Hải Đăng PPK gửi vào
- 68936 lượt xem
Đã có 1 bài viết hướng dẫn về cách sử dụng LCD 128X64 trên cộng đồng Arduino VN, tuy nhiên LCD đó là loại sử dụng trong điện thoại bàn Homephone. Bài viết này mình xin nói về 2 loại LCD, đó lại loại LCD sử dụng chíp điều khiển KS0108 của Samsung và loại sử dụng chíp ST7920
Graphic LCD (gọi tắt là GLCD) loại chấm không màu là các loại màn hình tinh thể lỏng nhỏ dùng để hiển thị chữ, số hoặc hình ảnh. Khác với Text LCD (Như LCD 2004, LCD 1602...), GLCD không được chia thành các ô để hiển thị các mã ASCII vì GLCD không có bộ nhớ CGRAM (Character Generation RAM). GLCD 128x64 có 128 cột và 64 hàng tương ứng có 128x64=8192 chấm (dot). Mỗi chấm tương ứng với 1 bit dữ liệu, và như thế cần 8192 bits hay 1024 bytes RAM để chứa dữ liệu hiển thị đầy mỗi 128x64 GLCD. Tùy theo loại chip điều khiển, nguyên lý hoạt động của GLCD có thể khác nhau.
1. GLCD 128X64 dùng chíp KS0108
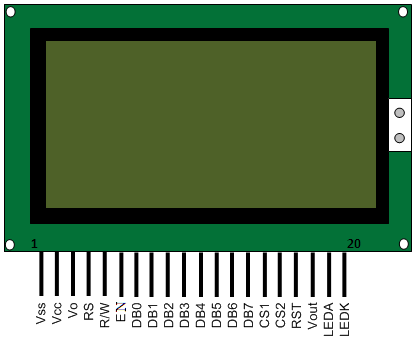
Dưới đây là hình ảnh mô phỏng LCD sử dụng chip ks0108

Chip KS0108 chỉ có 512 bytes RAM (4096 bits = 64x64) vì vậy chỉ điều khiển hiển thị được 64 dòng x 64 cột. Để điều khiển GLCD 128x64 cần 2 chip KS0108, và thực thế trong các loại GLCD có 2 chip KS0108, GLCD 128x64 do đó tương tự 2 GLCD 64x64 ghép lại. Chúng ta cùng xem sơ đồ chân của GLCD chip KS0108
Các GLCD 128x64 dùng KS0108 thường có 20 chân trong đó chỉ có 18 chân là thực sự điều khiển trực tiếp GLCD, 2 chân (thường là 2 chân cuối 19 và 20) là 2 chân Anốt và Katốt của LED nền. Trong 18 chân còn lại, có 4 chân cung cấp nguồn và 14 chân điều khiển và dữ liệu. Sơ đồ chân của GLCD loại này các bạn có thể thấy ở hình trên.
Hãy để ý! Trong sơ đồ chân, các bạn có thể thấy có 2 chân là CS1 và CS2. 2 chân đó chính là dấu hiểu dễ nhất để các bạn nhận biết phân biệt giữa LCD dùng chip KS0108 và LCD dùng chip ST7920.
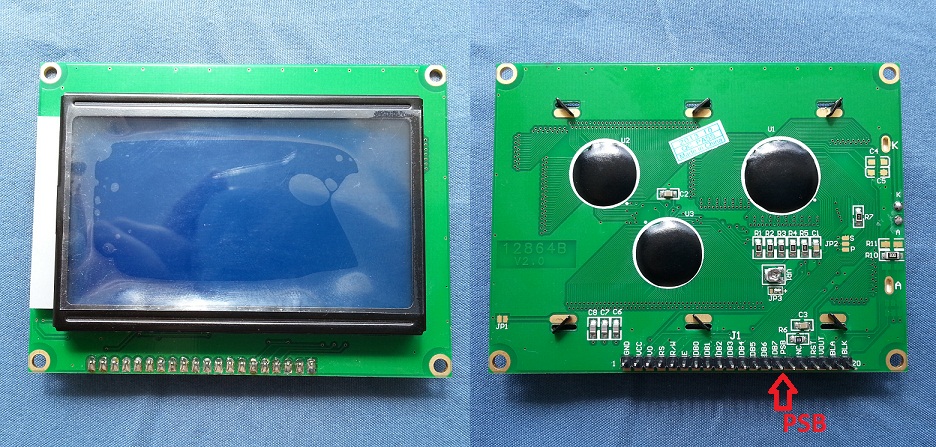
Đối với KS0108 bạn sẽ thấy 2 chân CS1, CS2 đôi khi có thể là CSA, CSB. Như mình đã nói ở trên, LCD sử dụng 2 chip điều khiển và 2 chân đó là chính chân chọn chip điều khiển. Đối với ST7920 các bạn sẽ không thấy chân CS1, CS2 mà chỉ có chân PSB. PSB cũng là 1 chân chọn chip điều khiển. ở mức 0 PSB hoạt động ở dạng nối tiếp, ở mức 1 PSB hoạt động dạng 4/8 bit.
