Dzn gửi vào
- 26751 lượt xem
Chào các bạn, ở bài trước mình đã hướng dẫn các bạn cách setup 1 MQTT-Broker trên con raspberry-Pi rồi, qua đó các bạn cũng đã nắm được các thao tác setup cơ bản cũng như cách sử dụng remote cho pi. Các bạn xem lại ở đây nha.
Ở bài viết này mình sẽ hướng dẫn các bạn cách gửi data từ iNut-Node-RED-IDE để xem nó hoạt động như thế nào nhé, mình sẽ chỉ các bạn cách setup và lấy thông số có sẵn để test luôn nha. Bắt tay vào làm thôi.
I. Chuẩn Bị
- Raspberry-Pi (mình xài 3+)
- Setup sẵn như bài trước tại đây.
- Máy tính cài sẵn iNut-Node-RED-IDE. Các bạn có thể xem cách cài đặt tại link này: http://arduino.vn/cc
- Nguồn ổn định cho raspbery-Pi

II. MQTT là gì
MQTT (Message Queuing Telemetry Transport) là một giao thức gửi dữ liệu (Bằng chuỗi ký tự) thông qua hình thức Gửi - Đăng ký nhận dữ liệu về một Chủ đề nào đó.

Mô hình hoạt động của MQTT
Trong đó:
-
Có 1 máy chủ (gọi là MQTT broker) và nhiều thiết bị kết nối vào máy chủ (gọi là MQTT client, gọi tắt là client) (Trong hình xanh lá là broker, xanh dương là client)
-
Client được chia làm 2 nhóm: Nhóm gửi dữ liệu gọi là publisher, hành động gửi dữ liệu gọi là publish và nhóm nhận dữ liệu gọi là subscriber, hành động đăng ký nhận dữ liệu từ broker gọi là subscribe (Trong ảnh, publisher là cảm biến nhiệt độ, còn điện thoại và máy tính là 2 subscriber).
-
Chủ đề hay topic chính là thứ giúp publisher và subscriber nhận ra nhau để có thể gửi/nhận dữ liệu với nhau. Ví dụ Arduino gắn cảm biến ánh sáng gửi dữ liệu đến broker với topic “Độ sáng phòng khách” và app iNut cần biết độ sáng trong phòng khách nên sẽ đăng ký nhận dữ liệu từ topic “Độ sáng phòng khách” của broker.
-
Broker có chức năng là nhận dữ liệu từ các publisher, phân loại dữ liệu theo topic và phân phối dữ liệu đến các subscriber theo các topic đó.
Để dễ hình dung, các bạn cứ tưởng tượng youtube là Broker, người làm video và người xem là Client. Giả sử kênh video là “Bà Tân Vlog”, thì “Bà Tân Vlog” chính là Topic, còn người làm video ví dụ bà Tân đóng vai trò là một Publisher. Còn người xem khi subscribe Topic “Bà Tân Vlog” và bật chuông thông báo thì họ đã trở thành một subscriber của Topic “Bà Tân Vlog”. Khi bà Tân đăng video mới lên youtube thì người xem đã đăng ký và nhấn chuông sẽ nhận được thông báo về video mới này. Tương ứng với việc Publisher đã Publish dữ liệu vào Topic “Bà Tân Vlog” trên Broker, khi đó Broker sẽ gửi dữ liệu đến tất cả các subscriber của Topic này.
Ưu điểm của MQTT là khả năng được sử dụng trong mạng lưới không ổn định với băng thông thấp và độ tin cậy cao.
Một số lưu ý:
- Một client chỉ có thể là subscriber hoặc là publisher đối với một topic. Do đó khi một client vừa cần gửi dữ liệu vừa cần nhận dữ liệu từ một client khác thì nó phải tương tác với 2 topic khác nhau.
- Cấu trúc của topic có thể gồm các trường topic cách nhau bởi dấu “/”, mục đích của các trường này là giúp phân nhóm dữ liệu dễ dàng hơn. Ví dụ: “phongkhach/nhietdo”, “phongkhach/anhsang”, “phongngu/nhietdo”, “phongngu/anhsang”,.....
iNut Node RED IDE và iNut Cảm Biến tại đây.
III. Gửi Dữ Liệu Từ iNut-Node-RED-IDE
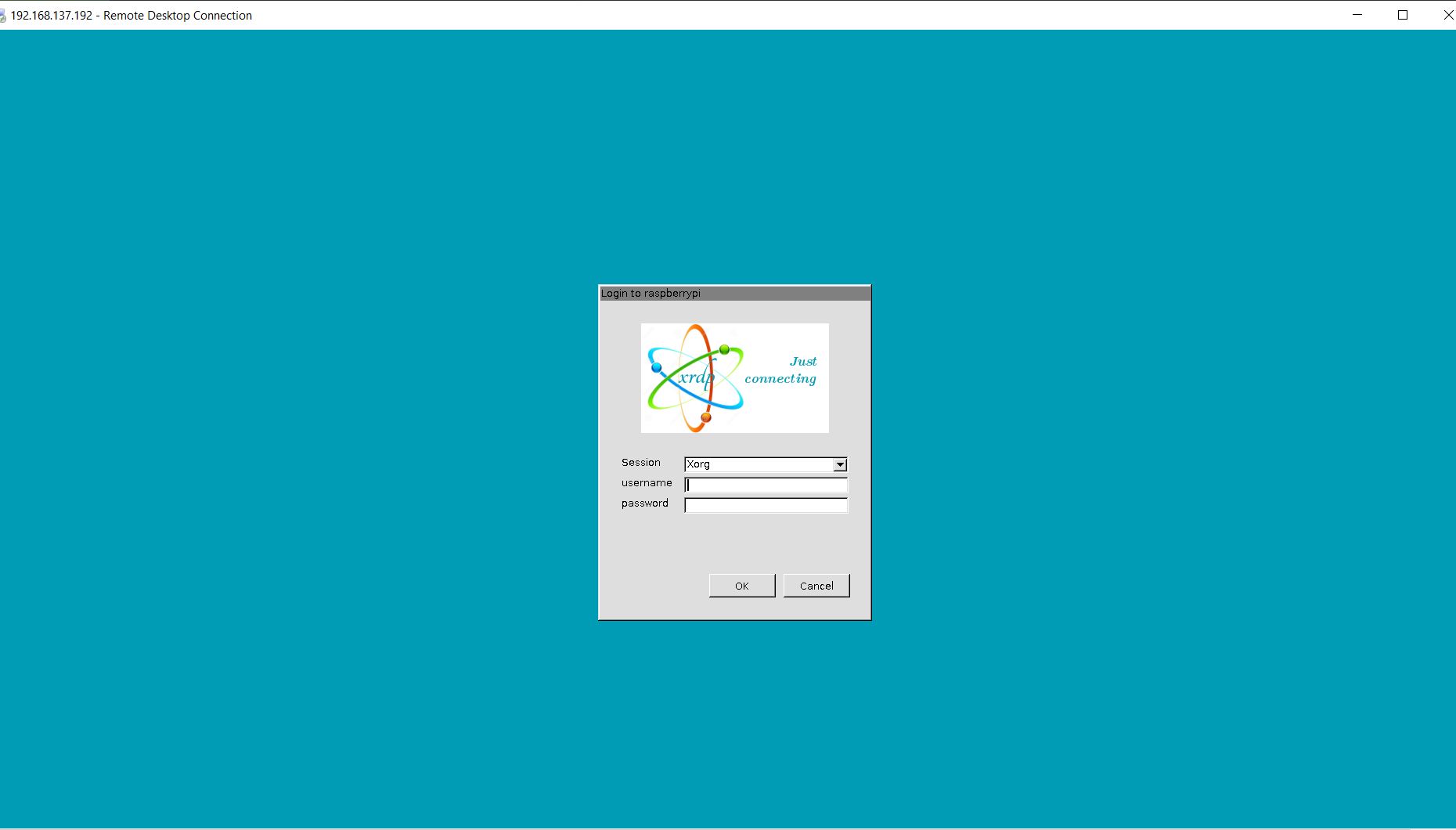
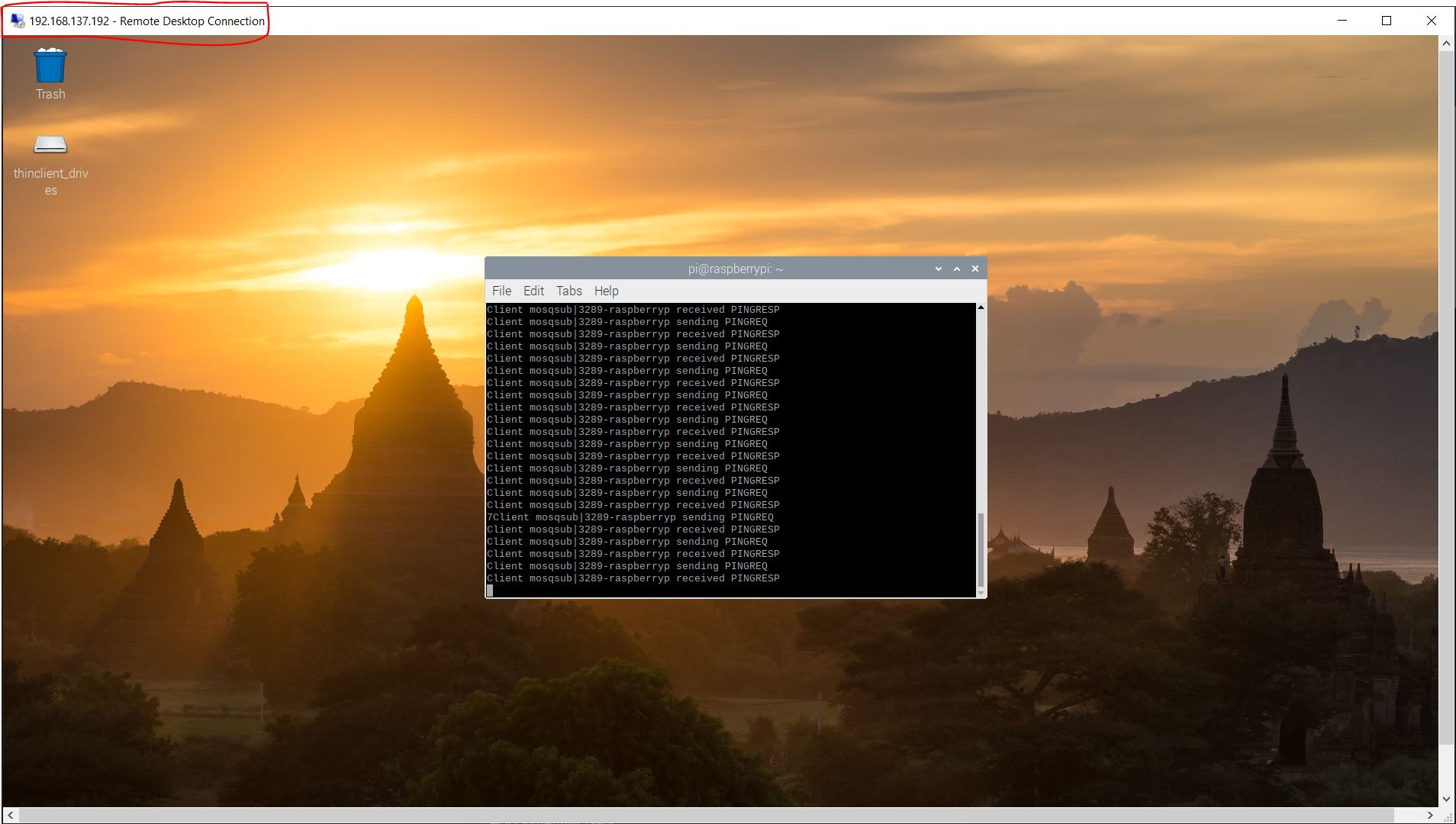
Bước 1: Truy cập từ xa với từ máy tính vào Raspberry-Pi

