loc4atnt gửi vào
- 35117 lượt xem
Đây là phần 19 của chuỗi bài viết “Lập trình Arduino không cần viết code”
- Xem lại phần 18 tại đây
Xin chào các bạn! Ở phần trước, mình đã giới thiệu với các bạn cách tạo ra 1 ứng dụng đồ họa ĐỂ điều khiển Arduino, và hôm nay mình xin hướng dẫn các bạn làm ngược lại, đó là tạo 1 ứng dụng đồ họa ĐƯỢC điều khiển bởi Arduino. Vào bài luôn.
Mô tả
Chúng ta sẽ dùng 4 nút nhấn để điều khiển cho nhân vật trong mBlock tiến, lùi, qua trái qua phải. Khi ta giữ nút nhấn thì nhân vật sẽ di chuyển còn khi thả thì dừng lại. Các bạn cần lưu ý là chúng ta sẽ dùng cách đọc nút nhất INPUT chứ không phải cách đọc INPUT_PULLUP đâu nha.
Phần cứng
Chuẩn bị những thứ sau:
- Arduino đã nạp firmware mBlock
- 4 nút nhấn
- 4 điện trở (Khoảng 4.7K => 10K)
- Breadboard để lắp mạch
- Dây breadboard
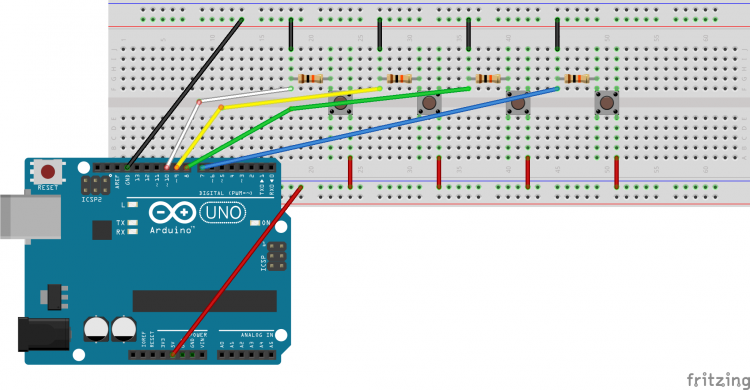
Lắp mạch

Lập trình
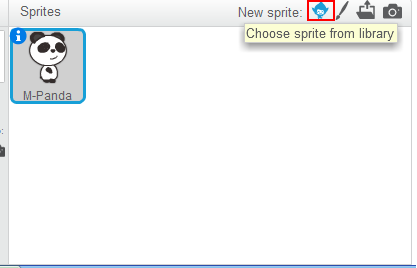
Đầu tiên ta cần lấy nhân vật mẫu có sẵn trong thư viện ra, tự vẽ cũng được (Mình đã hướng dẫn vẽ ở phần trước) nhưng mình lấy từ thư viện ra cho nó đẹp và nhanh. Nhấn vào icon trong hình để lấy nhân vật mẫu

