ksp gửi vào
- 55945 lượt xem
Để hiểu và sử dụng được code trong bài này, các bạn vui lòng đọc 3 phần trước:
IX. Nhắc lại mô hình, tìm cách đưa mô hình này hoạt động ở Internet
Cùng xem lại mô hình, chúng ta có thể thấy rằng, toàn bộ các khối hiện đã liên kết với nhau và toàn bộ nằm trong mạng LAN (wifi). Về căn bản lý thuyết, app của chúng ta đã có thể hoạt động ngon lành trong môi trường mạng LAN. Vậy, bây giờ, nếu chúng ta muốn ra ngoài Internet mà vẫn điều khiển được thiết bị ở nhà thì như thế nào nhỉ?
Trước tiên, chúng ta hãy cùng nhắc lại vị trí của từng khối, xem nhiệm vụ của nó là gì?
- Arduino
- Arduino đảm nhiệm vai trò đọc các loại cảm biến, điều khiển thiết bị và rất thân thiện với người lập trình.
- Nó giao tiếp với ESP8266 để có thể trở thành một thiết bị nối mạng, một thiết bị IoT.
- ESP8266
- ESP8266 trong mô hình mạng này dùng để kết nối với mạng Wifi với thông tin SSID và PSK.
- ESP8266 sẽ kết nối tới Socket Server, bản thân nó là một Socket Client.
- ESP8266 kết nối Socket Server với các thông tin là địa chỉ IP và port (Cổng) dịch vụ.
- Socket Server
- Socket Server được đặt ở một máy tính trong cùng mạng Wifi mà ESP8266 kết nối đến.
- Socket Server sẽ là nơi đặt (host) webapp.
- Socket Server sẽ có một địa chỉ IP local (IP của cục Wifi access point - cục phát wifi cấp), và chúng ta sẽ mở port 3484 để nhận dữ liệu từ ESP8266 và webapp.
- Webapp (trình duyệt web)
- Người dùng truy cập vào địa chỉ IP của Socket server cùng với port 3484 để điều khiển thiết bị
Những phần mình bôi đậm là những phần mà chúng ta sẽ phải có một chúng chỉnh sửa để đưa nó ra ngoài internet. Vì sao lại cần chỉnh sửa các phần đó và vì sao khi chỉnh sửa nó thì chúng ta lại ra Internet được?
Thứ nhất, ngay từ ban đầu, để đơn giản, mình đã đặt Socket Server tại máy tính Windows của mình, mà máy tính của mình lại kết nối vào cục phát wifi chung ở nhà. Và các thiết bị như điện thoại thông minh hay ESP8266 khi kết vào mạng wifi đó thì có thể thấy được Socket server đặt trên máy tính của mình. Vậy, điều cốt lõi của sự kết nối giữa các thành phần trong mô hình mạng trên, đó là: các thiết bị, dịch vụ trong mạng (ESP8266 (Socket Client), Máy tính (Socket Server), Điện thoại (Webapp)) phải thấy được nhau.
Thứ hai, vậy để làm được vụ điều khiển qua internet, ta phải đặt socket server ở ngoài Internet và webapp cũng thế. Câu hỏi đặt ra, là làm thế nào để rước socket server ra ngoài Internet? Trước tiên, ban hãy thử đặt câu hỏi làm thế nào mà bạn truy cập đươc vào Cộng đồng Arduino Việt Nam? Bởi vì bạn đã kết nối vào một mạng Wifi, hoặc 3G, mạng đó có kết nối Internet. Bạn mở trình duyệt lên, và truy cập vào địa chỉ web http://arduino.vn:80 (mặc định là port 80, các bạn không cần phải gõ). Thế địa chỉ web (tên miền) có khác gì với địa chỉ IP không? Thực ra, tên miền là một cách để giúp bạn truy cập vào một dịch vụ web mà không cần phải nhớ địa chỉ IP (địa chỉ IP là những con số vô cảm, rất khó nhớ). Vậy chúng ta xem tên miền và địa chỉ IP là một và có thể thay thế lẫn nhau. Để một tên miền có thể trỏ đến một địa chỉ IP, chúng ta cần cấu hình nhiều bước, mà mình thấy rất phức tạp đối với maker chúng ta. Vì vậy, chúng ta sẽ lựa chọn một giải pháp đó là thuê một server của các dịch vụ cho thuê server để đặt socket server. Nhưng như thế cũng không hề dễ cho maker  , vì bạn phải trả một khoảng phí thuê bao hàng tháng nè, chưa kể phải dùng một hệ thống portal vô cùng phức tạp. Vậy, chúng ta sẽ kiếm một server miễn phí cho miễn phí tên miền luôn để sử dụng cho nó dễ. Và trong quá trình tìm kiếm, kết hợp với từ khóa nodejs, mình đã tìm ra một dịch vụ khá hay tên là Heroku. Dịch vụ này là một dịch vụ free cloud server, trong đó có hỗ trợ nodejs free cloud server, phương pháp up code, deploy (triển khai) app rất dễ, nói chung là mình thấy các bạn chỉ cần đăng ký một tải khoản ở heroku rồi gõ vài dòng lệnh là có app chạy trên internet rồi.
