loc4atnt gửi vào
- 49722 lượt xem
Đây là phần 18 của chuỗi bài viết “Lập trình Arduino không cần viết code”
- Xem lại phần 17 tại đây
Xin chào các bạn, hôm nay mình xin hướng dẫn các bạn điều khiển Arduino thông qua ứng dụng đồ họa tự tạo trong mBlock. Chúng ta sẽ sử dụng các tab đồ họa mà phần mềm cung cấp để tạo ra ứng dụng bật tắt 3 led.
Mục tiêu: Hướng dẫn các bạn làm ra một ứng dụng đồ họa đơn giản để điều khiển Arduino, mà cụ thể ở đây là điều khiển 3 led.
Chuẩn bị
- Arduino đã được úp firmware của mBlock
- 3 led
- 3 điện trở 220 ôm
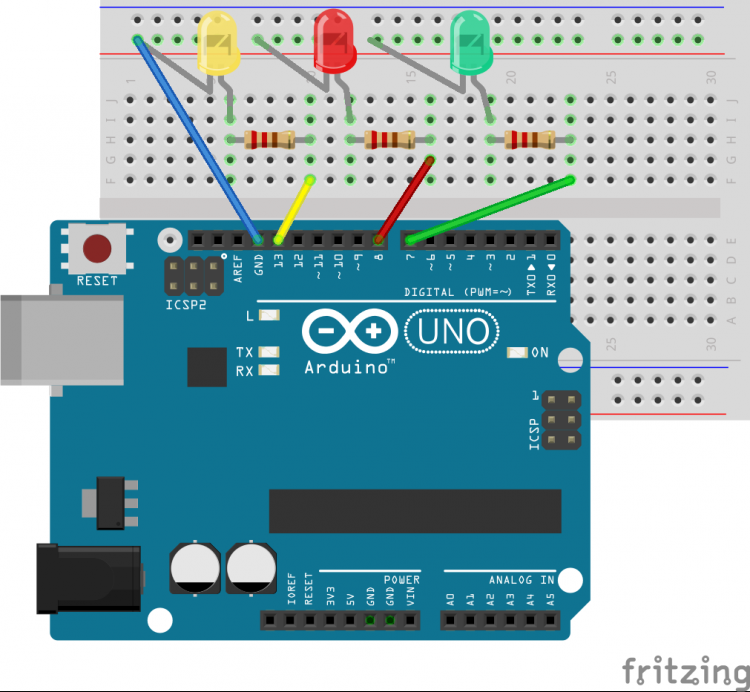
Lắp mạch như hình

Vẽ giao diện ứng dụng
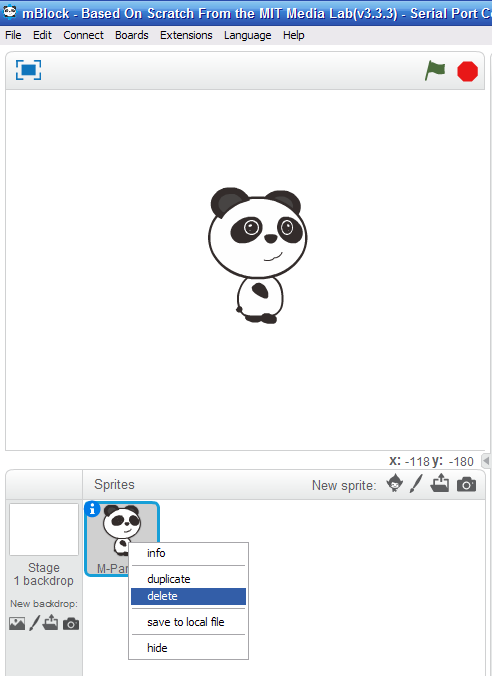
Trước tiên nhớ kết nối mBlock với Arduino nhen. Xóa cái con panđa ban đầu đi, ta đâu có cần nó đâu hehe.