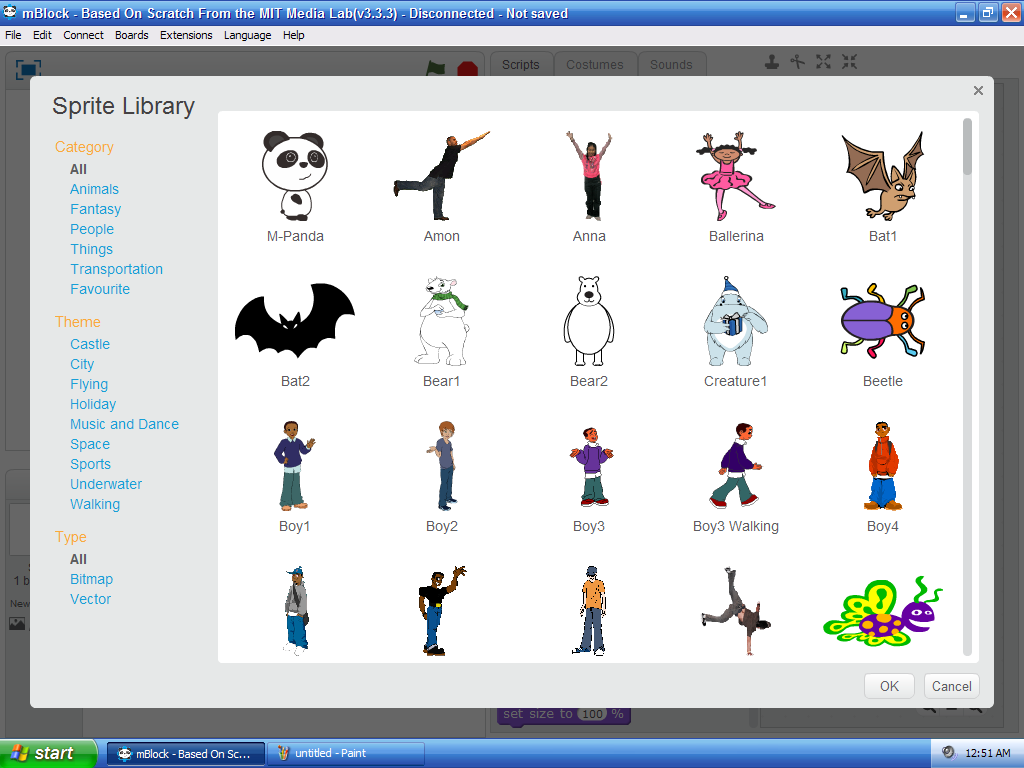
Trong này có rất nhiều nhân vật cho bạn lựa chọn. Mình sẽ chọn con M-Panda, chọn nhân vật xong nhấn Ok nha.

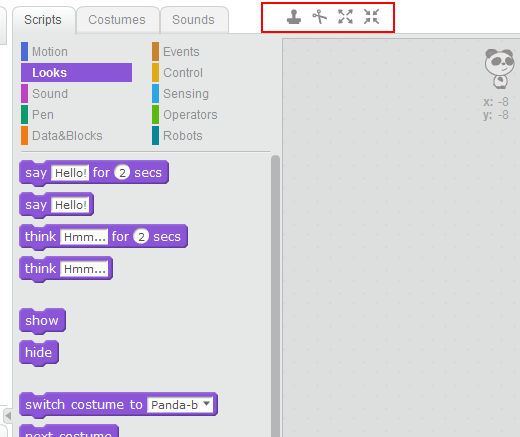
Mình xin giới thiệu sơ qua về thanh công cụ, từ trái sang gồm: Nhân đôi, Xóa, Phóng to, Thu nhỏ. Mình thấy con panda hơi to nên dùng công cụ thu nhỏ và click vào con panda để thu nhỏ nó. Bạn click thu nhỏ cho đến khi nào vừa ý là xong.

