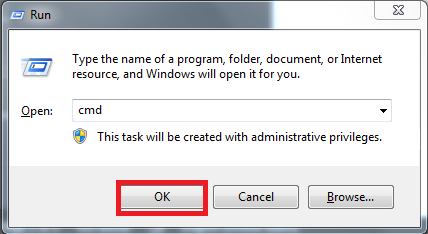
Các bạn mở Windows command line lên bằng cách nhấn tổ hợp phím Windows + R (phím Windows là phím giữa Alt và Ctrl á). Sau đó gõ lệnh cmd và nhấn OK.


Bước 2: Bạn copy đoạn chương trình sau để tải về chương trình iNut Node – RED IDE (chỉ làm 1 lần duy nhất, nhớ phải làm từng bước một nếu không chương trình bạn tải về sẽ bị lỗi và phải xóa đi tải lại, mất thời gian của bạn)
-Đầu tiên là copy đoạn chương trình này:
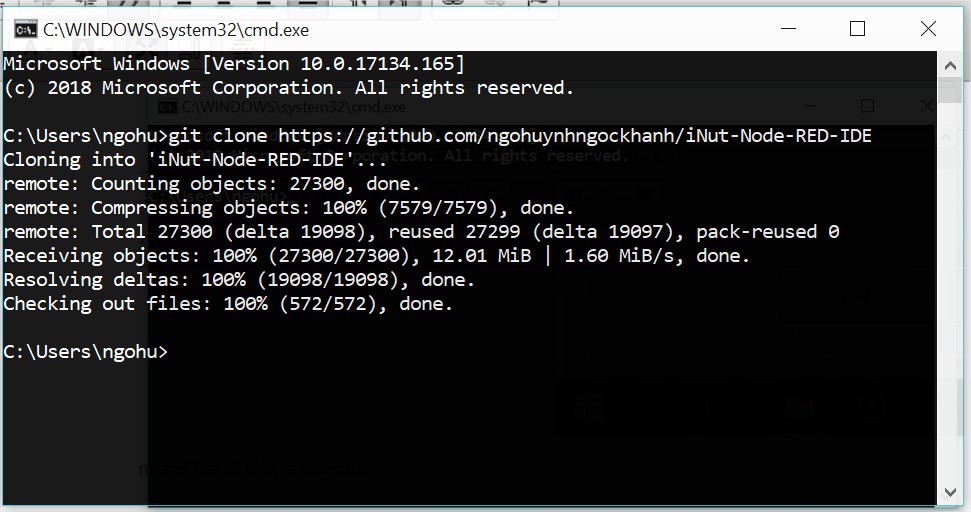
git clone https://github.com/ngohuynhngockhanh/iNut-Node-RED-IDE

-Như vậy là tải về thành công, tiếp theo sẽ tiến hành cài đặt cho nó, cac bạn tiếp tục copy đoạn lệnh sau:
cd iNut-Node-RED-IDE
#paste vào và enter, tiếp tục copy đoạn lệnh này vào:
npm install
paste vào và nhấn enter, chờ chương trình được cài đặt.
Bước 3: Sau khi cài đặt thành công bước 2, các bạn đã có thể mở iNut Node – RED IDE trên máy tính của mình, cách mở như sau:
Các bạn mở Windows command line lên bằng cách nhấn tổ hợp phím Windows + R (phím Windows là phím giữa Alt và Ctrl á). Sau đó gõ lệnh cmd và nhấn OK (hoặc ấn Enter).


Sau đó bạn dùng lệnh cd (change dir) để chuyển vào thư mục iNut-Node-RED-IDE (bạn có thể gõ nhanh bằng cách viết: cd iNut<nhấn phím tab tab><nhấn phím Enter>). Bạn lặp lại lệnh này mỗi lần thiết kế app.
cd iNut-Node-RED-IDE
(sau đó enter, sau đó gõ tiếp lệnh dưới)
npm start



Bước 4: như vậy là đã cài đặt xong, mở iNut Node – RED IDE lên và chiến thôi.
Ta đa, xong rồi, bạn đã mở chương trình iNut Node-RED IDE tại địa chỉ http://localhost:1880... nhé!

III. Các Lỗi Có Thể Xày Ra Trong Quá Trình Cài Đặt iNut Node - RED IDE
Khi bạn đã làm xong bước như bài viết ở trên mà bị gặp lỗi như mình,đây là cách mình khắc phụ,các bạn tham khảo nha.
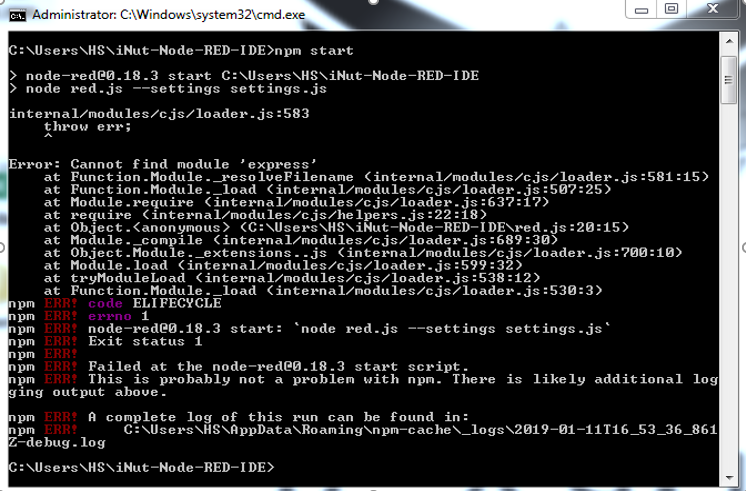
Nhập vào command lệnh: cd iNut-Node-RED-IDE và nhấn enter, sau đó nhập lệnh: npm start, máy tính của bạn không tiếp tục chạy tiếp như hướng dẫn mà bị lỗi như hình dưới

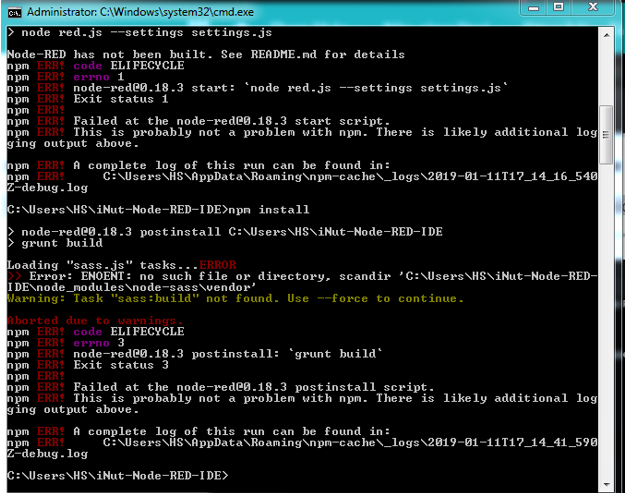
Đừng lo, bạn chỉ cần nhập tiếp lệnh này để fix lỗi: npm install
Nếu khi đã gõ lệnh: npm install, mà máy của bạn vẫn báo error

thì đừng lo,mình còn cách này: các bạn gõ lệnh node -v, mục đích là để tìm nơi lưu trữ mà bạn đã cài đặt Inut-node-red-IDE và xem xem phiên bản node js bạn cài là phiên bản bao nhiêu (vì yêu cầu phải xài node js bản 8.9, nếu bạn có cài thành bản 10 thì hãy xóa đi cài lại nha)

như trong máy mình, IDE được cài ở : C:\Users\HS, các bạn làm tương tự để biết IDE được cài ở đâu nhé,sau đó vô đúng vị trí đó và xóa file INut Node red IDE rồi cài lại từ đầu là xong. Chúc các bạn thành công!!

TRÊN ARDUINO IDE (bắt buộc phải có thư viện)
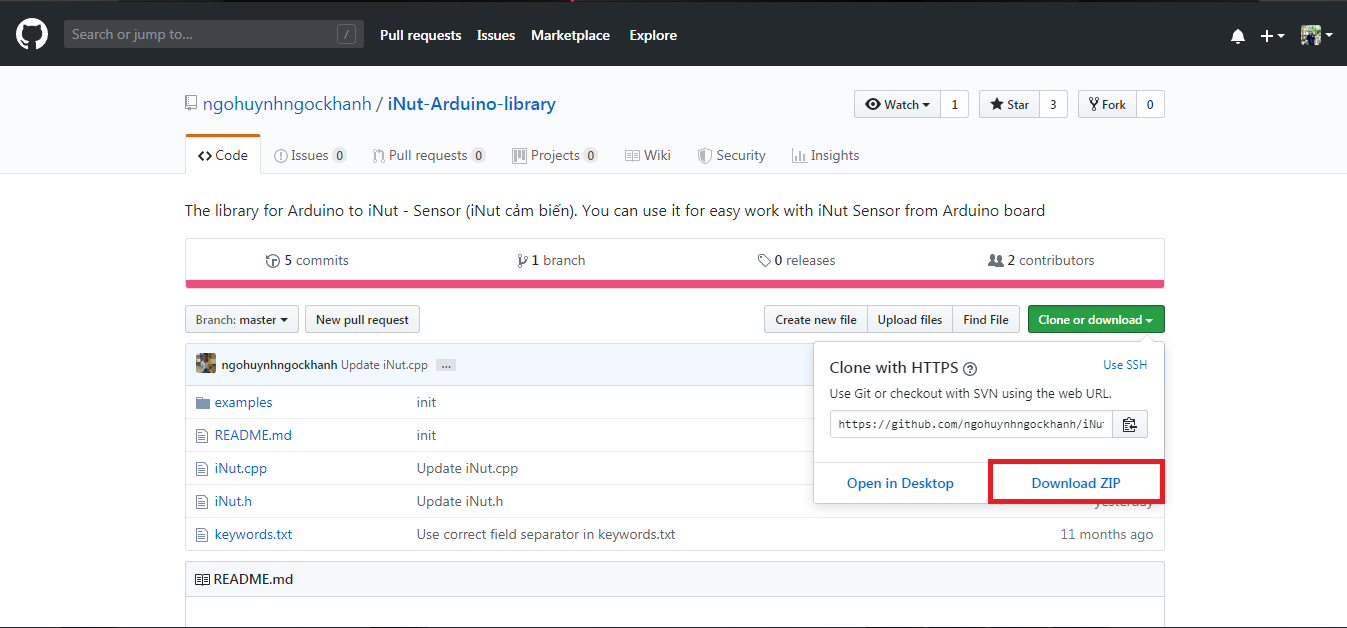
Bạn tải thư viện tại https://github.com/ngohuynhngockhanh/iNut-Arduino-library(tải nhanh)
các bạn click vào link đó để tải, chọn : clone or download -> download zip -> lưu ở desktop