, vì bạn phải trả một khoảng phí thuê bao hàng tháng nè, chưa kể phải dùng một hệ thống portal vô cùng phức tạp. Vậy, chúng ta sẽ kiếm một server miễn phí cho miễn phí tên miền luôn để sử dụng cho nó dễ. Và trong quá trình tìm kiếm, kết hợp với từ khóa nodejs, mình đã tìm ra một dịch vụ khá hay tên là Heroku. Dịch vụ này là một dịch vụ free cloud server, trong đó có hỗ trợ nodejs free cloud server, phương pháp up code, deploy (triển khai) app rất dễ, nói chung là mình thấy các bạn chỉ cần đăng ký một tải khoản ở heroku rồi gõ vài dòng lệnh là có app chạy trên internet rồi.
Vậy, tóm lại, khi đã dùng Heroku, ta sẽ tải socket server của chúng ta ra ngoài internet một cách dễ dàng. Chúng ta sẽ có một tên miền miễn phí để cho esp8266 kết nối vào, cùng với đó là một port 80 rất đẹp. Không cần nói nhiều, để thử nghiệm, các bạn hãy truy cập vào địa chỉ http://thawing-chamber-95292.herokuapp.com/ để thử nghiệm tốc độ nhé. Nhớ là cập nhập trường host[] của esp8266 thành thawing-chamber-95292.herokuapp.com và port thành 80 nha.
IX. Heroku, nhà cung cấp dịch vụ nodejs free server cho dân maker
1. Heroku là gì?

Heroku cung cấp dịch vụ máy chủ đám mây giúp dễ dàng trong việc deploy ứng dụng. Điều tuyệt vời ở Heroku là trang này bạn có thể sử dụng dịch vụ hoàn toàn miễn phí với các ứng dụng web không yêu cầu phải có tốc độ truy cập cao hay dung lượng lớn. Các dự án của maker chúng ta thì dùng heroku là số 1 rồi, vì chúng ta có thể tự do edit code của mình, thêm thắt tùy ý.
2. Đăng ký tài khoản ở Heroku?
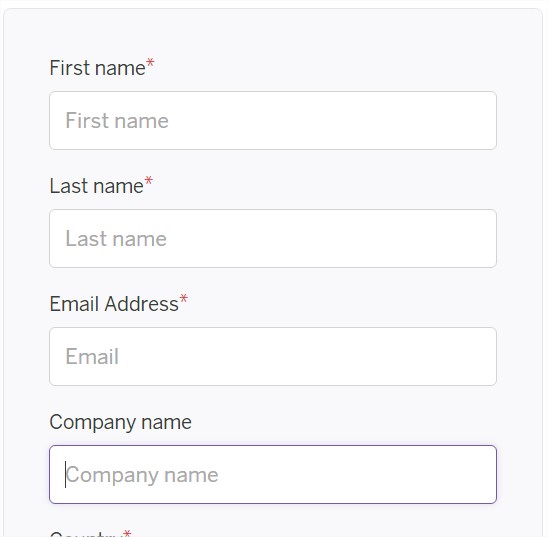
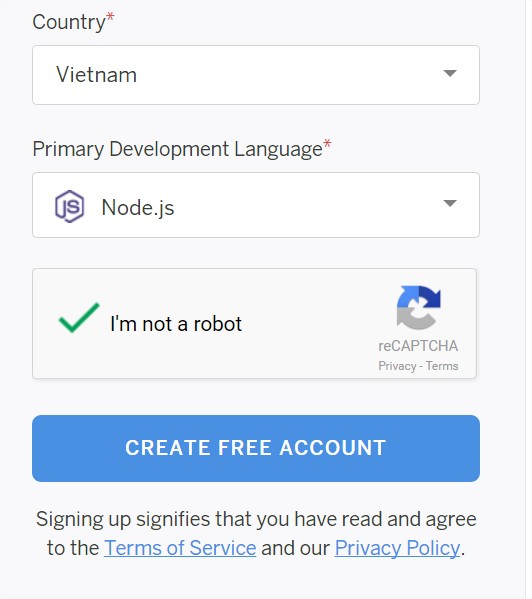
Đầu tiên, bạn hãy chuyển đến trang Đăng ký.


... và nhập các thông tin cần thiết.


