loc4atnt gửi vào
- 45805 lượt xem
Đây là phần 7 của chuỗi bài viết "Lập trình Arduino không cần viết code"
- Xem lại phần 6 tại đây
Xin chào mọi người, hôm nay chúng ta sẽ làm quen với cảm biến và cụ thể hơn là ở bài này chính là cảm biến mưa. Vào luôn nha.
Mục tiêu: Gới thiệu cảm biến mưa và thư viện Serial của mBlock
Cảm biến là gì
Cảm biến là thiết bị điện tử cảm nhận những trạng thái hay quá trình vật lý hay hóa học ở môi trường cần khảo sát, và biến đổi thành tín hiệu điện để thu thập thông tin về trạng thái hay quá trình đó. Gồm 2 loại chính: Cảm biến vật lí và cảm biến hóa học. Tạm thời hiểu đơn giản như vậy, ở bài viết sau mình sẽ nói rõ hơn về cảm biến.
Cảm biến mưa là gì
Cảm biến mưa là cảm biến giúp cảm nhận mưa. Nó gồm 2 khối: khối so sánh đặt trong nhà và khối cảm biến đặt ngoài trời. Bạn có thể điều chỉnh mức độ phát hiện bằng biến trở(Con màu xanh dương ý) Hình ảnh em nó đây:

Khối so sánh gồm 2 hàng chân:
- Hàng 2 chân: Gồm 2 chân nối với 2 chân của khối cảm biến.
- Hàng 4 chân:
| Vcc | 5V |
| GND | GND |
| DO (Cho ra tín hiệu Digital được điều chỉnh bằng biến trở) | Dpin |
|
AO (Cho ra tín hiệu analog) |
Apin |
Thực hành
Chuẩn bị
- Arduino bất kì
- Cảm biến mưa
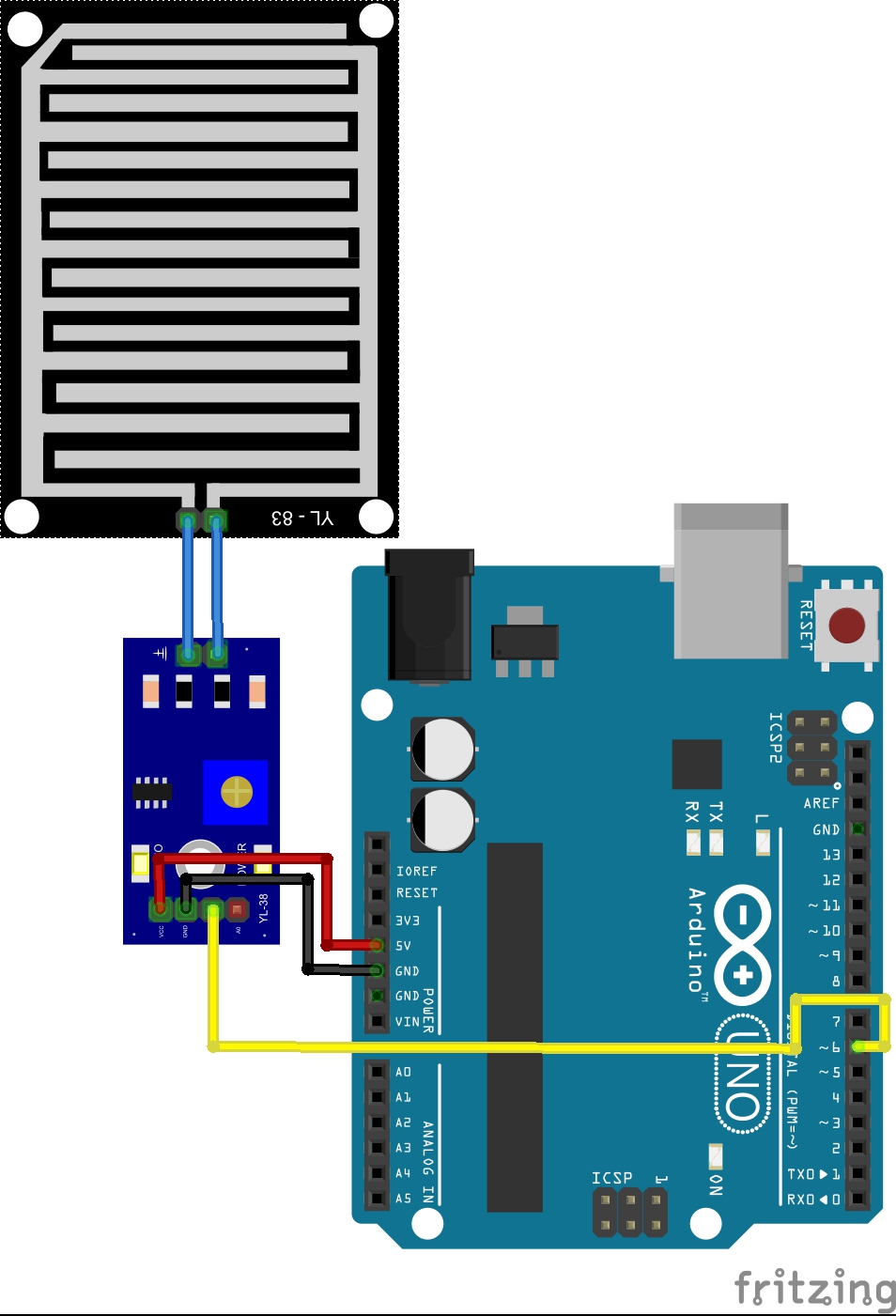
Lắp mạch như sau, ở đây mình sử dụng tín hiệu digital nên chỉ sử dụng chân DO không sử dụng chân AO.