chọn desktop để lưu

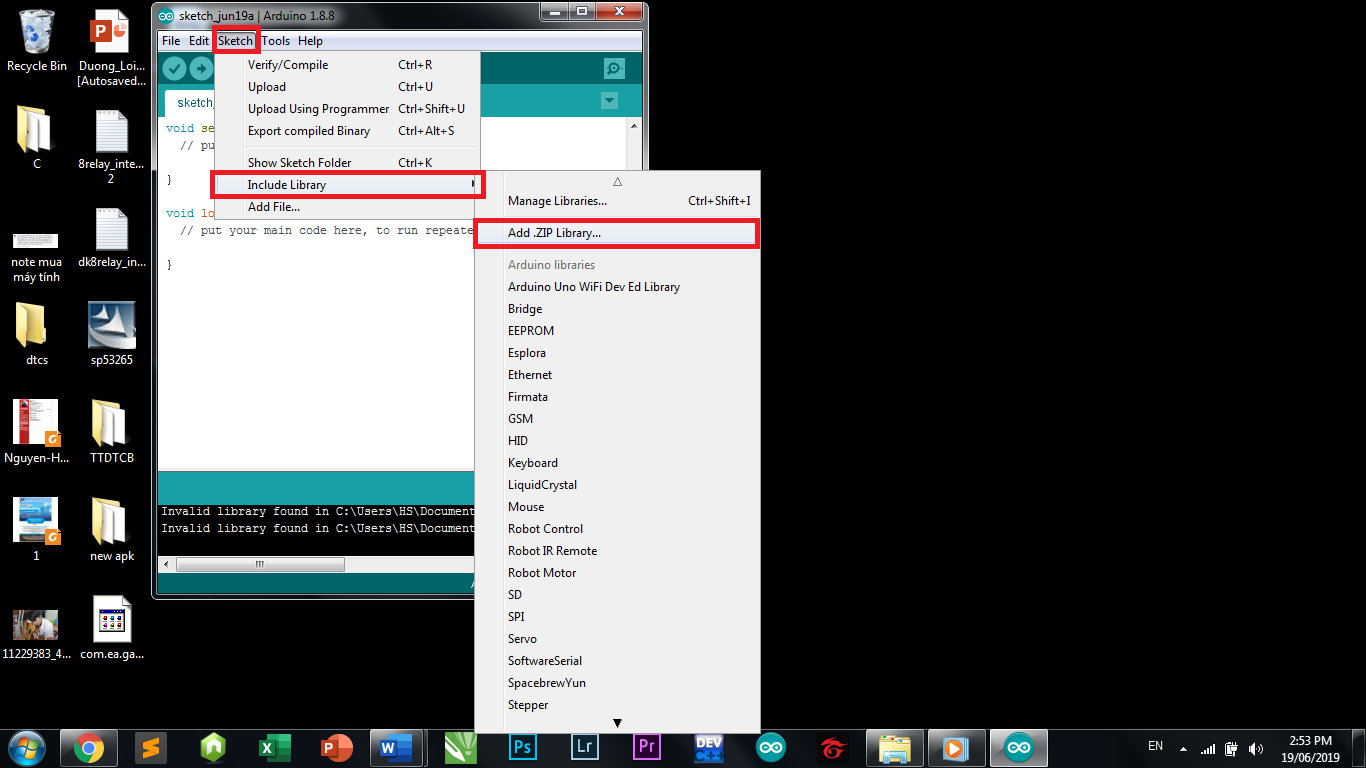
Giờ bạn mở arduino IDE lên để add thư viện. Vào Sketch -> Include Library -> add ,Zip Library....

chọn thư viện iNut-Arduino-library-master -> open

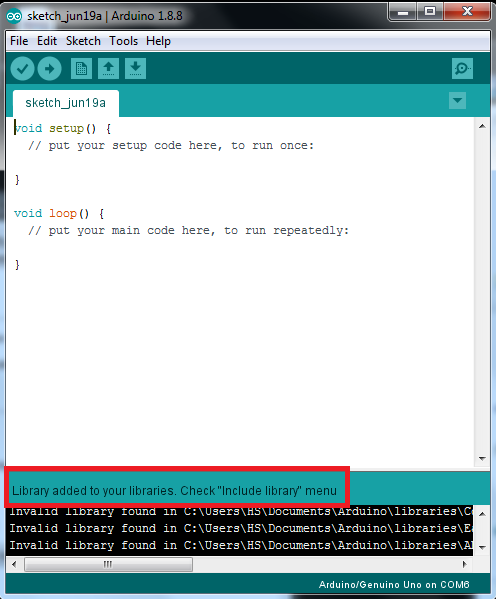
thấy thông báo như phía dưới nghĩa là các bạn đã add thành công thư viện nha.

TRÊN ĐIỆN THOẠI (bắt buộc phải làm để giám sát và điều khiển iNut cảm biến từ xa)
Đầu tiên các bạn phải tải app iNut từ trên store về:
- Đối với hệ điều hành Android: https://play.google.com/store/apps/details?id=com.golden.nut
- Đối với hệ điều hành IOS: https://apps.apple.com/us/app/inut-cong-tac-wifi-inut/id1176116269?ls=1
Sau khi tải về, các bạn tiến hành tạo tài khoản trên app iNut.
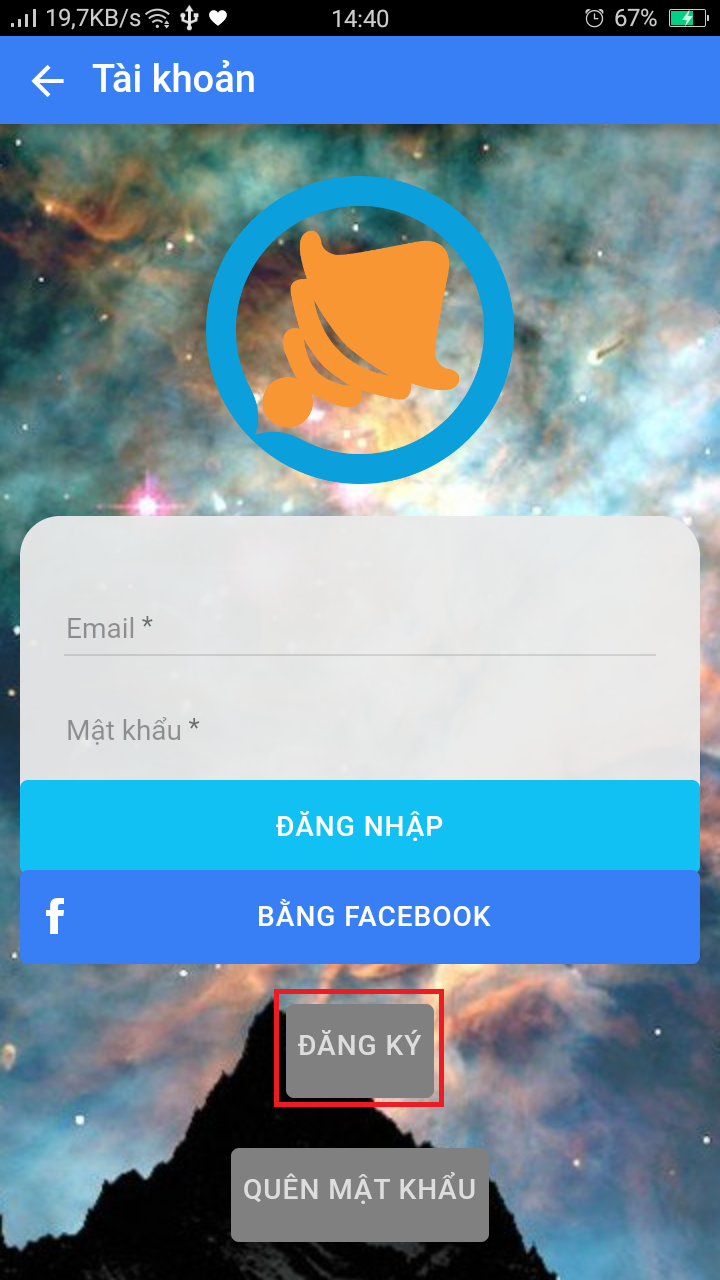
Bước 1: Mở app iNut lên.

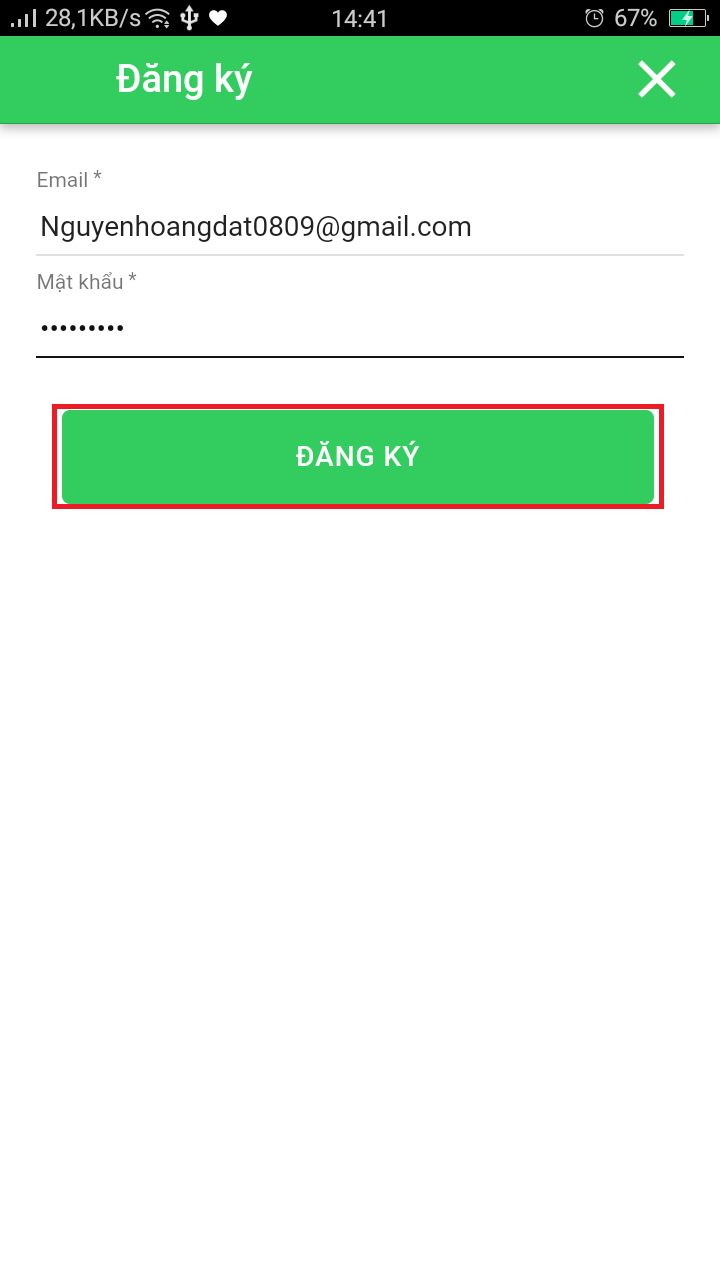
Bước 2: Ấn vào nút đăng ký để đăng ký một tài khoản


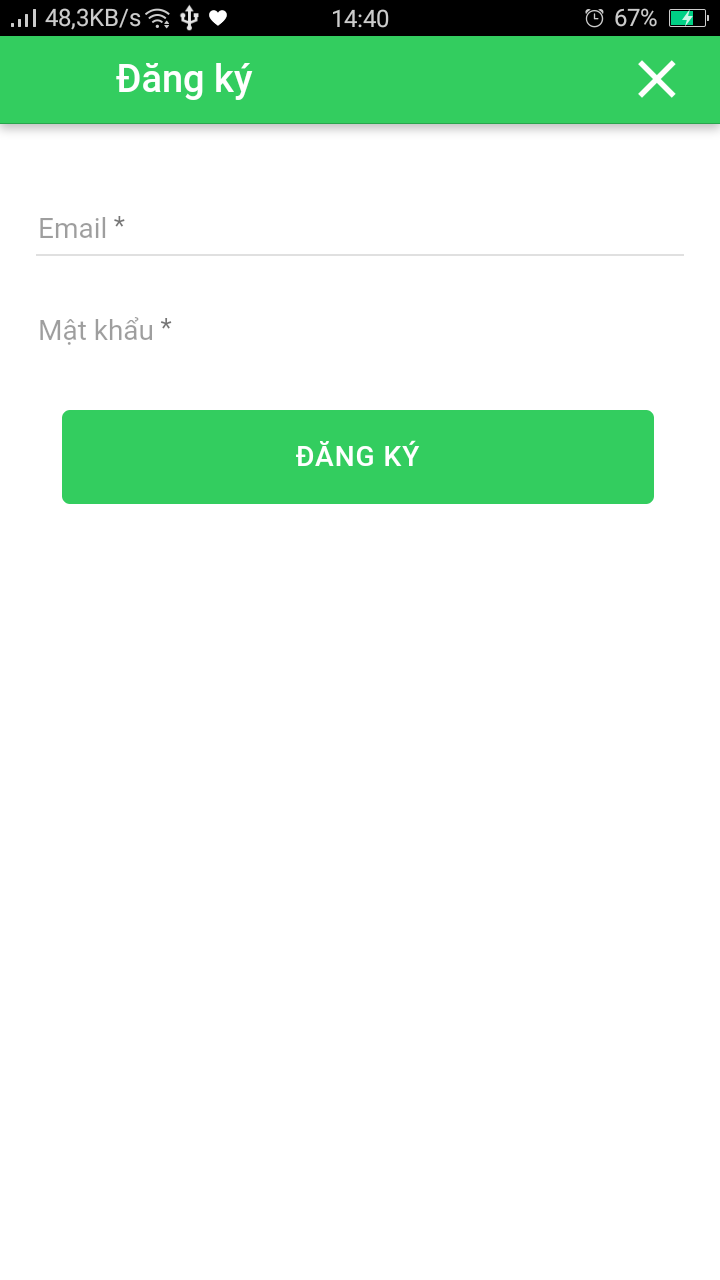
Bước 3: Đăng ký một tài khoản trên app iNut bằng Gmail của bạn (để khi bạn quên mật khẩu thì sử dụng gmail để tìm lại mật khẩu) sau đó bấm đăng ký để hoàn tất.

