monsieurvechai gửi vào
- 26769 lượt xem
Bài này tui sẽ hướng dẫn các bạn làm một bộ đèn nháy theo nhạc với ESP8266 và Neopixel.
Nguyên lý: phân biệt VU meter và Frequency Analyzer
Lược dịch và tham khảo từ http://hackaday.com/2017/01/17/led-strip-display-gives-you-two-ways-to-see-the-music/

Để làm LED nhấp nháy theo nhạc thông thường có 2 phương pháp:
- VU meter (Volume Unit meter): Đây là cách dễ nhất. Ta chỉ cần viết hiệu ứng dựa vào biên độ giao động (volume) của âm thanh thu được, nghĩa là chỉ cần quan tâm đến trục y của đồ thị sóng âm. Để làm VU meter thì không cần micro, chỉ cần 1 module cảm biến âm thanh có chân analog. Các bạn có thể tham khảo bài làm VUmeter tui viết khá lâu trước đây.
- Frequency Analyzer: Đây là cách khó hơn, sử dụng cả trục x và y của đồ thị sóng âm, và bắt buộc các bạn phải dùng micro với sampling frequency xác định trước (thường là 44100 lần 1 giây). Ta dùng biến đổi Fourier để tìm tất cả các tần số có trong sóng âm và viết hiệu ứng dựa vào tần số thu được. Dĩ nhiên là từ dữ liệu thu được, ta có thể dùng các phép toán để biến đổi lại thành VU meter.
Trong dự án này, ta sẽ thu thập âm thanh từ micro trên máy tính, xử lý dữ liệu với python và truyền dữ liệu xử lý đến ESP8266. Cuối cùng ESP8266 sẽ điều khiển 60 bóng bằng 1 pin duy nhất.

Phần cứng
Việc chuẩn bị phần cứng rất đơn giản. Các bạn chỉ cần 1 module ESP8266 và 1 dây WS2812 khoảng vài chục bóng (càng nhiều càng hoành tráng). Dưới 60 bóng thì dùng nguồn sạc điện thoại 5V 2Amp là dư dả. Còn nếu nhiều hơn thì các bạn nên sắm thêm 1 bộ nguồn tổ ong.


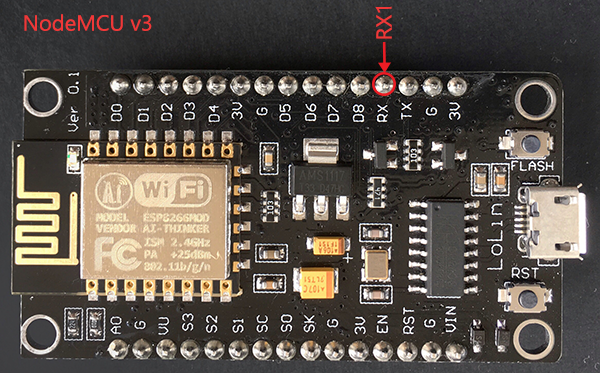
Tiếp đến các bạn chỉ cần nối 3 chân WS2812 với ESP8266 (ở đây tui dùng nodemcu phiên bản lolin) theo sơ đồ sau
| WS2812 | ESP8266 |
| 5V | VV |
| GD | GD |
| DIN | RX1 |

Vì WS2812 đã tích hợp sẵn chip bên trong nên các bạn không cần nối dây nhợ loằng ngoằng như bóng RGB 5 chân truyền thống. Hơn nữa, đây là một hệ thống wifi hoàn toàn nên các bạn không cần nối ESP8266 vào máy tính (trừ lần nạp firmware đầu tiên). Thật là tiện lợi phải không nào.
Code thoai
Trên ESP8266:
- Các bạn vào git của tui tải source code về.
- Nếu các bạn chưa bao giờ lập trình ESP8266 với Arduino IDE thì có thể tham khảo ở đây để cài đặt Arduino Core
- Sau đó làm theo hướng dẫn của Arduino Library Manager để tải thư viện "WebSocketServer".
- Trong phần #define NUM_LEDS 60 các bạn sửa lại số 60 cho phù hợp với số bóng LED các bạn đang dùng. Lưu ý là số bóng phải là số chẵn
- Trong phần const char* ssid = "***"; const char* password = "***"; các bạn sửa lại *** cho đúng với địa chỉ wifi và pass nhà bạn
- Nạp ws2812_controller.ino vào ESP8266
- Sau khi nạp xong các bạn vào Tools => Serial Monitor để lưu lại địa chỉ IP của ESP8266
Trên máy tính:
- Các bạn mở terminal để tải các gói phụ thuộc cho python
pip install numpy pip install scipy pip install pyqtgraph pip install pyaudio
- Sau đó mở tập config.py và chỉnh UDP_IP = '192.168.0.150' bằng địa chỉ IP của ESP8266, đồng thời chỉnh lại N_PIXELS = 60 cho đúng với số LED bạn đang có
- Sau đó mở terminal và nhập visualization.py
Gợi ý nâng cao
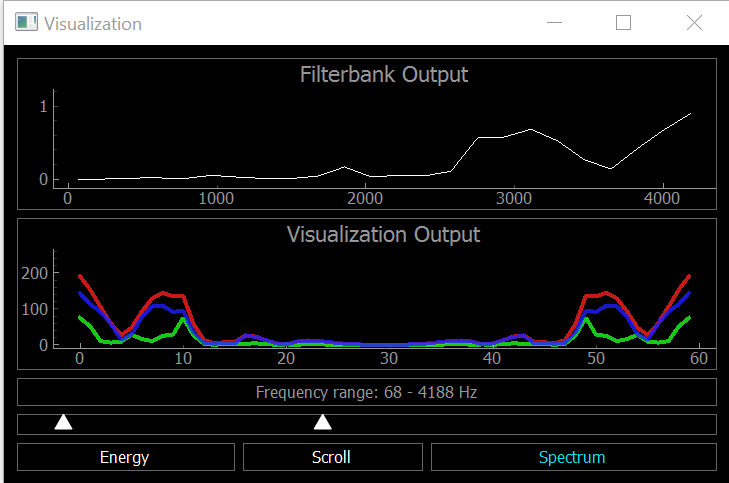
- Các bạn có thể chỉnh USE_GUI = False thành True để hiển thị GUI.

- Ở đây có 3 nút bấm hiệu ứng các bạn có thể chọn. Energy là hiệu ứng VUmeter, Scroll là hiệu ứng chạy dọc theo chiều dài dây LED, Spectrum là hiệu ứng theo tần số. Lưu ý là các bạn sẽ có khả năng bị lag vì GUI hao tốn rất nhiều tài nguyên của máy tính.
- Các bạn có thể kéo 2 hình tam giác để thay đổi khoảng tần số cho phù hợp với bài nhạc (các tần số nằm ngoài khoảng này sẽ không được đưa vào LED)
- Ngoài ra các bạn cũng có thể thí nghiệm với các thông số khác trong tập config.py
Chúc các bạn thành công! 




