TTL Phòng gửi vào
- 19131 lượt xem
Xin chào mọi người, lâu nay trên cộng đồng của chúng ta đã có nhiều bài viết về arduino-processing, một phương thức điều khiển arduino bằng máy tính sử dụng ngôn ngữ Java tuy đã xuất hiện từ lâu nhưng nó rất hữu ích cho các dự án cần về giao diện điều khiên hay giúp chúng ta luyện tập về ngôn ngữ Java. Những bài đã có trên cộng đồng đa số là về những dự án mẫu ứng dụng processing nên gây khó khăn cho các bạn newbie muốn tìm hiểu và ứng dụng nên mình xin có một vài bài viết hướng dẫn cơ bản về Processing.
Xuyên suốt các bài viết mình xin sử dụng format là sử dụng các ví dụ đơn giản (dự án mẫu kết hợp Processing với Arduino) từ đó giới thiệu về chương trình cũng như các hàm, thủ tục xuất hiện trong mỗi mẫu đó để mọi người dễ dàng tiếp cận với chương trình thú vị này. Chúng ta có thể đi từ cơ bản đến nâng cao, kết hợp nhiều các nguồn mở cho đến tự tay sáng tạo nên các dự án thật cool cho mình!
1. Dẫn nhập
- Để bắt đầu các bạn có thể tham khảo các đường dẫn dưới đây để tiếp cận nhanh với Processing!

- Các ứng dụng của Processing ví dụ như: chế tạo một Radar với Arduino, có khá nhiều thứ hay ho mình sẽ giới thiệu sau!
- Trang chủ phục vụ download và tìm hiểu về Processing!
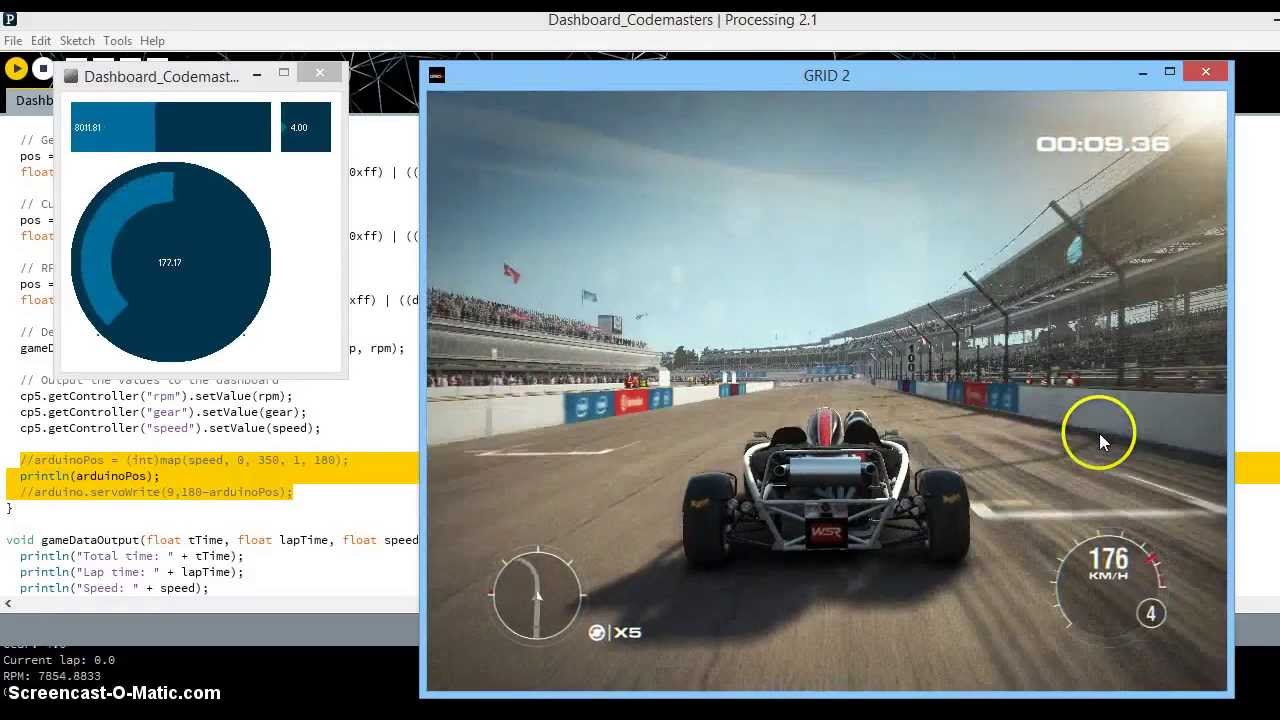
Hình ảnh về sử dụng Processing để điều khiển, chơi game, vẽ giản đồ...bal bla; nhiều master còn làm cả bảng điều khiển trong buồng lái của cả các loại máy bay => Thần! Các newbie có thấy phấn khích mày mò hem!!!
Các newbie có thấy phấn khích mày mò hem!!!