Bước 4: đăng nhập tài khoản bạn vừa tạo để bắt đầu chinh phục các dự án IOT của chính bạn thôi.


Như vậy đã xong phần cài đặt môi trường, phần mềm trên máy tính và app điện thoại, mọi thứ bạn cần để có thể tiến hành làm các dự án về IOT đã sẵn sàng. Bây giờ mình sẽ hướng dẫn bạn cách sử dụng iNut cảm biến để làm một dự án IOT như thế nào. Ở bài hướng dẫn này, mình sẽ phân ra làm 3 bước lớn, mỗi bước lớn sẽ có nhiều bước nhỏ, các bạn chỉ cần làm theo các bước chính và biến tấu sao cho phù hợp với dự án của các bạn nha.
B. HƯỚNG DẪN SỬ DỤNG INUT CẢM BIẾN CHO DỰ ÁN IOT ĐẦU TIÊN – GIÁM SÁT CÁC THÔNG SỐ QUA INTERNET (HIỂN THỊ LÊN WEB VÀ WEBAPP)
I. HƯỚNG DẪN CÀI ĐẶT WIFI CHO INUT CẢM BIẾN
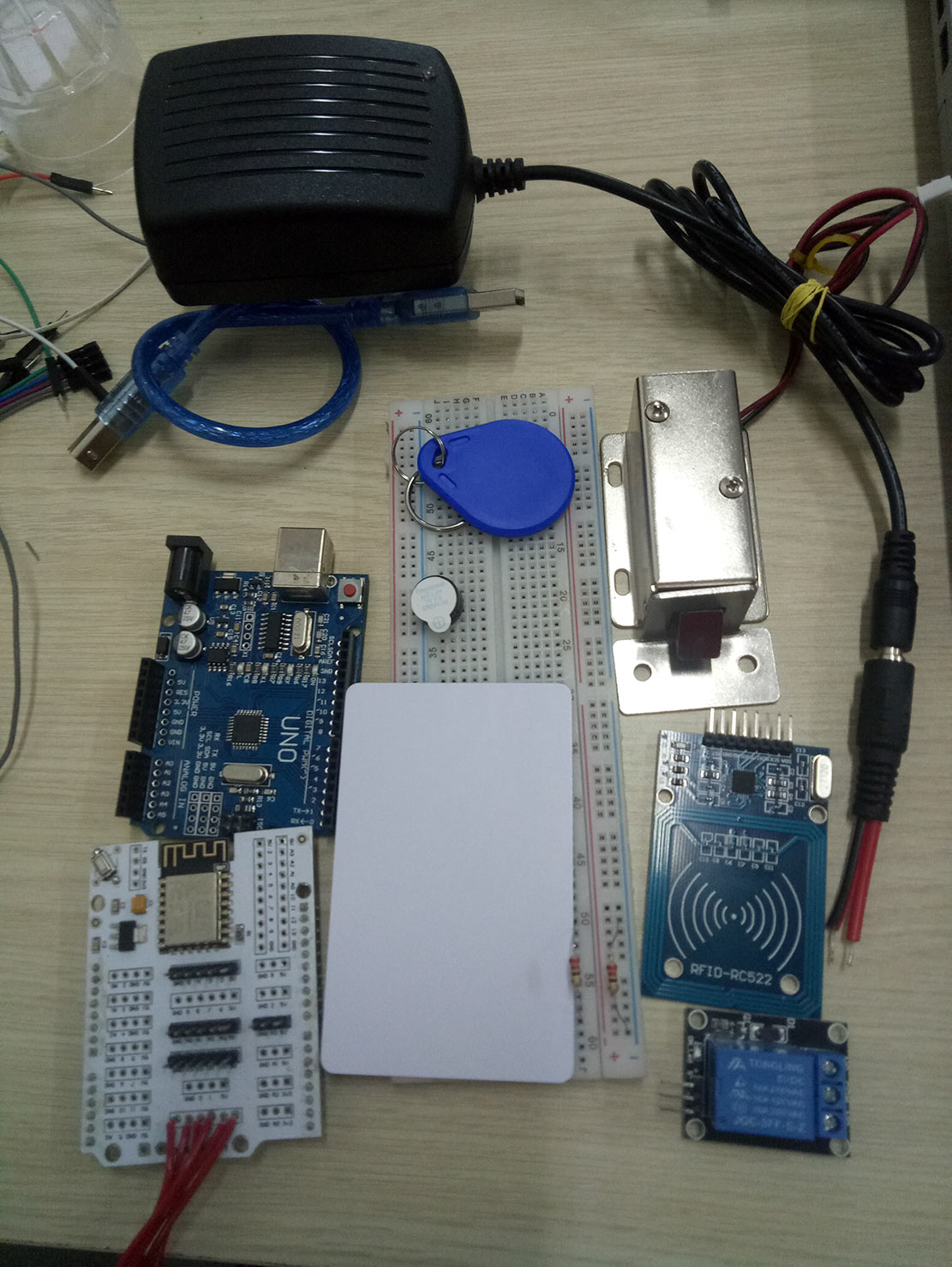
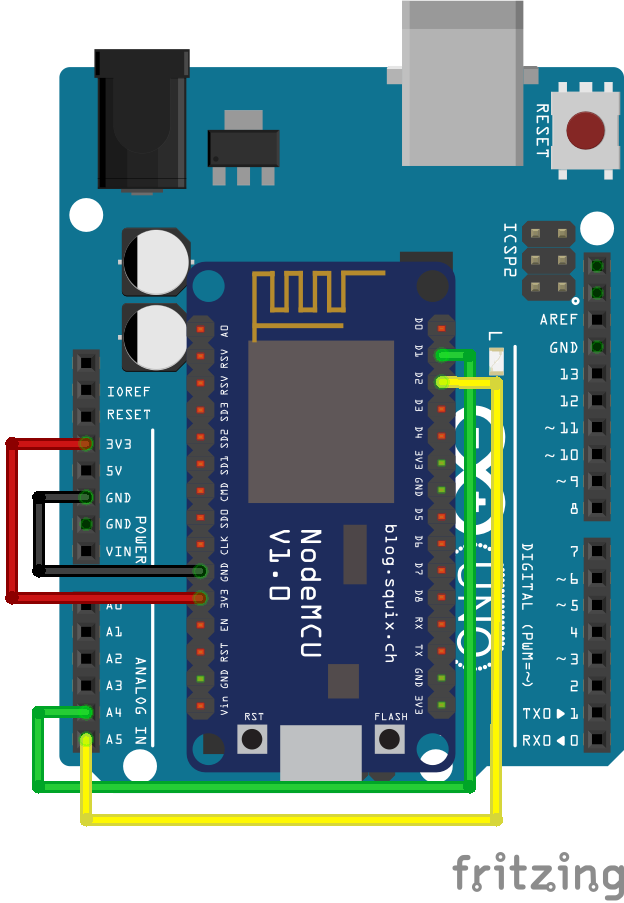
Đầu tiên, bạn phải kết nối iNut cảm biến với Arduino như sau:
- Đối với Nod MCU (đã nạp firmware iNut Cảm Biến – chi tiết: https://inut.vn/product/inut-cam-bien):

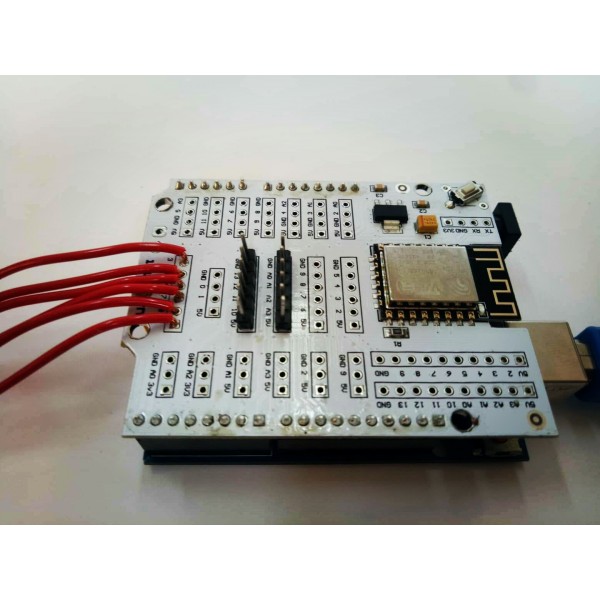
- Đối với iNut Cảm Biến, bạn chỉ cần gắn nó lên Arduino UNO là xong:


Sau khi ghép nối như trên hình, bạn cấp nguồn cho Arduino và thấy đèn (màu xanh dương) trên iNut cảm biến sáng lên là xong nha. Đèn trên iNut cảm biến có 2 loại trạng thái như sau:
Nếu đèn nháy liên tục(rất nhanh), có nghĩa là iNut cảm biến chưa cài đặt wifi.
Nếu đèn nháy từ từ, có nghĩa là iNut cảm biến đã được cài đặt wifi.
Bước 1: Tắt kết nối 3/4G trên điện thoại của bạn (tắt dữ liệu di động), nhấn giữ nút Flash trên iNut cảm biến trong 12 giây và thả ra để reset iNut cảm biến, khi reset xong đèn tín hiệu trên iNut cảm biến nháy liên tục (rất nhanh) thì nghĩa là bạn đã reset iNut cảm biến thành công.
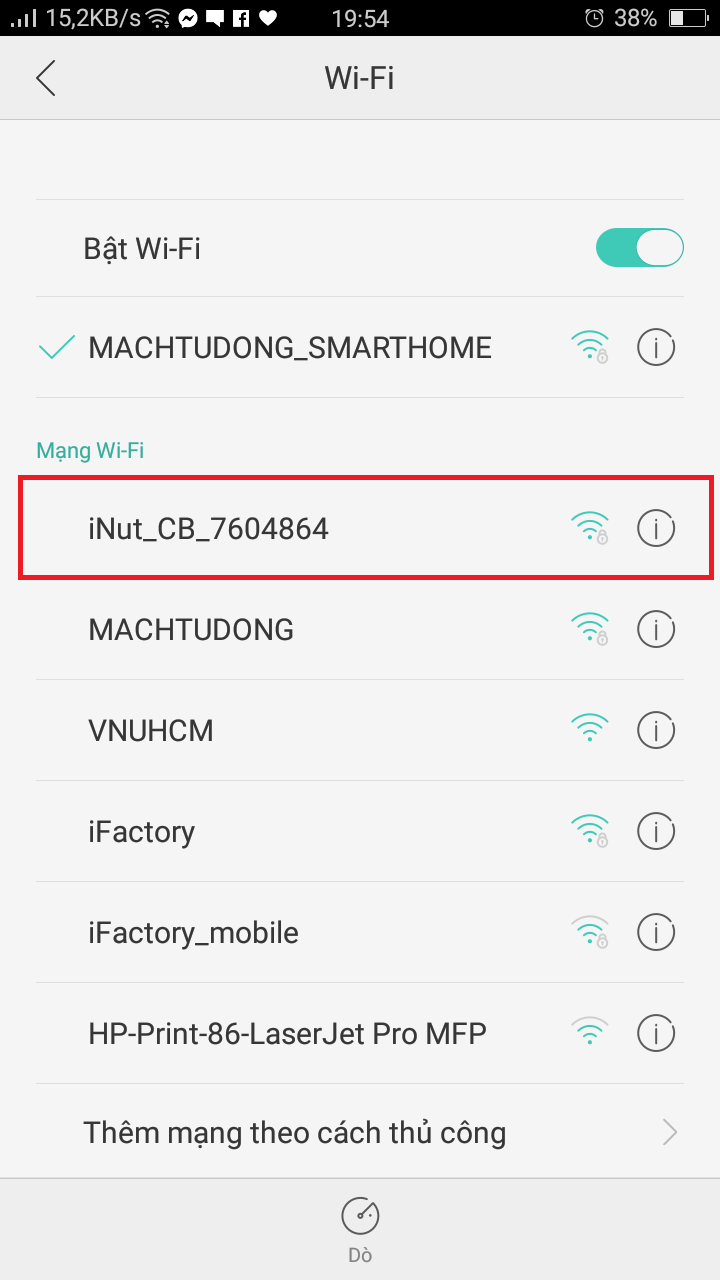
Bước 2: mở phần kết nối wifi trong điện thoại (vào cài đặt – chọn wifi)

