ksp gửi vào
- 42482 lượt xem
Người nông dân Việt Nam muốn làm ra những sản phẩm nông sản chất lượng tốt, nhưng ngặt nổi với việc sử dụng các giải pháp ở Việt Nam và thế giới vẫn còn quá đắt so với lợi nhuận ròng. Trong quá trình nghiên cứu để tìm ra con đường ứng dụng những thành quả của Cách mạng công nghiệp 4.0, tôi và đội ngũ iNut Platform đã tìm ra một giải pháp lập trình kéo thả với chi phí gần như bằng không để các đối tác nghiên cứu triển khai hệ thống IoT của riêng họ một cách nhanh chóng nhất và an toàn nhất. Thống nhất lại quy chuẩn phát triển IoT với khả năng cung cấp firmware số lượng lớn và không giới hạn cho mọi dự án ở mọi kích cỡ khác nhau, ứng dụng mọi lĩnh vực không chỉ trong lĩnh vực nông nghiệp.
Hôm nay, chúng ta sẽ làm gì?
iNut Platform có thể ứng dụng trong mọi dự án ở mọi kích cỡ và mọi ngành nghề. Với bài viết ngày hôm nay, mình sẽ sử dụng 02 node thiết bị và lập trình kéo thả bằng phần mềm Node-RED. Bạn có thể phát triển mọi vấn đề mọi dự án nha, cần tư vấn thì cứ liên hệ với mình.
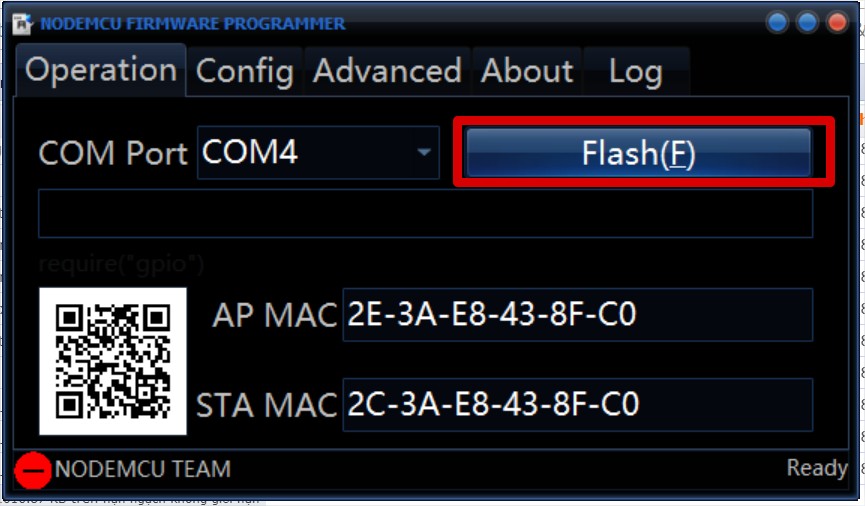
- 01 thiết bị iNut 01 nút nhấn (bạn có thể sử dụng nodemcu và nạp code như ở đây - nhập mã ToiYeuVietNam để được giảm 20% giá cho đến ngày 16/03/2018)
- 01 thiết bị iNut Cảm biến (bạn có thể sử dụng nodemcu và nạp code như ở đây)
Bài toán của chúng ta là: Sử dụng iNut Cảm biến, nếu có giá trị mưa (analog <= 600) thì bật đèn, nếu không có giá trị mưa (analog >= 900) thì tắt đèn. Khi đèn bật thì 5s sau sẽ tắt... và còn rất nhiều điều mà bạn có thể khám phá nữa. Ở đây, mọi thứ là lập trình kéo thả thành ra bạn có thể nhanh chóng thực hiện suy nghĩ của mình mà không cần vắt óc code và debug. Sau đó, khi cần phát triển một dự án hoàn hảo hơn bạn sẽ thuê một đội outsourcing dựa trên ý tưởng ban đầu trên node-red. Có thể nói, với IoT, bạn không cần biết lập trình chỉ cần mua thiết bị về gắn vào là có ngay một trang trại bá đạo rồi.
Mắc và cài đặt thiết bị iNut vào mạch điện
Bước 1: Nối điện iNút

Bước 2: Cài đặt mạng (Password: inut12345)



Bước 3: Điều khiển thiết bị
Một chạm điều khiển thiết bị


Đọc cảm biến mưa và kiểm tra trên điện thoại thông qua phần mềm iNut
Đoạn code mà bạn sẽ nạp vào Arduino
#include <Wire.h>
#define N_SENSOR 2
float sensors[N_SENSOR]; //biến lưu trữ danh sách cảm biến
//rain sensor
//Để nối chân cho gọn nên mình sử dụng luôn các chân Analog cho tiện gắn dây, các bạn muốn dùng chân nào cũng được
#define VCC A0
#define GND A1
#define PIN_DIGITAL A2
#define PIN_ANALOG A3
void setup() {
Serial.begin(9600); //Bật Serial Montior, các bạn dùng baudrate bao nhiêu cũng được
Wire.begin(10); //Theo như yêu cầu của iNut Platform, các bạn sẽ dùng cổng I2C với địa chỉ là 10.