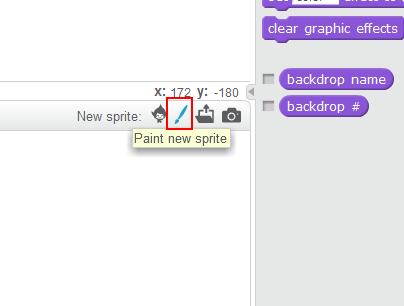
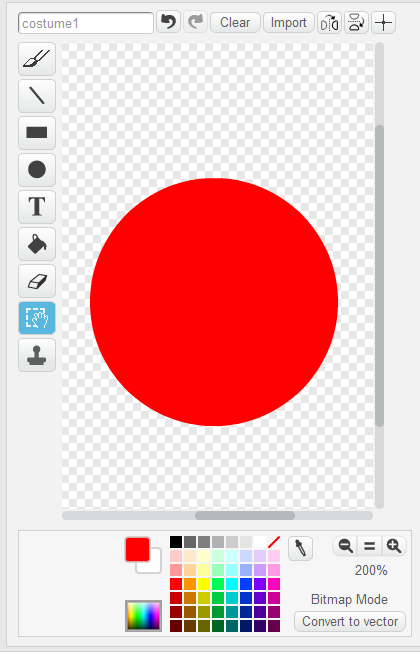
Kích vào icon trong hình để vẽ một layout mới

Bộ vẽ của mBlock cũng khá đơn giản (Đơn giản hơn paint luôn ý chứ), mình đã vẽ một hình tròn màu đỏ làm nút nhấn để bật led đỏ

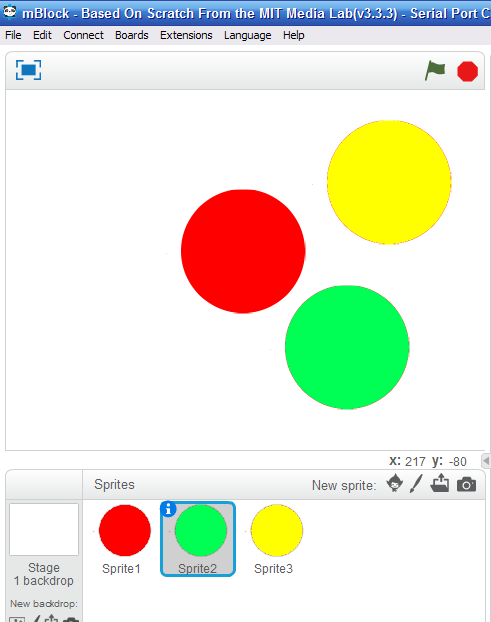
Chúng ta có thể nhân đôi layout bằng cách kích phải chuột vào layout đó và chọn duplicate. Mình đã vẽ thêm nút xanh và vàng bằng cách nhân đôi lên và dùng icon hũ sơn trong thanh vẽ để thay màu xanh và vàng cho 2 nút này.

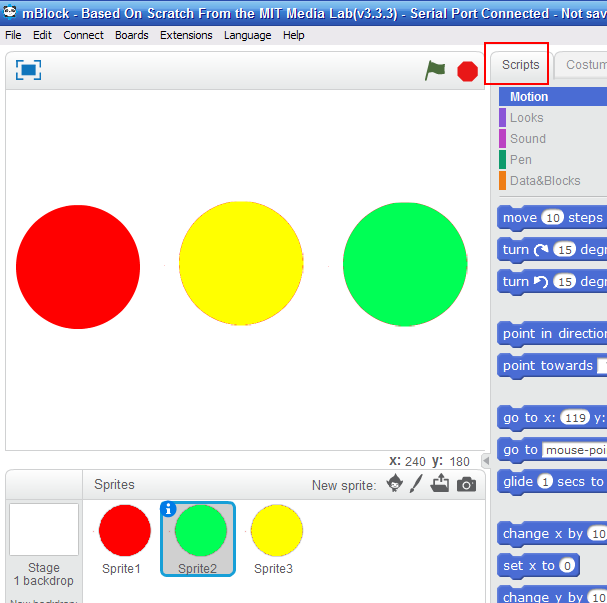
Kích Scripts để làm việc với layout, mình sắp xếp chúng lại cho đẹp hơn. Bạn giữ trái chuột kéo layout để sắp xếp.