Ở đây, iNut cảm biến sẽ phát ra 01 mạng wifi, có tên là iNut_CB_xxxxxxx ( với x là các con số, như trên hình của mình là iNut_CB_7604864; hay đại loại là mạng có tên iNut là được).
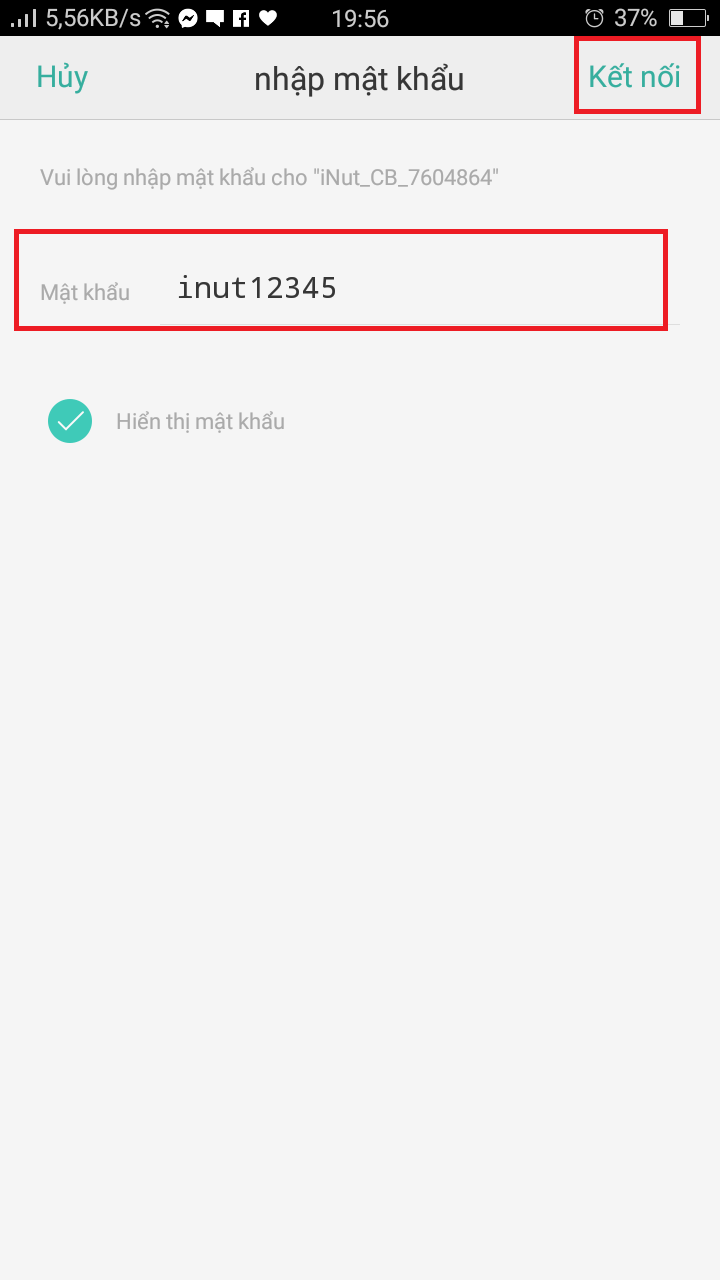
Bước 3: Chọn vào mạng wifi iNut, nhập mật khẩu mặc định: inut12345, sau đó nhấn kết nối.


Như vậy là đã kết nối thành công rồi nha. Nếu kết nối không được thì các bạn hãy nhập lại mật khẩu và kết nối lại nha.
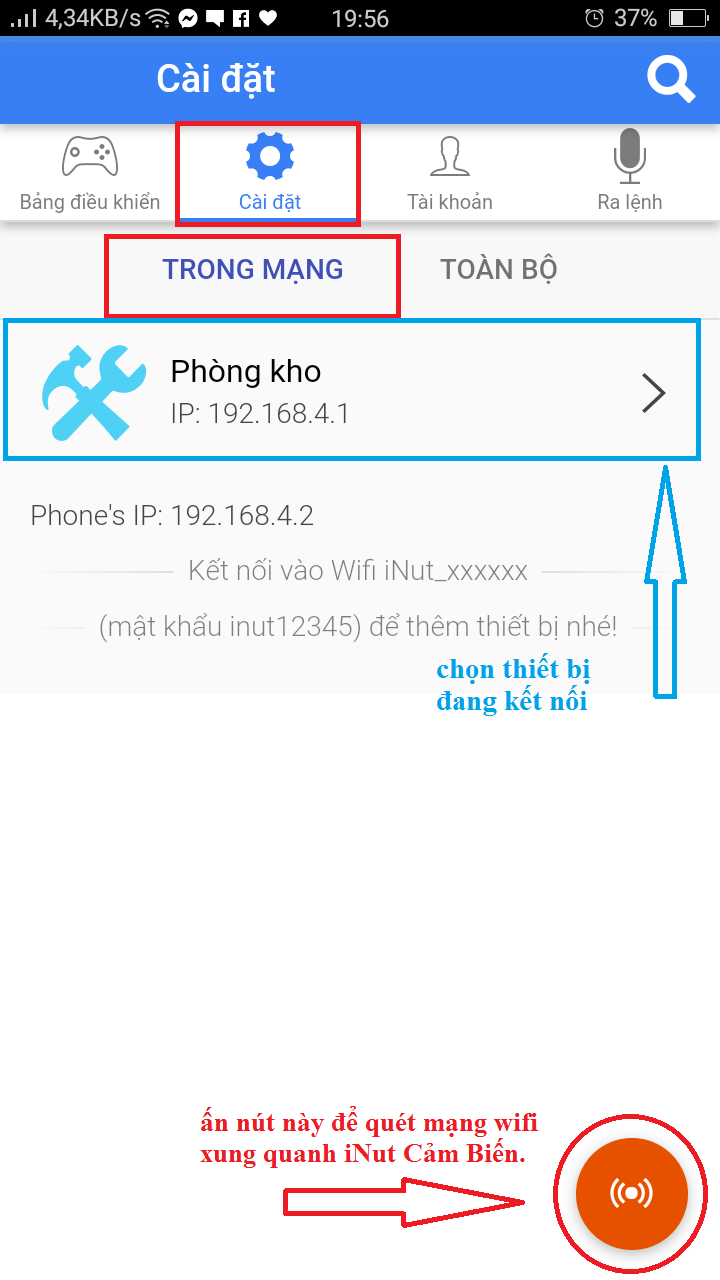
Bước 4: mở app iNut lên (đã đăng nhập vào app iNut), vào mục cài đặt -> chọn trong mạng -> ấn vào cái nút màu cam ở góc phải dưới màn hình để quét các mạng wifi xung quanh thiết bị iNut. Khi quét xong sẽ ra thiết bị iNut mà điện thoại của bạn đang kết nối, chọn vào thết bị đó.

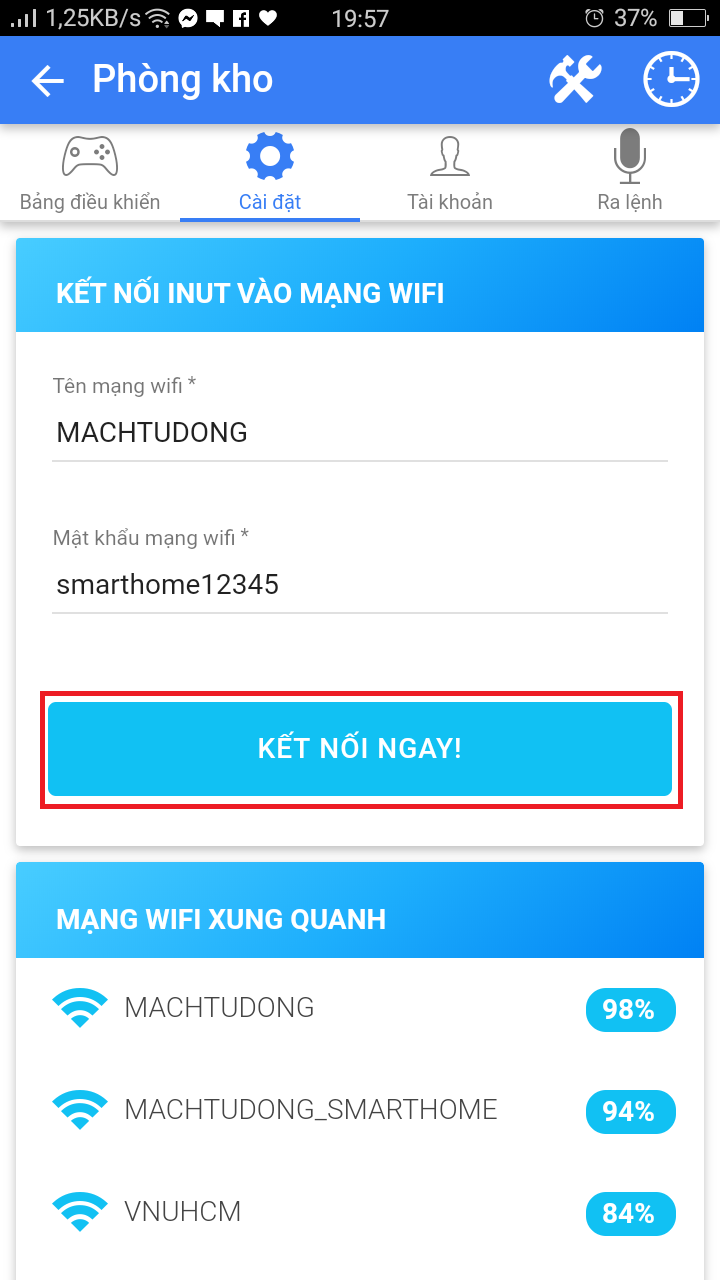
Bước 5: sau khi chọn vào thiết bị iNut ở bước 4, sẽ hiện ra giao diện như ở hình dưới, chọn mạng wifi của bạn và nhập mật khẩu (mạng wifi của nhà bạn, ở đâu mạng của nhà mình tên là machtudong) và nhập mật khẩu wifi của mạng nhà mình, sau đó bấm kết nối ngay. Bước này chính là giúp iNut cảm biến kết nối với mạng wifi nhà bạn để đưa dữ liệu lên internet.

Sau khi kết nối, sẽ hiện ra thông báo như thế này.