Tiếp theo mình nhập username và password mình đã setup sẵn để truy cập vào, mình xài remote desktop connection để truy cập từ xa vào Pi, các bạn cứ lên google search sẽ ra rất nhiều cách truy cập từ xa cho Pi nha.

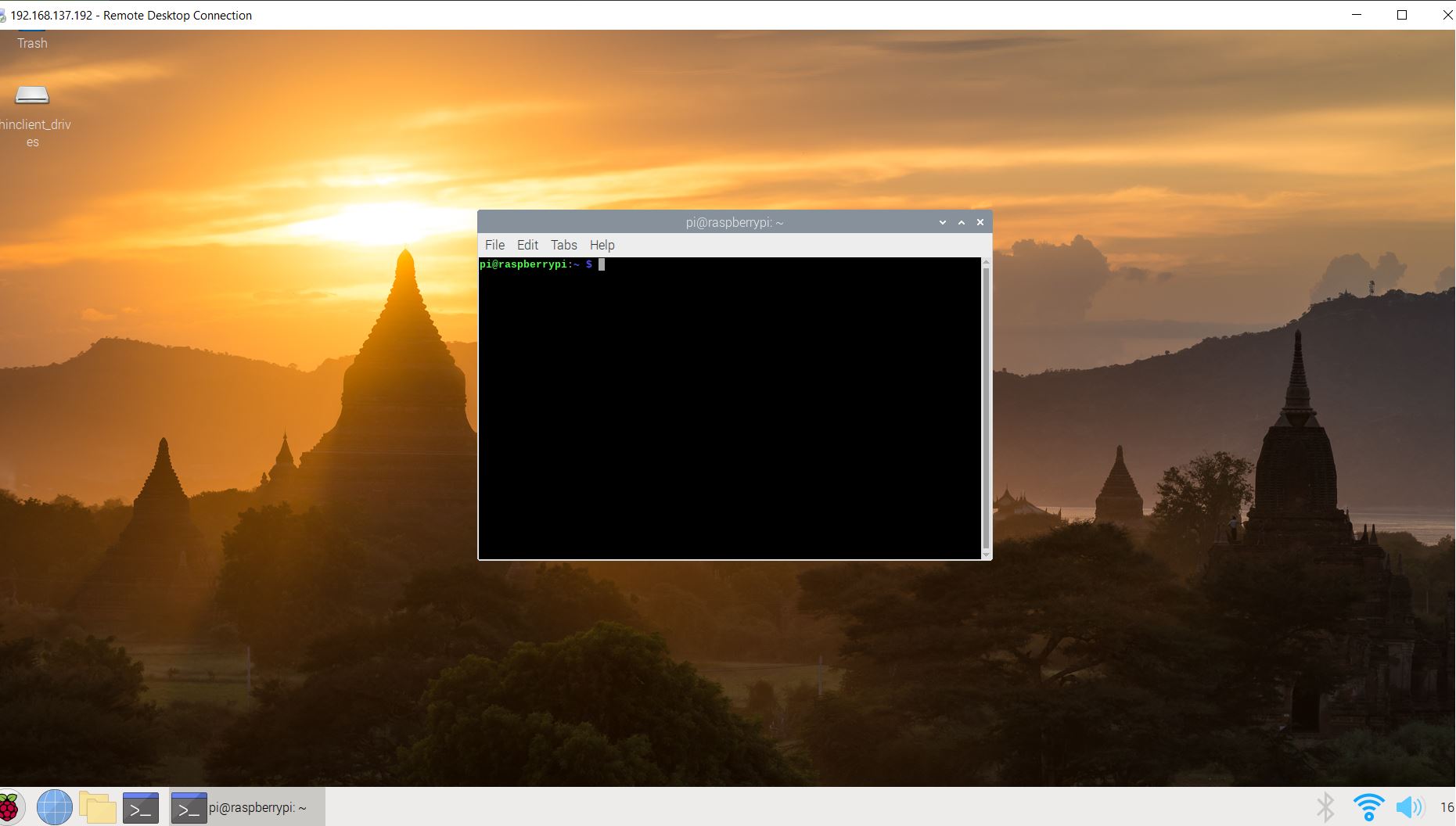
sau khi truy cập xong các bạn mở Terminal lên nhé.
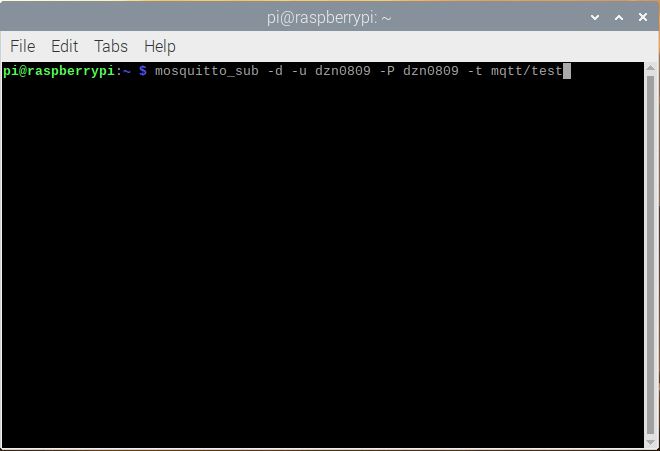
Bước 2: khởi động broker
mosquitto_sub -d -u MOSQUITTO_USERNAME -P MOSQUITTO_PASSWORD -t dev/test
các bạn sửa lại username và password là password bạn đã setup ở bài trước nhé, nếu bạn nào chưa hiểu về password tại sao nó như vậy thì xem lại bài viết trước ở đây nhé.

