ksp gửi vào
- 93413 lượt xem
Kính chào quý vị và các bạn!
Lập trình Internet of Things được biết đến là một thứ vô cùng khó khăn và phức tạp. Nơi này, trước đây không phải dành cho tất cả mọi người. Nhưng, để đưa Việt Nam trở thành một cường quốc về công nghệ cao và đi tắt đón đầu nhờ cuộc cách mạng công nghệ 4.0 thì bài toán Internet of Things phải được giải quyết bằng chính trí tuệ của tất cả mọi người. Cuối cùng, để giải quyết được đồ thị Đa dụng và Dễ sử dụng, iNut Node-red IDE đã ra đời, giải pháp cung cấp một phương pháp sáng tạo, cho phép người dùng lập trình ứng dụng IoT bằng những khối lệnh kéo thả với những ví dụ ngay trong app. Ngay cả một học sinh tiểu học học STEM cũng có thể làm được. Hãy cùng khám phá nhé!
I. Bạn cần chuẩn bị
- Một quỹ thời gian tầm 15 phút.
- Một chai nước / ly nước.
- Một tinh thần ham học hỏi và một chiếc máy tính cùng điện thoại thông minh Android hoặc iPhone.
Bạn cần tải về các phần mềm sau:
- Trên điện thoại:
