Nick Chung gửi vào
- 56954 lượt xem
LCD chip st7565 có kích thước màn hình 128x64 pixel, là loại lcd graphic đa dụng cho nhiều dự án. Ở nước ta việc mua mới lcd này khá khó do không được ưa chuộng, sở dĩ có chuyện này có lẽ là do thiếu các tài liệu và hướng dẫn liên quan. Hiện lcd loại này chỉ có thể vọc từ các điện thoại homephone hoặc mua cũ. Nếu bạn đang có trong tay lcd này, thì bài viết dưới sẽ giúp bạn sử dụng nó với arduino.
Chuẩn bị
- 1 arduino chip atmega328 trở lên, ở đây mình chọn arduino uno r3
- 1 màn lcd 128x64 homephone st7565 10 chân, hiện bạn cũng có thể mua cũ nó trên các website bán hàng.
- Ic ghép tầng chuyển tiếp (hạ áp) 4050 làm cầu giao tiếp arduino với lcd.
- Nếu không có ic, bạn cần có 5 điện trở 10k và 5 điện trở 4,7k;
- Và các đồ dùng cần thiết cho ráp mạch: dây điện, máy hàn…
Tìm hiểu sơ lược
Cùng so sánh với loại lcd đang phổ biến nhất KS0108:
| Ks0108-128x64 | St7565-128x64 |
|
|
| Tương thích với các arduino đời đầu. | Arduino chip atmega328 trở lên |
|
|
|
|
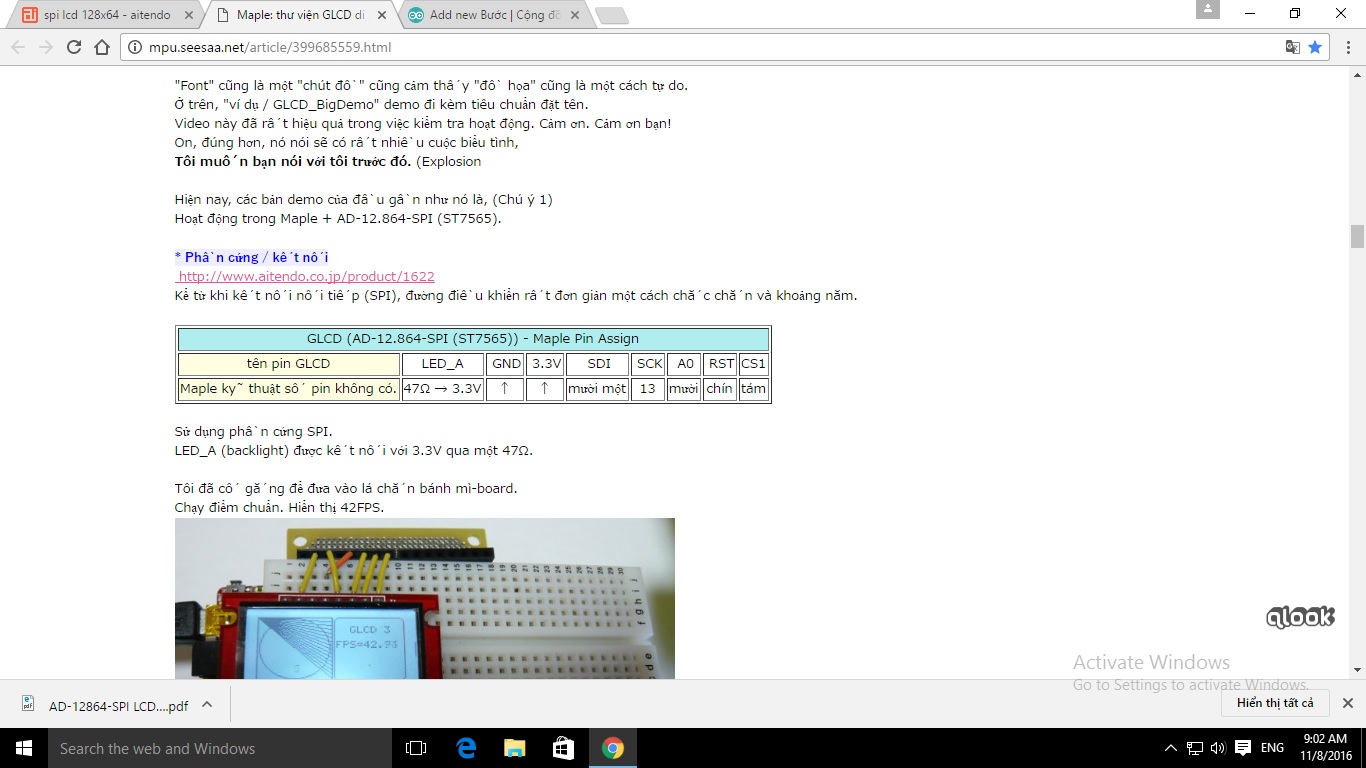
Trọng tâm bài viết là chia sẻ mã nguồn, hãy tìm hiểu thêm về lcd này tại các trang web sau:
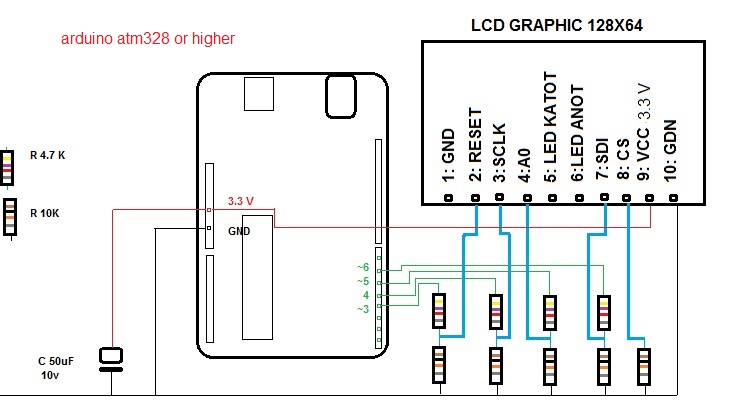
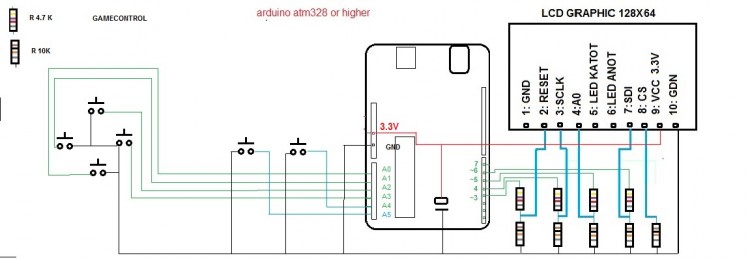
Kết nối
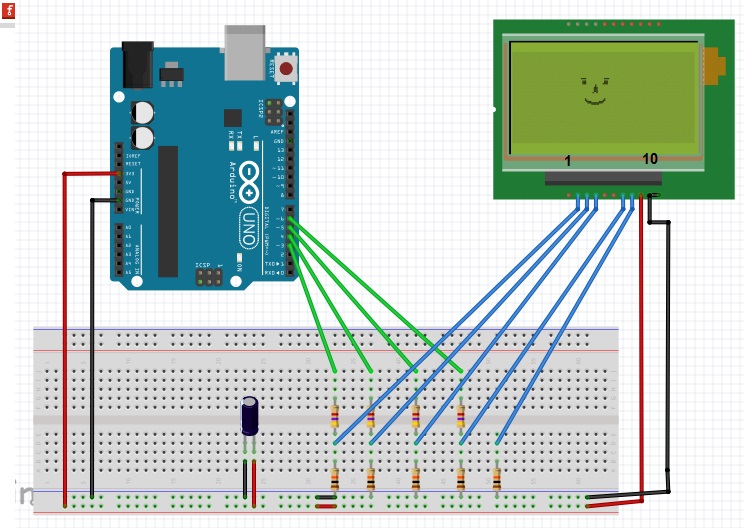
Kết nối SPI rút gọn
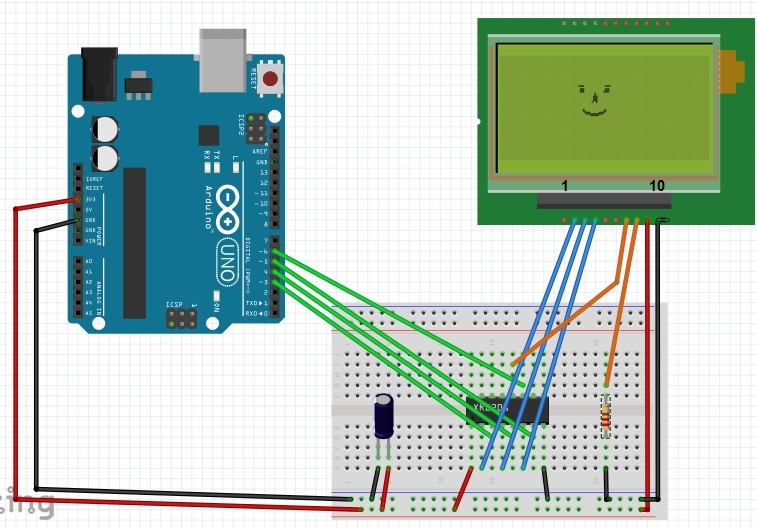
Sử dụng 4 dây. Sử dụng điện trở làm cầu phân áp, chú ý nối chân rút gọn CS (Chip Select) xuống nguồn âm GND nhé.