Wire.onRequest(i2cRequestEvent); //Mỗi khi iNut - Cảm biến yêu cầu thì sẽ chạy hàm này nhằm mục tiêu gửi dữ liệu lên cho iNut - Cảm biến, cứ 01 giây sẽ yêu cầu gửi 01 lần
Serial.println("Xin chao iNut Platform");
pinMode(VCC, OUTPUT);
pinMode(GND, OUTPUT);
pinMode(PIN_DIGITAL, INPUT);
digitalWrite(VCC, HIGH);
digitalWrite(GND, LOW);
}
void i2cRequestEvent()
{
//phải có nhé, chỉ cần 02 dòng này là data đã được gửi đi
char *data = (byte*)&sensors;
Wire.write(data, sizeof(sensors));
//debug - Kiểm tra cho bạn dễ hình dung dữ liệu được gửi đi
Serial.print("sizeof(sensors): ");
Serial.println(sizeof(sensors));
Serial.print("sizeof(float): ");
Serial.println(sizeof(float));
}
void loop() {
//Nhiệm vụ của bạn là gán giá trị cảm biến vào các phần tử của mảng sensors
sensors[0] = digitalRead(PIN_DIGITAL);
sensors[1] = analogRead(PIN_ANALOG);
}Đối với thiết bị iNut - Cảm biến, bạn sẽ cài đặt như Video này.
Và đây là kết quả của chúng ta:
Bạn vào cài đặt > toàn bộ > chọn thiết bị của mình > dành cho lập trình viên > chạm vào "Copy vào bộ nhớ đệm" > gửi từ điện thoại sang máy tính bằng cách gửi đến email hoặc qua facebook messenger!
Giới thiệu Node-RED
Để sử dụng Node-RED, máy tính của bạn phải được cài sẵn 02 phần mềm sau:
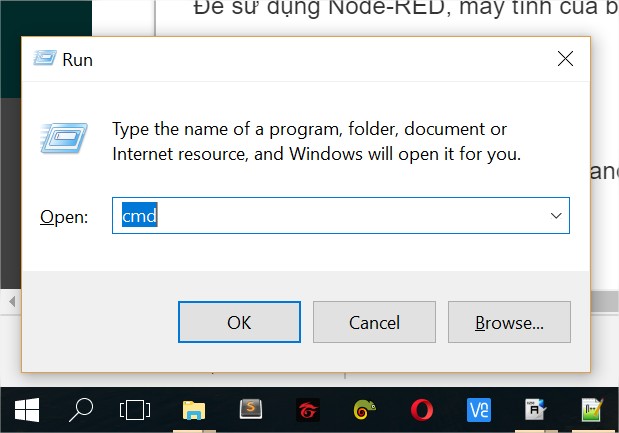
Sau đó, các bạn mỏ Windows command line lên bằng cách nhấn tổ hợp phím Windows + R (phím Windows là phím giữa Alt và Ctrl á). Sau đó gõ lệnh cmd và nhấn OK.

Trong bản lệnh hiện ra, bạn lần lượt chạy các lệnh sau (chép và dán vào từng lệnh một cho chắc nhé)
Clone code về
git clone https://github.com/ngohuynhngockhanh/iNut-Node-RED-Kickstarter cd iNut-Node-RED-Kickstarter
Cài đặt
npm install
Chạy chương trình
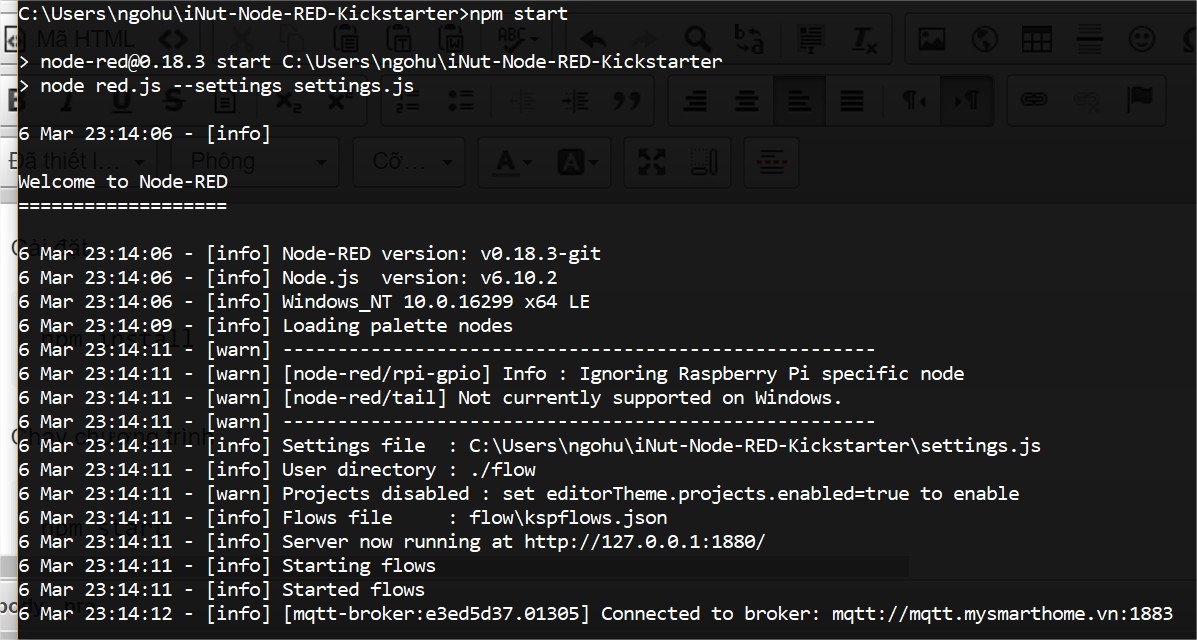
npm start
 Sau khi cài đặt xong, bạn sẽ có một thông báo như thế này:
Sau khi cài đặt xong, bạn sẽ có một thông báo như thế này:
 Và các bạn truy cập vào http://127.0.0.1:1880/ nhé! Đây là giao diện của chúng ta.