- iNut (các bạn search trong Apple Store hoặc Google Play từ khóa inut là ra). Tải về trên Apple Store, tải về ở Google Play.
- Trên máy tính, bạn cần tải về và cài đặt
Okay, đủ rồi. Bây giờ cùng tiến hành cài đặt iNut Node-RED IDE để lập trình nhé.
II. Cài đặt iNut Node-RED IDE
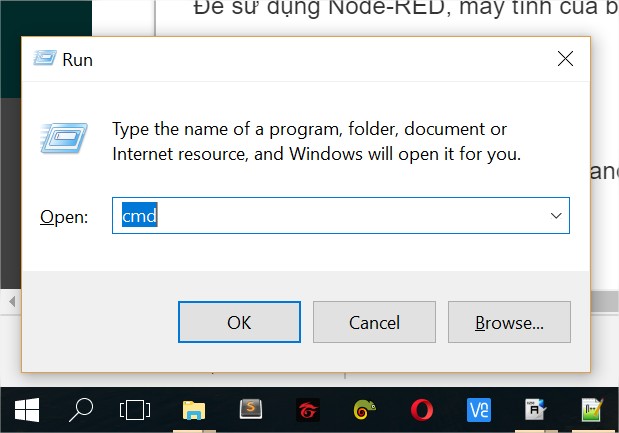
Các bạn mở Windows command line lên bằng cách nhấn tổ hợp phím Windows + R (phím Windows là phím giữa Alt và Ctrl á). Sau đó gõ lệnh cmd và nhấn OK.
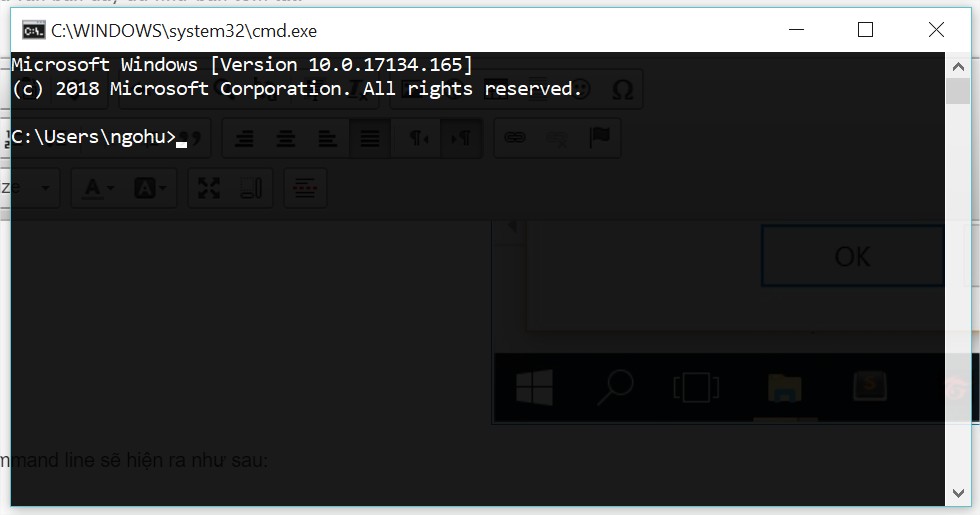
Sau đó, một bảng chương trình command line sẽ hiện ra như sau:

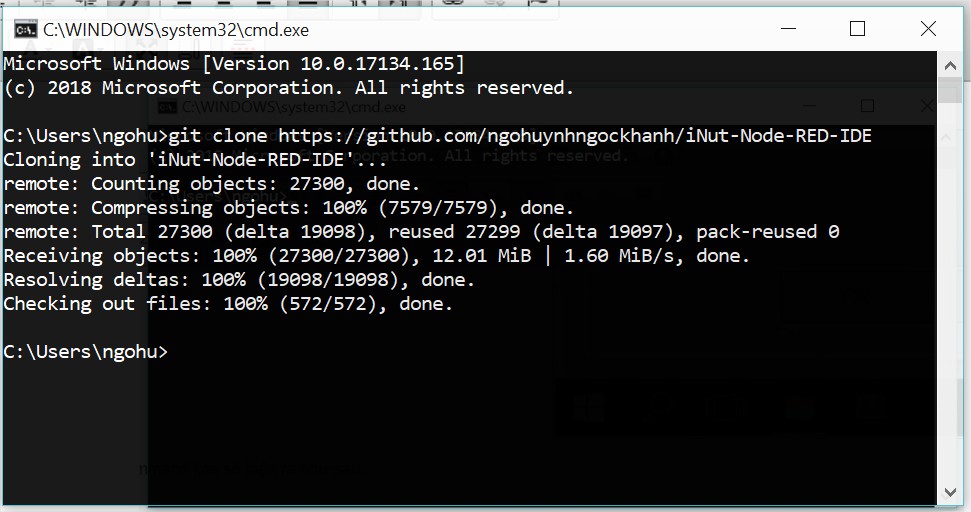
Bạn copy đoạn chương trình sau để tải về chương trình iNut Node-RED IDE (chỉ làm một lần duy nhất)
git clone https://github.com/ngohuynhngockhanh/iNut-Node-RED-IDE && cd iNut-Node-RED-IDE && npm install && cd ..

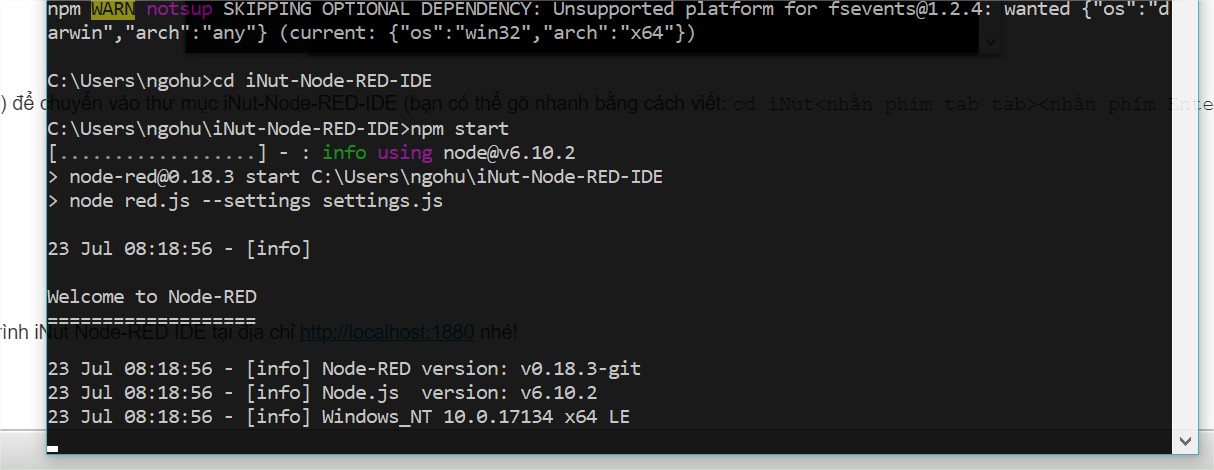
Sau đó bạn dùng lệnh cd (change dir) để chuyển vào thư mục iNut-Node-RED-IDE (bạn có thể gõ nhanh bằng cách viết: cd iNut<nhấn phím tab tab><nhấn phím Enter>). Bạn lặp lại lệnh này mỗi lần thiết kế app.
