Nick Chung gửi vào
- 46267 lượt xem
Xin chào các bạn, bộ thư viện ST7565 homephone có nhiều tính năng nổi bật, để sánh ngang tầm ưu việt, giờ đây lcd 84x48 NOKIA5110 đã có một phiên bản giống hệt như vậy. Cùng khám phá nào !!
CHUẨN BỊ
- 1 arduino chip atm168 trở lên, ở đây mình chọn arduino uno r3
- 1 màn lcd Nokia 5110 (84x48).
- Ic ghép tầng chuyển tiếp (hạ áp) 4050 làm cầu giao tiếp arduino với lcd.
- Nếu không có ic, bạn cần có 5 điện trở 4.7k
- Và các đồ dùng cần thiết cho ráp mạch: dây điện, máy hàn…
TÌM HIỂU SƠ QUA

NOKIA 5110:
- Kích thước màn hình 84x48 (pixel)
- Ic điều khiển PCD 8544
- Có card màn hình 504 byte Ram.
- 7pin ( 2 pin nguồn, 5 pin giao tiếp Spi)
- Điện áp nguồn: 3,5v
- Điện áp mức logic: 0-3,5v
Tuy màn hình có ram riêng, nhưng để đánh đổi lấy tốc độ, thư viện này sẽ lấy đi 504 byte Ram của arduino làm bộ nhớ đệm. Đấy là lí do arduino của bạn phải từ atm168 trở lên
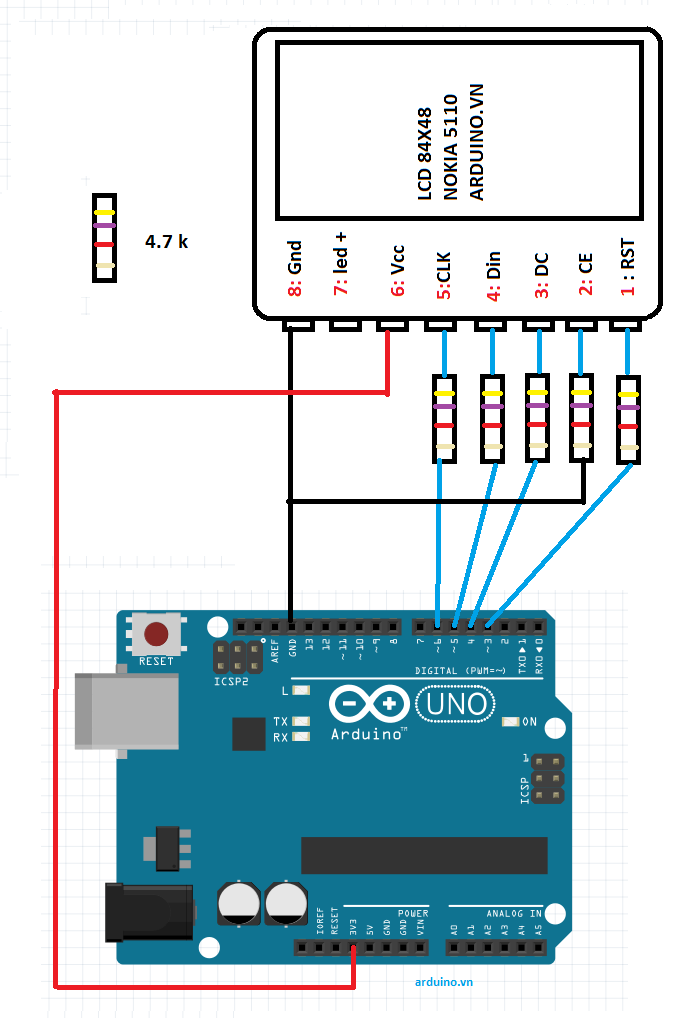
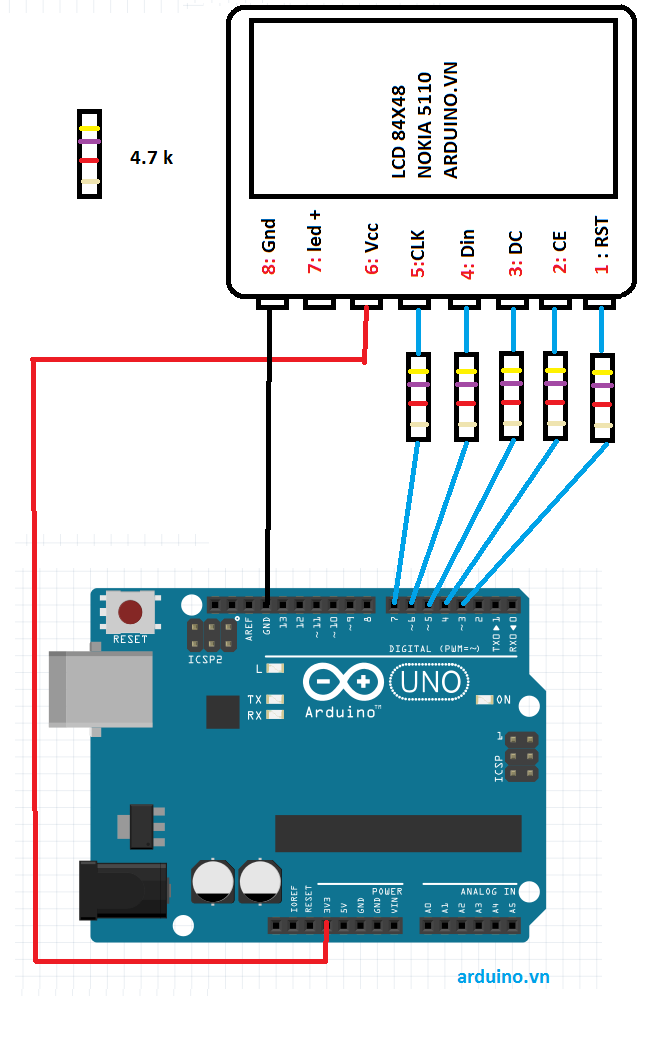
KẾT NỐI
Kết nối SPI rút gọn (4 dây)
Sử dụng điện trở giảm cường độ dòng , chú ý nối chân rút gọn CS (Chip Select) xuống nguồn âm GND nhé.