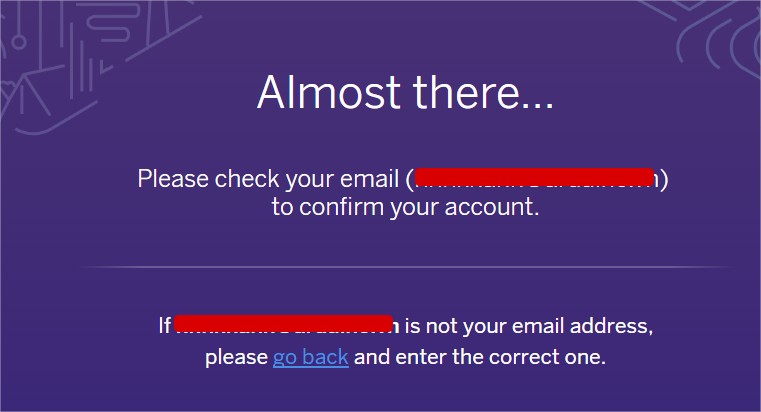
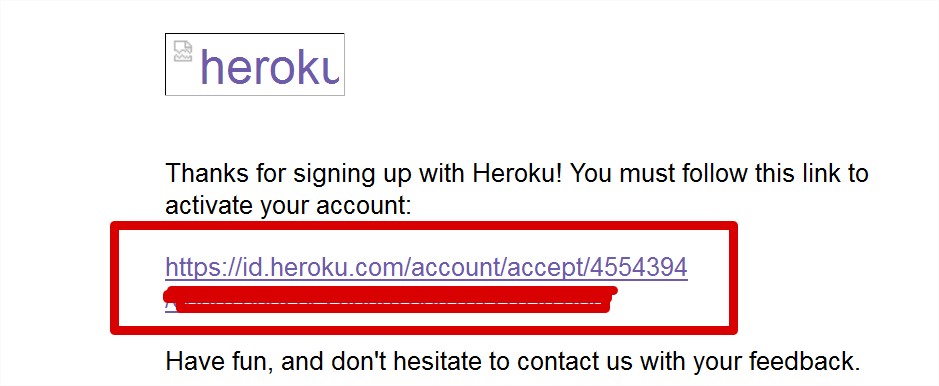
... sau đó bạn vào email để xác nhận tài khoản.

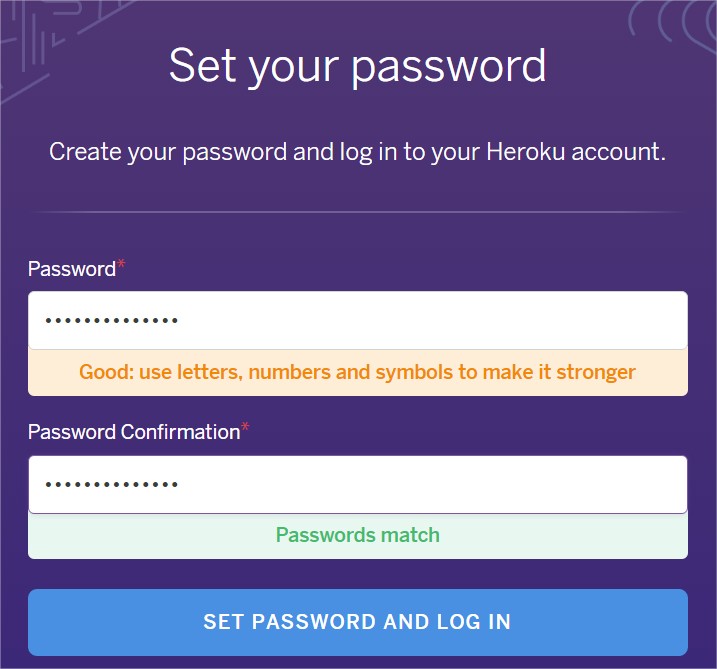
Lúc này, bạn sẽ tiến hành tạo password!

Như vậy là xong rồi.
3. Tải về Heroku console app và cài đặt tài khoản
Sau khi bạn đã tạo tài khoản xong, bạn cần như không cần quan tâm đến phần dashboard của heroku, hãy tin mình, đi theo các bước sau đây để tạo app trước đã rồi sau này quay lại dashboard để khám phá app đã tạo thì vui hơn nhiều.
Ở các bài trước, chúng ta đã dùng git cli để lưu và tải về các project, và ở bài nay, chúng ta sẽ dùng heroku cli. Để bắt đầu với nodejs với heroku, bạn có thể đọc tài liệu ở đây. Mình sẽ lược dịch những phần và ghi chú cần thiết để giúp bạn đi nhanh hơn.
Đầu tiên, các bạn hãy tải về Heroku CLI để có thể đi tiếp.
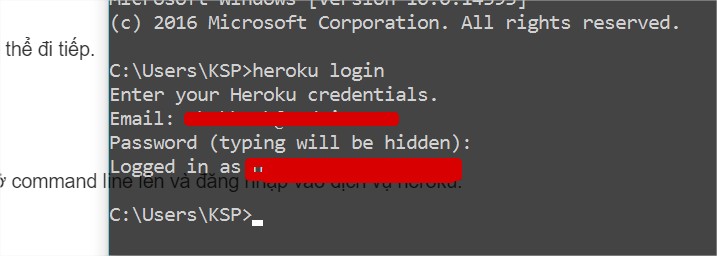
Sau khi tải về và cài đặt xong, các bạn hãy mở command line lên và đăng nhập vào dịch vụ heroku bằng lệnh
heroku login

Nhập địa chỉ email và password và đăng nhập hoy!
4. Đưa app socket server đầu tiên ra ngoài internet
Để dễ dàng, mình sẽ lựa chọn ví dụ 2 của phần 3 để làm project mẫu. Các bạn hãy nối mạch như trong phần đó nhé, còn phần nạp code thì hãy đọc tiếp.