cd iNut-Node-RED-IDE
npm start

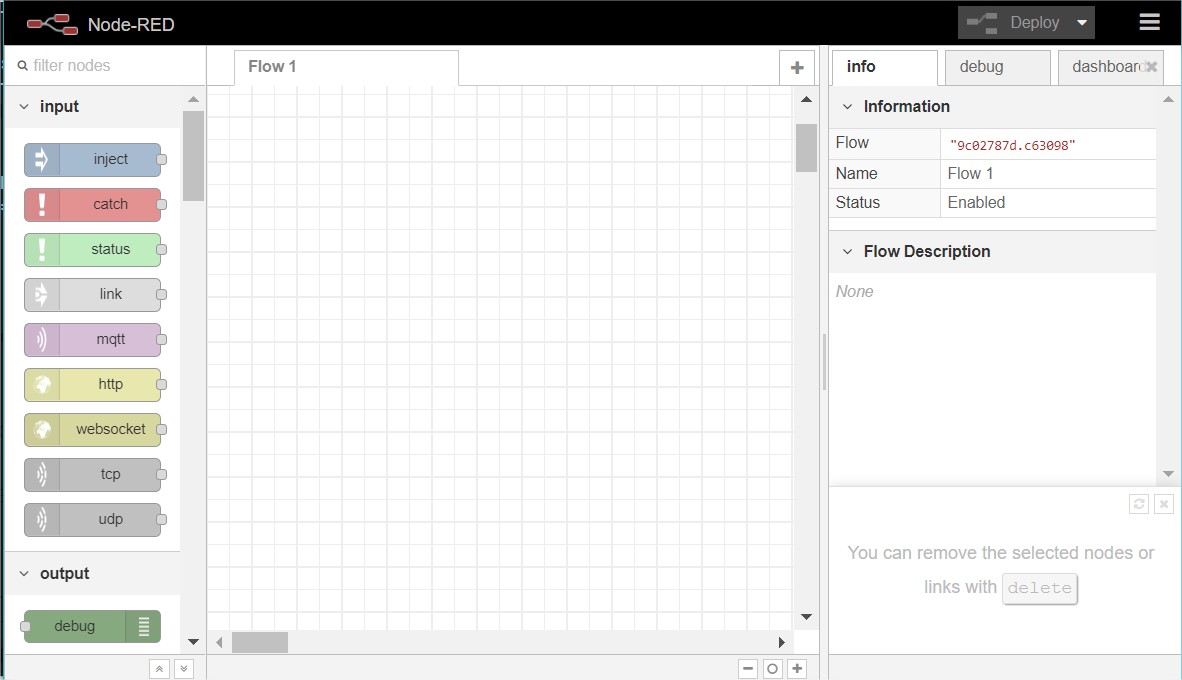
Ta đa, xong rồi, bạn đã mở chương trình iNut Node-RED IDE tại địa chỉ http://localhost:1880 nhé!

Cùng sang phần tiếp theo để mình giới thiệu về hướng dẫn sử dụng giao diện nhé.
III. Hướng dẫn sử dụng và tìm kiếm tài liệu giải quyết vấn đề trên iNut Node-RED IDE
1. Giới thiệu
Node-RED là một người khổng lồ trong lĩnh vực lập trình kéo thả. IBM chính là đội ngũ đứng sau nền tảng này và được Linux Foundation đứng ra bảo trợ. Node-RED có thể giúp bạn giải quyết mọi vấn đề bằng những khối lệnh kéo thả và hơn 1570 module miễn phí. Ngoài ra, bạn còn có thể tự lập trình giao diện bằng ngôn ngữ web: HTML, CSS, Javascript (Angularjs và Jquery) trên nền tảng này.
Và, iNut Node-RED IDE đứng trên vai người khổng lồ, kế thừa hơn 1570 module miễn phí và nền tảng cộng đồng mạnh mẽ từ nền tảng này và cho ra đời iNut Node-RED IDE. Vậy iNut Node-RED IDE có thể làm được những gì:
- Hỗ trợ mọi tính năng từ Node-RED:
- Kéo thả.
- Lập trình giao diện (hay hơn App inventor).
- Nhúng code lập trình Javascript cho lập trình viên chuyên nghiệp.
- Up app lên server heroku để truy cập mọi nơi và mọi nền tảng.
- Tính năng bảo mật bằng username / password cho phần lập trình và phần app người dùng.
- Hỗ trợ mọi sản phầm phần cứng từ iNut chỉ qua một mã QRCode.
- Bạn lựa chọn phần cứng muốn chia sẻ rồi quét mã QRCode từ iNut Node-RED IDE thì toàn bộ các phần cứng ấy sẽ được điều khiển / lập trình bởi Node-RED.
- Hỗ trợ thư viện thời gian thực với nhiều ví dụ mẫu và được cập nhật thường xuyên. Ví dụ có thẳng trong menu của iNut Node-RED IDE nên bạn chỉ việc click chọn là xong!