Và các bạn truy cập vào http://127.0.0.1:1880/ nhé! Đây là giao diện của chúng ta.

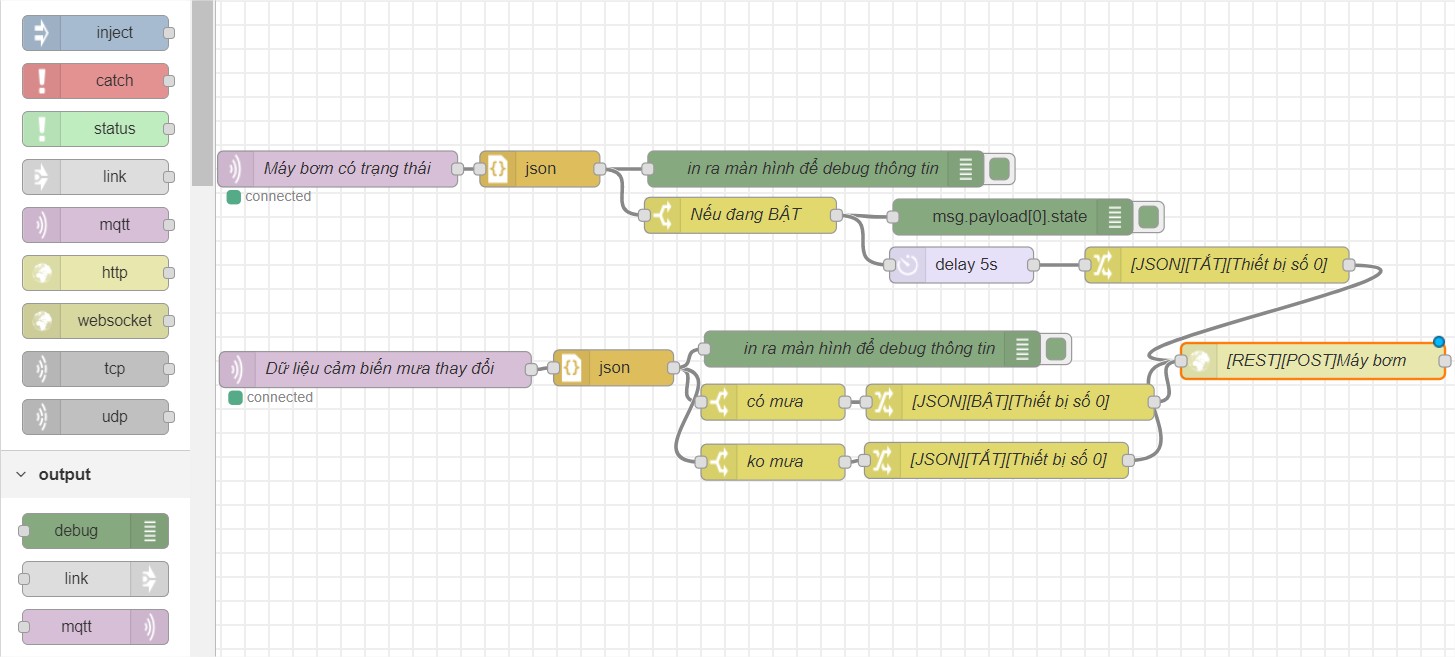
Giải thích về các khối lệnh

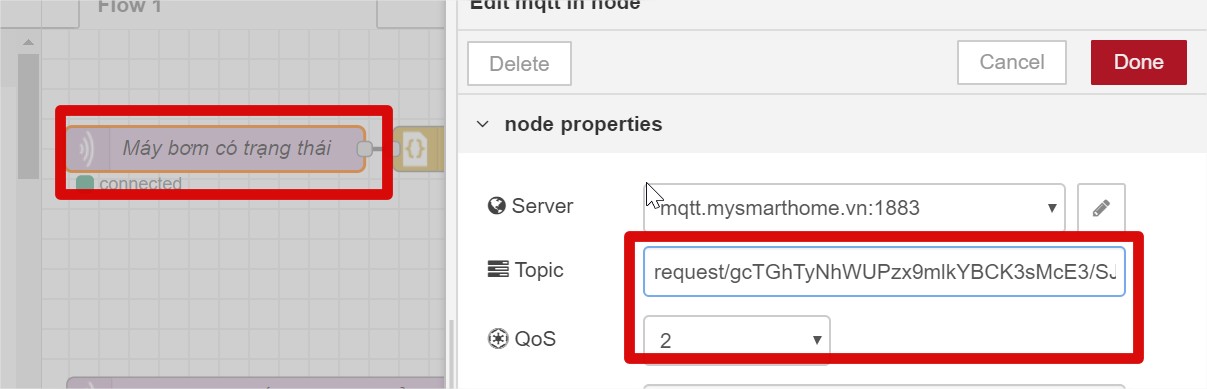
Đầu tiên là khối sự kiện - đây là khối mqtt in. Các bạn chỉ cần thay đổi mã topic cho phù hợp là được. Mã này có dạng
request/<uuid>/<node_id>/<token>
Để lấy được các mã <uuid> <node_id> <token>, các bạn làm như video hướng dẫn sau:
Ví dụ, ta có mã sau
{
"node_id":"SJh9qNuBf",
"uuid":"gcTGhTyNhWUPzx9mlkYBCK3sMcE3",
"token":"4da3fbc2056084fef6051f9498a48acc506755384897"
}thì tên topic sẽ có dạng:
request/gcTGhTyNhWUPzx9mlkYBCK3sMcE3/SJh9qNuBf/4da3fbc2056084fef6051f9498a48acc506755384897
Okay, ổn rồi, bây giờ các bạn đã có thể lắng nghe được dữ liệu từ thiết bị iNut trong thời gian thực rồi.