Có lẽ các bạn cũng không cần hiểu sâu mục này, bạn chỉ cần nắm được KS0108 có CS còn ST7920 Thì có PSB
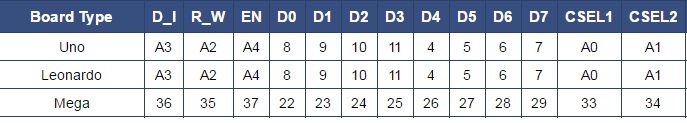
KẾT NỐI VỚI ARDUINO THẾ NÀO?
Chân reset trên LCD bạn không sử dụng đến nhé.
Đối với Arduino Nano hay pro mini các bạn vẫn có thể kết nối với LCD được giống như cách kết nối của Arduino Uno nhé
THƯ VIỆN HỖ TRỢ
Có khá nhiều thư viện hỗ trợ cho dòng KS0108, tuy nhiên mình thường dùng thư viện OpenGLCD Ver1.0rc2. Các bạn download về, giải nén và để vào thư mục C:\Program Files\Arduino\libraries\ nhé.
LẬP TRÌNH THẾ NÀO?
Kèm theo bộ thư viện cho LCD luôn có 1 bộ các ví dụ mẫu, các bạn có thể mở IDE Arduino và xem các ví dụ nhé
#include <openGLCD.h>
void setup()
{
//
GLCD.Init();
// Chọn font mặc định cho lcd
GLCD.SelectFont(System5x7);
// viết ra dòng chữ Hello, world!
GLCD.print("hello, world!");
}
void loop()
{
// Đặt con trỏ ở Hàng 1, cột 1,
// Chú ý thứ tự được tính từ 0, ví dụ dot đầu tiên được tính là 0, tiếp theo là 1
GLCD.CursorTo(0, 1);
// viết ra màn hình số giây kể từ khi reset
GLCD.print(millis()/1000);
}Tất nhiên là còn rất nhiều các tác dụng khác như thao tác vẽ đường thẳng, đường tròn, đảo màu chữ đen thành trắng, trắng thành đen. Các bạn có thể xem thêm trong phần example nhé!
Ưu điểm của GLCD đó là ta có thể vẽ lên đó hình ảnh của 1 bức ảnh định dạng bitmap (BMP)
Sau khi copy library vào, bạn mở thư mục sau : C:\Program Files\Arduino\libraries\openGLCD-v1.0rc2\openGLCD\bitmaps\utils\Java\
Chạy file glcdMakeBitmap.jar. Kéo 1 file ảnh (nhớ là đen trắng nhé) bức ảnh của bạn sẽ được convert thành 1 file *.h bạn chỉ cần include nó vào chương trình là được.
#include <openGLCD.h>
#include <bitmaps/star.h> // thư viện bimap đã được tạo
void setup()
{ // Khởi tạo LCD
GLCD.Init();
}
void loop()
{
// vẽ bitmap lên màn hình
GLCD.DrawBitmap(star, GLCD.Width/2 -25, 10);
delay(3000);
// Xóa màn hình
GLCD.ClearScreen();
}Ngoài ra bạn có thể chọn được rất nhiều font chữ. Tuy nhiên hiện tại không có font chữ hỗ trợ tiếng Việt có dấu. Nhưng các bạn đừng lo, bài viết tới mình sẽ hướng dẫn các bạn tự tạo font chữ tiếng việt theo phong cách riêng của các bạn! 
2. GLCD 128X64 dùng chíp ST7920
Cá nhân mình cảm thấy dòng chip ST7920 này không phổ biến bằng KS0108, Tuy nhiên khi các bạn mua ở các cửa hàng bán linh kiện điện tử thì vẫn thường gặp loại này.