Upload app ra Internet
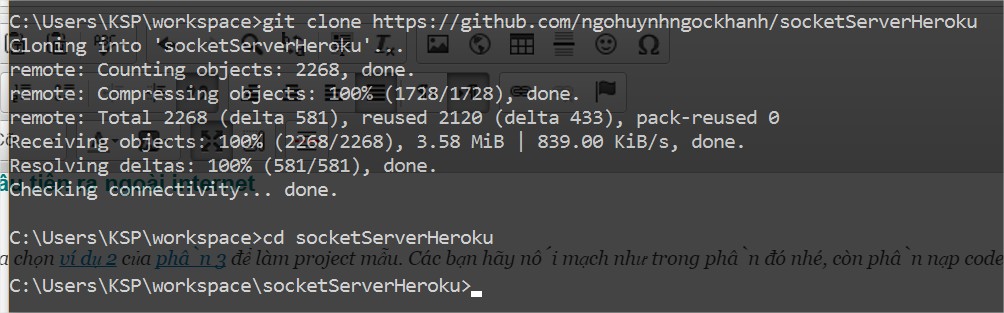
Để dễ dàng, các bạn hãy clone project của mình từ github về để upload app ra ngoài Internet, mình sẽ giải thích thêm sự thay đổi ở phần dưới.
git clone https://github.com/ngohuynhngockhanh/socketServerHeroku
cd socketServerHeroku

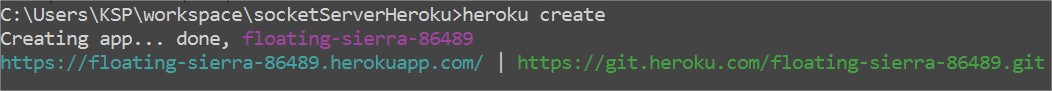
Sau khi đã clone app xong, chúng ta sẽ tạo một project heroku.
heroku create

floating-sierra-86489 là tên project mà heroku tự tạo cho chúng ta, bạn có thể vô dashboard của heroku để đổi lại tùy ý. Khi bạn thực hiện lệnh heroku create thì nó sẽ tạo ra một tên khác, bạn hãy ghi nhớ tên đó để thực hiện các phần tiếp theo.
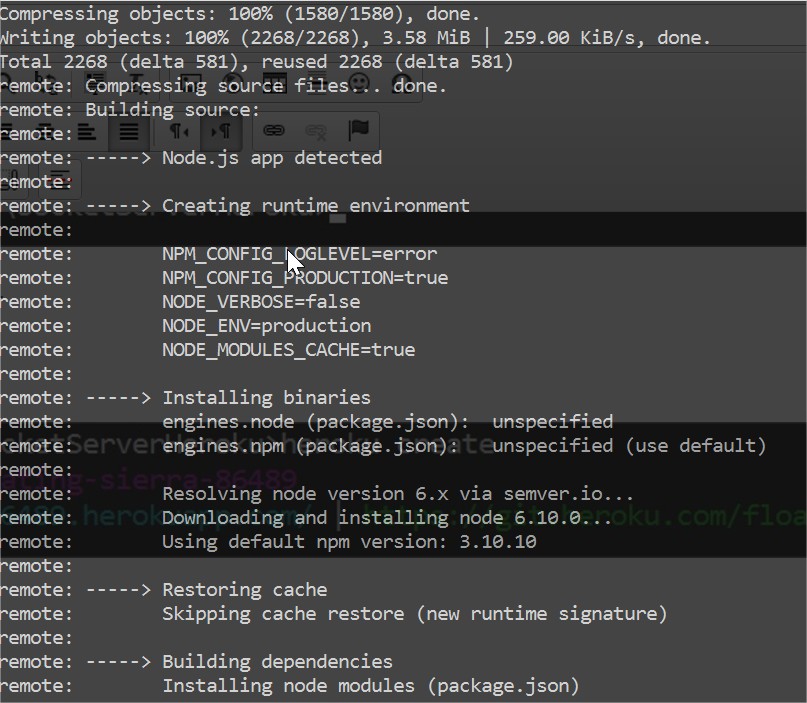
Để upload code lên heroku server chúng ta chạy lệnh
git push heroku master

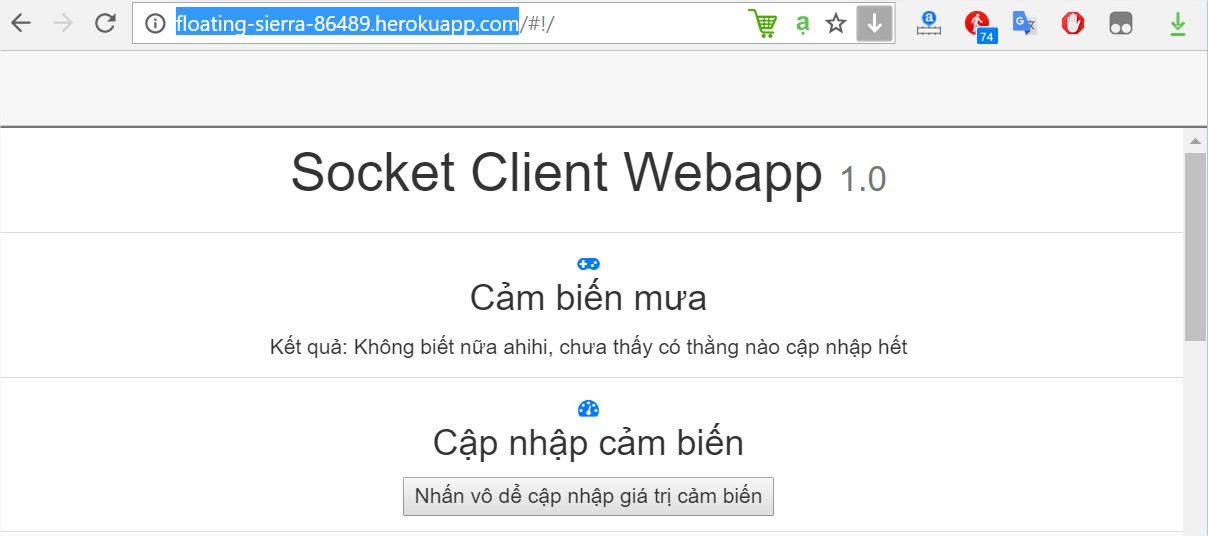
Khi upload code lên thành công, bạn có thể truy cập được ngay vào webapp, và điều đó có nghĩa socket server của bạn cũng đã hoạt động ngon lành.