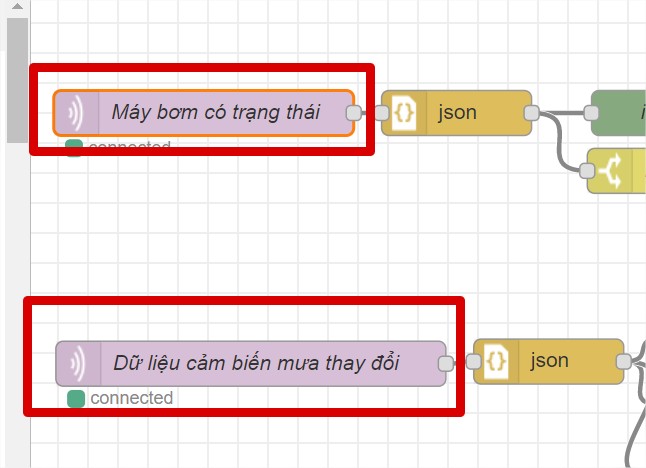
Hai khối lệnh này đại diện lần lượt cho iNut - 1 nút nhấn và iNut cảm biến. Các bạn chỉ việc đổi theo đề tài của các bạn là ok thôi à ^_^.
Tiếp đến, khối lệnh vàng json là khối lệnh để chuyển dữ liệu từ iNut thành mã Json để dễ dàng cho việc "tách" dữ liệu, nhiệm vụ của bạn chỉ là if else để điều hướng sự kiện mà thôi.

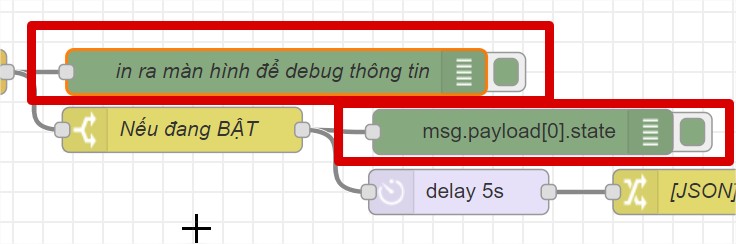
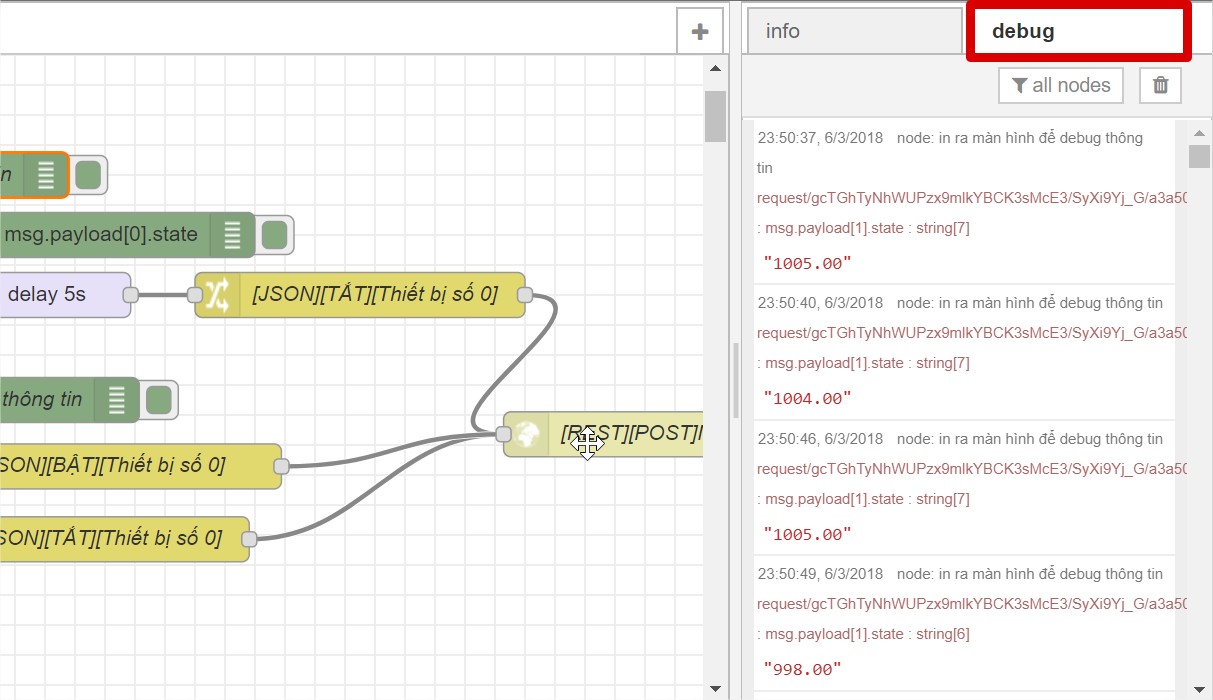
Các ô màu xanh tiếp theo là ô debug, thông tin debug sẽ xuất hiện ở màn hình bên góc phải


Tiếp theo là khối lệnh If-Else