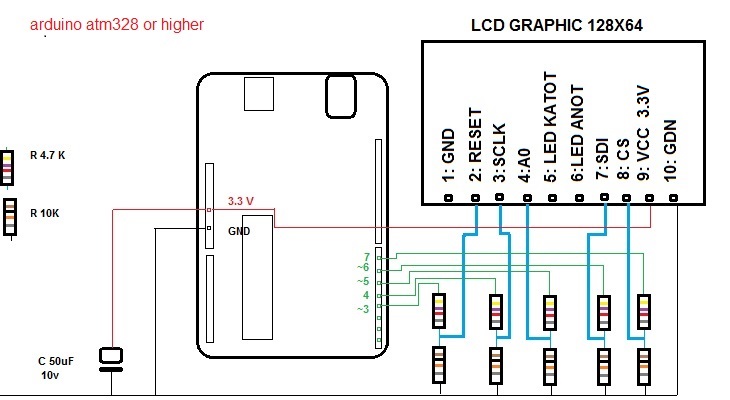
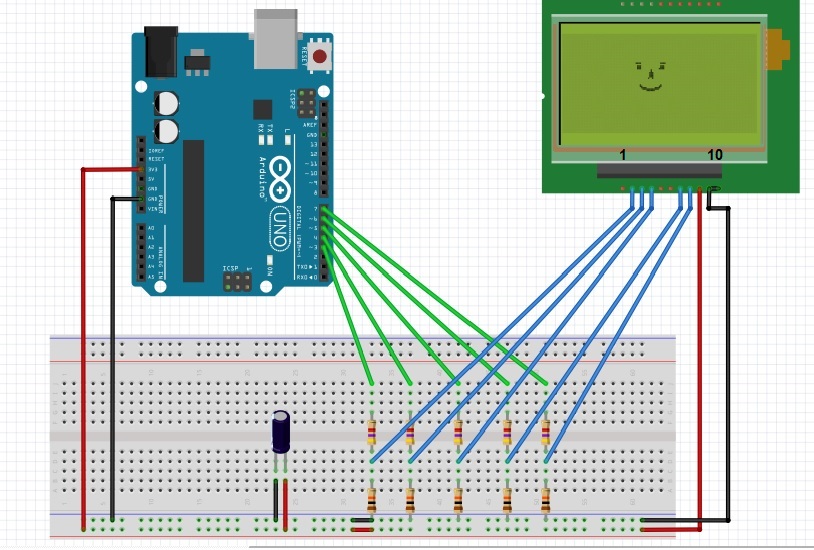
Kết nối SPI đầy đủ


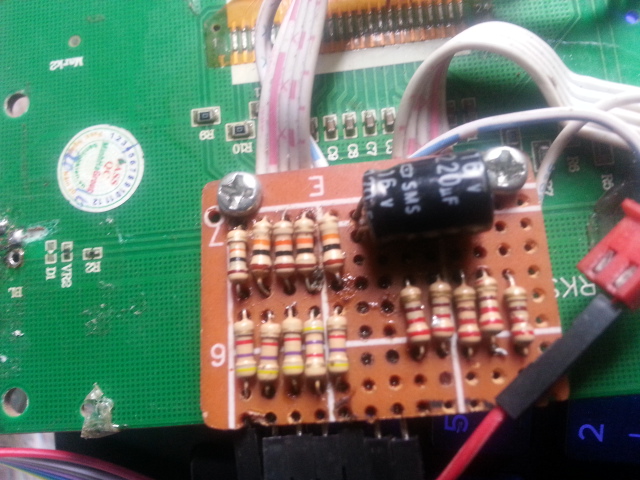
Để kết nối được ổn định, bạn hãy hàn chúng lại, còn đây là mạch của mình:

Nếu dùng ic4050...
...thì các bạn chú ý nối đúng cực và nguồn cho ic, áp nguồn cho ic 4050 là 5v


Các quy ước cần nhớ
- Trục tọa độ : trục nằm ngang (x), trục đứng (y),
- Gốc tọa độ là điểm có tọa độ (0,0) nằm ở góc trái trên cùng của màn hình.

