lequocchi gửi vào
- 51612 lượt xem
1. Giới thiệu sơ lược
Các bạn đã từng trải nghiệm nhiều phiên bản LCD như LCD 16x02, 20x04, 5110 nokia, Oled, Homephone,… nhưng đối với LCD TFT thì nó sẽ lung linh hơn nhiều, thư viện UTFT thì lại cũng dễ sử dụng như một số LCD cơ bản- Với LCD TFT chúng ta sẽ DIY với những cảm biến như gia tốc, nhiệt độ, ánh sáng,lập một menu button điều khiển xe không cần android … thậm chí nó có thể mang đến cảm giác hoàn hảo tuyệt vời khi chế tạo cùng với chế độ điều khiển servo, robot, led, làm menu smartphone, vận hành máy in3D với loại TFT cao cấp hơn…
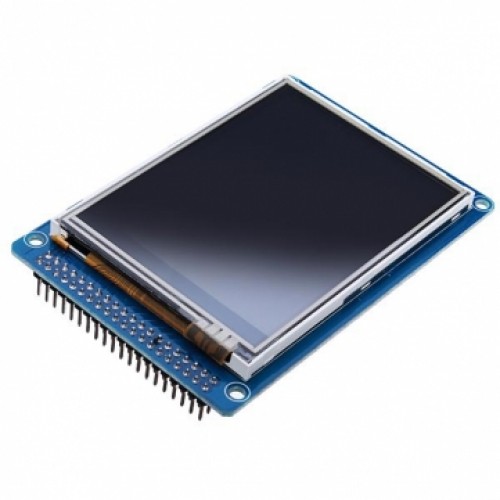
2. LCD TFT 3.2inch
Trong bài viết này mình sử dụng loại TFT 3.2inch cho mega. Nếu các bạn sử dụng với board uno thì mua loại TFT2.4 inch (shield cắm uno). 3.2 inch hơn hẳn 2.4 inch về mặt kích thước, độ phân giải,.

3. Thông số kỹ thuật
- Sử dụng driver ILI9341-65.000 màu
- Độ phân giải 320x240
- Hỗ trợ thẻ nhớ SD card
- Cần có shield riêng 16bit chuyển thành 3,3v cho màn hình thư viện
- Các bạn vào trang này để tải những thư viện chủ chốt sau http://www.rinkydinkelectronics.com/index.php
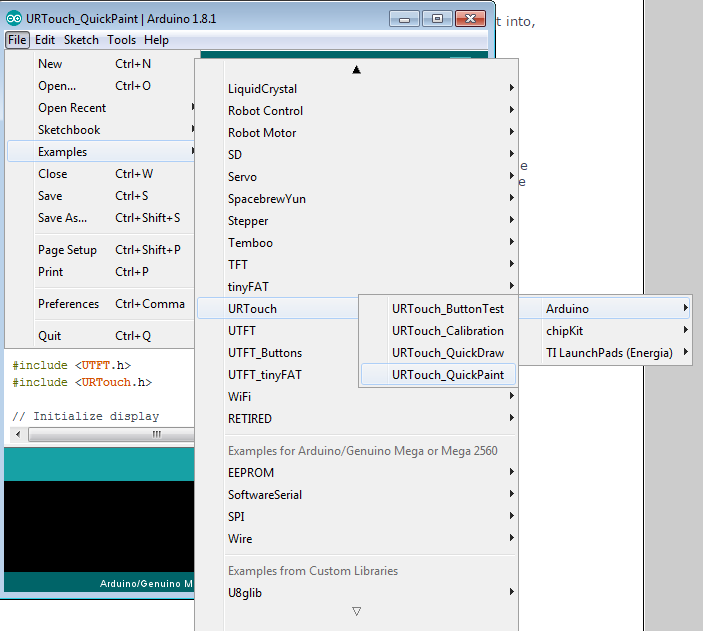
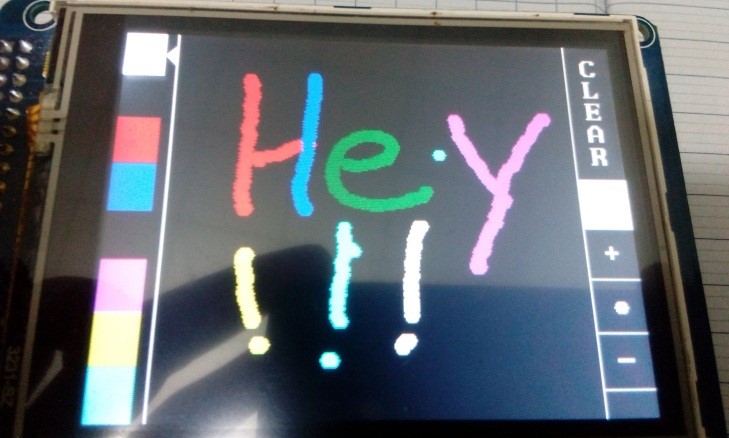
Sau khi tải xong các bạn chép vào mục library của IDE5 chạy thư viện mẫu từ rinkydinkelectronics.com Vẽ màu ta chọn thư viện URTouch

