Tôi yêu Arduino gửi vào
- 38583 lượt xem
Tạo webserver với Intel Edison như thế nào? Có khó không? Bài viết này sẽ hướng dẫn bạn tạo webserver với board mạch này. Mình thấy cực kì dễ luôn, bạn thử xem.
Chuẩn bị
- Intel Edison
- Putty để SSH
- WinSCP để truyền file
Nếu bạn chưa biết SSH, chưa biết Intel Edison là gì thì xem bài viết trước của mình và làm theo nhé!
Chuẩn bị cho Edison
Lưu ý
Bạn cần làm các bước như mình nói ở đây trước nhé.
Chúng ta sẽ sử dụng nodejs (Đã được cài đặt trên edison) để làm dự án này. Chúng ta sẽ dùng project https://github.com/makers-ns/edison-workbook/ để sử thử nghiệm nhé. Giả suy cập vào SSH và giả sử IP của bạn sau khi gõ lệnh dưới là 192.168.2.24
ifconfig wlan0
Sau đó, clone project trên về và cd vào thư viện SimpleWebServer, mục tiêu của bài viết hôm nay.
git clone https://github.com/makers-ns/edison-workbook
cd edison-workbook/SimpleWebServer
npm install
Tiến hành khởi tạo server và config server
Để test server, bạn chạy lệnh sau
node app.js
Trong đó file app.js là file config của nodejs.
Sau đó, một thông báo sẽ hiện ra
Example app listening on port 3000
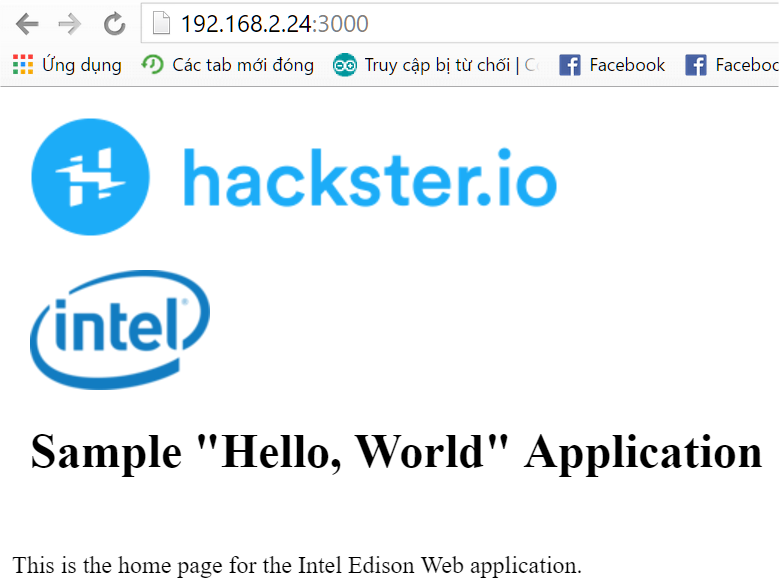
Bạn truy cập vào địa chỉ web 192.168.2.24:3000 và thay số bằng ip của bạn 192.168.2.24 nhé.

Done, server của bạn đã online. Đây là một server html đơn giản, các bạn có thể dùng javascript + html để lập trình tiếp nhé.
Bạn chỉ việc sửa nội dung trong thư mục files là xong. Ví dụ như mình sửa file index.html trong thư mục files thành như sau:
cd files
vi index.html
Sau đó thay bằng nội dung:
<html>
<head>
<title>Toi yeu Arduino</title>
</head>
<body bgcolor=white>
<table border="0" cellpadding="10">
<tr>
<tr>
<td>
<img src="images/intel.jpeg">
</td>
</tr>
<tr>
<td>
<h1>Chay duoc roi ne!</h1>
</td>
</tr>
</table>
</body>
</html>
Kết quả, ta đa