-
Pixel là điểm ảnh nhỏ nhất cấu thành lên “bức ảnh”.
-
Kích thước màn hình là tổng số điểm ảnh mà màn hình có thể hiển thị.
-
Chiều rộng viết trước, chiều cao viết sau (vd:128x64, 320x240..).
-
Kích thước của ảnh (hình chữ nhật) chính là số pixel của ảnh đó.
-
Tọa độ của hình vuông, hình chữ nhật là tọa độ của đỉnh nằm ở góc trái trên cùng của hình đó
-
Tọa độ hình tròn, hình elip chính là tọa độ của tâm

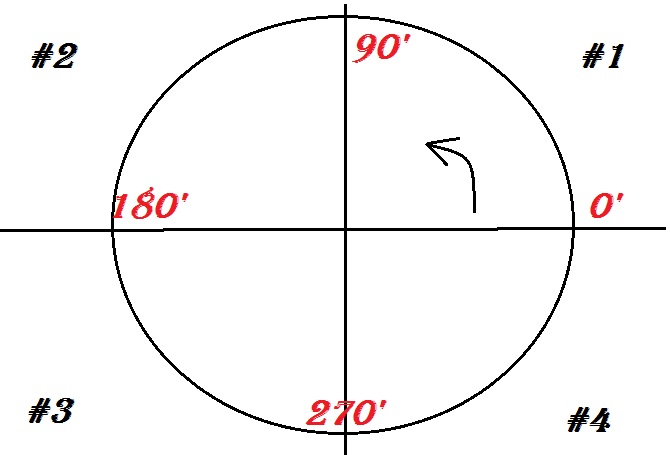
- Góc quay theo chiều dương thuộc hệ tọa độ Dề-các có chiều ngược chiều kim đồng hồ

Sử dụng hàm
Sau khi kết nối hoàn thiện và cài đặt thành công hai thư viện , cùng mở IDE lên và test nhé!
Cấu trúc khai báo thư viện
#include "ST7565_homephone.h"//a
ST7565 lcd(3,4,5,6);//b
void setup() {
lcd.ON();//c
lcd.SET(22,0,0,0,4); //d
}
void loop(){
}
Vì đây là thủ tục, bạn phải thực hiện đủ 4 thao tác:
a : Thêm thư viện
b : Thiết lập pin kết nối
c: Bật màn hình
d : Cài đặt cấu hình giao diện
Trong bước b:
| Số pin | Thứ tự pin | Pin tương ứng muốn dùng |
| Dùng 4 pin |
lcd( RST, SCLK, A0, SID) |
lcd(3,4,5,6); |
| Dùng 5 pin |
lcd( RST, SCLK, A0, SID,CS) |
lcd(3,4,5,6,7); |
Bật màn hình
void ON();
Gọi hàm này một lần duy nhất để bật màn hình.
Cài đặt giao diện
void SET(byte contrast, bool negative, bool rotation, bool mirror, byte tyledientro);
Hàm này có thể được gọi nhiều lần với các thông số khác.
- contrast - độ tương phản - giá trị từ 0->63 (0x00 trở xuống 0x3f)
- negative - hiển thị âm bản - giá trị 0 hoặc 1
- rotation - đảo ngược màn hình - giá trị 0 hoặc 1
- mirror - hiển thi gương - giá trị 0 hoặc 1
- tyledientro - bằng R1/R2 - thiết lập điện áp hoạt động- 0 -> 6 (0x0 đến 0x6)
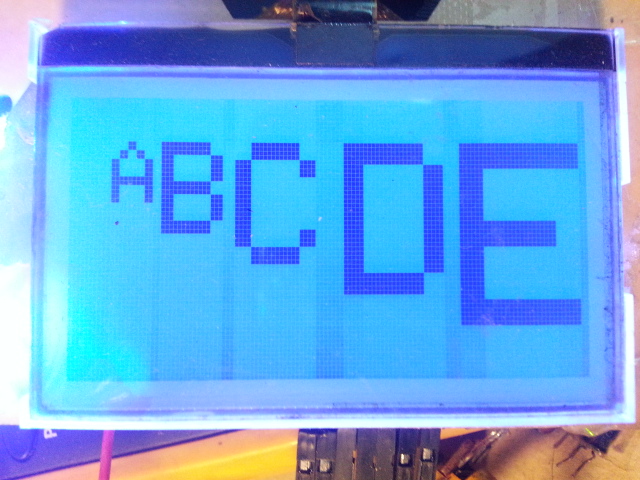
Viết chữ A lên màn hình
#include "ST7565_homephone.h"
ST7565 lcd(3,4,5,6);
void setup() {
lcd.ON();
lcd.SET(22,0,0,0,4);
}
void loop(){
lcd.Asc_Char(60,30,'A',BLACK);
lcd.Display();
} Màu và hiển thị
Boolean color: chỉ chấp nhận 3 loại sau BLACK (1), WHITE(0),DELETE(0),
void Display(); : là hàm cho phép màn hình hiển thị những gì đã vẽ
void Clear(); : xóa tất cả màn hình
Kể từ đây mình sẽ không viết phần thiết lập cấu hình nữa. bạn có thể giữ cấu hình mặc định như ví dụ trên, chúng ta sẽ thay đổi hàm loop
void loop(){
lcd.Rect( 60,30,20,20,BLACK);// vẽ hcn A màu đen
lcd.Display();
delay(1000);
lcd.Rect( 60,30,20,20,DELETE);// xóa hcn A
lcd.Display();
delay(1000);
lcd.Rect( 40,30,20,20,BLACK);// vẽ hcn B màu đen
lcd.Display();
delay(1000);
lcd.Rect( 40,30,20,20,WHITE);//vẽ hcn B màu trắng
lcd.Display();
delay(1000);
lcd.Clear();// xóa toàn màn hình
}Vẽ 1 điểm có tọa độ x, y
void DrawPixel(int x,int y, bool color);
![]()
void loop(){
lcd.DrawPixel(60,30,BLACK);//vẽ điểm có tọa độ (60,30)
lcd.Display();
}
Đọc dữ liệu bộ nhớ
bool GetPixel( int x, int y);
- hàm kiểm tra điểm ở tọa độ x,y có được vẽ( tô ) hay không
- trả về 1 ( true) nếu đúng, ngược lại trả về false
Vẽ đoạn thẳng
void DrawLine(int x0,int y0,int x1,int y1, bool color);
- x0,y0: tọa độ điểm thứ nhất
- x1,y1: tọa độ điểm thứ hai

void loop(){
lcd.DrawLine(0,0,60,30,BLACK);
lcd.Display();
}Vẽ hình chữ nhật
void Rect(int x,int y, int w, int h, bool color);
- x,y: tọa độ đỉnh góc trái trên cùng
- w,h: chiều dài theo trục ngang và trục dọc(kích thước)

void loop(){
lcd.Rect(40,30,30,20,BLACK);
lcd.Display();
}Tô màu hình chữ nhật
void FillRect(int x,int y, int w, int h, bool color);