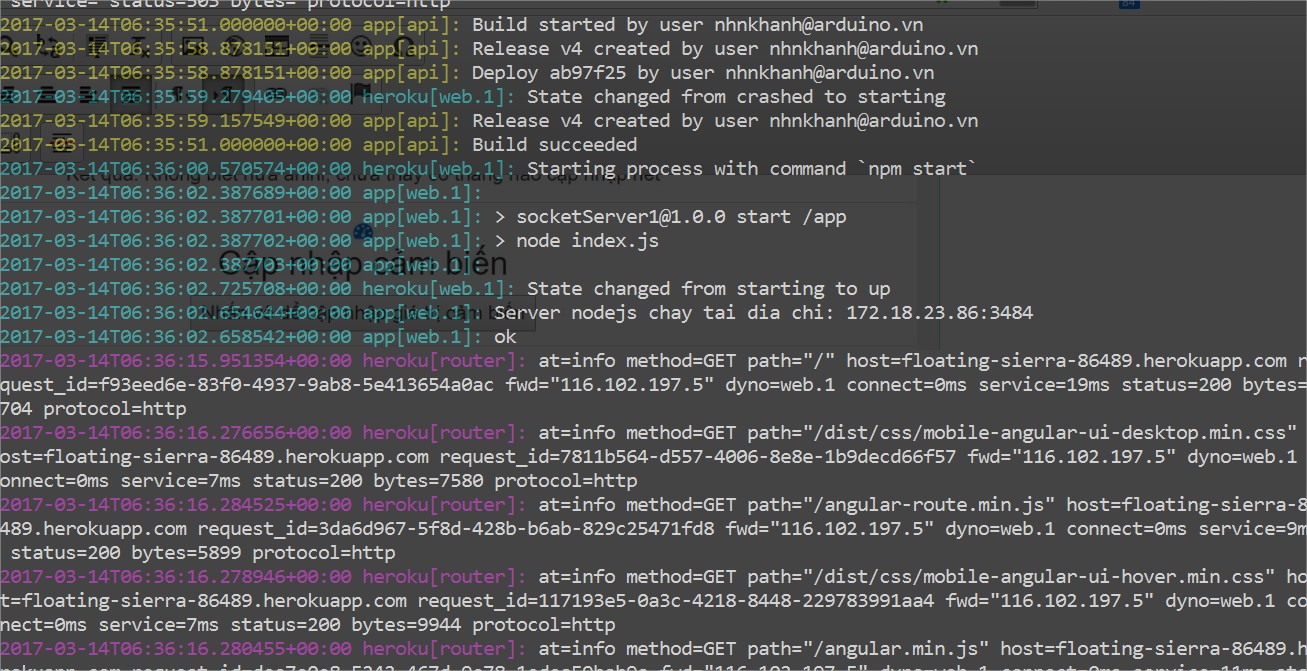
Để xem logs trên heroku, bạn có thể chạy lệnh
heroku logs --tail
Lưu ý: Đây là chế độ chỉ xem mà thôi.

Code Arduino
Không có sự thay đổi so với phần 3, bạn chỉ việc nạp đoạn code này vào mà thôi.