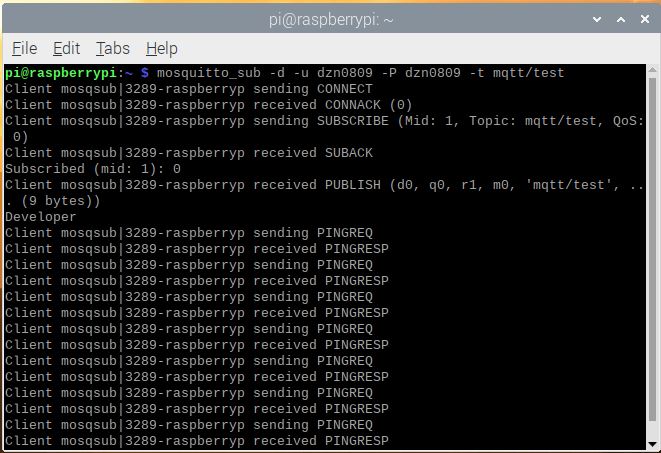
enter và khởi động broker.

Bước 3: Khởi động iNut-Node-RED-IDE, các bạn mở winđow command prompt lên, bạn nào chưa biết về iNut-Node-RED-IDE thì đọc bài viết này nha :http://arduino.vn/cc


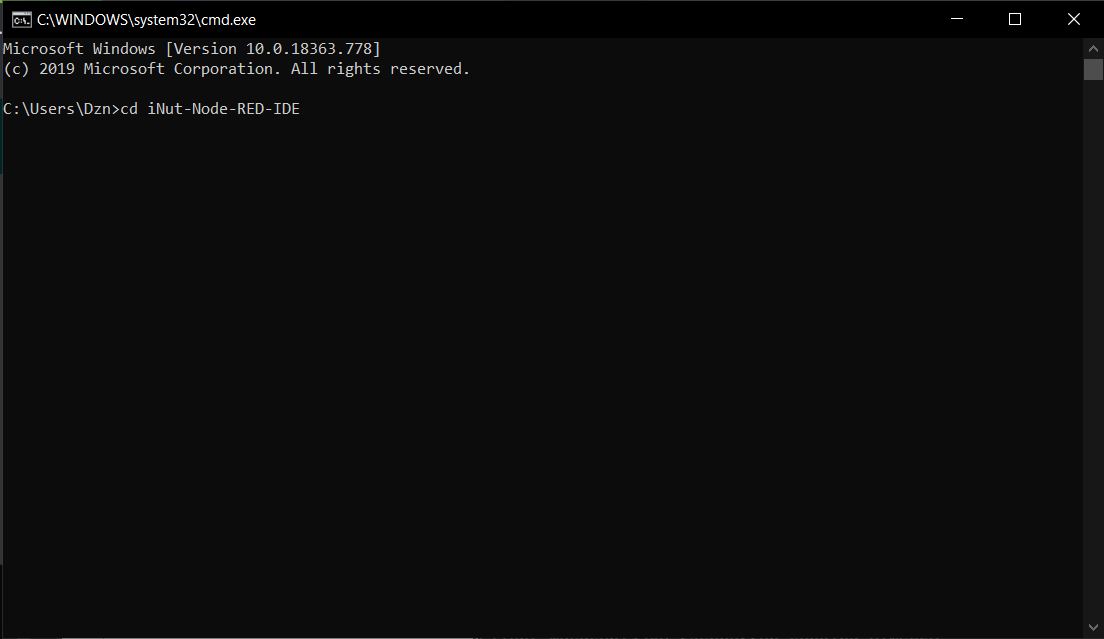
tiếp theo các bạn gõ lệnh để khởi động iNut-Node-RED-IDE
cd iNut-Node-RED-IDE
(sau đó enter, sau đó gõ tiếp lệnh dưới)
npm start


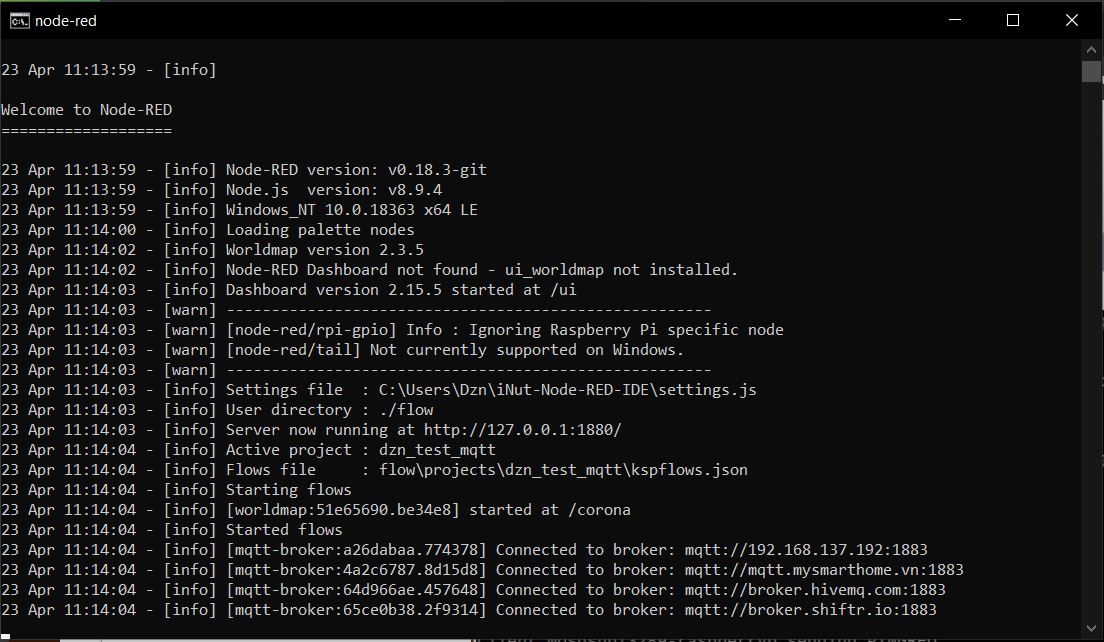
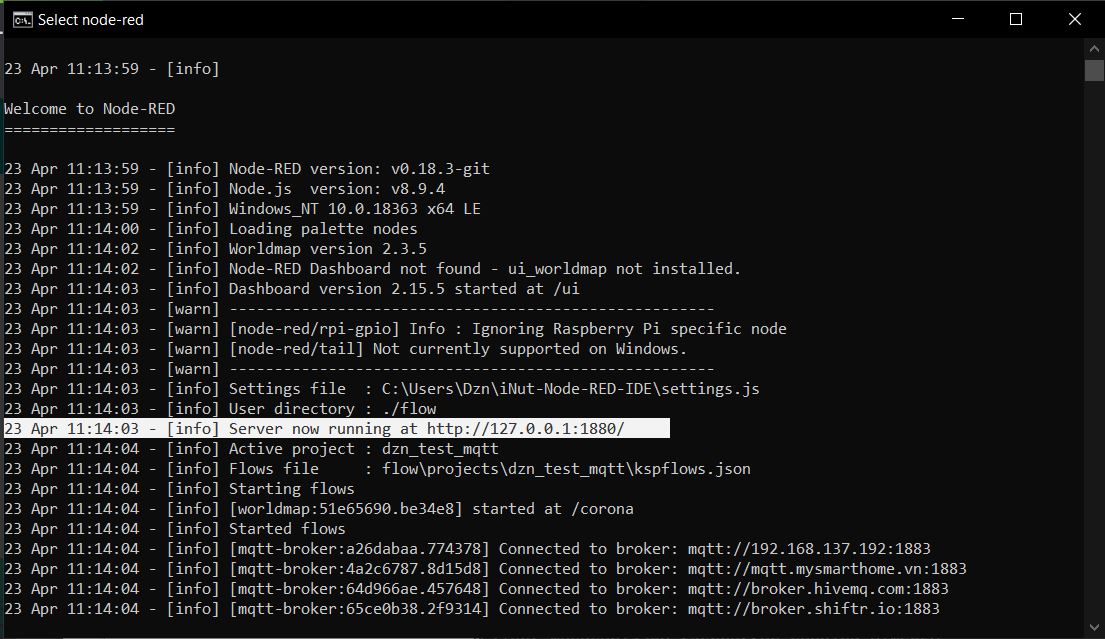
Tiếp theo là truy cập vào iNut-Node-RED-IDE theo địa chỉ mặc định của nó.