void loop(){
lcd.FillRect(40,30,40,20,BLACK);
lcd.Display();
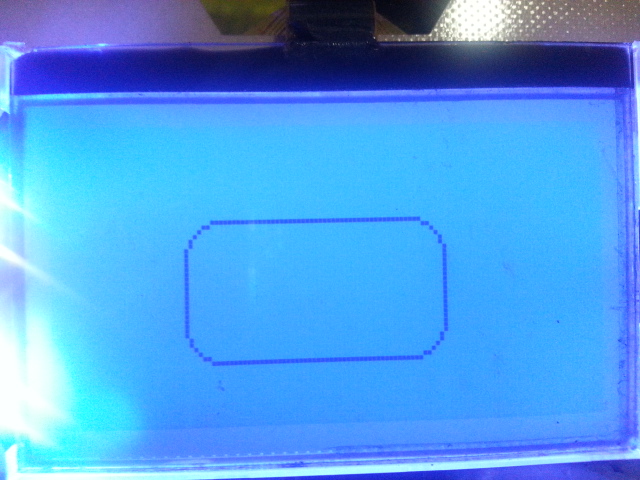
}Hình chữ nhật kèm hiệu ứng bo góc
void Corner( int x,int y, int w, int h,int r, bool color);
- x,y: tọa độ cúa đỉnh bên trái ,trên cùng
- w,h: chiều ngang, chiều cao;
- r : bán kính đường tròn bo góc

void loop(){
lcd.Corner( 30,20,60,30,8,BLACK);
lcd.display();
}Vẽ Corner tô màu
void FillCorner( int x,int y,int w,int h, int r, bool color);

void loop(){
lcd.FillCorner( 40,20, 40,30,5,BLACK);
lcd.Display();
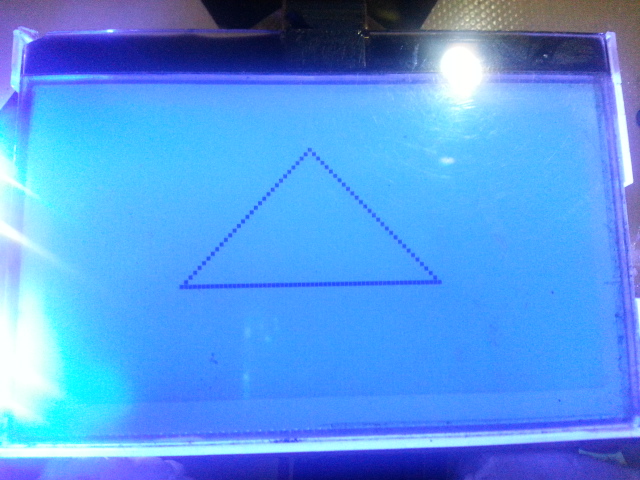
}Vẽ tam giác
void Tri (int x1,int y1,int x2,int y2,int x3,int y3, bool color);
vẽ tam giác có 3 đỉnh A(x1,y1) B(x2,y2), C(x3,y3)

void loop(){
lcd.Tri(60,10,30,40,90,40,BLACK);
lcd.Display();
}
Vẽ tam giác tô màu
void FillTri(int x1,int y1,int x2,int y2 ,int x3,int y3, bool color);

void loop(){
lcd.FillTri(30,20,90,40,60,10,BLACK);
lcd.Display();
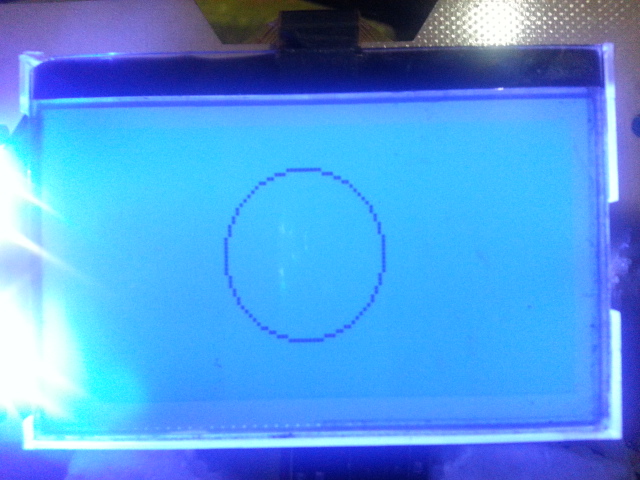
}Vẽ đường tròn
void Circle(int x0,int y0,int r, bool color);
- x0,y0: tọa độ tâm
- r: bán kính

void loop(){
lcd.Circle( 60,30,20,BLACK);
lcd.Display();
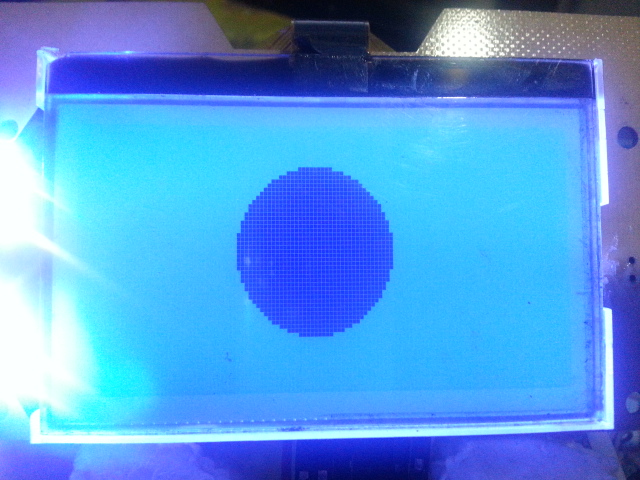
} Vẽ hình tròn tô màu
void FillCircle(int x0,int y0, int r, bool color);

void loop(){
lcd.FillCircle( 60,30,20,BLACK);
lcd.Display();
}Vẽ elip
void Elip( int x, int y, int xRadius, int yRadius, bool color);
- x,y: tâm ellipse
- xRadius,yRadius: bán kính trục đứng và trục ngang

void loop(){
lcd.Elip( 60,30,20,10,BLACK);
lcd.Display();
}Vẽ hình elip tô màu
void FillElip(int x0, int y0 , int xRadius, int yRadius, bool color);
x0,y0: tâm ellipse
xRadius, yRadius: bán kính trục x và y

void loop(){
lcd.FillElip( 63,31, 50,20,BLACK);
lcd.Display();
}Viết 1 kí tự trong bảng ASCII
void Asc_Char(int x1, int y1,unsigned char c, bool color);
- x1,y1: tọa độ con trỏ
- unsigned char có miền giá trị (0->255);

void loop(){
//c1:
char text ='A';
text='A';
lcd.Asc_Char(10,10,text,BLACK);
lcd.Display();
//c2:
lcd.Asc_Char(20,10,'B',BLACK);
lcd.Display();
//c3:
lcd.Asc_Char(30,10,67,BLACK);
lcd.Display();
}

