tu787878 gửi vào
- 16687 lượt xem
Bài trước chúng ta đã thiết lập những cơ bản cần thiết cho webserver Raspi. Hôm nay mình tiếp tục vận dụng để phát triển một phương thức điều khiển.
Chuẩn Bị
Các bạn chuẩn bị đầy đủ như bài 1 nhé: http://arduino.vn/tutorial/1391-toi-da-tu-lam-robot-voi-raspberry-pi-va-arduino-nhu-nao-phan-1-thiet-lap-webserver
Lập trình
1. Lập trình trang web
a. Tạo button bật tắt trong file index.html
<button type="button" id="on">Bật Đèn</button><br>
<button type="button" id="off">Tắt Đèn</button><br>
b. Cách để gọi file php thực thi của mình mà không phải load lại trang
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#on').mousedown(function(){ // Chỗ on là bạn thay cái id mà bạn đặt cho button
var a = new XMLHttpRequest();
a.open("GET", "batden.php"); // thay cái batden.php thành file thực thi của bạn
a.onreadystatechange=function(){
if(a.readyState==4){
if(a.status == 200){
}
else{
alert("Error")
}
}
}
a.send();
});
$(document).ready(function(){
$('#off').mousedown(function(){ // Chỗ off là bạn thay cái id mà bạn đặt cho button
var a = new XMLHttpRequest();
a.open("GET", "tatden.php"); // thay cái tatden.php thành file thực thi của bạn
a.onreadystatechange=function(){
if(a.readyState==4){
if(a.status == 200){
}
else{
alert("Error")
}
}
}
a.send();
});
});
</script>2. Tạo file PHP thực thi
cd /var/www/html/
sudo nano batden.php
Nội dụng file này là gọi một file python
<?php
exec('sudo python /var/www/html/python/batden.py');
?>
Ctrl + x y
sudo nano tatden.php
<?php
exec('sudo python /var/www/html/python/tatden.py');
?>Ctrl + x y
3. Tạo file python
cd /var/www/html/
sudo mkdir python
cd python
sudo nano batden.py
Các bạn copy code này vào
import RPi.GPIO as GPIO GPIO.setmode(GPIO.BOARD) GPIO.setup(7, GPIO.OUT) GPIO.output(7,True)
Ctrl + x y
Tiếp theo là tạo file python tắt đèn: sudo nano tatden.py
import RPi.GPIO as GPIO GPIO.setmode(GPIO.BOARD) GPIO.setup(7, GPIO.OUT) GPIO.output(7,False)
Ctrl + x y
4. Cấp quyền cho nó đã nhé
sudo visudo
www-data ALL=(ALL) NOPASSWD: ALL
Ctrl + x y
sudo chmod 777 /var/www/html/
xong các bạn vào từng thư mục nhập lệnh này thử:
lsNếu thấy tất cả màu xanh lá cây là oke
Nếu vẫn không được thì bạn chmod từng tập tin thôi !
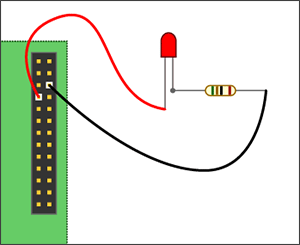
6. Bây giờ gắn mạch và test 

Kết luân
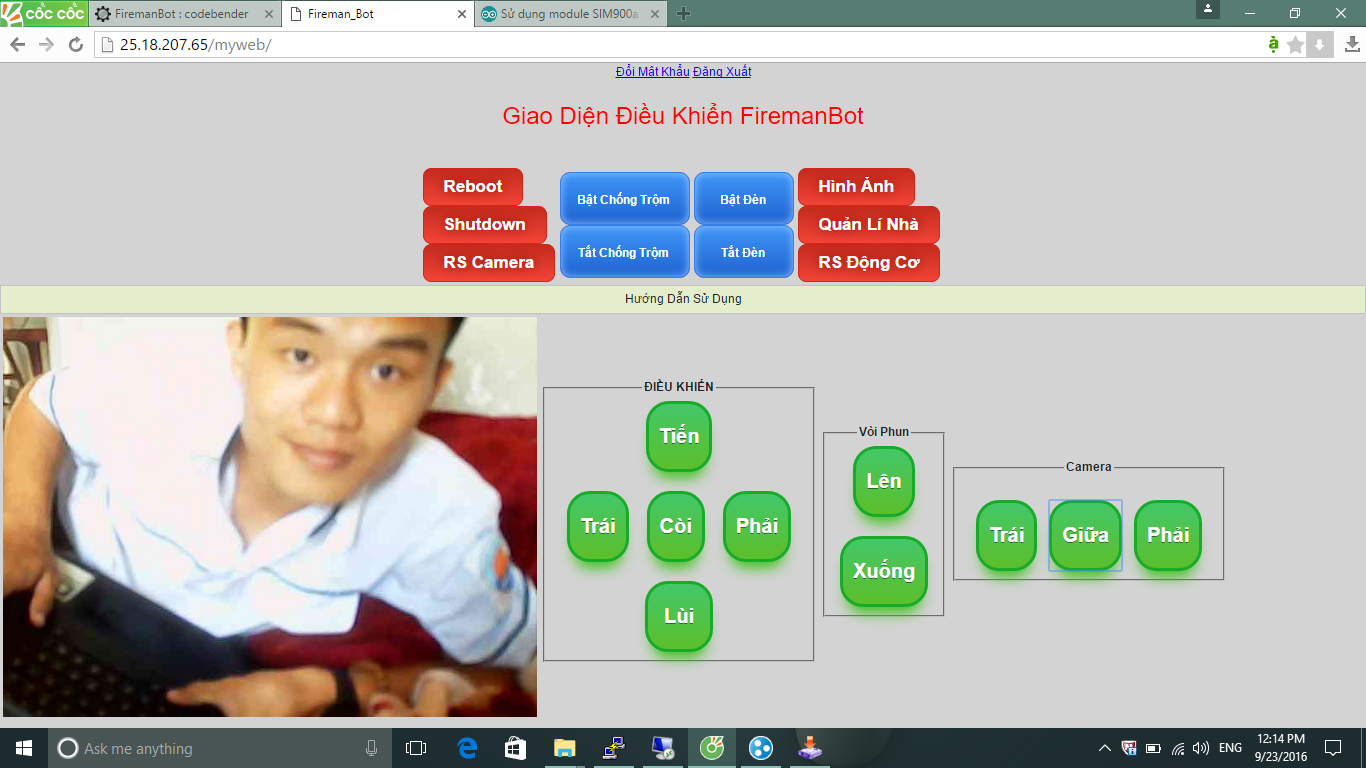
Yeah, bây giờ chúng ta đã điều khiển được một Led đơn giản qua trang web rồi  . Các bạn hãy thử tạo một giao diện thiệt đẹp nha!
. Các bạn hãy thử tạo một giao diện thiệt đẹp nha!
Các bạn hãy like và share để mình có động lực chiến tiếp nha 


Đây là video thành phẩm đơn giản . Chỉnh hd xem nhé