Lưu ý dòng
UTFT myGLCD(ITDB32S,38,39,40,41); chúng ta chuyển thành
UTFT myGLCD(ILI9341_16,38,39,40,41);
Cho phù hợp loại driver 16bit và bất cứ thư viện nào liên quan ta vẫn phải chỉnh nhé.

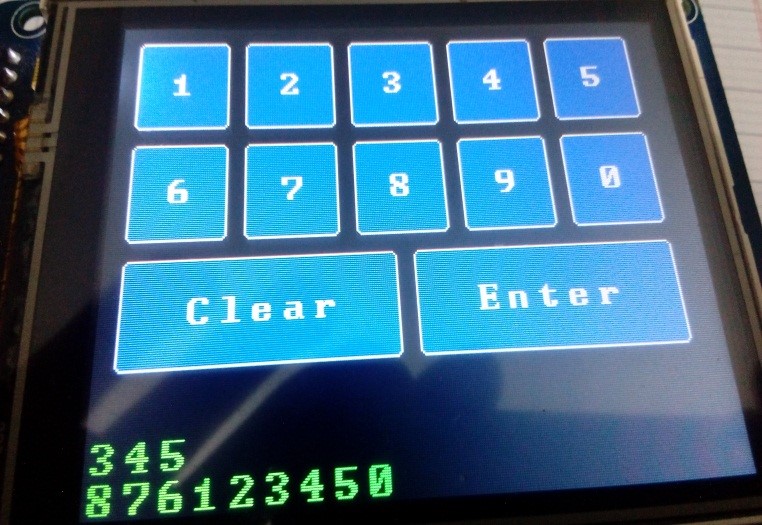
Có 8 màu để bạn lựa chọn. clear để xóa sạch man hinh
Có thể phóng to nhỏ kích thước chạm
Code mẫu test button number URTouch buttontest

Thư viện số 3 load ảnh RAW (thô)
Các loại lcd khác thường sử dụng kiểu ảnh bitmap chúng ta có thể convert qua Paint( PC) một cách dễ dàng. mách nhỏ các bạn con TFT 2.4 inch có thể load ảnh bitmap màu 24bit trong Paint. Tuy nhiên đối với LCD TFT 3.2 inch. Nó chỉ có thể load ảnh thô được thôi. ảnh thô thì vấn đề này nhiều người gây tranh cãi với mình là chỉ có thể chuyển từ RAW sang PNG nhưng ngược lại thì không được. mình không muốn bàn sâu vào vấn đề này. Chúng ta hãy chuyển một file hình ảnh bất kì PNG 320x240 sang RAW nhé!
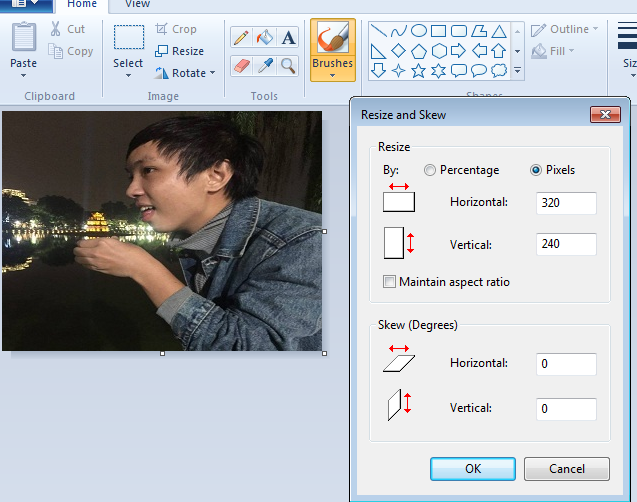
Bước 1 tìm 1 hình bất kì, vào Paint resize lại kích thước pixel là 320x240