Ở vị trí Property các bạn sẽ thấy có cấu trúc payload[0].state. Các bạn thay con số 0 thành một số tự nhiên khác để đọc dữ liệu của cảm biến khác hoặc của nút khác. Thử xem các biến if-else còn lại để trải nghiệm.
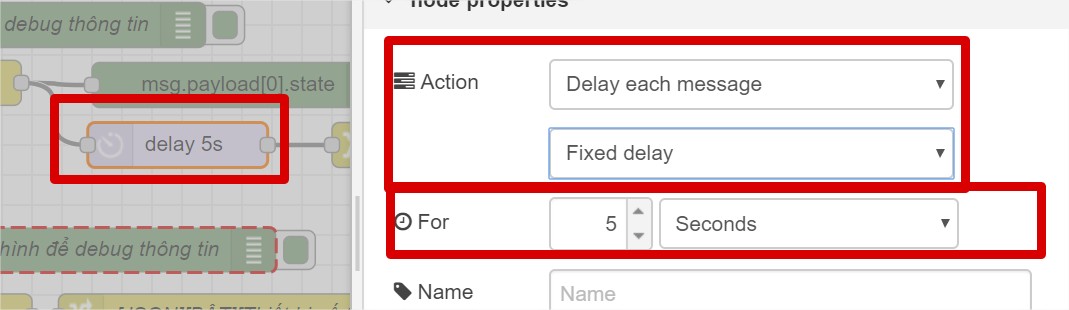
Ô delay có nhiệm vụ là chờ thôi  !
!

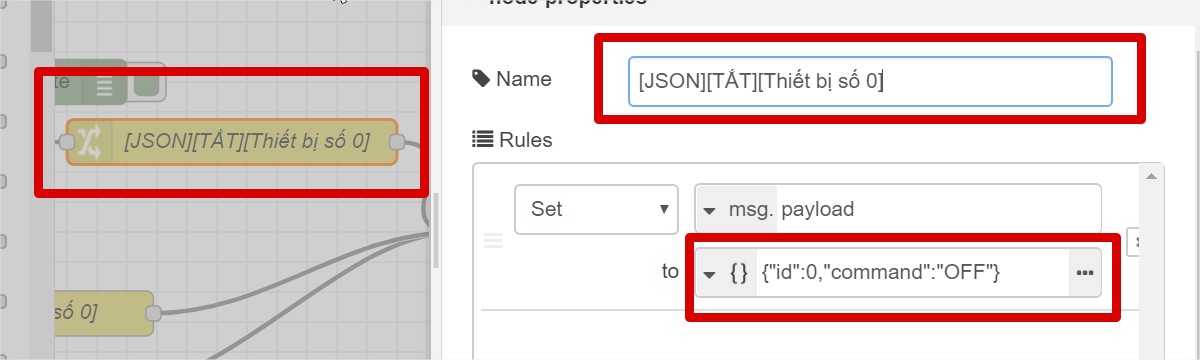
Sau đó, là khối chuẩn bị lệnh, đối với iNut - Nút nhấn, chúng ta có tập lệnh gồm 3 lệnh:
- ON (bật)
- OFF (tắt)
- TOGGLE (đổi trạng thái)

Cấu trúc một lệnh iNut sẽ có dạng:
{"id": <thứ tự nút nhận lệnh hoặc channel cảm biến>, "command": "<tên lệnh>"}
Như hình ví dụ, ta có {"id":0,"command":"OFF"} nghĩa là đèn ở vị trí đầu tiên (vị trí 0) sẽ tắt!