Viết một chuỗi kí tự
void Asc_String(int x1, int y1,unsigned char c[] , bool color);
- x1,y1: tọa độ con trỏ của chữ cái đầu tiên
- c: mảng kí tự dạng chuỗi kí tự

void loop(){
//c1:
lcd.Asc_String(10,15,Asc(" Cach 1"), BLACK);
//c2:
const static unsigned char text[] PROGMEM =" Cach 2";
lcd.Asc_String(10,35,text, BLACK);
lcd.display();
}Viết 1 kí tự tiếng Việt
void Uni_Char(int x1, int y1, char16_t c, bool color);
- x,y: tọa độ con trỏ căn lề
- char16_t : kiểu char 16bit, nhập vào chữ chuẩn mã hóa Unicode
- chú ý tiền tố : u' '

void loop(){
//c1:
lcd.Uni_Char(63,10,u'A',BLACK);//A
//c2:
const static char16_t text=u'\x1ED8';//Ộ
lcd.Uni_Char(63,31,text,BLACK);
lcd.display();
}
Viết 1 chuỗi chữ Việt
void Uni_String(int x, int y, char16_t c[] , bool color);
- x,y: tọa độ con trỏ căn lề
- char16_t : kiểu char 16bit, nhập vào chữ chuẩn mã hóa Unicode
- PROGMEM: lưu hằng vào Flash
- chú ý tiền tố : u" "

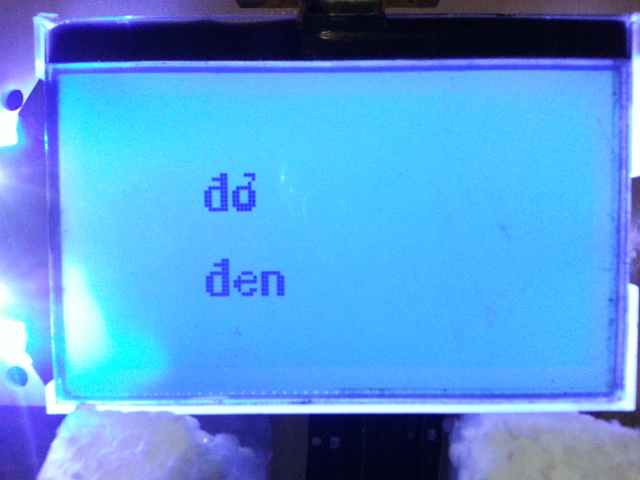
void loop(){
//c1:
lcd.Uni_String( 30, 15,Uni( u"\x111\x1ECF"), BLACK);//đỏ
//c2:
const static char16_t text[] PROGMEM =u"\x111\x65n";//đen
lcd.Uni_String( 30, 35,text, BLACK);
lcd.Display();
}
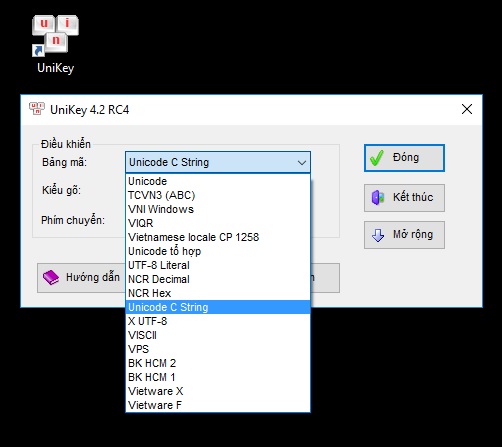
Để viết kí tự dạng hex,các bạn cài bộ gõ UNIKEY ở chế độ "Unicode C String" , nhấn "Đóng"rồi gõ như bình thường nhé

//Tất cả các cách khai báo chuỗi trên đều được lưu vào Flash, nên bạn có thể tăng độ dài chuỗi mà không cần lo thiếu Ram, yên tâm nhé.
Tản mạn chút xíu:
char16_t : nó là kiểu dữ liệu để biểu diễn một kí tự, nó có độ lớn lưu trữ 2bytes, và nó dùng để mã hóa các kí tự mà bảng ASCII không có, tiếng Việt của chúng ta nằm ở cả bảng ASCII và UNICODE, ví dụ chữ 'd' và 'đ' là hai mẫu tự có trong tiếng Việt,'d' và 'đ' có trong UINCODE nhưng chỉ 'd' có trong ASCII mà thôi.
u'': Tiền tố này phải có để máy tính phân biệt được đây là kiểu dữ liệu nào, ngoài u, chúng ta còn có U cho char32_t, l,L dành cho lập trình Linux.
PROGMEM: bạn sẽ cần đến nó để lưu dữ liệu chỉ đọc vào Flash (32kb) chứ không phải Ram (2k), nó thể nó là một đoạn string kí tự hoặc mã hex của bức ảnh bitmap.
Asc(..) và Uni(..) : đây chỉ là hai macro do mình định nghĩa lại từ PSTR(..). Bởi vì Asc(char) và Uni(char16_t) có hai kiểu dữ liệu khác nhau, nên việc định nghĩa lại là cần thiết.
PSTR(...): bạn sẽ cần nó để thao tác khai báo dữ liệu vào Flash, đây là macro tiền sử lý của thư viện pgmspace.h trong avr.zip , nó thay thế cho cả đoạn code :
#define PSTR(s) ({static char __c[] PROGMEM = (s); &__c[0];})Bạn hãy đọc bài viết này của tác giả KSP để hiểu hơn về PROGMEM và PSTR() nhé:
http://arduino.vn/bai-viet/357-luu-cac-bien-chi-doc-voi-progmem
http://arduino.vn/bai-viet/356-tiet-kiem-ram-trong-arduino
Viết chữ số
- void Number_Long(int x, int y,long a,byte select_font, bool color);
- void Number_Ulong(int x, int y,unsigned long a,byte select_font, bool color);
- void Number_Float(int x, int y, float a,byte n, byte select_font,bool color);
- x,y :tọa độ con trỏ
- a: tham số truyền vào với kiểu biến phù hợp
- select_font: chọn font
- n: Nmax=10 (số chữ số muốn hiển thị sau dấu phảy( chỉ dùng cho kiểu float))
- ASCII_NUMBER (hoặc bất kì số nào)
- CASIO_NUMBER (hoặc số 1)
-

-
- STYLE_NUMBER (hoặc số 2)
-

-

int k=0;// int , long...
byte l=0;// byte, unsigned int, unsigned long...
float m=0.123;
void loop(){
lcd.Number_Long(10,10,k,STYLE_NUMBER,BLACK);
lcd.Number_Ulong(10,28,l,CASIO_NUMBER,BLACK);
lcd.Number_Float(10, 50,m,3,ASCII_NUMBER,BLACK);
lcd.Display();
k++;
l++;
m++;
lcd.Clear();
}Vẽ ảnh bitmap
void Bitmap(int x, int y, unsigned int w, unsigned int h,const uint8_t *bitmap , bool color);
x,y: tọa độ, w,h: kích thước của bitmap đó,
*bitmap: tên địa chỉ của file bitmap