Lập trình bằng mBlock
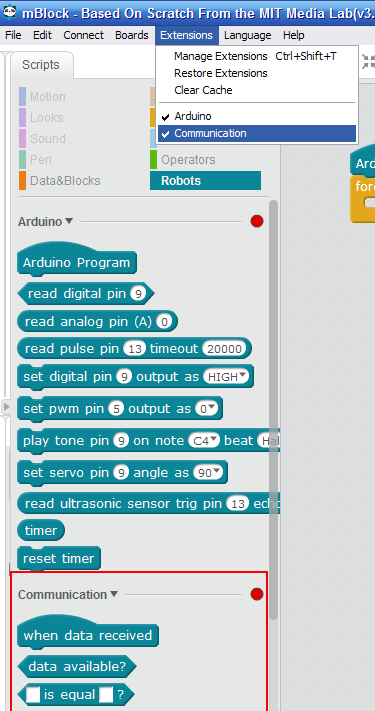
Đầu tiên ta phải bật khối Serial lên.

Sau đó chọn Arduino Mode và lập trình theop khối sau, mình nhầm lẫn một chỗ đó là phần cứng đặt chân tín hiệu là D6 mà code lại là D9 các bạn nhớ chỉnh chỗ này nha, sorry nhiều. Nếu bạn muốn sử dụng analog thì nối chân AO với chân Apin và sử dụng đối tượng lệnh "read analog pin ..". À quên nữa, nếu tín hiệu trả về là 0 thì có mưa còn 1 thì không có mưa.

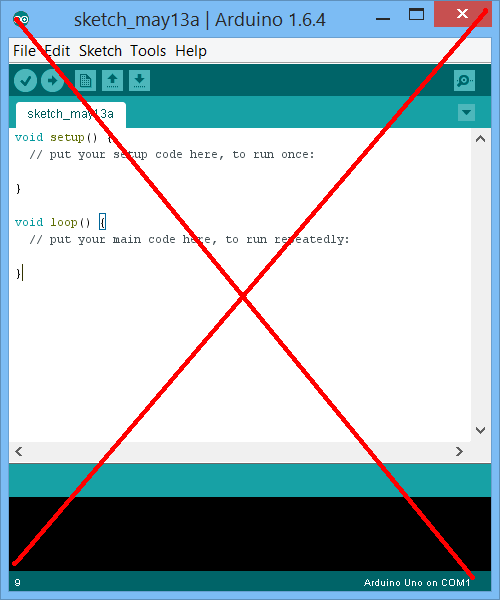
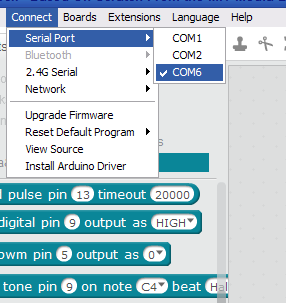
Vì mBlock bị 1 lỗi, nên cần chỉnh một tí. Trước tiên ngắt kết nối cổng COM nếu đã kết nối. Bỏ dấu tích đi

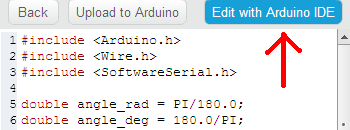
Chọn Edit with Arduino IDE

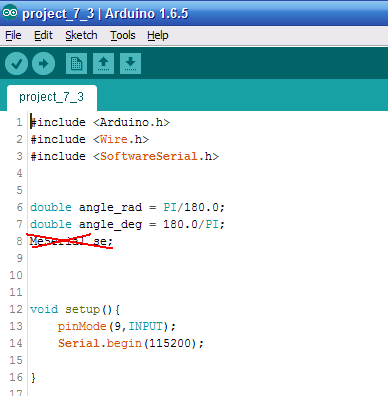
Xóa dòng trong hình

Nạp code bằng arduino IDE.
Tắt arduino IDE đi.
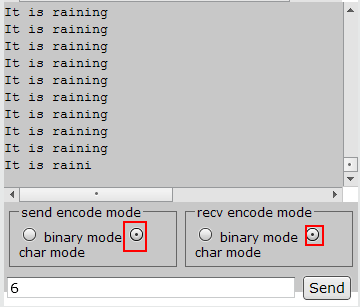
Kết nối lại cổng COM trong mBlock. Chọn chế độ như hình và tận hưởng thành quả

Lập trình bằng Arduino IDE
Code đây và đừng hỏi tại sao không có phần cứng nhé :3
void setup(){
pinMode(9,INPUT);
Serial.begin(115200);
}
void loop(){
if(digitalRead(9)==0){
Serial.println("It is raining");
}else{
Serial.println("It isn't raining");
}
}Kết luận
Chúng ta vừa tìm hiểu xong cách làm việc với một cảm biến (Ở đây là cảm biến mưa) và từ đó ta sẽ làm việc tương tự với các cảm biến có các chân tương tự như cảm biến mưa (Nếu cảm biến có 3 chân và 1 chân ghi là OUT thì đó là chân ra tín hiệu digital). Xin cảm ơn đã theo dõi.