- Hỗ trợ nhiều gói giao diện miễn phí được thiết kế bởi các chuyên gia UI/UX hàng đầu Việt Nam và thế giới. Ví dụ: cái nút nhấn để điều khiển đèn sẽ không chỉ đơn thuần như các bạn thấy trong bất cứ app nào và đặc biệt là iNut hỗ trợ điều đó miễn phí.
2. Từ vựng
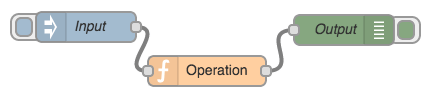
Node-RED được dựa trên Node.js, nó có thể được xem như một web server mà bạn có thể cấu hình tùy chỉnh các chức năng gọi là “flow” từ bất kỳ trình duyệt nào trên máy tính. Mỗi ứng dụng Node-RED bao gồm các node có thể liên kết được với nhau với các dạng là input, output và operation.

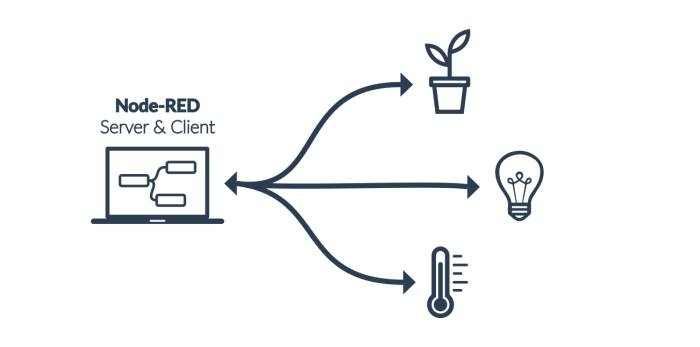
Với Node-RED ta có thể hình dung cách tương tác và giao tiếp với các thiết bị một cách tổng quan như hình dưới. Ở đây máy tính của mình sẽ đóng vai trò là server và client chính là các thiết bị iNut (bạn có thể mua tại nhà sản xuất MySmarthome)

Nếu bạn muốn chương trình của mình có thể truy cập được bất cứ đâu thì sau khi đã thử nghiệm thành công trên máy tính thì bạn sử dụng Heroku để làm server miễn phí lưu trữ app của bạn.
Một số từ vựng bạn có thể lưu lại để sau này tìm kiếm bài viết hướng dẫn ở Việt Nam và toàn thế giới (hơn 1 triệu bài nói về Node-RED):
- Node
- Node-RED
- Node-RED dashboard
- Node-RED if else block
- Node-RED loop block
- Node-RED while block
- Password configuration node-red
3. Khám phá
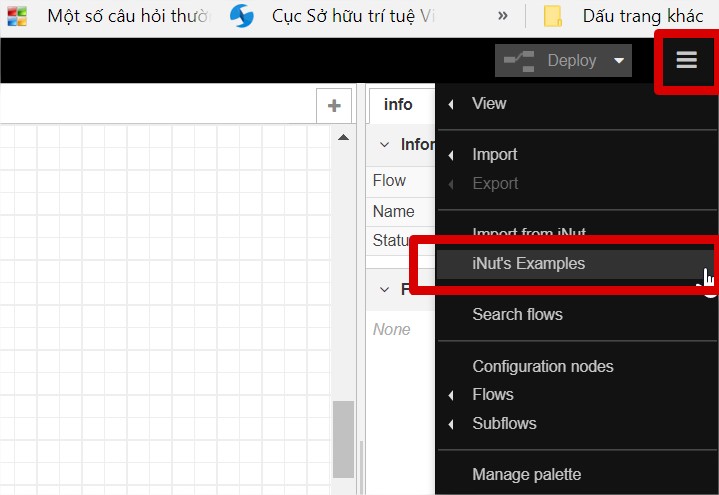
Node-RED bản chất cũng hơi khó để tiếp cận vì nó có quá nhiều chức năng nhưng mình không biết phải bắt đầu từ đâu cả. Nhưng với iNut Node-RED IDE thì khác, bạn có thể dễ dàng tìm kiếm các ví dụ và chạy ngay trên máy tính của mình. Bạn chọn biểu tượng menu (có dạng ba que nằm ngang), sau đó chọn iNut's Examples.