#include <ArduinoJson.h>
#include <Servo.h>
#include <LiquidCrystal_I2C.h>
#include <SoftwareSerial.h>
#include <SerialCommand.h> // Thêm vào sketch thư viện Serial Command
const byte RX = 3; // Chân 3 được dùng làm chân RX
const byte TX = 2; // Chân 2 được dùng làm chân TX
SoftwareSerial mySerial = SoftwareSerial(RX, TX);
SerialCommand sCmd(mySerial); // Khai báo biến sử dụng thư viện Serial Command
byte red = 4, blue = 5; // led đỏ đối vô digital 4, led xanh đối vô digital 5
byte rainSensor = 6; // Chân tín hiệu cảm biến mưa ở chân digital 6 (arduino)
byte buttons[] = {7, 8}; // chơi với mảng cho nó đã!
byte servoPin = 9; //Chân servo
Servo servo;
LiquidCrystal_I2C lcd(0x27,16,2); //Khai báo LCD
const unsigned long CHU_KY_1_LA_BAO_NHIEU = 5000UL; //Cứ sau 5000ms = 5s thì chu kỳ lặp lại
void setup() {
//Khởi tạo Serial ở baudrate 57600 để debug ở serial monitor
Serial.begin(57600);
//Khởi tạo Serial ở baudrate 57600 cho cổng Serial thứ hai, dùng cho việc kết nối với ESP8266
mySerial.begin(57600);
//pinMode 2 đèn LED là OUTPUT
pinMode(red,OUTPUT);
pinMode(blue,OUTPUT);
pinMode(rainSensor,INPUT);// Đặt chân cảm biến mưa là INPUT, vì tín hiệu sẽ được truyền đến cho Arduino
servo.attach(servoPin); //cài đặt chân servo
//Cài đặt LCD
lcd.init();
//Bật đèn màn hình LCD
lcd.backlight();
//in ra màn hình chào mừng
lcd.print("Xin chao");
//Cài đặt mấy cái nút nhấn theo INPUT PULLUP
for (int i = 0; i < sizeof(buttons); i++) {
pinMode(buttons[i], INPUT_PULLUP);
}
// Một số hàm trong thư viện Serial Command
sCmd.addCommand("LED", led); //Khi có lệnh LED thì sẽ thực thi hàm led
sCmd.addCommand("RAIN", rain_detect);//Khi có lệnh RAIN thì sẽ thực thi hàm rain để kiểm tra trị cảm biến mưa
sCmd.addCommand("LCD_PRINT", lcd_print);
sCmd.addCommand("SERVO", servo_enjoy);
Serial.println("Da san sang nhan lenh");
}
unsigned long chuky1 = 0;
byte oldButtonsValue[] = {0, 0};
void loop() {
//Khởi tạo một chu kỳ lệnh, chu kỳ là 5000ms
if (millis() - chuky1 > CHU_KY_1_LA_BAO_NHIEU) {
chuky1 = millis();
rain_detect();
}
bool willSendButtonInformation = false; //Đặt cờ để kiểm tra có gửi thông tin có trạng thái thay đổi nút nhấn hay không?
for (int i = 0; i < sizeof(buttons); i++) {
byte value = digitalRead(buttons[i]); //đọc trị nút nhấn
if (value != oldButtonsValue[i]) //kiểm tra trị nút nhấn với giá trị trước đó!
willSendButtonInformation = true;
oldButtonsValue[i] = value;
}
if (willSendButtonInformation) {
sendButtonInformation();
}
sCmd.readSerial();
//Bạn không cần phải thêm bất kỳ dòng code nào trong hàm loop này cả
}
void sendButtonInformation() {
StaticJsonBuffer<100> jsonBuffer;
JsonObject& root = jsonBuffer.createObject();
JsonArray& data = root.createNestedArray("data");
for (int i = 0; i < sizeof(oldButtonsValue); i++) {
data.add(oldButtonsValue[i]);
}
//in ra cổng software serial để ESP8266 nhận
mySerial.print("BUTTON"); //gửi tên lệnh
mySerial.print('\r'); // gửi \r
root.printTo(mySerial); //gửi chuỗi JSON
mySerial.print('\r'); // gửi \r
}
// hàm led_red sẽ được thực thi khi gửi hàm LED_RED
void led() {
Serial.println("LED");
char *json = sCmd.next(); //Chỉ cần một dòng này để đọc tham số nhận đươc
Serial.println(json);
StaticJsonBuffer<200> jsonBuffer; //tạo Buffer json có khả năng chứa tối đa 200 ký tự
JsonObject& root = jsonBuffer.parseObject(json);//đặt một biến root mang kiểu json
int redStatus = root["led"][0];//json -> tham số root --> phần tử thứ 0. Đừng lo lắng nếu bạn không có phần tử này, không có bị lỗi đâu!
int blueStatus = root["led"][1];//json -> tham số root --> phần tử thứ 0. Đừng lo lắng nếu bạn không có phần tử này, không có bị lỗi đâu!
//kiểm thử giá trị
Serial.print(F("redStatus "));
Serial.println(redStatus);
Serial.print(F("blueStatus "));
Serial.println(blueStatus);
StaticJsonBuffer<200> jsonBuffer2;
JsonObject& root2 = jsonBuffer2.createObject();
root2["redStatus"] = redStatus;
root2["blueStatus"] = blueStatus;
//Tạo một mảng trong JSON
JsonArray& data = root2.createNestedArray("data");
data.add(redStatus);
data.add(blueStatus);
//in ra cổng software serial để ESP8266 nhận
mySerial.print("LED_STATUS"); //gửi tên lệnh
mySerial.print('\r'); // gửi \r
root2.printTo(mySerial); //gửi chuỗi JSON
mySerial.print('\r'); // gửi \r
//in ra Serial để debug
root2.printTo(Serial); //Xuống dòng
//xuất ra màn hình
digitalWrite(red, redStatus);
digitalWrite(blue, blueStatus);
}
void rain_detect() {
StaticJsonBuffer<200> jsonBuffer;
JsonObject& root = jsonBuffer.createObject();
//đọc giá trị cảm biến rồi in ra root
root["digital"] = digitalRead(rainSensor);
root["message"] = digitalRead(rainSensor) ? "Khong mua" : "Co mua ne ahihi";
//Gửi đi hoy!