Mở trình duyệt lên và truy cập vào địa chỉ trên.

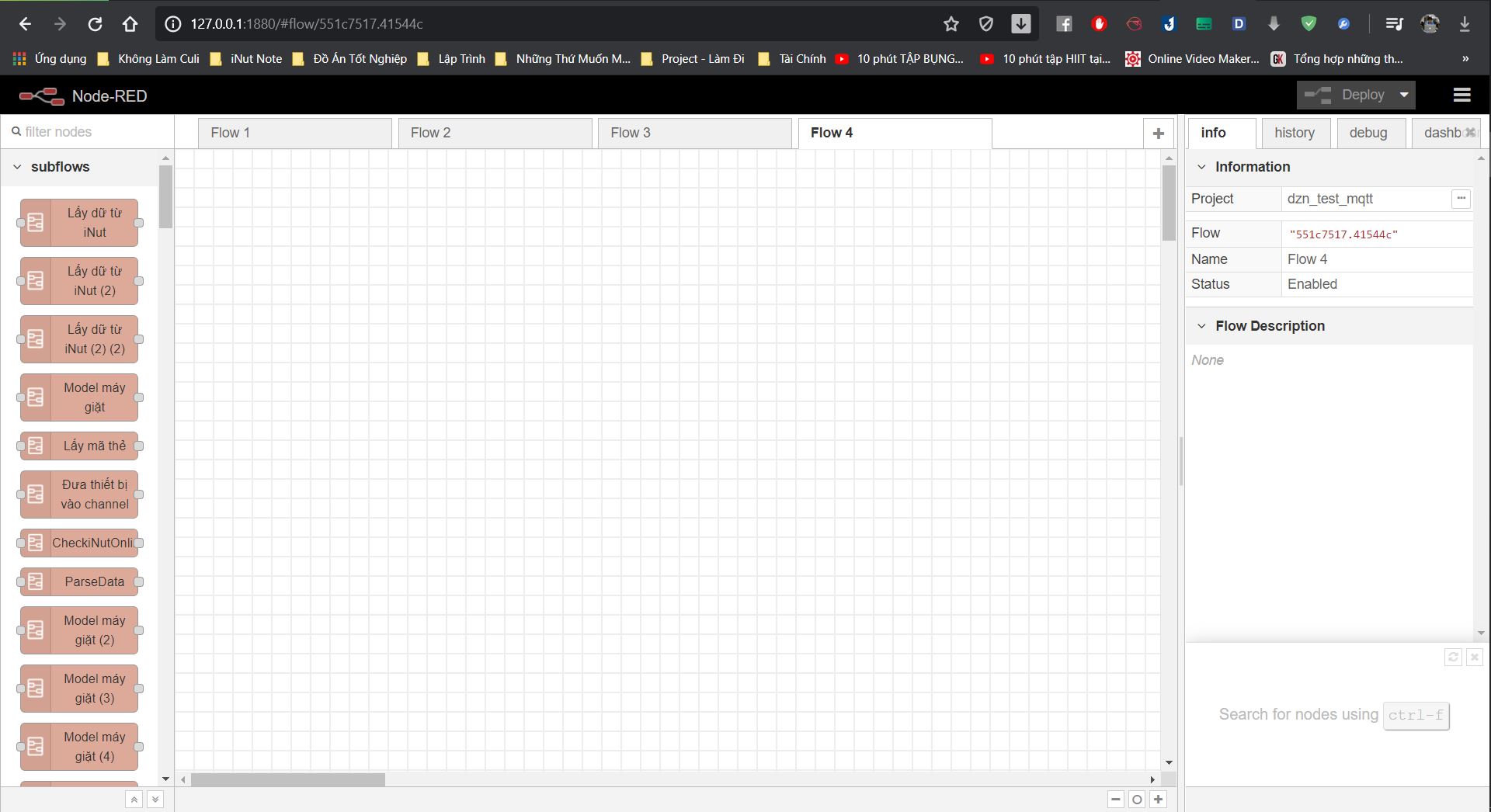
Bước 4: Setup các thông số trên các block trên iNut-Node-RED-IDE
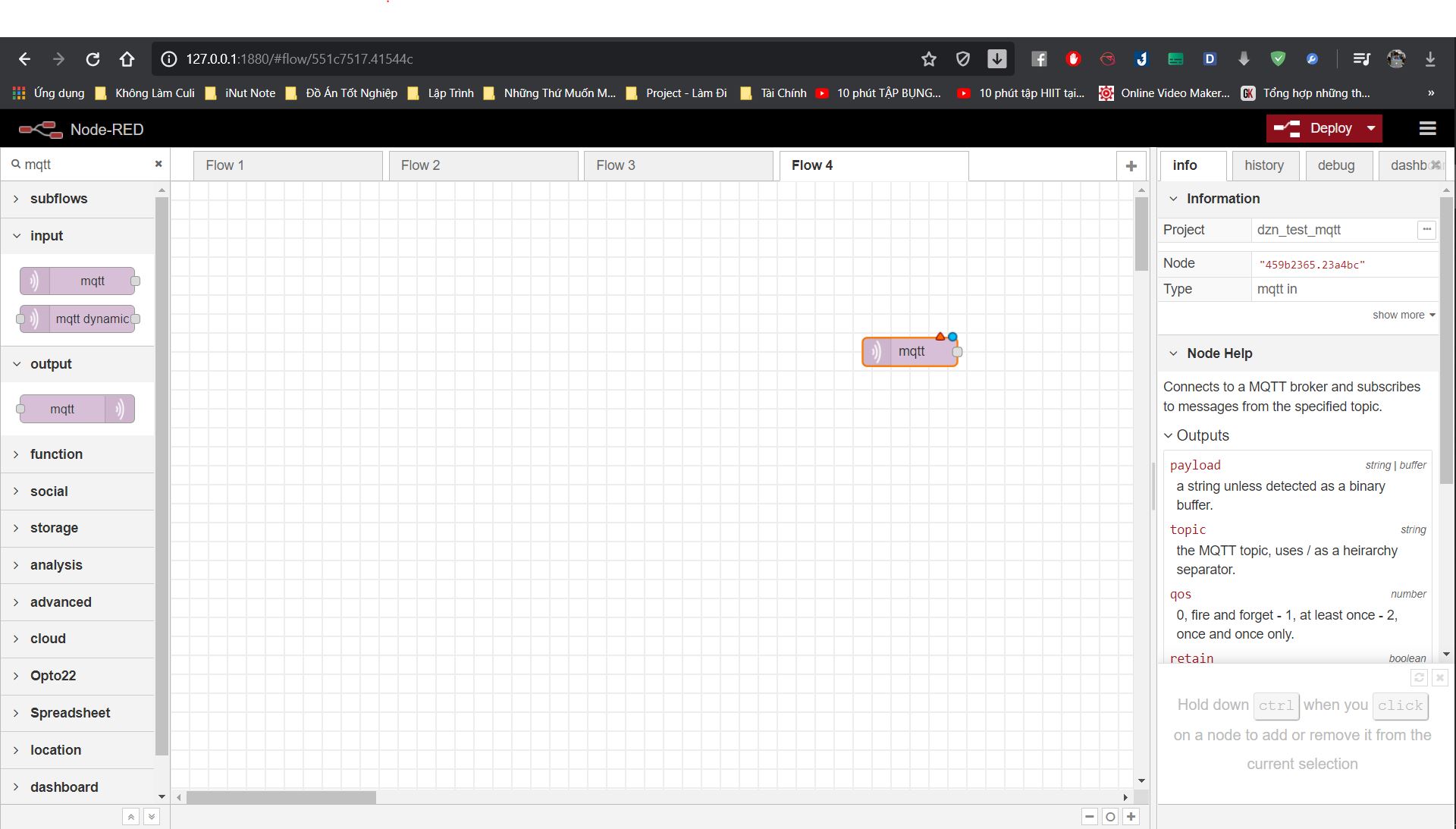
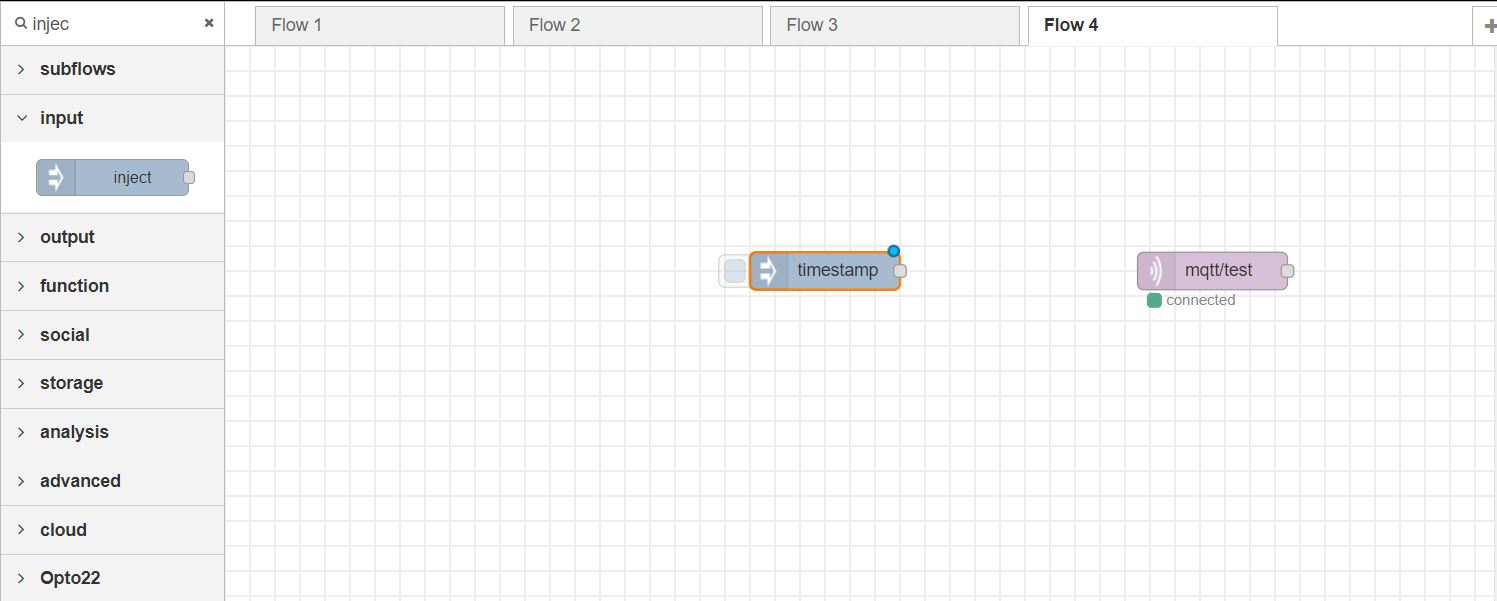
đầu tiên mình sẽ kéo khối MQTT ra, các bạn nhớ là mình dùng khối OUTPUT nhé.