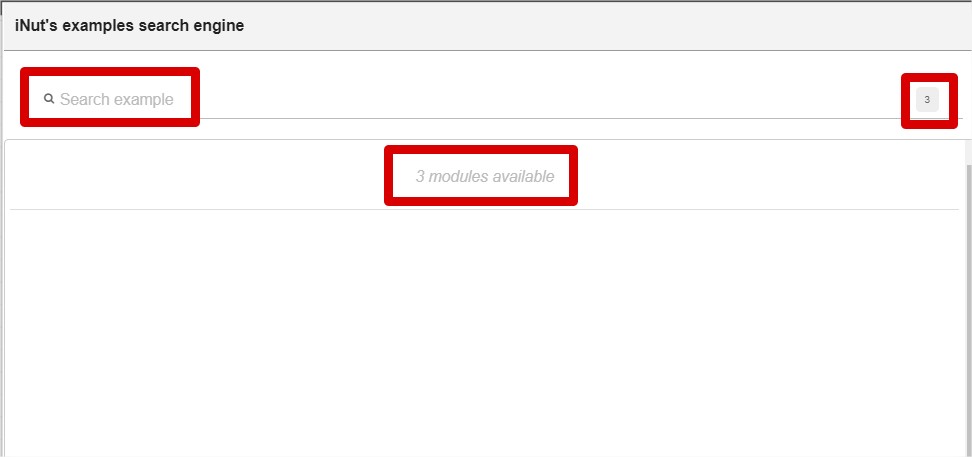
Bạn có thể dễ dàng tìm kiếm các bài viết theo từ khóa mà bạn muốn. Số lượng giải pháp ví dụ sẽ được tăng dần theo thời gian.

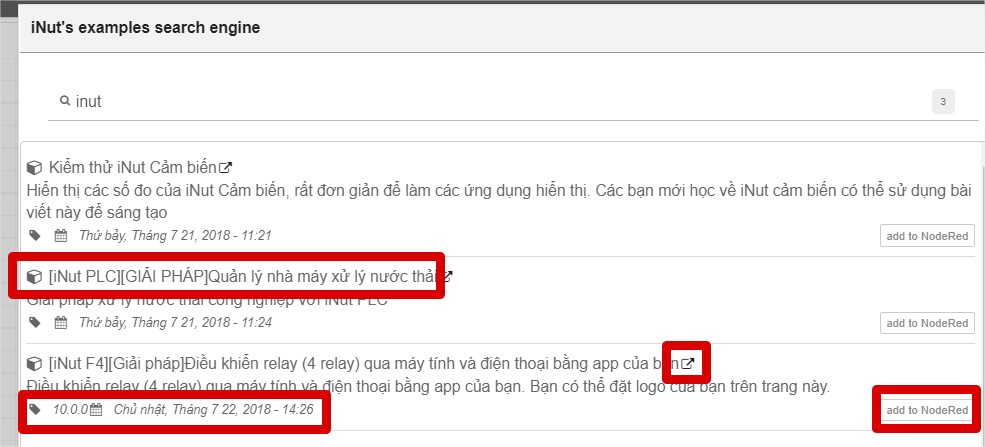
Để liệt kê hết toàn bộ giải pháp, bạn gõ từ khóa iNut như trong ví dụ:

Các bạn có thể xem tên giải pháp, mở link tham khảo và thêm vào Node-RED ngay lập tức, một số từ khóa bạn có thể tìm nhanh:
- Trên MySmarthome có sản phẩm gì thì bạn lên đây gõ để tìm các giải pháp từ đó cung cấp cho Khách hàng
- iNut
- Giải pháp
- F4, i3, i1, nhà yến, PLC,...