Save lại file png đó
Bước 2 vào địa chỉ này http://www.rinkydinkelectronics.com/t_imageconverter565.php
Tích mục RAW file thay vì .c chọn tệp bạn vừa resize xong ta sẽ được file có tên như này “anhkhanh.raw”
Bạn copy vào thẻ file raw đó ( trên màn hình có khe cắm SD card
Bước 3
Vào thư viện UTFT_tinyFAT chọn DemoLandcape hoặc Demo_Potrait do kích thước là 320x240 nên chọn theo chiều ngang ta chọn code mẫu DemoLandcape
Hoặc để cho gọn code bạn có thể lấy code mình làm gọn, xóa những thứ không cần thiết như thế này.
#include <tinyFAT.h>
#include <UTFT.h>
#include <UTFT_tinyFAT.h>g
extern uint8_t SmallFont[];
UTFT myGLCD(ILI9341_16, 38, 39, 40, 41); // Remember to change the model parameter to suit your display module!
UTFT_tinyFAT myFiles(&myGLCD);
int picsize_x, picsize_y;
void setup()
{
myGLCD.InitLCD();
myGLCD.clrScr();
file.initFAT();
myGLCD.setColor(255, 255, 255);
myGLCD.setFont(SmallFont);
picsize_x = myGLCD.getDisplayXSize();
picsize_y = myGLCD.getDisplayYSize();
}
void loop()
{
myFiles.loadBitmap(0, 0, picsize_x, picsize_y, "anhkhanh.raw");
}
Chú ý dòng void loop
Tên file phải chính xác ko chính xác nó không lên hình nha .RAW hoặc .raw
Bạn muốn up liên tiếp những bức ảnh thì cứ trong void loop bạn thêm dòng như thế này
myFiles.loadBitmap(0, 0, picsize_x, picsize_y, "anhkhanh.raw");
myFiles.loadBitmap(0, 0, picsize_x, picsize_y, "adruino.raw");
Hiện bây giờ mình có ý tưởng cắt video ra thành cả nghìn bức ảnh PNG (có công cụ phần mềm cắt) xong lại có thêm công cụ chuyển hang loạt file PNG sang RAW trên trang web lúc ta tải thư viện. nhưng lại có thêm thủ thuật đánh số hang loạt tên file chạy từ 1>>>> 1000… nhưng chỉ duy nhất một điều là những thư viện trên nó load ảnh trong ít nhất 1 giây nó chuyển sang ảnh kế tiếp, bạn nào có thể thu hẹp khoảng thời gian ấy ( vài milli giây ) , để nó trở thành 1 video thật sự chạy trên adruino mega. Do mình mới tìm hiểu nên ý tưởng hơi điên rồ chút ( chắc có lẽ video chỉ chạy trên nền tảng máy tính nhúng thôi nhỉ ) ^^ adruino bộ nhớ thấp quá. Sau bài này mình mong rằng anh nick chung hay bất cứ bạn nào đã từng tiếp cận loại LCD này cho mình xin chút kinh nghiệm. cảm ơn các bạn xem bài viết