Nhấn ok và chờ iNut cảm biến kết nối vào mạng thôi ,khi nào bạn nhìn ở góc trái dưới hiện thông báo:”đã vào iNut Platform” thì nghĩa là quá trình cài đặt của bạn đã thành công.
Các trạng thái hiển thị ở góc trái dưới lần lượt là:
Đã có token -> đã kết nối thành công đến Server -> đã vào iNut Platform.
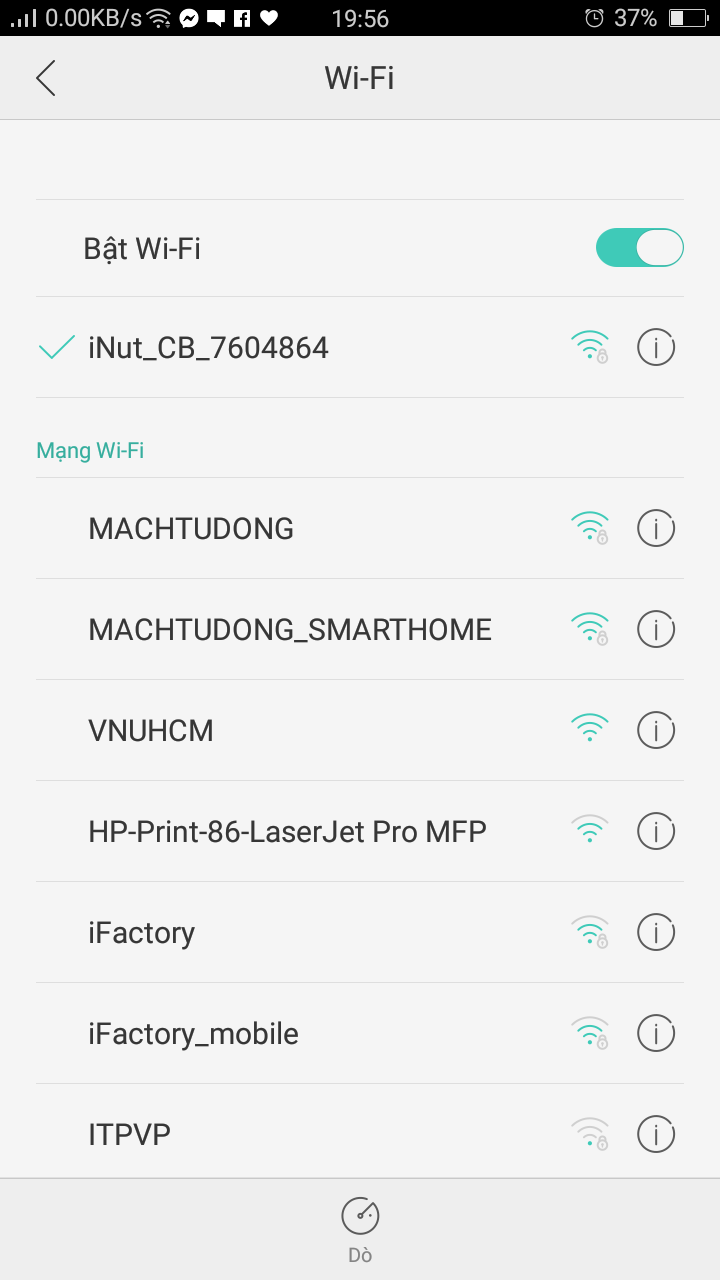
Lúc này, trong phần wifi của điện thoại,bạn sẽ thấy điện thoại của bạn không còn kết nối với wifi iNut_CB_xxxxxxx nữa mà điện thoại của bạn đã kết nối lại với mạng wifi trong nhà bạn (mạng wifi mà bạn cài đặt cho iNut). Rồi, như vậy mình đã hướng dẫn xong cho bạn cách cài đặt wifi cho iNut cảm biến, giờ đây bạn có thể yên tâm để làm các dự án Internet Of Things. Nếu bạn chưa cài đặt được, đừng nản chí, hãy reset iNut Cảm Biến và tiến hành cài đặt lại như hướng dẫn nha.
Video hướng dẫn cài đặt cho bạn dễ hình dung:
Xem video và kết hợp với các bước hướng dẫn của mình ở trên để cài đặt wifi cho iNut cảm biến nha, chúc bạn thành công.
II. Hướng Dẫn Làm Dự Án IOT Đầu Tiên
Mô Tả: gửi dữ liệu theo thời gian thực lên internet và hiển thị nó trên web,bạn đã thử chưa? Bây giờ mình sẽ hướng dẫn bạn làm ngay một dự án nhỏ đầu tay với iNut cảm biến.
Đầu tiên, bạn phải ghép nối iNut cảm biến với arduino và thực hiện cài đặt wifi như ở trên mình đã hướng dẫn. Kế tiếp, các bạn thực hiện như các bước sau đây:
Bước 1: Mở Arduino IDE lên (đã cài đặt thư viện iNut Cảm Biến), copy -paste đoạn code này vào.
//Code Arduino:
#include <iNut.h>
iNut sensor;
void setup() {
Serial.begin(9600); //bật baudrate ở mức 9600
Serial.println("San sang nhan lenh");
//Khai báo số lượng luồn cảm biến
sensor.setup(8); //Sẽ có 08 luồn cảm biến
}
void loop() {
for (byte i = 0; i < 8; i++) {
unsigned long value = random() % 10000; //trả về giá trị random - "hên xui" - tự do
sensor.setValue(i, value); //gán giá trị trên vào luồn
}
sensor.loop();
}
//Nạp chương trình này vào Arduino (nhớ chọn đúng cổng port nha).
Bước 2: Mở iNut Node – RED IDE lên.
Các bạn mở Windows command line lên bằng cách nhấn tổ hợp phím Windows + R (phím Windows là phím giữa Alt và Ctrl á). Sau đó gõ lệnh cmd và nhấn OK.


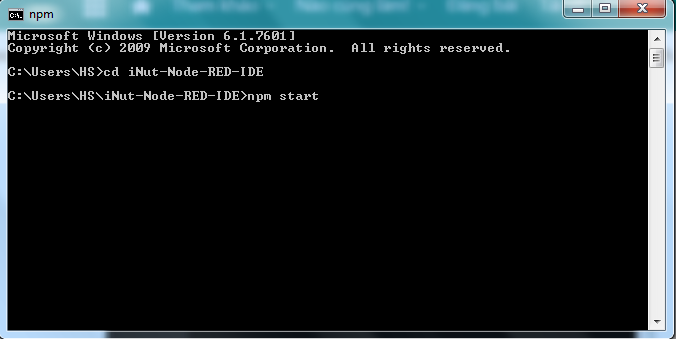
Tại vị trí con trỏ các bạn gõ lệnh: cd iNut-Node-RED-IDE sau đó nhấn Enter, bạn có thể gõ nhanh bằng cách viết: cd iNut<nhấn phím tab ><nhấn phím Enter>). Sẽ hiện lên như phía dưới:

Tiếp tục nhập lệnh: npm start
Rồi nhấn enter.

Bạn lặp lại lệnh này mỗi lần thiết kế app.
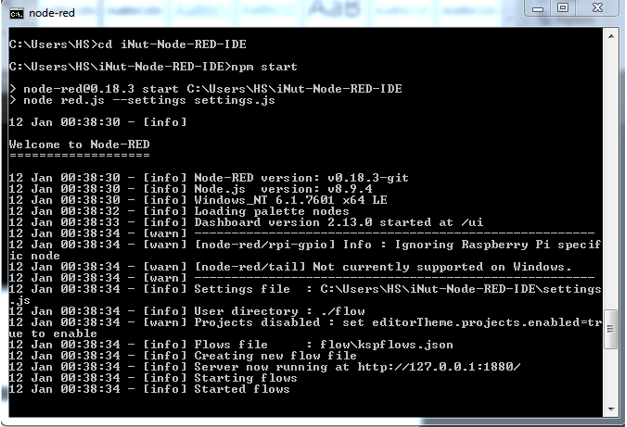
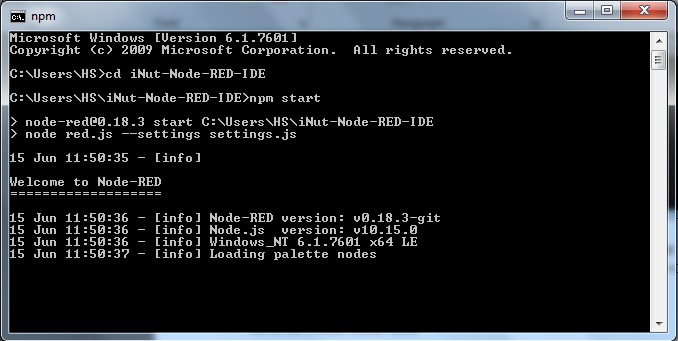
Chương trình sẽ chạy như phía dưới.


Tới đây là đã khởi động chương trình thành công, các bạn truy cập vào địa chỉ: http://localhost:1880 để mở giao diện iNut Node – RED IDE và tiến hành lập trình nhé.
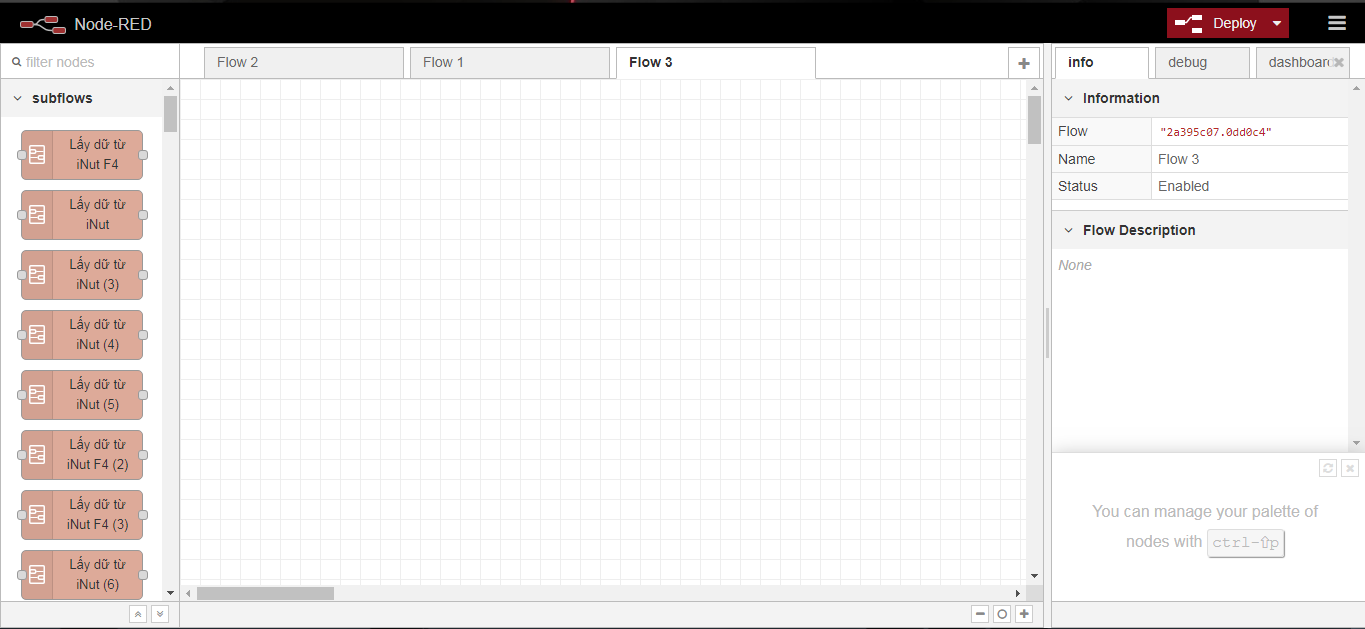
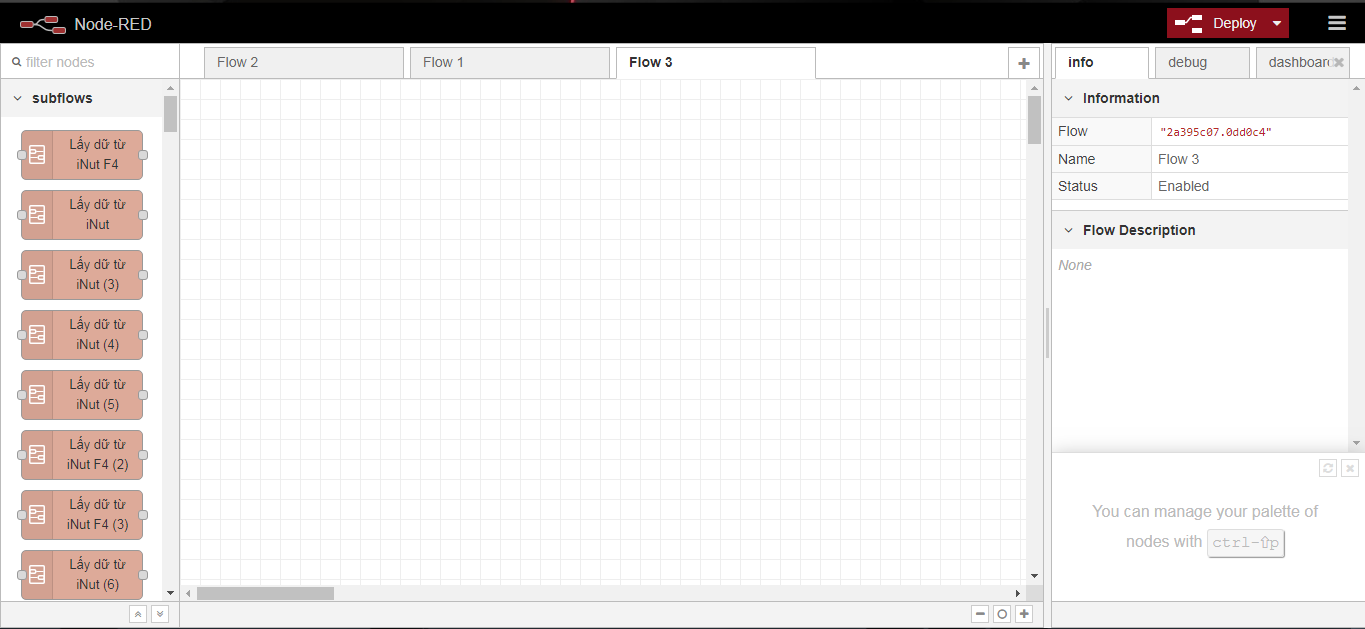
Đây là giao diện chính của iNut Node – RED IDE
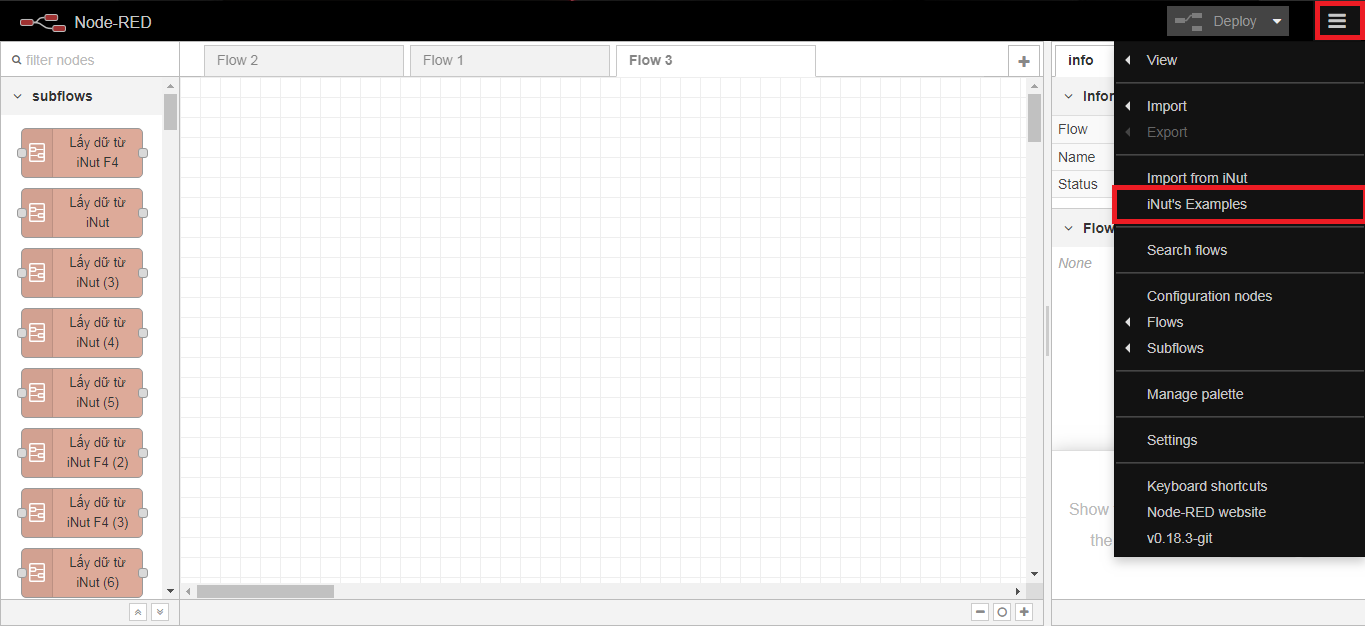
 Bước 3: tại vị trí góc phải trên (chỗ có 3 gạch ngang), bạn chọn vào đó, sẽ hiện ra 1 list các mục cho bạn lựa chọn, bạn chọn vào mục iNut example (các mục còn lại tạm thời bạn chưa cần quan tâm, mình sẽ có thêm bài viết hướng dẫn giải thích từng mục của iNut Node RED IDE cho bạn hiểu), sẽ hiển thị ra như phía dưới.
Bước 3: tại vị trí góc phải trên (chỗ có 3 gạch ngang), bạn chọn vào đó, sẽ hiện ra 1 list các mục cho bạn lựa chọn, bạn chọn vào mục iNut example (các mục còn lại tạm thời bạn chưa cần quan tâm, mình sẽ có thêm bài viết hướng dẫn giải thích từng mục của iNut Node RED IDE cho bạn hiểu), sẽ hiển thị ra như phía dưới.