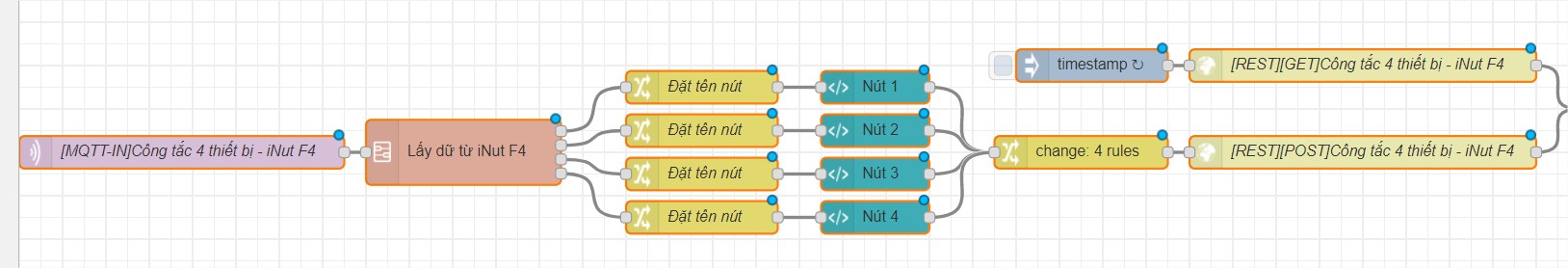
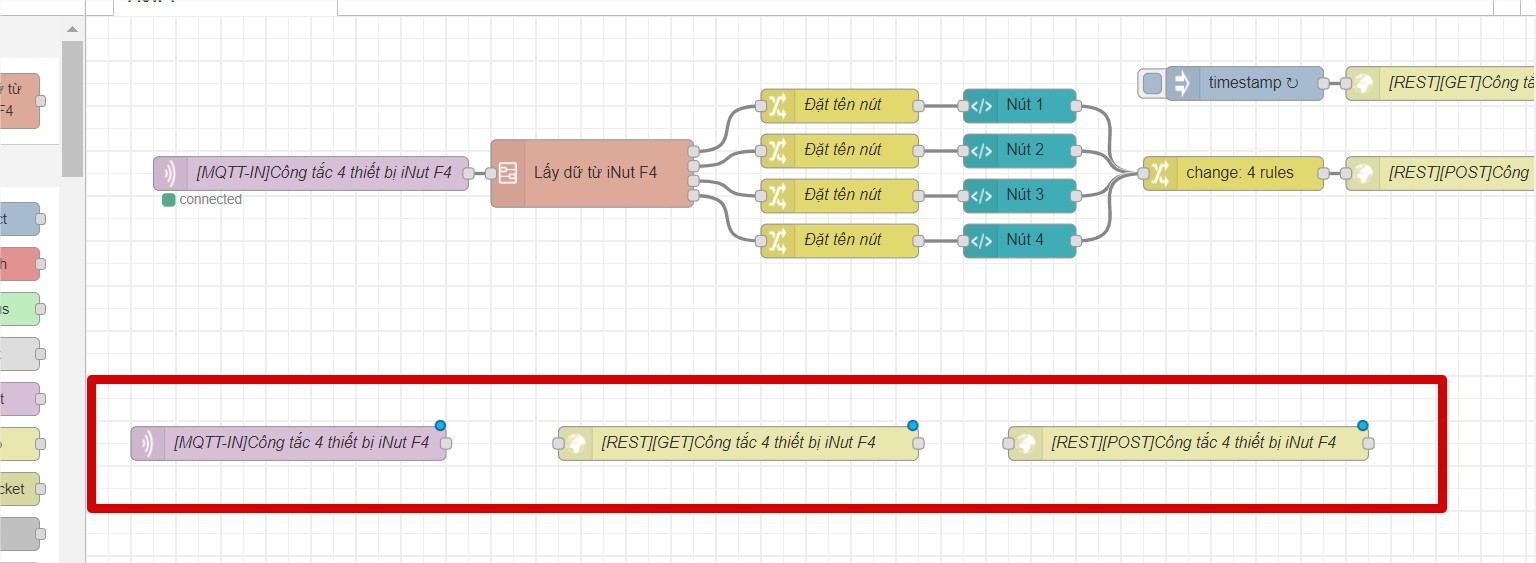
Click vào nút Add to Node-RED ở bài ví dụ [iNut F4][Giải pháp]Điều khiển relay (4 relay) qua máy tính và điên thoại bằng app của bạn, chúng ta có được ví dụ mẫu như sau:

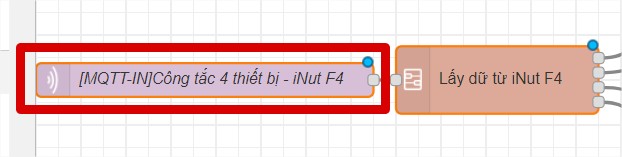
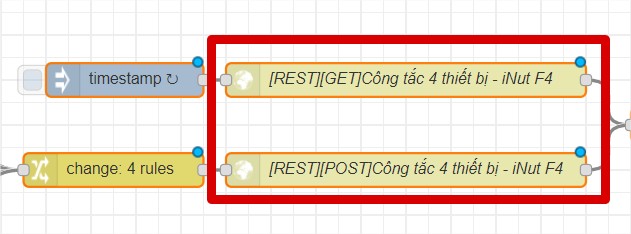
Như vậy là xong, bạn đã có ví dụ mẫu đầu tiên rồi ^_^. Các bạn để ý đến các khối màu tím (MQTT-IN) và khối màu vàng nhạt (REST-GET và REST-POST), đó là hai khối lệnh sẽ thực hiện nhiệm vụ giao tiếp đọc dữ liệu và gửi lệnh điều khiển xuống các thiết bị iNut. Mỗi thiết bị iNut được sản xuất sẽ tương ứng với 3 khối lệnh MQTT-IN, REST-API và REST-POST khác nhau. Trong ví dụ sẽ luôn có sẵn 3 khối lệnh này để bạn biết chỗ để thay thế.