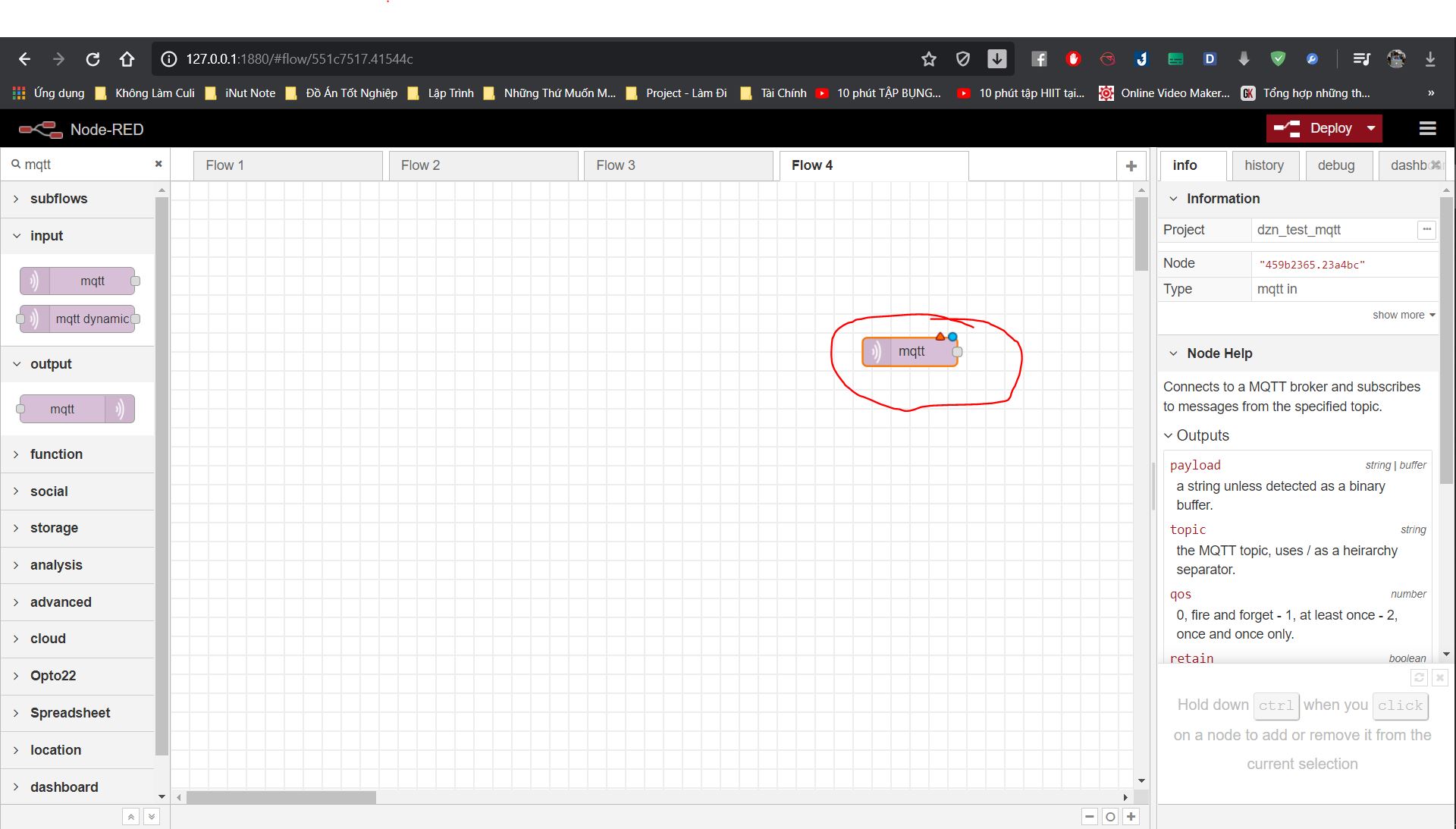
Mình click vào khối MQTT đó để setup nha.