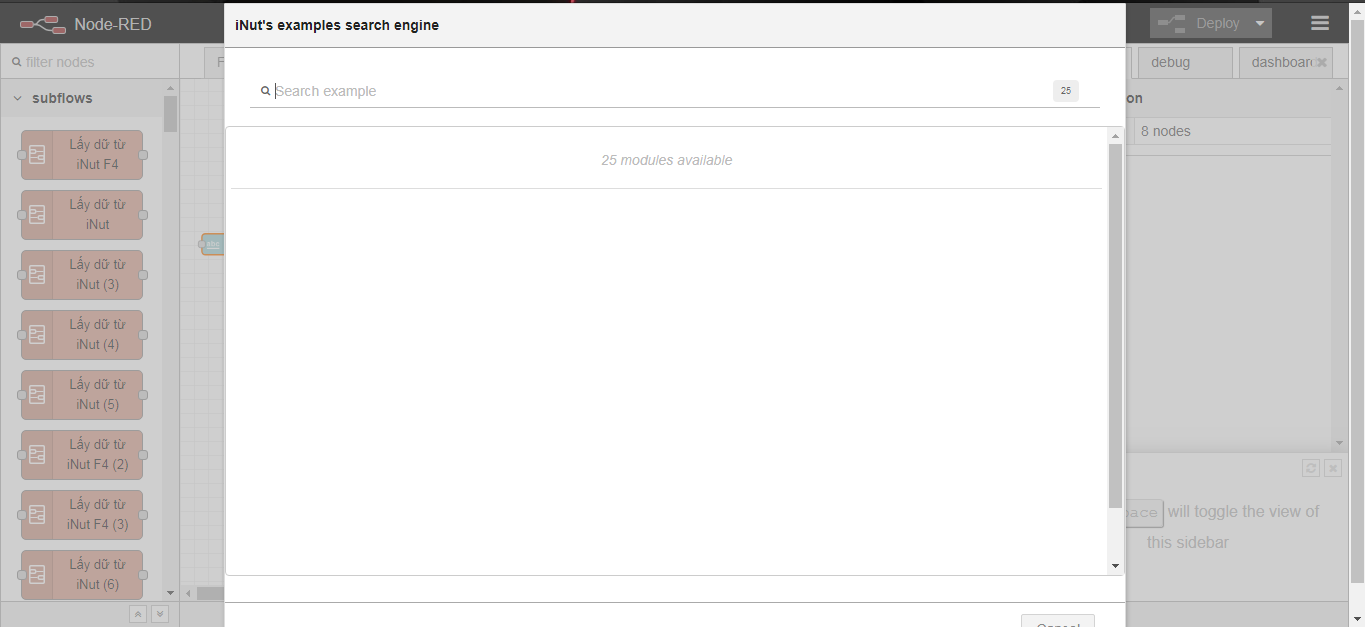
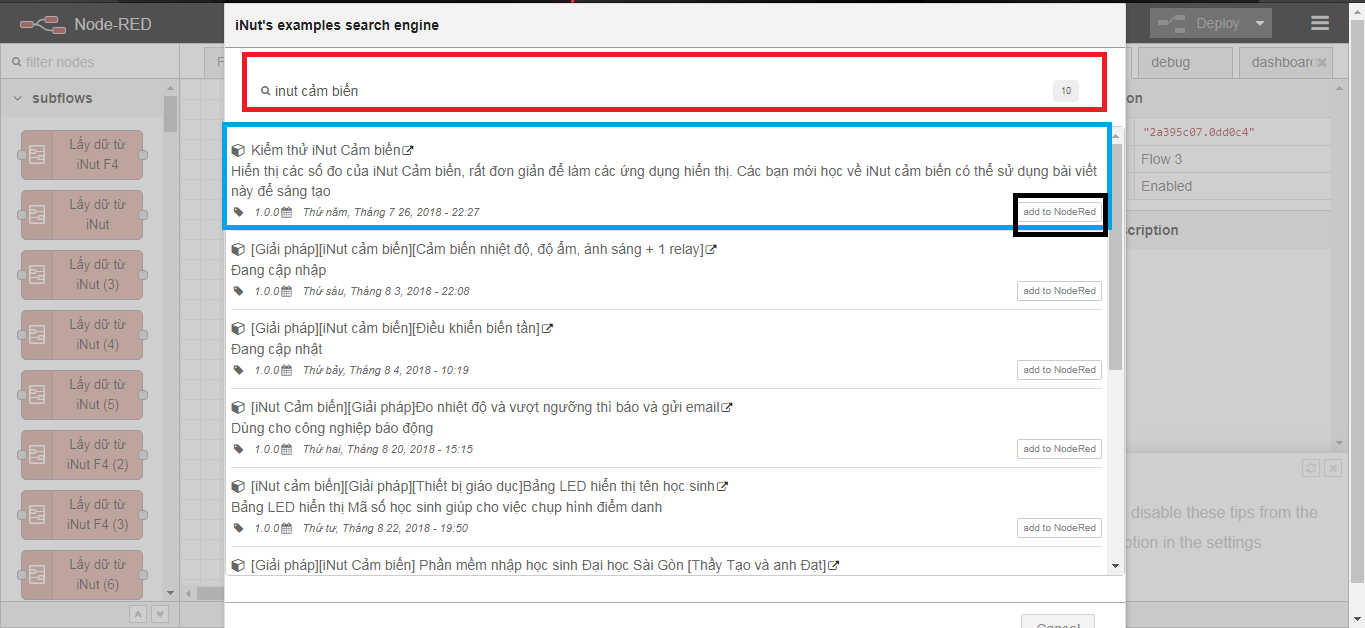
Tại mục search example, bạn nhập từ khóa: iNut cảm biến(ô màu đỏ hình dưới), và sau đó nhấn enter, sẽ ra một list các example từ cơ bản đến nâng cao của iNut cảm biến.
Chọn Example: Kiểm thử iNut Cảm Biến (trong cái khung màu xanh) bằng cách click chuột vào ô: add to NodeRed (khung màu đen)
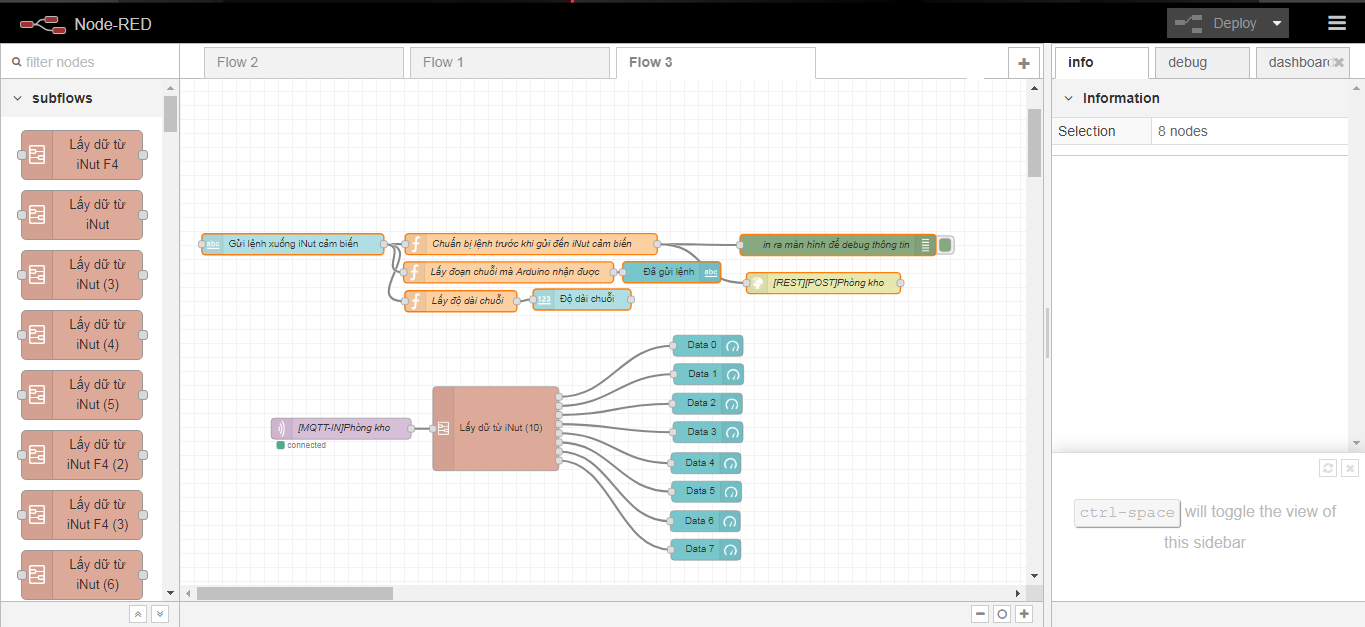
 Sẽ hiện ra các khối block kết nối với nhau như hình phía dưới.
Sẽ hiện ra các khối block kết nối với nhau như hình phía dưới.