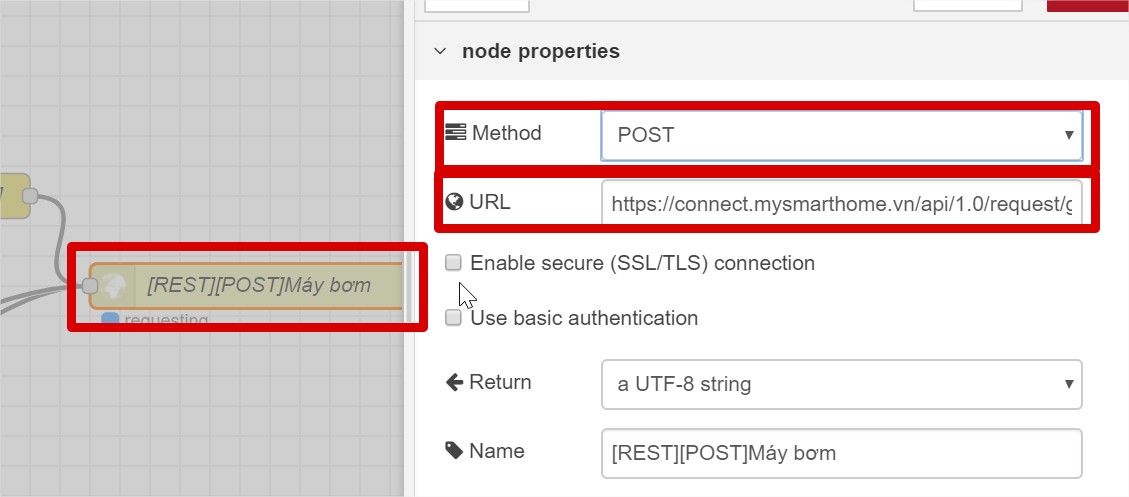
Địa chỉ URL sẽ có dạng
https://connect.mysmarthome.vn/api/1.0/request/<uuid>/<node_id>/<token>/req_device_toggle
Như ví dụ này với thiết bị inut i1 mình dùng trong bài, đường dẫn sẽ là
https://connect.mysmarthome.vn/api/1.0/request/gcTGhTyNhWUPzx9mlkYBCK3sMcE3/SJh9qNuBf/4da3fbc2056084fef6051f9498a48acc506755384897/req_device_toggle
Như vậy, khi chuẩn bị lệnh và kết thúc lệnh bằng lệnh POST đến thiết bị iNut, chúng ta đã đổi được trạng thái thiết bị rồi!
Heroku, nhà cung cấp dịch vụ nodejs free server cho dân maker
1. Heroku là gì?
Heroku cung cấp dịch vụ máy chủ đám mây giúp dễ dàng trong việc deploy ứng dụng. Điều tuyệt vời ở Heroku là trang này bạn có thể sử dụng dịch vụ hoàn toàn miễn phí với các ứng dụng web không yêu cầu phải có tốc độ truy cập cao hay dung lượng lớn. Các dự án của maker chúng ta thì dùng heroku là số 1 rồi, vì chúng ta có thể tự do edit code của mình, thêm thắt tùy ý.
2. Đăng ký tài khoản ở Heroku?
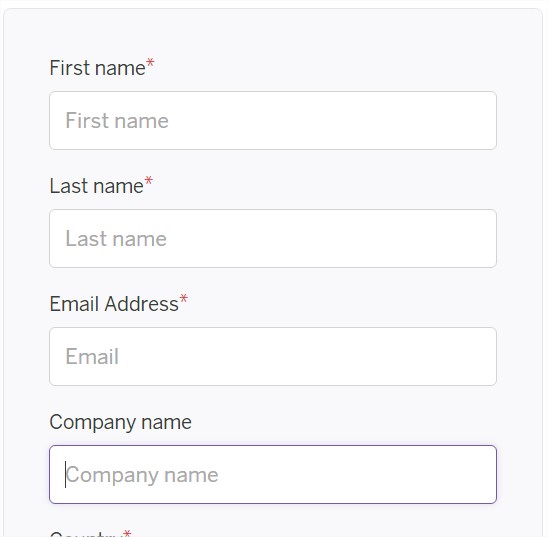
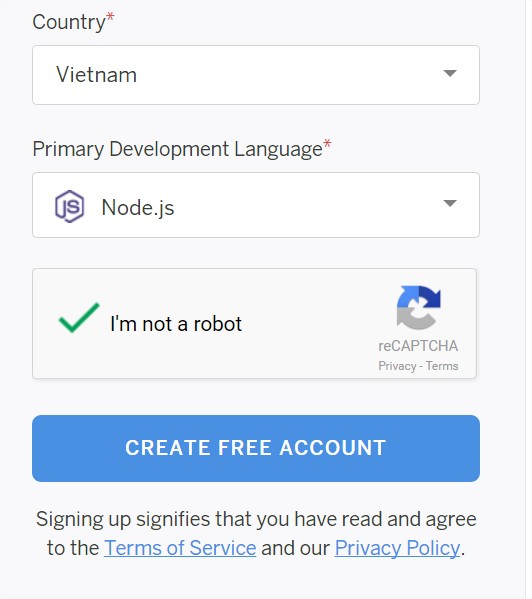
Đầu tiên, bạn hãy chuyển đến trang Đăng ký.
... và nhập các thông tin cần thiết.