Như mình đã nói ở phần 1. LCD dùng chip ST7920 không có 2 chân CS mà thay vào đó nó có chân PSB

KẾT NỐI VỚI ARDUINO NHƯ SAU
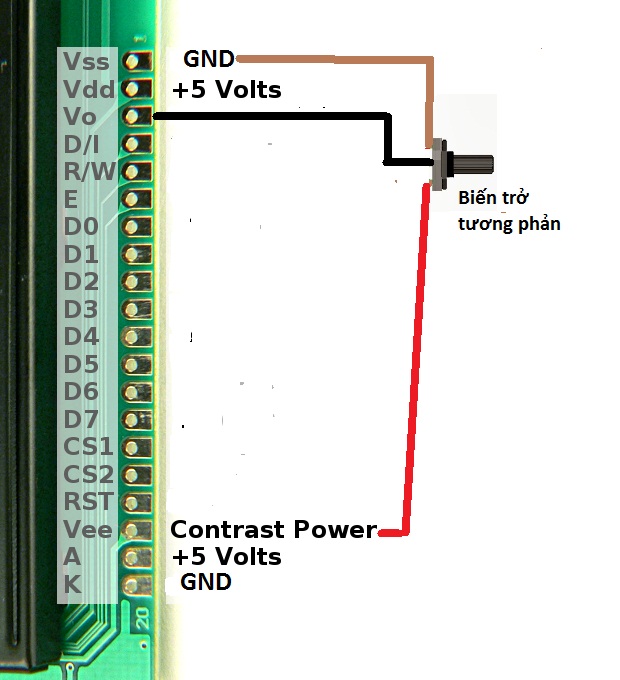
Theo thứ tự chân từ 1-20, vị trí lắp biến trở tương phản hoàn toàn giống như LCD 128X64 CHIP KS0108
| ARDUINO | LCD 128X64 ST7920 |
| 8 | D0 |
| 9 | D1 |
| 10 | D2 |
| 11 | D3 |
| 4 | D4 |
| 5 | D5 |
| 6 | D6 |
| 7 | D7 |
| 18 | EN |
| 17 | DI |
| 16 | RW |
Bạn hoàn toàn có thể thay đổi được các chân trên arduino nhé, không nhất thiết phải đúng như trên bảng, chỉ cần bạn nối đúng bên LCD sang bên Arduino theo thứ tự trên là được. Vi dụ chân RW có thể nối với chân 1 trên Arduino... Lát nữa mình sẽ nói thêm ở phần Code
THƯ VIỆN HỖ TRỢ
Thư viện có tên là U8GLIB. Thư viện này hỗ trợ rất nhiều loại màn hình kể cả màn hình 128x64 dùng chip KS0108. Tuy nhiên cá nhân mình vẫn thích dùng thư viện OpenGLCD cho KS0108 hơn. Các bạn có thể tham khảo danh sách các màn hình được thư viện U8GLIB hỗ trợ tại đây https://github.com/olikraus/u8glib/wiki/device nhé
CODE MẪU
Cũng giống như thư viện OpenGLCD, thư iện U8GLIB cũng có 1 hệ thống các ví dụ mẫu giúp các bạn có thể thực hiện nhiều thao tác viết, vẽ lên LCD linh hoạt. Dưới đây là đoạn code Hello world trong example của U8GLIB. các bạn xem qua và sẽ hiểu lý do vì sao mình không thích thư viện này nhé
#include "U8glib.h"
U8GLIB_ST7920_128X64_1X u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, di=17,rw=16
void draw(void) {
u8g.setFont(u8g_font_unifont);
u8g.drawStr( 0, 22, "Hello World!");
}
void setup(void) {
}
void loop(void) {
// picture loop
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
}
Các bạn thấy đấy. Toàn bộ lệnh vẽ của chúng ra sẽ phải nằm trong vòng lặp này. Và mình ko thích điều đó 
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );Giờ hãy dừng lại và đọc lại đoạn khai báo ban đầu nhé. Các bạn có thấy đoạn
U8GLIB_ST7920_128X64_1X u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, di=17,rw=16
OK! Loạt bài tiếp theo mình sẽ hướng dẫn các bạn cách tạo font chữ tiếng việt cho LCD12864. Hi vọng nhận được sự ủng hộ từ các bạn. Mọi thắc mắc các bạn có thể bình luận bên dưới hoặc inbox cho mình nhé!








 Qua bài viết này, hi vọng nhận được nhiều ý kiến đóng góp từ các bạn đồng thời nâng cấp thêm nhiều tính năng cho thiết bị.
Qua bài viết này, hi vọng nhận được nhiều ý kiến đóng góp từ các bạn đồng thời nâng cấp thêm nhiều tính năng cho thiết bị.