Bước 4: giờ chúng ta sẽ cho iNut cảm biến giao tiếp với iNut Node – RED IDE nha.
Trên máy tính
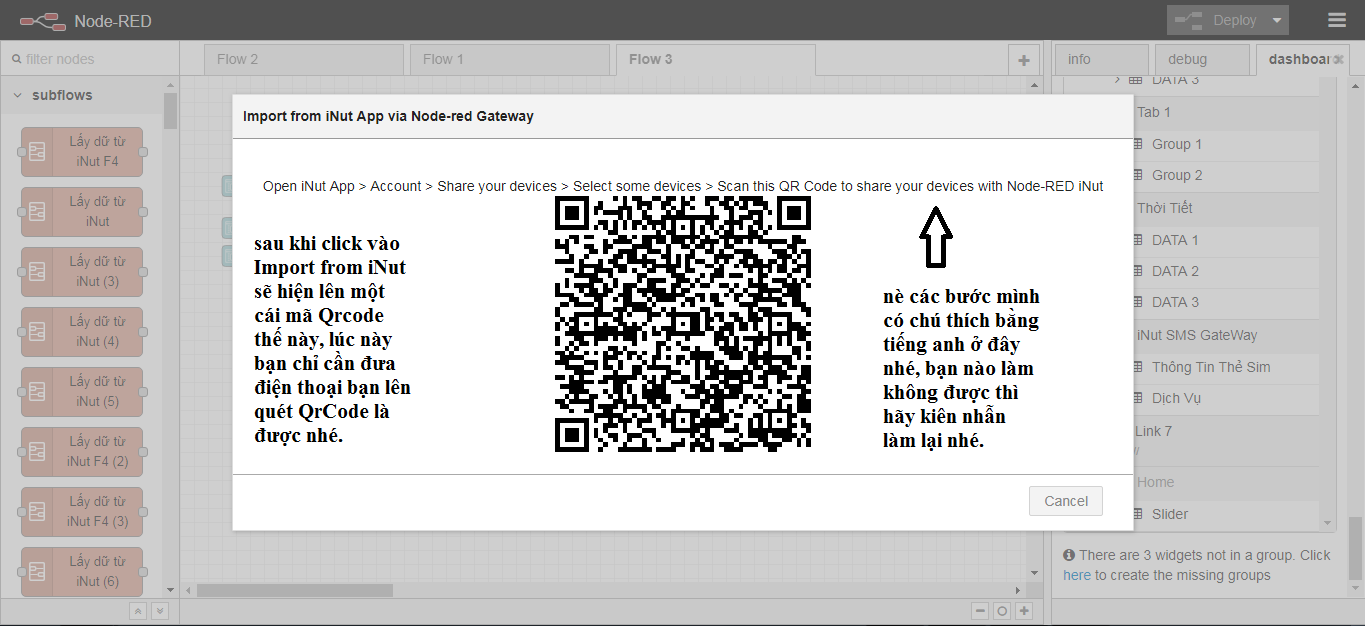
Bạn click vào phần 3 gạch ngang góc phải trên, sẽ thấy xổ ra một list các mục, chọn vào mục Import From iNut
 Sẽ hiển thị ra một cái mã Qr – Code như hình phía dưới
Sẽ hiển thị ra một cái mã Qr – Code như hình phía dưới

Trên Điện Thoại
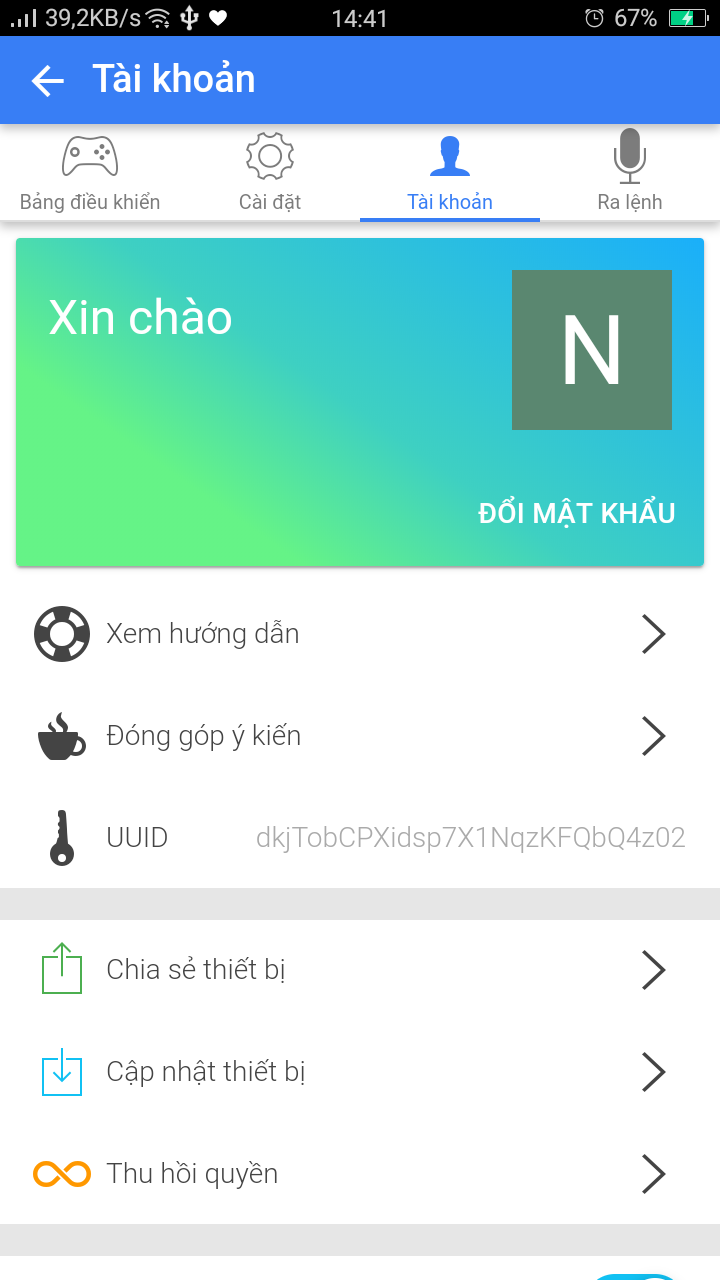
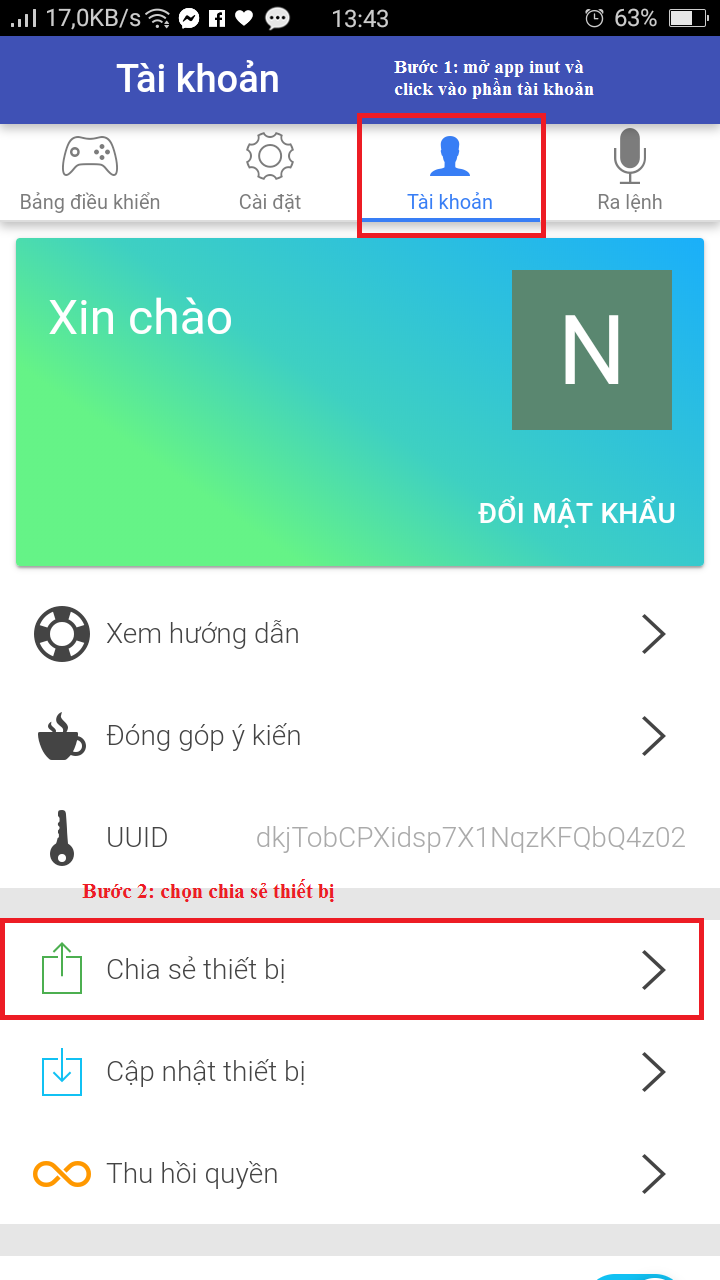
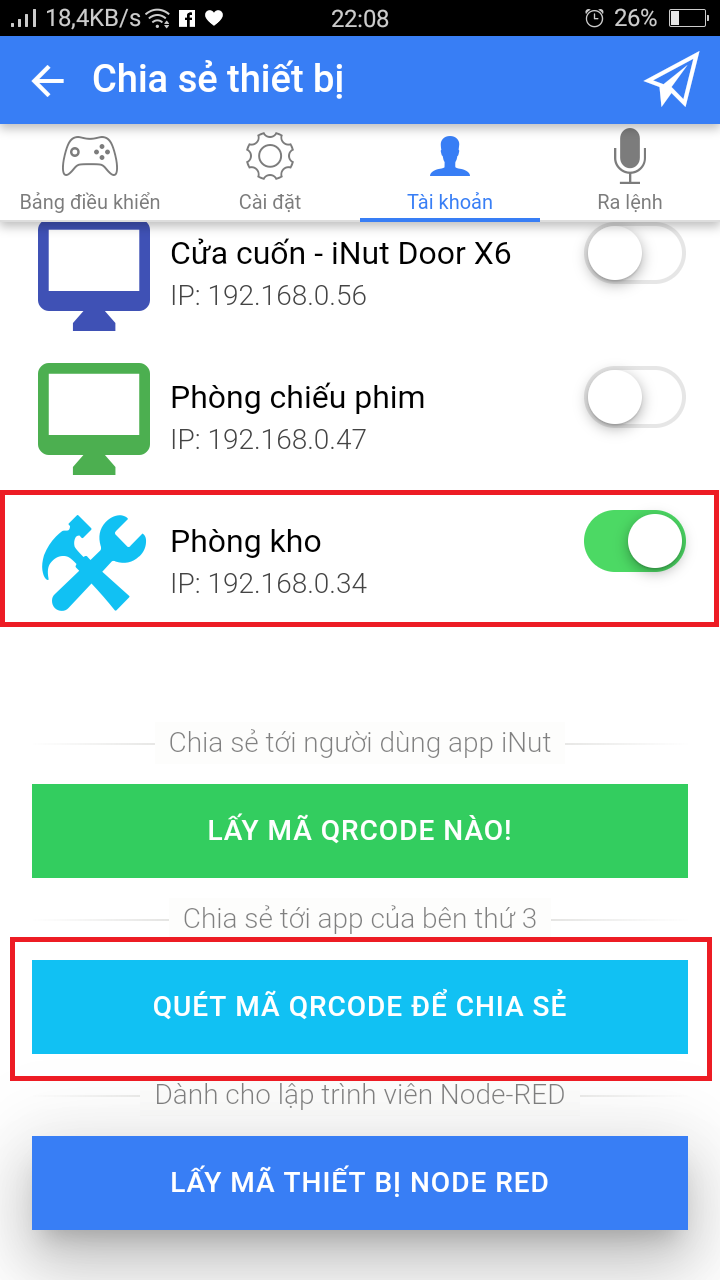
Bạn mở app iNut, chọn vào phần Tài Khoản, sau đó chọn phần Chia Sẻ Thiết Bị

Sẽ ra mục các thiết bị trong điện thoại của bạn đã cài đặt, kéo xuống chọn iNut cảm biến mà lúc nãy bạn đã cài đặt vào điện thoại (ở mục hướng dẫn cài đặt wifi phía trên, bạn chưa coi thì coi lại nha), sau đó chọn vào quét mã Qr – Code để chia sẻ.