//in ra cổng software serial để ESP8266 nhận
mySerial.print("RAIN"); //gửi tên lệnh
mySerial.print('\r'); // gửi \r
root.printTo(mySerial); //gửi chuỗi JSON
mySerial.print('\r');
}
void lcd_print() {
Serial.println("LCD_PRINT");
char *json = sCmd.next(); //Chỉ cần một dòng này để đọc tham số nhận đươc
Serial.println(json);
StaticJsonBuffer<100> jsonBuffer; //tạo Buffer json có khả năng chứa tối đa 100 ký tự
JsonObject& root = jsonBuffer.parseObject(json);//đặt một biến root mang kiểu json
char *line1 = root["line"][0];
char *line2 = root["line"][1];
lcd.clear();
lcd.setCursor(0, 0);
lcd.print(line1);
lcd.setCursor(0, 1);
lcd.print(line2);
Serial.println("ok aihi");
}
void servo_enjoy() {
Serial.println("SERVO");
char *json = sCmd.next(); //Chỉ cần một dòng này để đọc tham số nhận đươc
Serial.println(json);
StaticJsonBuffer<50> jsonBuffer; //tạo Buffer json có khả năng chứa tối đa 100 ký tự
JsonObject& root = jsonBuffer.parseObject(json);//đặt một biến root mang kiểu json
int degree = root["degree"];
const char *message = root["message"];
lcd.clear();
lcd.setCursor(0, 0);
lcd.print(message);
servo.write(degree);
Serial.println(degree);
}Code Socket Server và Webapp
Webapp vẫn không thay đổi gì nha bạn hiền! Code vũ như cẫn.
Về căn bản là không có sự thay đổi gì cả. Nhưng vì heroku là một dịch vụ miễn phí, nên chúng ta có một số tiêu chuẩn phải tuân theo.
- Port ra ngoài internet là 80. Nhưng khi từ server heroku ra ngoài internet thì sẽ có một port riêng, từ port này heroku sẽ port forwarding nó ra port 80 theo tên miền miễn phí của chúng ta. Port riêng này sẽ được gửi thành tham số -PORT khi chúng ta chạy chương trình.
Vì vậy trong file index.js, chúng ta phải có một thay đổi nhỏ xíu ở dòng
server.listen(process.env.PORT || PORT); // Cho socket server (chương trình mạng) lắng nghe ở port 3484
Lúc này, khi bạn test code ở local (mạng LAN), thì bạn vẫn dùng theo port 3484 và địa chỉ IP local để test. Nhưng khi bạn upload code (bao gồm socket server và webapp) lên heroku bằng lệnh
git add . && git commit -m "upload new code" && git push heroku master
Khi chỉnh sửa webapp thì bạn nhớ chạy dòng lệnh trên đó nó up lên server internet nha
thì bạn phải upload lại code ở esp8266 nhằm chỉnh sửa lại host (socket server ip) và port cho phù hợp.
Code ESP8266
Code của ESP8266 về căn bản là không có gì khác so với các bài trước, chúng ta chỉ cần cập nhập lại địa chỉ host ở các biến
const char* ssid = "MACHTUDONG"; //Tên mạng Wifi mà Socket server của bạn đang kết nối
const char* password = "smarthome12345"; //Pass mạng wifi ahihi, anh em rãnh thì share pass cho mình với.
char host[] = "floating-sierra-86489.herokuapp.com"; //Địa chỉ IP dịch vụ, hãy thay đổi nó theo địa chỉ IP Socket server của bạn.
//Nếu bạn đặt host là địa chỉ IP local thì ESP8266 sẽ kết nối vào máy tính local và bạn có thể dễ dàng thử nghiệm code.
//Nếu bạn dặt host là địa chỉ tên miền của heroku thì esp8266 sẽ kết nối vào socket serve ở ngoài internet.
int port = 80; //Cổng dịch vụ socket server do chúng ta tạo!
//Đặt 3484 để test local
//Đặt 80 để kết nối với dịch vụ herokucho phù hợp trong toàn bộ đoạn code là hoàn thiện
#include <SoftwareSerial.h>
#include <ESP8266WiFi.h>
#include <SocketIOClient.h>
#include <SerialCommand.h>
//include thư viện để kiểm tra free RAM trên con esp8266
extern "C" {
#include "user_interface.h"
}
const byte RX = D1;
const byte TX = D2;
SoftwareSerial mySerial(RX, TX, false, 256);
SerialCommand sCmd(mySerial); // Khai báo biến sử dụng thư viện Serial Command
SocketIOClient client;
const char* ssid = "MACHTUDONG"; //Tên mạng Wifi mà Socket server của bạn đang kết nối
const char* password = "smarthome12345"; //Pass mạng wifi ahihi, anh em rãnh thì share pass cho mình với.
char host[] = "192.168.200.46"; //Địa chỉ IP dịch vụ, hãy thay đổi nó theo địa chỉ IP Socket server của bạn.
int port = 3484; //Cổng dịch vụ socket server do chúng ta tạo!
char namespace_esp8266[] = "esp8266"; //Thêm Arduino!