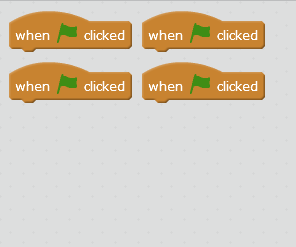
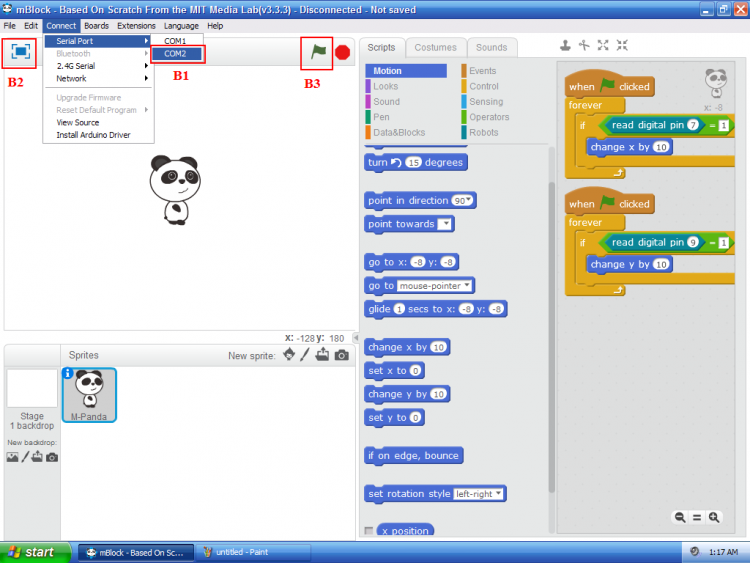
Ok. Phần đồ họa rất đơn giản. Tiếp đến ta sẽ lập trình cho nó. Mình sẽ tạo ra 4 khối sự kiện với sự kiện giống nhau là click cờ xanh. Như vậy khi mình click cờ xanh thì 4 khối này sẽ hoạt động song song. Bạn cũng có thể gộp chung lại 1 khối cũng được. (Mỗi khối tương ứng với 1 nút nhấn)

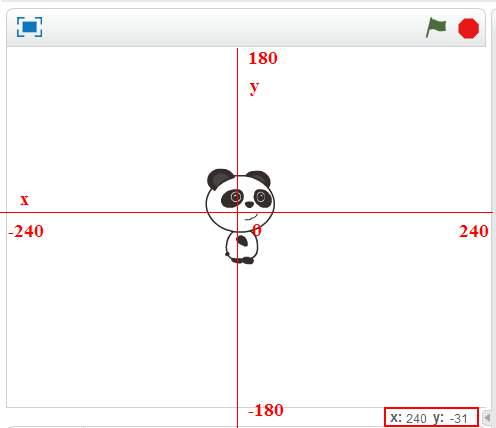
Trước khi làm bước tiếp theo mình xin giới thiệu về 2 trục x, y để chỉ vị trí trên màn hình của mBlock. Bạn xem hình rồi sẽ hiểu. Thông số x và y trong hình chính là vị trí của con trỏ chuột.

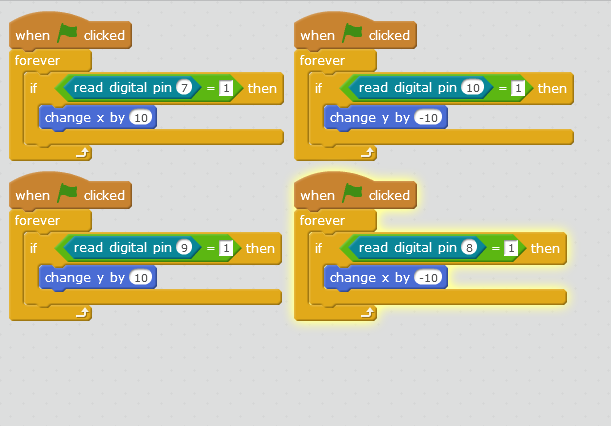
Trong tab motion có các đối tượng lệnh làm thay đổi x và y nên mình sẽ dùng nó để làm con panda di chuyển. Các bạn lập trình theo sơ đồ sau. Khi tín hiệu các chân 7,8,9,10 ở mức cao thì chứng tỏ nút nhấn được giữ và khi đó mình sẽ cho thông số x và y của nhân vật tăng thêm 10 hoặc giảm bớt 10 (Bạn có thể thay đổi con số 10 để làm nhân vật đi nhanh hơn).

Ok, xong rồi ó, kết nối Arduino, phóng to màn hình và nhấn cờ xanh để tận hưởng thành quả thôi.

Kết luận
Như vậy là qua 2 phần 18 và 19 ta đã biết được cách làm cho Arduino và ứng dụng đồ họa được tạo ra từ mBlock tương tác qua lại với nhau. Cảm ơn các bạn đã quan tâm theo dõi, chúc các bạn thành công. Nhớ share, like và rate note cho mình nha :).