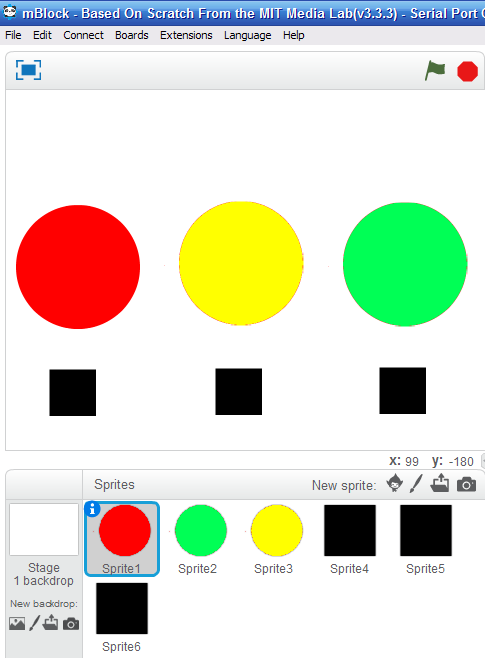
Tương tự, mình đã tạo thêm 3 nút tắt cho 3 led.

Lập trình
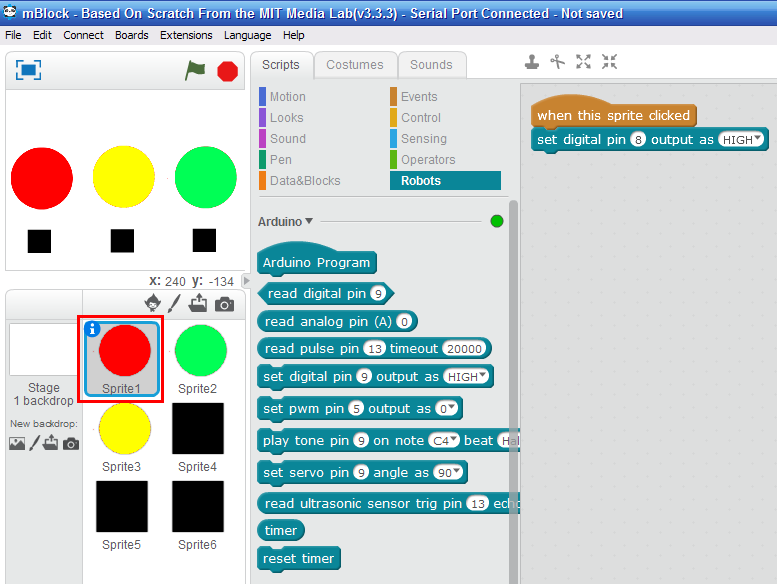
Đầu tiên lập trình cho các nút bật. Các bạn chọn đối tượng sự kiện “Khi layout được kích”. Ở đây khi sự kiện kích layout xảy ra, mình cho nó xuất tín hiệu điện áp cao cho pin 8 (led đỏ). Tương tự với 2 nút bật led xanh và vàng, bạn nhấn phải chuột lên đối tượng sự kiện và chọn duplicate để nhân đôi khối lập trình, sau đó kích chọn layout khác trong mục Sprites để cho layout đó có khối lập trình giống layout gốc, bạn chỉ cần thay lại pin cần xuất là ok.