#ifdef __AVR__
#include <avr/io.h>
#include <avr/pgmspace.h>
#endif
/** bitmap logo 16x 16
*/
const static unsigned char __attribute__ ((progmem)) logo16_glcd_bmp[]= {
0x30, 0xf0, 0xf0, 0xf0, 0xf0, 0x30, 0xf8, 0xbe, 0x9f, 0xff, 0xf8, 0xc0, 0xc0, 0xc0, 0x80, 0x00,
0x20, 0x3c, 0x3f, 0x3f, 0x1f, 0x19, 0x1f, 0x7b, 0xfb, 0xfe, 0xfe, 0x07, 0x07, 0x07, 0x03, 0x00, };
void loop(){
lcd.Bitmap( 60,30,16,16,logo16_glcd_bmp,BLACK);
lcd.display();
}Xoay và Gương cho ảnh bitmap
void Plus_Bitmap(int x0, int y0, unsigned int w, unsigned int h,const uint8_t *bitmap , int goc, bool mirror, bool color);
- x0,y0: tọa độ, w,h: kích thước của bitmap đó,
- *bitmap: tên địa chỉ của file bitmap
- goc: chỉ chấp nhận 4 xoay góc: 0-90-180-270;
- mirror: MIRROR / NO_MIRROR hoặc 1/0 hoặc true/false...
Hãy chạy tệp ino trong thư mục Examples để xem hoạt động của nó ra sao nhé
Giữ góc
int Keep_Angle(int goc);
Giữ cho góc đang tăng _luôn thuộc khoảng 0 -> 360
#include "ST7565_homephone.h"//a
ST7565 lcd(3,4,5,6);//b
void setup() {
Serial.begin(9600); // mở monitor để xem
}
void loop(){
int keep;
for( int goc=-720; goc<3600; goc++){
Serial.print( goc);
Serial.print("_");
keep=lcd.Keep_Angle(goc);// giữ góc
Serial.println( keep);
delay(10);
}
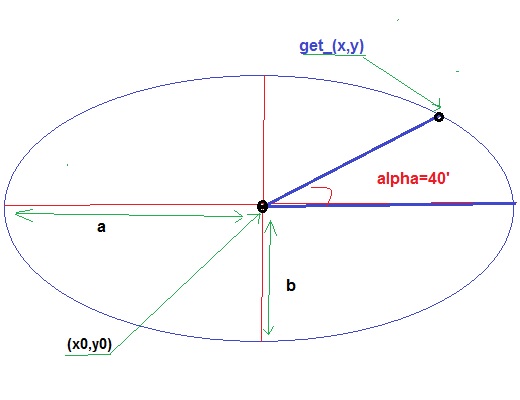
}Tìm điểm thuộc đường elip
- void Find_XY_Elip(int x0, int y0, int a, int b,int goc_alpha) ;
- int X_Elip();
- int Y_Elip();
TRẢ VỀ TỌA ĐỘ (X,Y) CỦA ĐIỂM THUỘC ĐƯỜNG ELLIPSE
- goc_alpha: góc ( độ) tạo bởi điểm đó với trục hoành ( xem hình minh họa nhé);
- góc nhỏ alpha min=-32768, alpha max=32767
Hãy chạy tệp ino trong thư mục Examples để xem hoạt động của nó ra sao nhé
void loop(){
byte x,y;
byte x0=60, y0=30, a=30,b=20;
for( int goc=0; goc<360; goc++){
lcd.Find_XY_Elip(x0,y0,a,b,goc);
x=lcd.X_Elip();
y=lcd.Y_Elip();
lcd.DrawPixel( x,y,BLACK);
lcd.Display();
delay(100);
}
lcd.Clear();
}
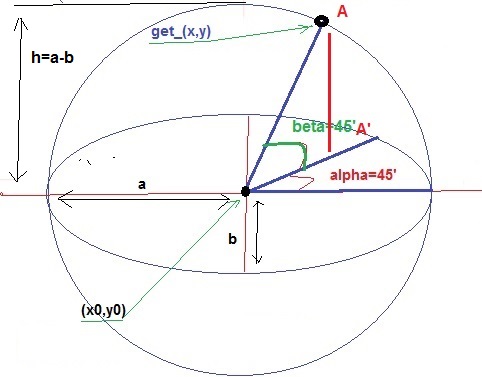
Tìm điểm thuộc mặt cầu
- void Find_XY_Sphere(int x0, int y0, int a, int b, int goc_alpha, int goc_beta);
- int X_Sphere();
- int Y_Sphere();
- tìm tọa độ của điểm A(x,y) có tập quãy đạo là một mặt cầu
- mặt phẳng nằm ngang qua tâm cắt nửa hình cầu là 1 ellipse có tâm x0,y0, bán kính a,b
- trên mặt phẳng nằm ngang, hình chiếu vuông góc của điểm A là A' hớp với trục hoành góc alpha
- trên mặt phẳng đứng qua tâm chứa A, góc hợp bởi điểm A và A' là góc beta
- alpha : 0->360 (min -32768 ->32767)
- beta: 0->360 (min -32768 -> 32767);
Hãy chạy tệp ino trong thư mục Examples để xem hoạt động của nó ra sao nhé
void loop(){
byte x0=63,y0=31,a=40,b=10;
byte x,y;
for(int beta=0; beta<360; beta+=10)
for( int alpha=0; alpha<360; alpha++){
lcd.Find_XY_Sphere(x0,y0,a,b,alpha,beta);
x=lcd.X_Sphere();
y=lcd.Y_Sphere();
lcd.DrawPixel( x,y,BLACK);
lcd.Display();
}
}
Hàm hỗ trợ đọc giá trị nút ấn
void Pullup_4(byte right_pin, byte up_pin, byte left_pin, byte down_pin);
Hàm có chức năng trả về chỉ số của nút tương ứng khi chúng được nhấn
- =0 nếu không có nút nào được nhấn
- =1 right
- =2 up
- =3 left
- =4 down
- 1*2=20 right và up
- 1*3=30 right và left
- 1*4=40 right và down
- 2*3=60 up và left
- 2*4=80 up và down
- 3*4=120 left và down
* tính theo chiều dương của 4 góc phần tư
_______[2]
___[3]_____[1]
_______[4]