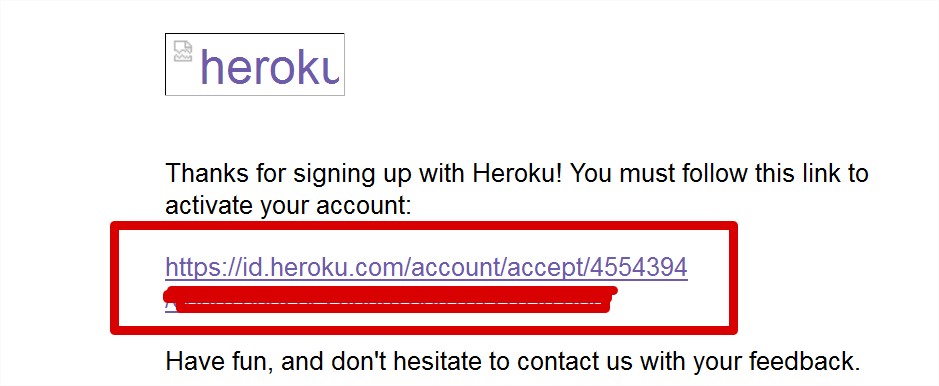
... sau đó bạn vào email để xác nhận tài khoản.
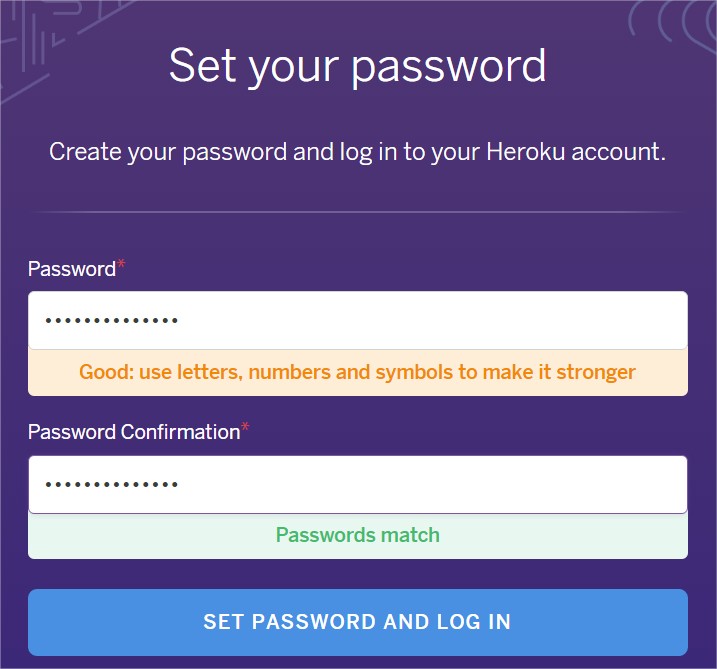
Lúc này, bạn sẽ tiến hành tạo password!
Như vậy là xong rồi.
3. Tải về Heroku console app và cài đặt tài khoản
Sau khi bạn đã tạo tài khoản xong, bạn cần như không cần quan tâm đến phần dashboard của heroku, hãy tin mình, đi theo các bước sau đây để tạo app trước đã rồi sau này quay lại dashboard để khám phá app đã tạo thì vui hơn nhiều.
Ở các bài trước, chúng ta đã dùng git cli để lưu và tải về các project, và ở bài nay, chúng ta sẽ dùng heroku cli. Để bắt đầu với nodejs với heroku, bạn có thể đọc tài liệu ở đây. Mình sẽ lược dịch những phần và ghi chú cần thiết để giúp bạn đi nhanh hơn.
Đầu tiên, các bạn hãy tải về Heroku CLI để có thể đi tiếp.
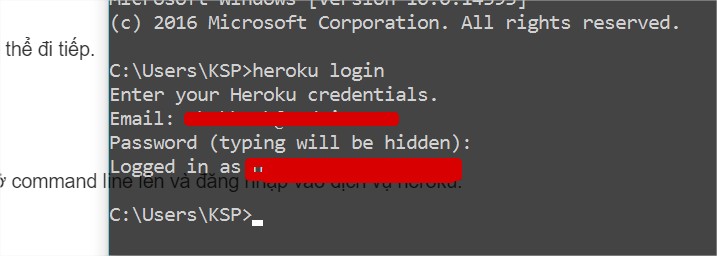
Sau khi tải về và cài đặt xong, các bạn hãy mở command line lên và đăng nhập vào dịch vụ heroku bằng lệnh
heroku login
Nhập địa chỉ email và password và đăng nhập hoy!