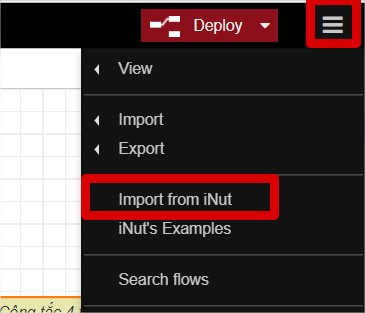
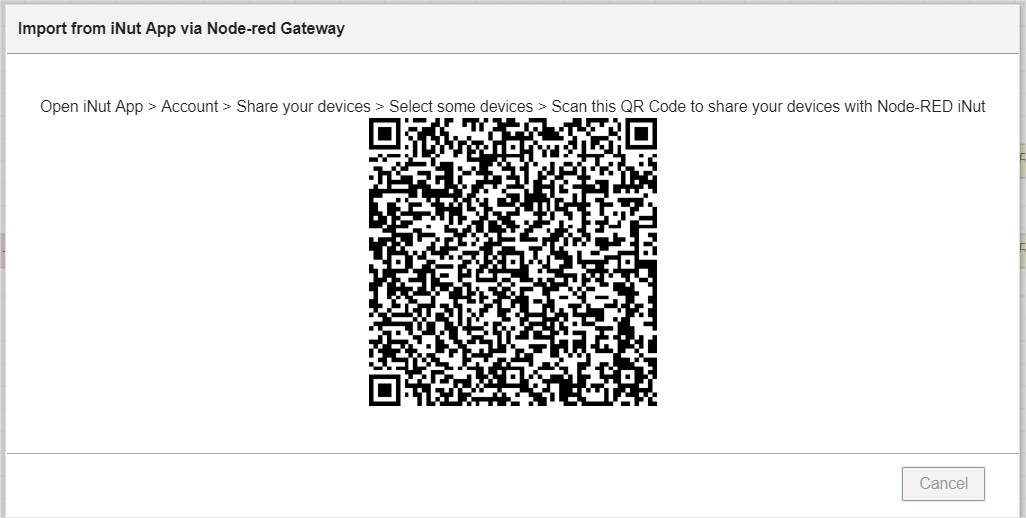
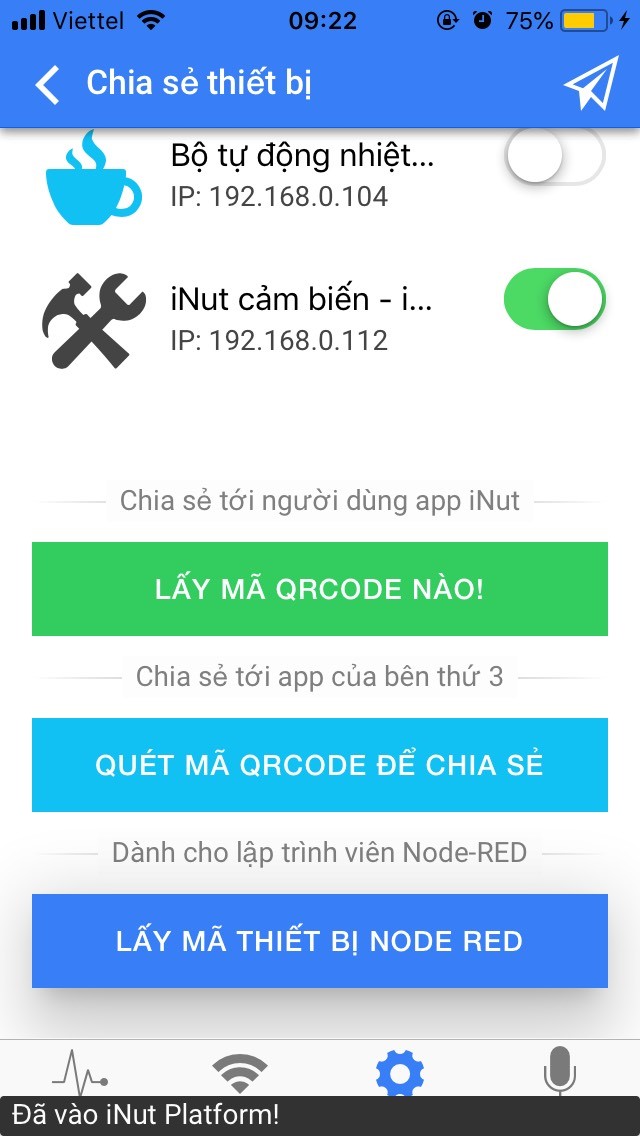
Bây giờ bạn mở phần mềm iNut trên điện thoại di động, di chuyển vào mục Tài khoản > Chia sẻ thiết bị > Chọn thiết bị bạn muốn Chia sẻ > Quét mã QRcode để chia sẻ thiết bị. Và tương ứng trên iNut Node-RED IDE, bạn mở menu và chọn Import from iNut



Sau khi quét, bạn sẽ được 3 mã như hình này.