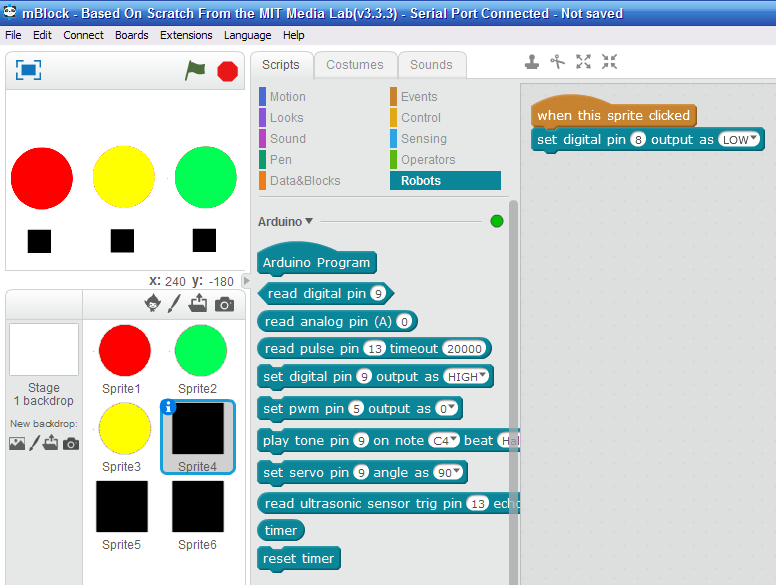
Làm tương tự cho các nút tắt led.

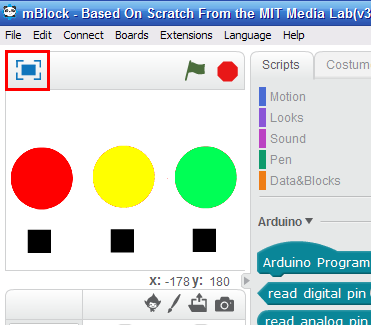
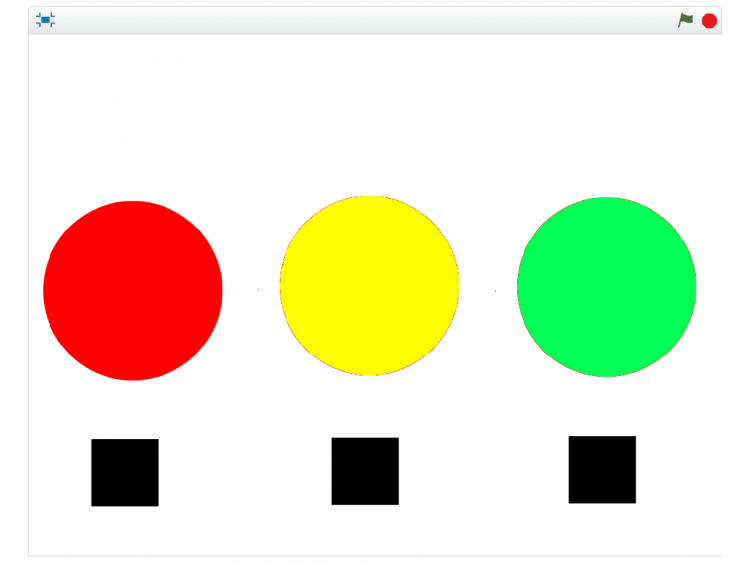
Ok. Sau đó ta nhấn icon toàn màn hình để thấy cho rõ và bắt đầu điều khiển thôi.

Thú vị không nào. Cái này đơn giản hơn Processing rất nhiều, nhưng chỉ có điều nó không xuất ra file chương trình exe được đâu mà chỉ hoạt động với mBlock thôi, bởi thế nó mới được coi là phần mềm cho newbie.

Kết luận
Như vậy là ta vừa tìm hiểu xong cách tạo ra một ứng dụng đồ họa cơ giản để điều khiển arduino, mà cụ thể ở đây là điều khiển 3 led. Chúc các bạn lập trình, chế tạo thật vui và có nhiều dự án hay và thú vị để chia sẻ cùng mọi người trong cộng đồng. Nếu thấy bài mình hay thì nhấn cái nút Rate Note để ủng hộ nha :)). Xin cảm ơn