// code đầy đủ
#include "ST7565_homephone.h"
ST7565 lcd(3,4,5,6);
//cài đặt chân input là 4 chân analog
//chú ý: 4 nút nối ở chế độ PULL Up ( tìm hiểu cách nối trước khi tiếp tục);
#define right_b A3
#define up_b A2
#define left_b A1
#define down_b A0
void setup() {
Serial.begin(9600);
lcd.SET(23,0,0,0,4);
pinMode(left_b,INPUT_PULLUP);
pinMode(down_b,INPUT_PULLUP);
pinMode(right_b,INPUT_PULLUP);
pinMode(up_b,INPUT_PULLUP);
}
void loop(){
byte value;
value=lcd.Pullup_4(right_b, up_b, left_b, down_b);
Serial.println(value);// mở cửa sổ monitor để xem
}CODING STYLE....
Thư viện có hỗ trợ macro mở rộng, bạn có thể khai báo hàm theo 2 kiểu sau đây:
| allpixel | AllPixel |
| drawline | DrawLine |
| drawpixel | DrawPixel |
| getpixel | GetPixel |
| fillcircle | FillCircle |
| circle | Circle |
| corner | Corner |
| fillcorner | FillCorner |
| rect | Rect |
| fillrect | FillRect |
| tri | Tri |
| filltri | FillTri |
| elip | Elip |
| fillelip | FillElip |
| bitmap | Bitmap |
| plus_bitmap | Plus_Bitmap |
| asc_char | Asc_Char |
| asc_string | Asc_String |
| uni_char | Uni_Char |
| uni_string | Uni_String |
| runstatus | RunStatus |
| number_long | Number_Long |
| number_ulong | Number_Ulong |
| number_float | Number_Float |
| keep_angle | Keep_Angle |
| find_xy_elip | Find_XY_Elip |
| x_elip | X_Elip |
| y_elip | Y_Elip |
| find_xy_sphere | Find_XY_Sphere |
| x_sphere | X_Sphere |
| y_sphere | Y_Sphere |
| analog | Analog |
| pullup_4 | Pullup_4 |
| clear | Clear |
| display | Display |
| asc | Asc |
| uni | Uni |
Hỗ trợ thay đổi cỡ chữ.
- void Asc_Char(int x1, int y1,unsigned char c PROGMEM,byte he_so_phong_to, bool color);
- void Asc_String(int x1, int y1,PGM_CHAR s , byte he_so_phong_to, bool color);
- void Uni_Char(int x1, int y1, char16_t c, byte he_so_phong_to, bool color);
- void Uni_String(int x1, int y1,PGM_CHAR16T s , byte he_so_phong_to, bool color);
- void Number_Long(int x, int y,long a,byte select_font, byte he_so_phong_to, bool color);
- void Number_Ulong(int x, int y,unsigned long a,byte select_font, byte he_so_phong_to, bool color);
- void Number_Float(int x, int y, float a,byte n, byte select_font, byte he_so_phong_to, bool color);
Với hệ số phóng to lớn hơn hoặc bằng 1.
Một vài hình ảnh:




Trên diễn đàn mình thấy có bạn thắc mắc về sự dư thừa hàm display(); , đúng hơn là chỉ cần vẽ là hiện lên ngay. Còn mình xin giải thích, ngay từ những ngày đầu tiên phát triển thư viện này, mình cũng có suy nghĩ như thế , ví dụ drawbitmap sẽ bao gồm cả drawbitmap và display. Tuy nhiên việc này sẽ làm hạn chế khả năng vẽ của người dùng, hàm display() sẽ cập nhật bộ nhớ đệm rồi tải sang lcd. Trừng nào display chưa được gọi thì dữ liệu chỉ nằm trong bộ nhớ đệm. Cái thứ hai, khi bạn muốn vẽ cùng lúc nhiều hình, ở cuối code bạn chỉ cần một dòng display() là dữ liệu sẽ được chuyển sang. Tức hàm display() được sử dụng khi bạn chắc chắn muốn hiển thị ( tải dữ liệu vào lcd). Bạn sẽ hiểu điều này hơn khi muốn tạo ra các chuyển động trong Game, mà ở đó, mỗi khung hình chỉ được hiển thị khi có sự cho phép của display(), làm tăng hiệu năng và tiết kiệm chi phí và thời gian truyền tải. Ok, vậy đó là lí do tồn tại của display().
Mô phỏng lcd trên pc : http://arduino.vn/tutorial/1781-mo-phong-lcd-st7565-va-nokia5110-tren-may-tinh-khong-can-arduino-va-man-hinh
Vấn đề khác: - Cách in chuỗi mảng: // chuỗi tiếng việt const static char16_t text1[] PROGMEM =u"abc";// abc const static char16_t text2[] PROGMEM =u"cde";// cde const static char16_t text3[] PROGMEM =u"klm";// klm const char16_t TEXT[3]={text1, text2, text3}; // hiển thị for(byte i=0; i
Download thư viện
Hãy tải và thêm vào kho thư viện 2 tệp sau:
1: avr.zip (thư viện hỗ trợ)
https://drive.google.com/open?id=0BzMEcyRK_uUFRU44SWg5eVlwS0k
2: st7565_homephone.zip (thư viện chính),
Cập nhật lần 1 (6:03 am-7/11/2016) -v1.:: Vì file zip trước bị lỗi, khoảng chục bạn đầu tiên tải về sẽ gặp lỗi nho nhỏ, các bạn hãy cài lại thư viện nhé:
Cập nhật lần 2: (0:43 am-24/11/2016) - v1: Tính năng vẫn như cũ, giờ đây có thể sài thư viện trên arduino mega/due do đồng bộ lại theo chuẩn dữ liệu c++11. Ngoài ra còn cải thiện tốc độ vẽ bitmap
Link v1:<đã xóa>
Cập nhật lần 3: (0:00am 15/12/2016)-v2: Thư viện có thêm chức năng phóng to cỡ chữ và số. Tuyệt cú mèo.
Cập nhật lần 4: : 4/5/2018 Fix lỗi nho nhỏ .
 Bỏ bản cũ và cài bản mới thui....
Bỏ bản cũ và cài bản mới thui....
Link v2:
https://drive.google.com/file/d/0BzMEcyRK_uUFclFvN3YzSnJaUzQ/view?usp=sharing
Các bạn chú ý ghé thăm phần này thường xuyên, vì rất khó để thông báo cập nhật phiên bản.
Phần mềm biên soạn code IDE của các bạn phải từ 1.6.11 trở lên nhé.
(file zip khoảng 6mb, ngoài mã nguồn, nó còn có chứa các hình ảnh,file ví dụ và tài liệu liên quan.)
3: datasheet
https://drive.google.com/open?id=0BzMEcyRK_uUFMXpxQWRwTXd3NDg
Code test lcd như video cũng có trong tệp tải xuống, tìm mục Examples/TRAILER/TRAILER.ino để cài nhé.
4:Video hướng dẫn cài thư viện
Bạn hãy cài chất lượng video ở 720p để thoi dõi dễ dàng hơn.
Phiên bản này sẽ có trên lcd KS0108, QC12864B, LCD 5110 NOKIA ?
Nếu các bạn yêu thích bộ thư viện này và muốn có thư viện dành cho các lcd đen trắng kể trên, bạn chỉ cần ủng hộ mình bằng cách nhấn vào RATE NODE hoặc like facebook, nếu nhận thấy nhu cầu đông đảo từ phía cộng đồng, mình sẽ cố gắng đầu tư thời gian và phần cứng để phát triển trên các dòng lcd trên.