4. Đưa app socket server đầu tiên ra ngoài internet
Upload app ra Internet
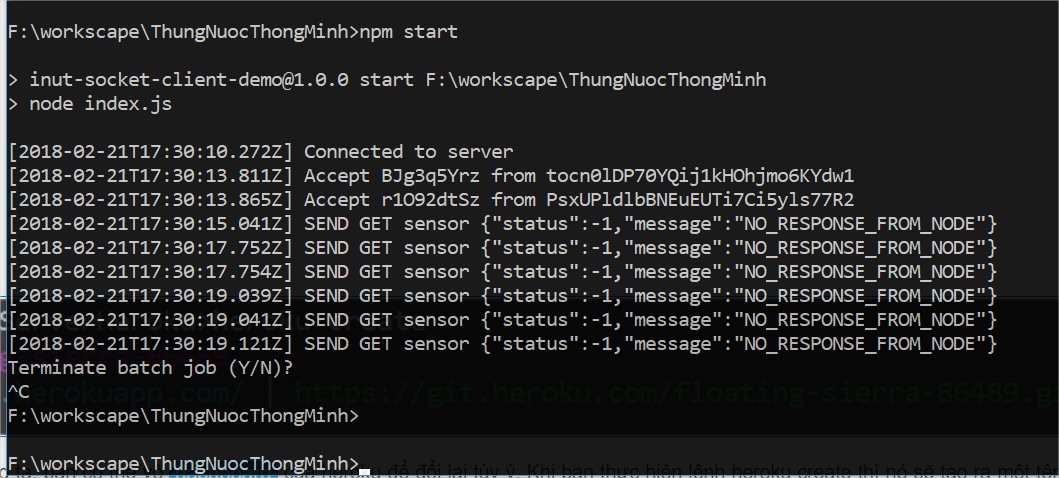
Ví dụ như ta đang ở trong thư mục code mẫu
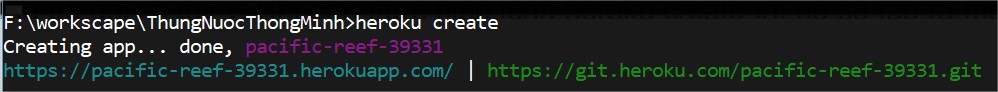
Tiếp đó, chúng ta sẽ tạo một project heroku.
heroku create
pacific-reef-39331 là tên project mà heroku tự tạo cho chúng ta, bạn có thể vô dashboard của heroku để đổi lại tùy ý. Khi bạn thực hiện lệnh heroku create thì nó sẽ tạo ra một tên khác, bạn hãy ghi nhớ tên đó để thực hiện các phần tiếp theo.
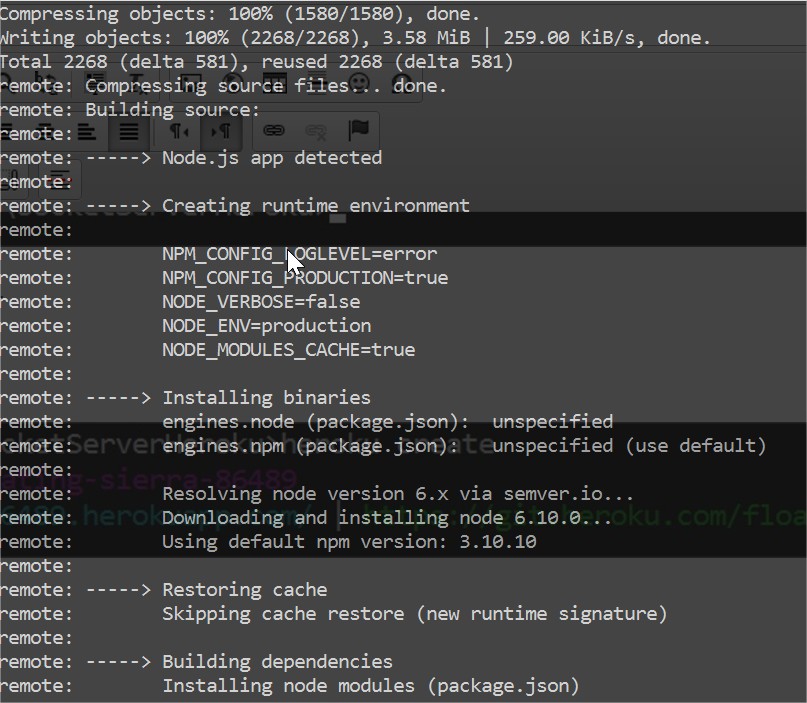
Để upload code lên heroku server chúng ta chạy lệnh
git push heroku master
Để xem logs trên heroku, bạn có thể chạy lệnh
heroku logs --tail
Lưu ý: Đây là chế độ chỉ xem mà thôi.
Như vậy chương trình của bạn đã chạy trên Internet rồi!
Đi xa hơn...
Heroku 30 phút là sẽ tắt app của bạn vì không có request. Các bạn nên xem bài viết này nếu muốn dùng heroku cho production mà lại không tốn phí. Tuy nhiên, tui khuyên bạn nên dùng máy tính ở nhà hoặc một server mini hoặc một con Orange Pi / Raspberry Pi để host heroku app.
Các bạn có thể dễ dàng làm prototype để thể hiện ý tưởng IoT với iNut Platform chỉ trong vòng 30 phút. Đi thi hackathon dùng iNut là auto win vì quá nhanh và stable! Đỡ phải nạp code đổi wifi! Có sẵn các tính năng bảo mật rồi!
Chúc các bác thành công với những ý tưởng sáng tạo tuyệt vời!














 . Mình có viết lại cho nó ngắn hơn nhưng vẫn đảm bảo logic đây
. Mình có viết lại cho nó ngắn hơn nhưng vẫn đảm bảo logic đây  .
.