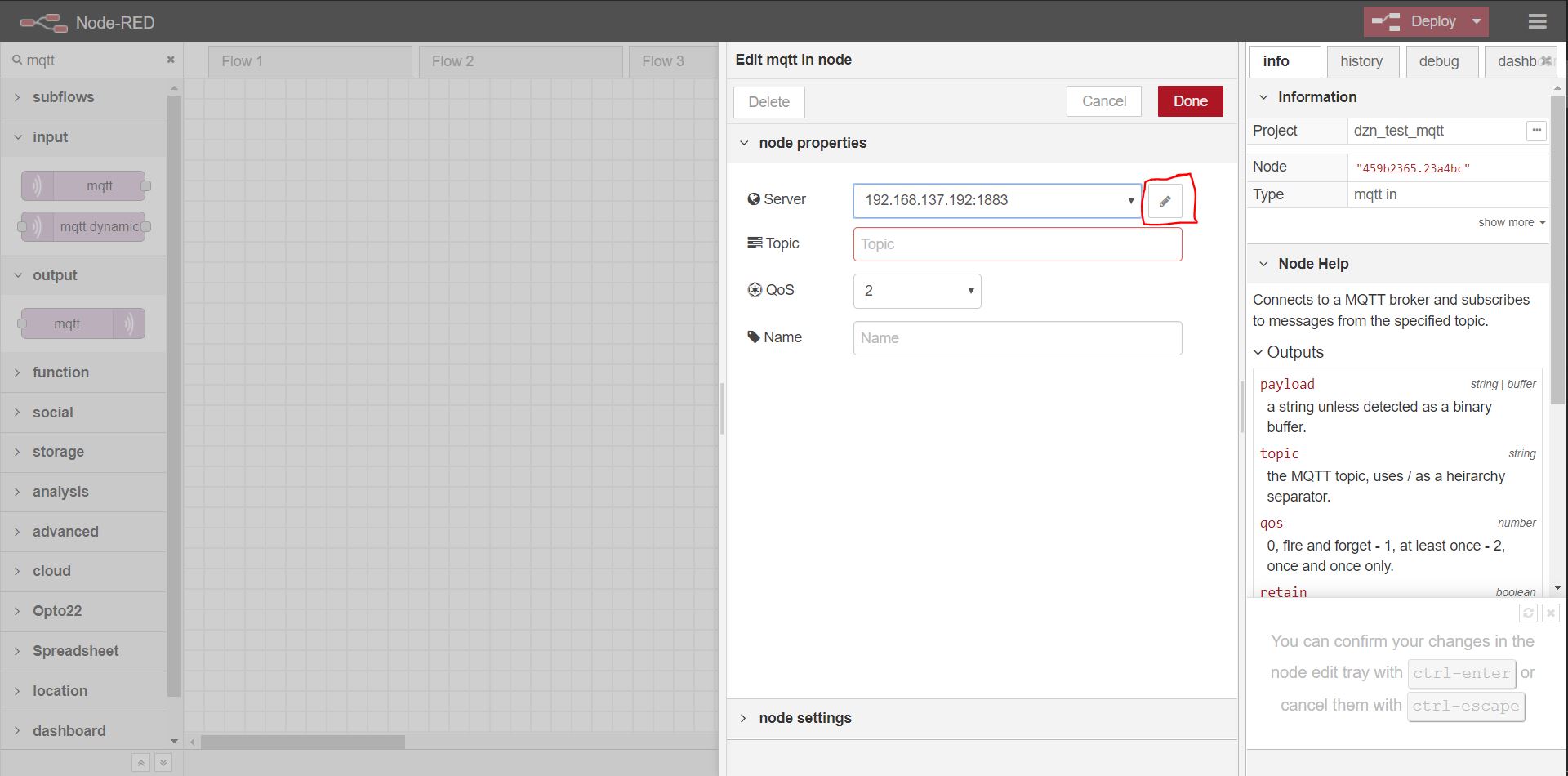
Sau đó các bạn click vào cái icon hình cây bút,

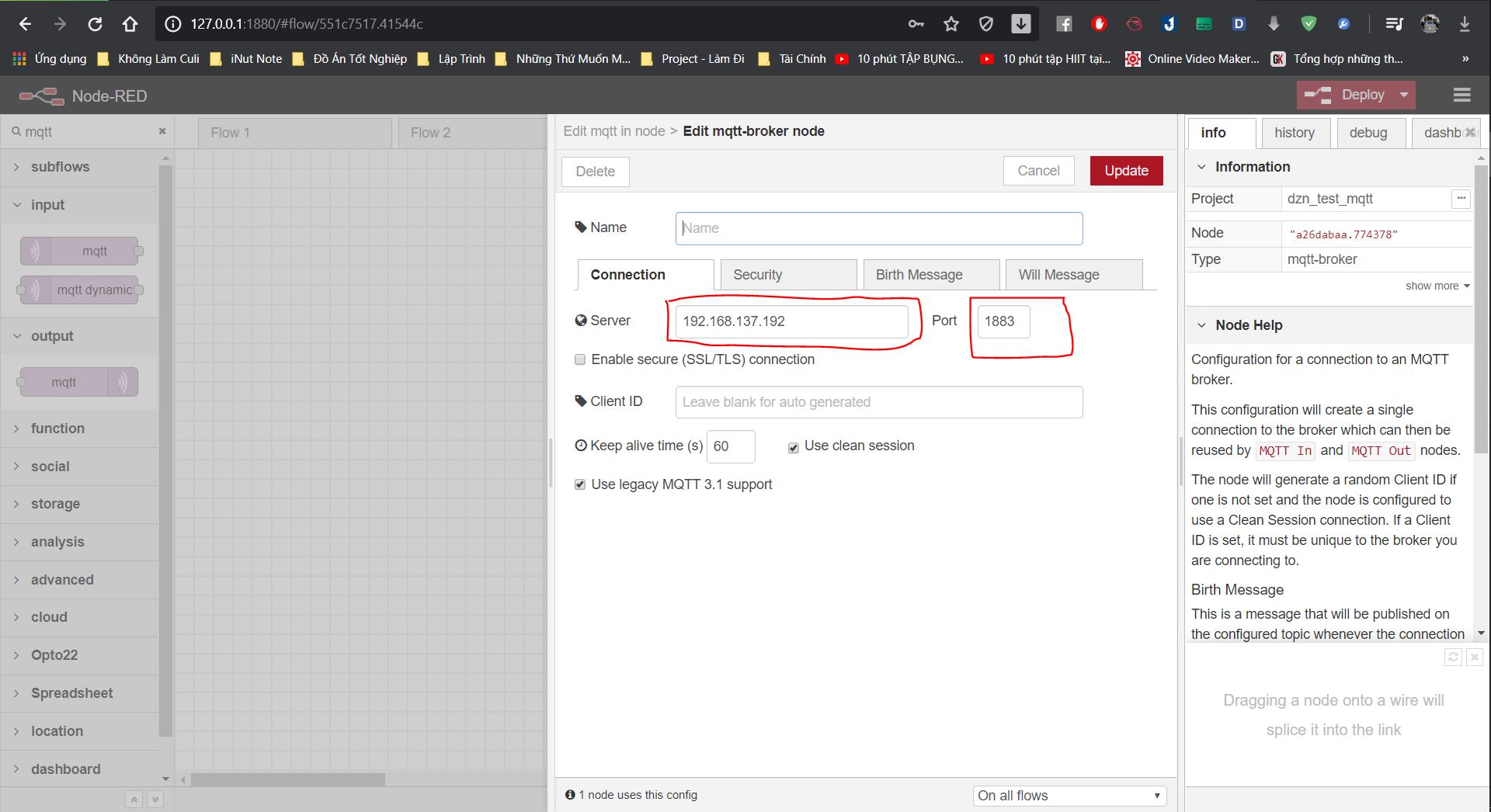
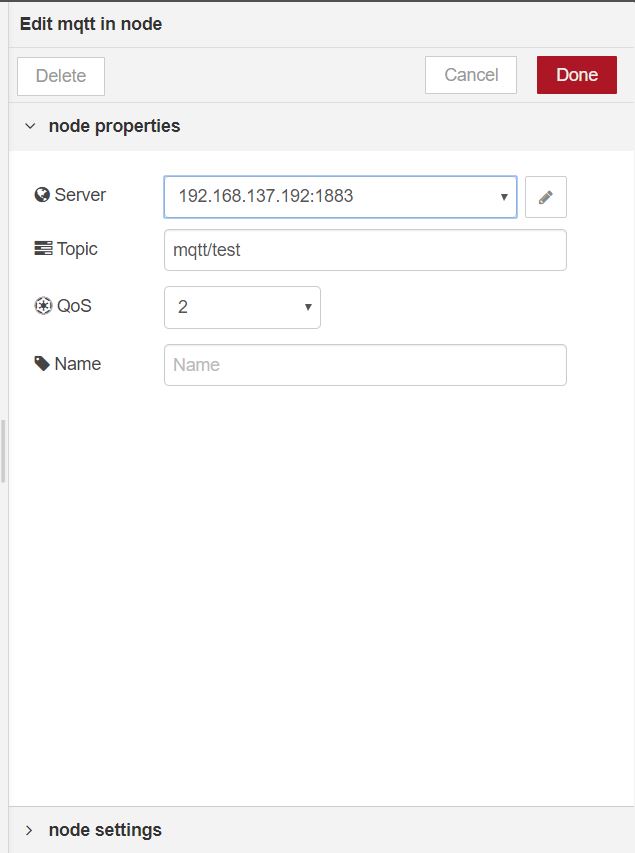
Truy cập vào, sau đó chọn phần connection và setup địa chỉ server, và Port của bạn.