 Các bạn có thể xem video sau để biết thêm chi tiết.
Các bạn có thể xem video sau để biết thêm chi tiết.
4. [Tùy biến] Upload app lên Internet
Để upload app iNut Node-RED IBM lên Internet, bạn cần đăng ký một tài khoản và xác nhận tài khoản ở heroku.com
Sau đó, tải về Heroku CLI tại địa chỉ https://devcenter.heroku.com/articles/heroku-cli (có thể tải nhanh, Windows 64 bit, Windows 32 bit). Bạn mở một tab Windows Command Line mới và gõ dòng lệnh sau để cài đặt:
heroku login
# một bảng đăng nhập hiện ra, yêu cầu bạn đăng nhập tài khoản trên heroku đã đăng ký
git config --global user.email "Địa chỉ email ở heroku"
git config --global user.name "Nick name của bạn"
Ví dụ bạn sẽ lần lượt gõ như sau:
heroku login
git config --global user.email "nhnkhanh@arduino.vn"
git config --global user.name "ksp"
Okay, vậy là bạn đã cài đặt và tùy chỉnh sau, bây giờ up app lên heroku thôi.
Ở Windows command line mới (Windows + R), bạn gõ lệnh sau để chuyển vào phần mềm iNut Node-RED IDE
cd iNut-Node-RED-IDE
heroku create
# bạn chỉ gõ lệnh heroku create một lần duy nhất khi lần đầu bạn khởi tạo app lên heroku
Bây giờ, cứ mỗi lần bạn muốn cập nhật phần mềm của bạn trên heroku, bạn chỉ cần copy lệnh sau và dán vào windows command line là xong nha.
git add .
git commit -m "nội dung sửa chữa"
git push -u heroku master
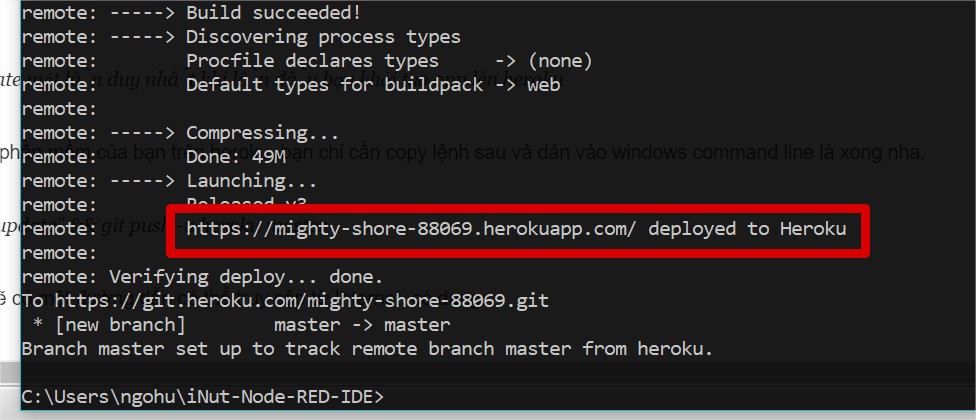
Sau một lúc upload chương trình, bạn sẽ có một đường dẫn có thể truy cập từ Internet, có dạng:

Ví dụ như hình trên, ta có app sau: https://mighty-shore-88069.herokuapp.com/ui
IV. Còn hơn thế nữa
Các bạn hãy khám phá thêm ở những example đấy để biết mình cần chuẩn bị những gì cho hành trang nghiên cứu IoT nhé!