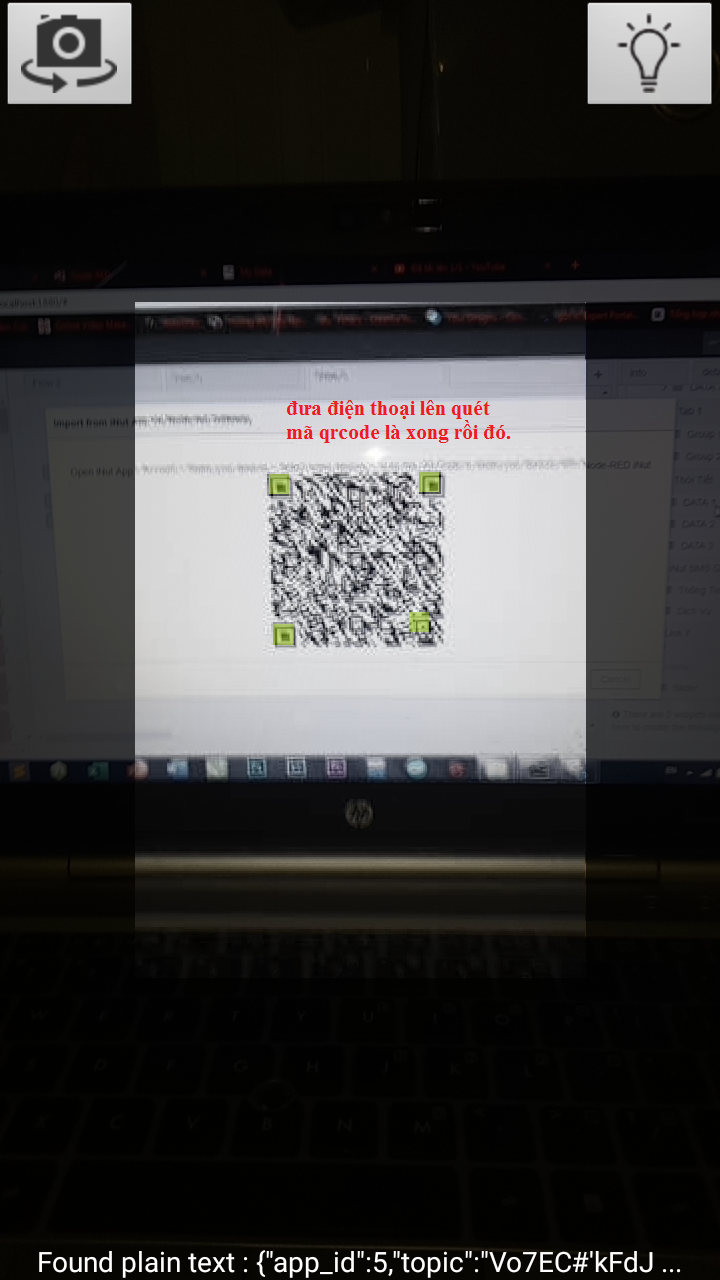
Sẽ hiện ra cái camera để bạn quét mã Qr – Code ( quét cái mã Qr – Code ở phía trên iNut Node – RED IDE đó)

Sau khi quét xong bạn sẽ nghe tiếng “tít”, như vậy là quét xong đó, trên iNut Node RED – IDE sẽ hiện ra 3 khối lệnh, bao gồm 1 khối lệnh màu tím [MQTT-IN], 2 khối lệnh màu vàng là [REST][POST] và [REST][GET] như hình ở dưới.

Bạn thay khối lệnh màu tím và 2 khối lệnh màu vàng có sẵn thành 3 khối lệnh vừa import vào, nghĩa là khối lệnh màu tím và 2 khối lệnh màu vàng có sẵn thì bạn xóa đi, thay bằng 3 khối lệnh bạn vừa import vào (nhớ kéo thả cho đúng thứ tự nhé).
Khi thay xong xuôi, bạn nhấn vào nút Deploy màu đỏ ở góc phải trên.
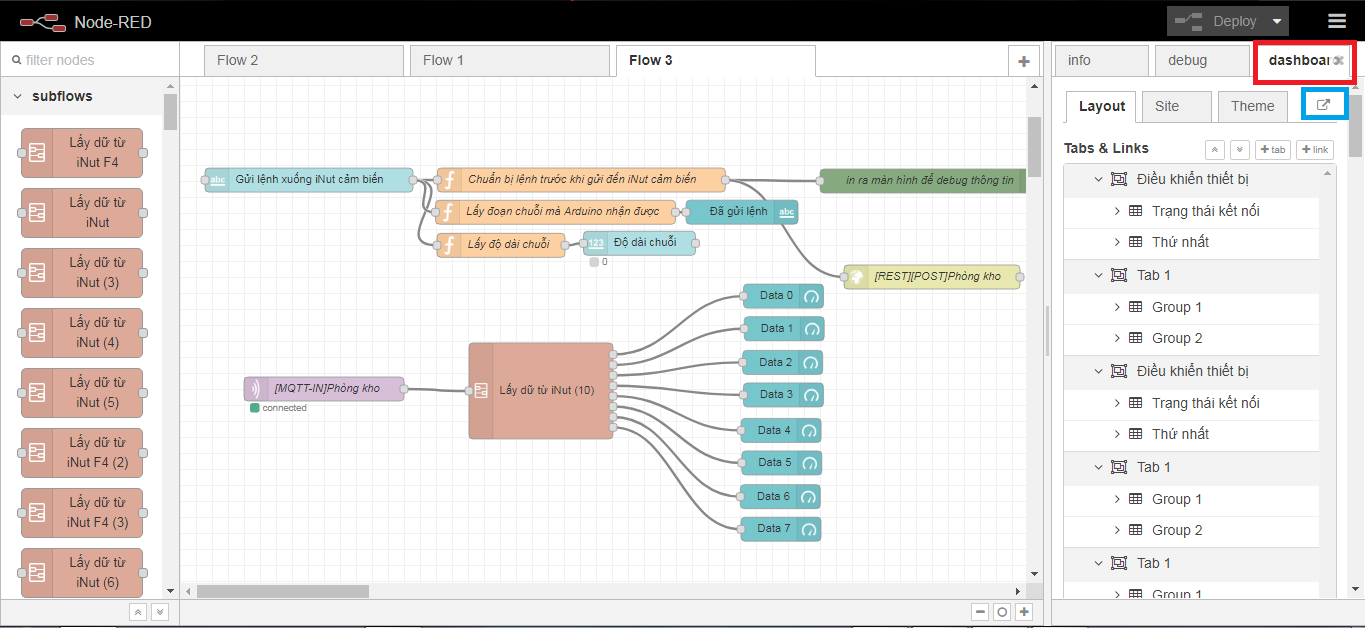
Tiếp theo, bạn chọn vào mục Dashboard (khung màu đỏ) và nhấn vào cái nút mũi tên (khung màu xanh) ở phía dưới Dashboard, như hình phía dưới. Nhấn vào cái nút mũi tên đó để hiện thị ra giao diện web của chúng ta đó.
 Ta đa, đây là thành quả của chúng ta, sẽ có giao diện như hình ở dưới nè.
Ta đa, đây là thành quả của chúng ta, sẽ có giao diện như hình ở dưới nè.

Như vậy là chúng ta đã hoàn thành xong việc đẩy dữ liệu và hiển thị nó lên internet, rất đơn giản phải không nào. Có thể ban đầu sẽ rất khó khăn, vì bạn mới tiếp xúc nên vẫn chưa thể làm quen được với nó, nhưng một vài lần rồi thì sẽ thấy nó rất dễ thôi. Tiếp theo, làm sao để chúng ta có thể theo dõi được những dữ liệu này trên điện thoại? Bây giờ chúng ta sẽ cùng làm cho nó có thể theo dõi được trên điện thoại. Ở bài viết này, mình sẽ hướng dẫn cho bạn cách sử dụng Heroku để có thể upload app (thành quả nãy giờ của chúng ta) lên internet và theo dõi được trên điện thoại. Bạn hãy theo dõi ở mục phía dưới nha.
Các dự án khác liên quan đến iNut Cảm Biến bạn có thể tham khảo:
http://arduino.vn/search/node/inut%20c%E1%BA%A3m%20bi%E1%BA%BFn
III. Tùy Biến Upload App Lên Heroku
Để upload app iNut Node-RED IBM lên Internet, bạn cần đăng ký một tài khoản và xác nhận tài khoản ở heroku.com
Sau đó, tải về Heroku CLI tại địa chỉ https://devcenter.heroku.com/article... (có thể tải nhanh, Windows 64 bit, Windows 32 bit). Bạn mở một tab Windows Command Line mới và gõ dòng lệnh sau để cài đặt:
heroku login
# một bảng đăng nhập hiện ra, yêu cầu bạn đăng nhập tài khoản trên heroku đã đăng ký
git config --global user.email "Địa chỉ email ở heroku"
git config --global user.name "Nick name của bạn"
Ví dụ bạn sẽ lần lượt gõ như sau:
heroku login
git config --global user.email "nhnkhanh@arduino.vn"
git config --global user.name "ksp"
Okay, vậy là bạn đã cài đặt và tùy chỉnh sau, bây giờ up app lên heroku thôi.
Ở Windows command line mới (Windows + R), bạn gõ lệnh sau để chuyển vào phần mềm iNut Node-RED IDE
cd iNut-Node-RED-IDE
heroku create
# bạn chỉ gõ lệnh heroku create một lần duy nhất khi lần đầu bạn khởi tạo app lên heroku
Bây giờ, cứ mỗi lần bạn muốn cập nhật phần mềm của bạn trên heroku, bạn chỉ cần copy lệnh sau và dán vào windows command line là xong nha.
git add .
git commit -m "nội dung sửa chữa"
git push -u heroku master
Sau một lúc upload chương trình, bạn sẽ có một đường dẫn có thể truy cập từ Internet, có dạng:

Ví dụ như hình trên, ta có app sau: https://mighty-shore-88069.herokuapp...
link bài viết bạn có thể tham khảo:
- Xong rồi, hôm nay như vậy là đủ.
- Tóm gọn lại, ở bài viết này các bạn sẽ có được:
- Cách cài đặt iNut Node – RED IDE trên máy tính
- Cách tải app trên điện thoại và tạo tài khoản
- Cách fix lỗi khi cài đặt môi trường cho iNut Node – RED IDE (nếu có)
- Kết nối iNut Cảm Biến với Arduino
- Cài đặt wifi cho iNut Cảm Biến.
- Tự làm dự án IOT đầu tay với iNut Cảm Biến (code Arduino, thư viện iNut cảm biến cho Arduino IDE, cách khởi động iNut Node – RED IDE, sử dụng iNut Node – RED IDE để tìm kiếm example, cách lấy mã Qr – code để Import iNut cảm biến lên iNut Node – RED IDE, cách mở để quét chia sẻ Qr – Code, nhận diện các khối lệnh và thay thế, mở giao diện web để xem thành quả).
- Hướng dẫn Upload App lên heroku để có thể xem trên điện thoại.
Video hướng dẫn chi tiết
Chúc các bạn thành công. Mọi thắc mắc hoặc cần trợ giúp các bạn có thể liên hệ tác giả bài viết qua số điện thoại: 0373998468