địa chỉ server này là địa chỉ của con Pi trong mạng nhà bạn, vì nó là local, ở đây mình phát wifi ra và cho con Rasp kết nối vào máy tính của mình, bên địa chỉ con Rasp như hình dưới, các bạn nhớ đó là địa chỉ trong mạng nội bộ của mình nhé.

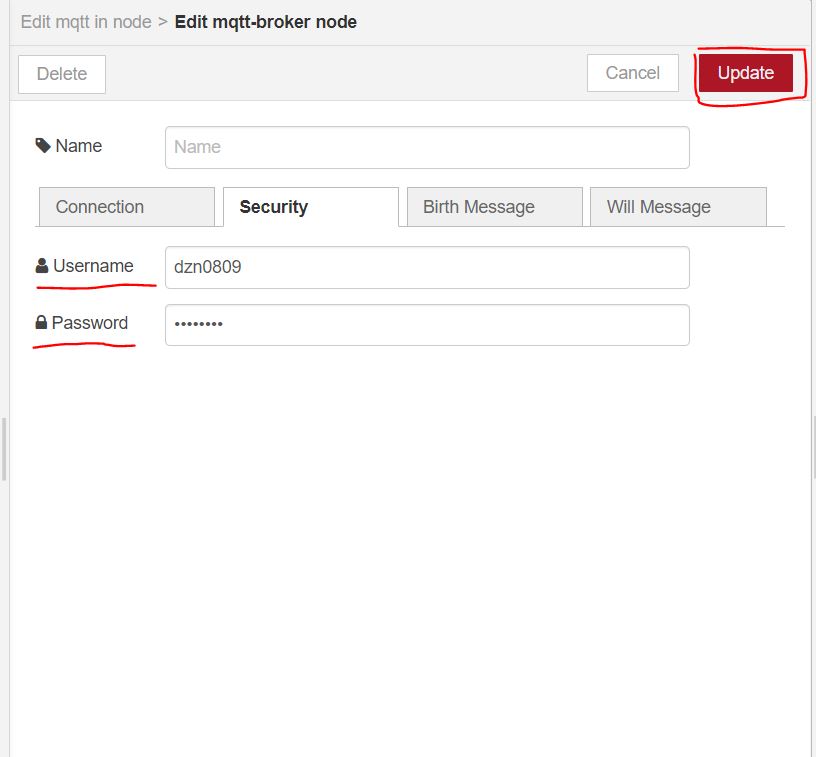
Ở bên iNut-Node-RED-IDE các bạn tiếp tục vào mục Security, nhập username và password lúc nãy các bạn tạo và chọn update.

sau khi nhấn update, các bạn phải set 1 cái topic như hình phía dưới, QoS lấy theo broker bạn set ban đầu, cụ thể bạn xem lại hình phía dưới lúc bạn nhập lệnh
mosquitto_sub -d -u MOSQUITTO_USERNAME -P MOSQUITTO_PASSWORD -t dev/test

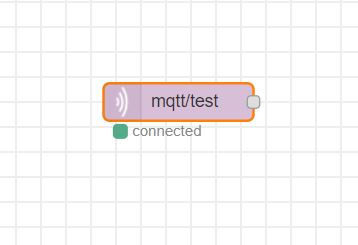
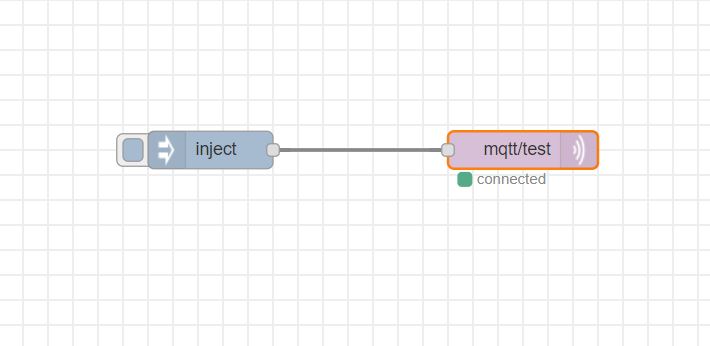
sau khi bạn nhấp update, tiếp theo sẽ nhấn deploy, nếu thấy khối MQTT hiện trạng thái connected là chính xác nhé.

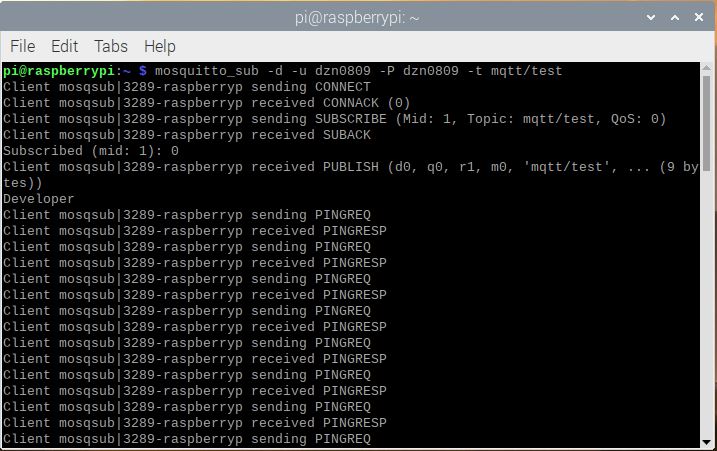
ở Terminal, các bạn kéo lên lại sẽ thấy 1 đoạn trong ngoặc là: (Mid: 1, topic: mqttt/test, QoS: 0); đây là những thông tin bạn phải lưu ý để điền vào chỗ trống phía trên lúc nãy đó, các bạn nhớ lưu ý chỗ này nhé, dễ sai lắm đó.

Tiếp theo, trên iNut-Node-RED-IDE các bạn kéo cục inject ra.