//từ khóa extern: dùng để #include các biến toàn cục ở một số thư viện khác. Trong thư viện SocketIOClient có hai biến toàn cục
// mà chúng ta cần quan tâm đó là
// RID: Tên hàm (tên sự kiện
// Rfull: Danh sách biến (được đóng gói lại là chuối JSON)
extern String RID;
extern String Rfull;
void setup()
{
//Bật baudrate ở mức 57600 để giao tiếp với máy tính qua Serial
Serial.begin(57600);
mySerial.begin(57600); //Bật software serial để giao tiếp với Arduino, nhớ để baudrate trùng với software serial trên mạch arduino
delay(10);
//Việc đầu tiên cần làm là kết nối vào mạng Wifi
Serial.print("Ket noi vao mang ");
Serial.println(ssid);
//Kết nối vào mạng Wifi
WiFi.begin(ssid, password);
//Chờ đến khi đã được kết nối
while (WiFi.status() != WL_CONNECTED) { //Thoát ra khỏi vòng
delay(500);
Serial.print('.');
}
Serial.println();
Serial.println(F("Da ket noi WiFi"));
Serial.println(F("Di chi IP cua ESP8266 (Socket Client ESP8266): "));
Serial.println(WiFi.localIP());
if (!client.connect(host, port, namespace_esp8266)) {
Serial.println(F("Ket noi den socket server that bai!"));
return;
}
sCmd.addDefaultHandler(defaultCommand); //Lệnh nào đi qua nó cũng bắt hết, rồi chuyển xuống hàm defaultCommand!
Serial.println("Da san sang nhan lenh");
}
void loop()
{
//Khi bắt được bất kỳ sự kiện nào thì chúng ta có hai tham số:
// +RID: Tên sự kiện
// +RFull: Danh sách tham số được nén thành chuỗi JSON!
if (client.monitor()) {
//in ra serial cho Arduino
mySerial.print(RID);
mySerial.print('\r');
mySerial.print(Rfull);
mySerial.print('\r');
//in ra serial monitor
Serial.print(RID);
Serial.print(' ');
Serial.println(Rfull);
//Kiểm tra xem còn dư bao nhiêu RAM, để debug
uint32_t free = system_get_free_heap_size();
Serial.println(free);
}
//Kết nối lại!
if (!client.connected()) {
client.reconnect(host, port, namespace_esp8266);
}
sCmd.readSerial();
}
void defaultCommand(String command) {
char *json = sCmd.next();
client.send(command, (String) json);//gửi dữ liệu về cho Socket Server
//In ra serial monitor để debug
Serial.print(command);
Serial.print(' ');
Serial.println(json);
}Như vậy là bạn đã biến project của mình thành một project ra ngoài internet! Thật tuyệt phải không nào?
4. Một số lưu ý
- Khi bạn cài thêm một package của nodejs, nhớ thêm --save vào nhé. Ví dụ: npm install ip --save
- Bạn nên test ở local (như ở 3 phần trước) ngon lành hết rồi khi nào muốn ra internet thì đọc bài này.
IX. Vì sao chúng ta không nên dùng Blynk?

Blynk cho phép bạn điều khiển Internet ngay từ ban đầu, chỉ việc nạp code của blynk vào và nối mạch theo hướng dẫn của họ. Nhưng tại sao chúng ta phải trả tiền cho phần dịch vụ trong khi chúng ta hoàn toàn có thể tự build một server intenret miễn phí với heroku?
Vì vậy, nếu bạn muốn phát triển một dự án KHKT thì loạt bài của mình sẽ giúp bạn đi vào mọi ngóc ngách của IoT và phát triển nên những dự án của chính bạn mà không bị hạn chế bởi các ràng buộc của blynk. Hãy làm những gì bạn muốn với dự án này của mình. Miễn đừng dùng nó trong mục đích thương mại, vì nó không đủ ổn định để làm thương mại đâu.
X. Kết luận
Qua loạt bài viết của mình, các bạn có thể tự build một dự án IoT từ con Arduino cho đến một server ngoài Internet, toàn bộ đều mở và miễn phí. Tài liệu bằng tiếng Việt, hãy ứng dụng những gì mình hướng dẫn để làm nên những dự án prototype IoT bá đạo nhé. Nhất là các bạn trẻ còn ngồi trên ghế nhà trường, hãy sử dụng nó để biến những ý tưởng vạn vật kết nối Internet trở thành sự thật nhé.
Đây là phần 4, chấm dứt loạt bài hướng dẫn xây dựng ESP8266 kết nối Internet. Và ở các phần tiếp theo, mình sẽ sử dụng những gì mình đã viết ở đây để viết nên những dự án mini và mang tính chất IoT để truyền cảm hứng cho các bạn.
Chúc các bạn thành công.