2. Chuẩn bị
- Cách download và kết nối arduino vs processing qua Serial mời các bạn tham khảo tại đây! Newbie muốn xem tiếp bài viết lưu ý phải xem bài viết ở đường dẫn bên trên đây!
- Phần mềm Processing, Arduino IDE.
- Phần cứng: mạch arduino uno, mega, nano...
Ở phần này thì chưa đấu nối gì phức tạp, các bạn chỉ cần cắm cáp USB kết nối arduino của mình vào máy vi tính thôi!
3. Example: Switch
Ở đây arduino sẽ tiến hành bật và tắc con led 13 (tận dụng chân 13 trên arduino khỏi mất công gắn led) và trạng thái của led sẽ được thể hiện trên một chương trình processing chúng ta code trên máy tính! Thay vì dùng một nút nhấn, ta cho nó tự blink đi cho khỏe!
//code for arduino
const int ledPin = 13;
void setup() {
pinMode(ledPin, OUTPUT);
Serial.begin(9600);
}
void loop() {
digitalWrite(ledPin, HIGH);
Serial.write(0);
delay(1000);
digitalWrite(ledPin, LOW);
Serial.write(1);
delay(1000);
} Nạp xong cho arduino thì nhớ có bật thì tắt Serial monitor đi nhé rồi mới chạy code dưới đây cho processing được! Nguyên do thì newbie được qua các bài viết trước thì sẽ rõ thôi!
import processing.serial.*;
Serial port; // khởi tạo kết nối Serial
int val; // biến để ghi giá trị nhận được từ arduino gửi đến
void setup() {
size(400, 400); //tạo một cửa sổ chương trình 200x200 pixel
frameRate(10);
port = new Serial(this, "COM3", 9600);//kết nối đến cổng "COM3"
}
void draw() {
if (0 < port.available()) { //nếu có dữ liệu gửi tới qua Serial
val = port.read(); //đọc nó và gắn vào val
}
background(255); //màu nền cửa sổ
if (val == 0) { //nếu nhận được 0
fill(0);
} else { //nếu khác 0
fill(204);
}
rect(50, 50, 100, 100);
} Giới thiệu một số lệnh, thủ tục
Một số mình đã comment phía trên!
void raw(){}Nó giống với void loop() ! Tạo ra một cửa sổ giao diện cho ta "quẩy" ^^ !
fameRate(fps);
Cài số khung hình/giây (fps) cho cái cửa sổ của mình tạo, mặc định khi không cài là 60fps, ý nghĩa của nó thì có thể tham khảo nhiều nơi và dần dần mình cũng tự trải nghiệm được :3 nỗi niềm của các game thủ 
background(a, b, c); //or background(a); //or background(a, b, c, o);
Cài màu nền cho cửa sổ ta tạo, trong đó các tham số a, b, c là kiểu nguyên từ 0-255 theo hệ màu mặc đinh RGB; o kiểu thực là độ trong/đục của màu nền. Ngoài ra còn set image cho nền mình sẽ giới thiệu sau!
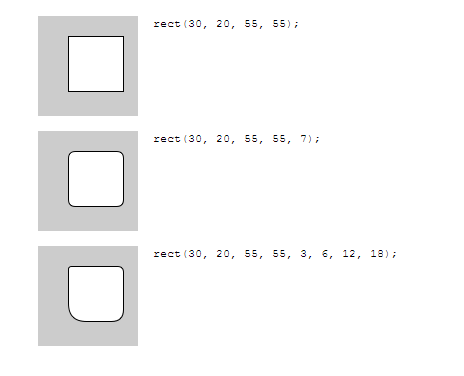
rect(a, b, c, d, r); //or rect(a, b, c, d, tl, tr, br, bl);
Vẽ một hình chữ nhật 2D cơ bản (tức là còn có nâng cao vẽ phức tạp lồng ghép bla bla), với các tham số đều là kiểu thực:

- a: tọa độ x (là tọa độ góc trên bên trái của hình, xem như là điểm bắt đầu vẽ hình).
- b: tọa độ y.
- c: chiều rộng.
- d: chiều cao.
- r: bán kính tất cả các góc.
- tl: bán kính góc trên cùng bên trái.
- tr: bán kính góc trên cùng bên phải.
- br: bán kính góc dưới cùng bên phải.
- bl: bán kính góc dưới cùng bên trái.
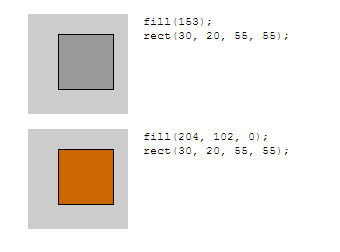
fill(r, g, b); //or fill(r, g, b, alpha);

Thể thức tương tự như background() ngoài ra có sử dụng hệ màu khác HSB phụ thuộc vào chế độ màu và ở mức nâng cao hơn và mặc định là hệ màu RGB khi chúng ta không set lại colorMode. Công dụng là tô màu cho các đối tượng chúng ta vẽ trong draw (không tô viền).
Vậy là các newbie vừa được giới thiệu một số hàm tương đối cần thiết và quan trọng xuất hiện trong ví dụ vừa rồi, bây giờ thì hãy bắt tay vào triển ngay và enjoy thôi nào! Mong là hữu ích với các bạn, chúng ta sẽ có thêm vài bài nữa trong chuỗi basic này! Xin cảm ơn!