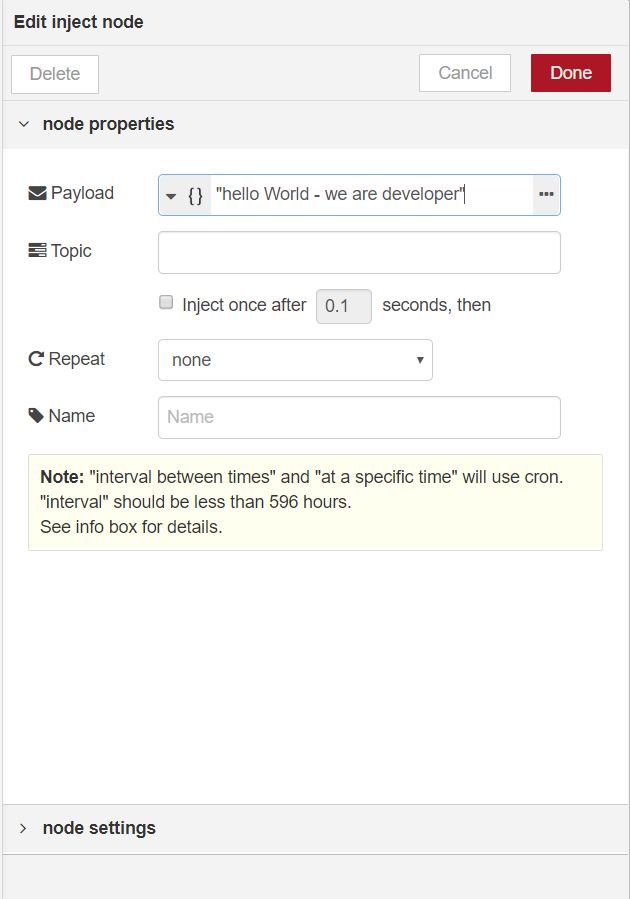
Bấm vào cục timestamps và setup như hình phía dưới, sau đó chọn Done.

sau đó kết nối các khối lại với nhau, sau đó deploy

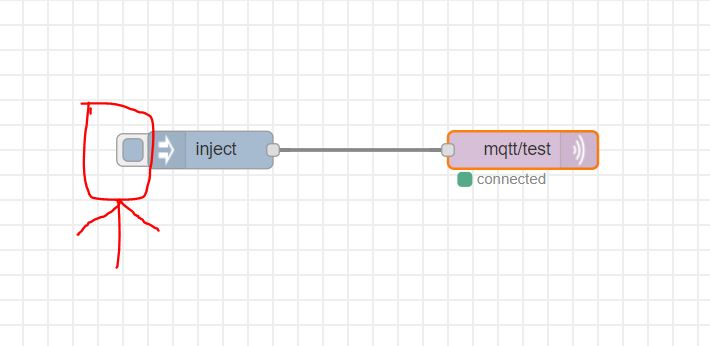
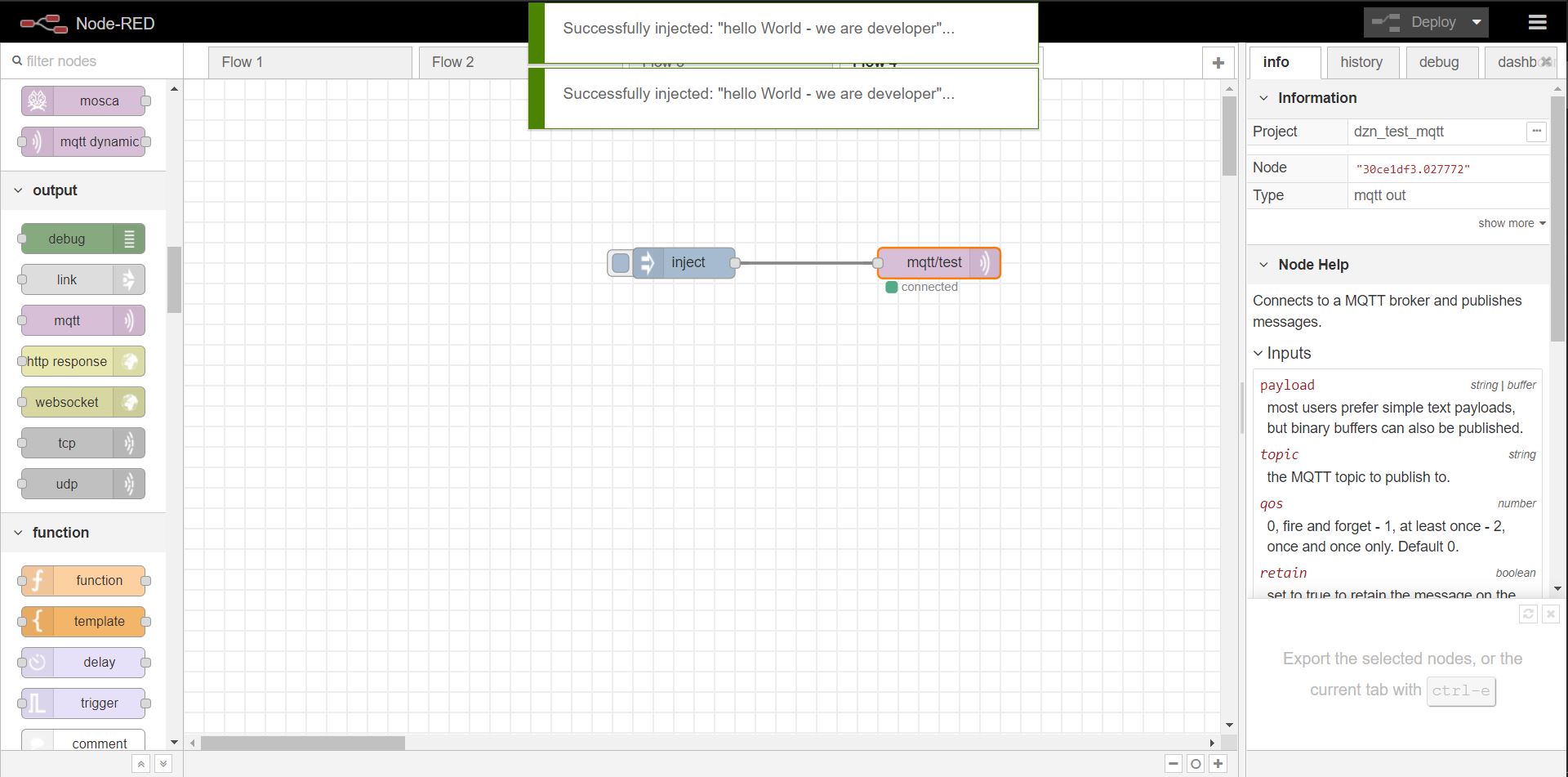
Bước 5: Test thử thành quả, các bạn click vào phần dư ra của cục inject này

sẽ thấy noti hiện lên như thế này

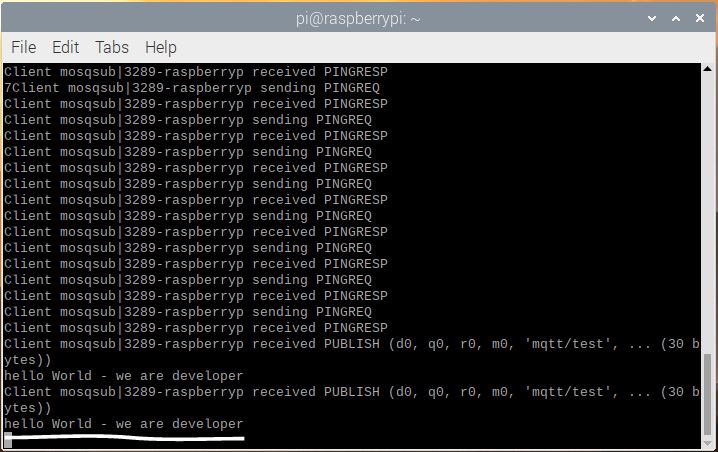
Mở Terminal của con Pi nên để thấy kết quả

Nếu những bước làm trên còn làm khó bạn, đừng lo, hãy xem video này và thực hiện theo nha.
IV. Lời Kết.
Tuy các bước thực hiện khá dài nhưng đơn giản phải không nào, kết hợp bài trước và nài này lại các bạn đã thành công trong việc bắt đầu sử dụng MQTT Broker dưới dạng local rồi đó, từ đây các bạn có thể thoải mái sáng tạo dự án theo cách bạn, ở bài viết sau mình sẽ hướng dẫn các bạn kết nối thiết bị vô để làm một dự án demo về Internet Of Things nhé. Ở bài tiếp theo, mình sẽ hướng dẫn cách tự làm cho mình 1 cái webapp để điều khiển và theo dõi thay cho app iNut nhé (Hiểu nôm na webapp là cái web có giao diện và tương tác như app điện thoại, vì là web nên có thể dùng trên mọi nền tảng hehe). Tạm biệt, chúc các bạn thành công!