Mình đã có trong tay chiếc lcd 5110 ( phần thưởng từ cộng đồng) Hiện thư viện này đã có trên lcd 5110 nokia, các bạn hãy trải nghiệm nhé .
http://arduino.vn/tutorial/1345-nokia5110-huong-dan-su-dung-va-chia-se-thu-vien-hoang-sa



Xa hơn..
Hy vọng đây sẽ là công cụ tốt dành cho việc phát triển các sản phẩm cá nhân.
Với beginer, mình viết dòng này không phải là quá sớm, nhưng vì thư viện rất dễ dùng,trong tương lai khi bạn đã thuần thục các chức năng của thư viện, thì việc nhập môn lập trình đồ họa, mô phỏng đồ họa sẽ cực kì đơn giản. Nó chỉ là việc thay thế kích thước lcd 128x64 thành 320x240 Nokia, 1364x768 pc ...sẽ có nhiều màu hơn cho bạn lựa chọn thay vì BLACK/WHITE...không còn card arduino 1024kb
...sẽ có nhiều màu hơn cho bạn lựa chọn thay vì BLACK/WHITE...không còn card arduino 1024kb  mà là card đồ họa của mobile,pc hàng Mb,Gb
mà là card đồ họa của mobile,pc hàng Mb,Gb ...và chỉ cần mang tất cả những biết từ thời Arduino :Các quy ước cần nhớ+tư duy lập trình.. Để biến game rắn săn mồi đen trắng thành có màu trên điện thoại chỉ trong một ngày.
...và chỉ cần mang tất cả những biết từ thời Arduino :Các quy ước cần nhớ+tư duy lập trình.. Để biến game rắn săn mồi đen trắng thành có màu trên điện thoại chỉ trong một ngày.
Đó sẽ là bước theo nếu bạn muốn tiếp tục đi xa với môn lập trình đồ họa, làm quảng cáo, viết game, hiển thị..
Tác giả: Thái Sơn.
Tài liệu hỗ trợ
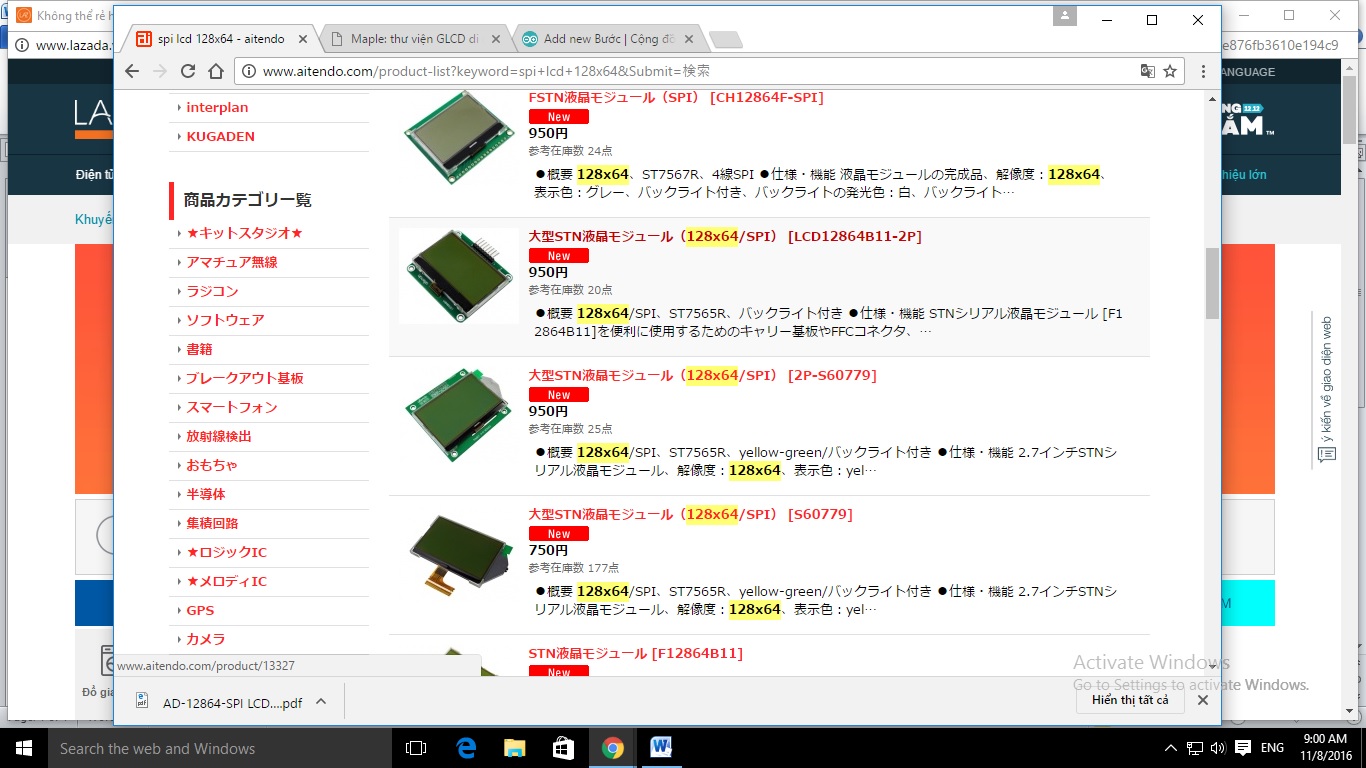
Dưới đây là các trang web có thông tin và datasheet đầy đủ cho các loại lcd
- http://mpu.seesaa.net/article/399685559.html

- Kênh AITENDO.COM
- http://www.aitendo.com/product-list?keyword=spi+lcd+128x64&Submit=%E6%A4%9C%E7%B4%A2

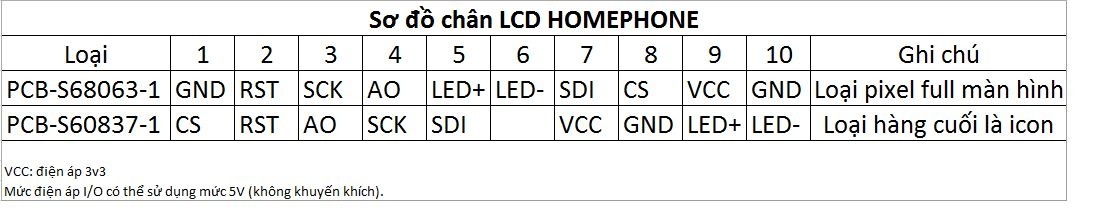
Và mình xin cảm ơn đóng góp tích cực từ bạn Anhbe58 http://arduino.vn/tutorial/1319-st7565-huong-dan-su-dung-glcd-st7565-homephone-va-chia-se-thu-vien#comment-2990611253 đã chia sẻ thêm sơ đồ chân kết nối của 2 loại lcd khác :



Nếu các bạn có những khám phá mới, hãy tiếp tục chia sẻ vào bài viết để chúng ta hoàn thiện hơn về mặt tài liệu nhé. Xin cảm ơn các bạn.