Kết nối SPI đầy đủ

CÁC QUY ƯỚC CẦN NHỚ
- Pixel là điểm ảnh nhỏ nhất cấu thành lên “bức ảnh”.
- Kích thước màn hình là tổng số điểm ảnh mà màn hình có thể hiển thị.
- Chiều rộng viết trước, chiều cao viết sau (vd:128x64, 320x240..).
- Trục tọa độ : trục nằm ngang (x), trục đứng (y),
- Gốc tọa độ là điểm có tọa độ (0,0) nằm ở góc trái trên cùng của màn hình.

- Kích thước của ảnh( hình chữ nhật) chính là số pixel của ảnh đó.
- Tọa độ của hình vuông, hình chữ nhật là tọa độ của đỉnh nằm ở góc trái trên cùng của hình đó

- Tọa độ hình tròn chính là tọa độ của tâm
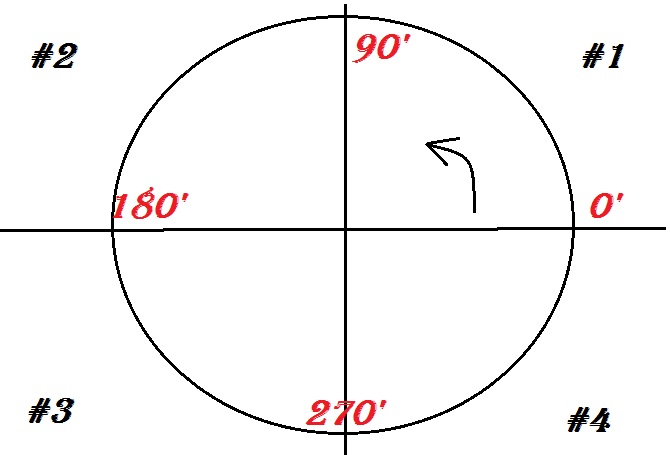
- Góc quay theo chiều dương thuộc hệ tọa độ Decac có chiều ngược chiều kim đồng hồ

Các bạn hãy đọc bài viết về lcd ST7565 homephone để có hướng dẫn hàm đầy đủ nhất !
http://arduino.vn/tutorial/1319-st7565-huong-dan-su-dung-glcd-st7565-homephone-va-chia-se-thu-vien
SỬ DỤNG CÁC HÀM
Sau khi kết nối hoàn thiện và cài đặt thành công hai thư viện , cùng mở IDE lên và test nhé!
1: Cấu trúc khai báo thư viện
#include "PCD8544_HOANGSA.h"//a
PCD8544 lcd(3,4,5,6);//b
void setup() {
lcd.ON();//c
lcd.SET(50,0,0,0,4); //d
}
void loop(){
}
- a : Thêm thư viện
- b : Thiết lập pin kết nối
- c: Bật màn hình
- d : Cài đặt cấu hình giao diện
"PCD8544_HOANGSA.h"
Trong bước b
|
Số pin |
Thứ tự pin |
Pin tương ứng muốn dùng |
|
Dùng 4 pin
|
lcd( RST, D/C, Din, CLK)
|
lcd(3,4,5,6);
|
|
Dùng 5 pin
|
lcd( RST, CS, D/C, Din,CLK)
|
lcd(3,4,5,6,7);
|
void ON();
Gọi hàm này một lần duy nhất để bật màn hình.
void SET(byte contrast, bool negative, bool rotation, bool mirror, byte bias);
Cài đặt giao diện. Hàm này có thể được gọi nhiều lần với các thông số khác.
- contrast- độ tương phản- giá trị từ 0->127 (0x00 -> 0x7f)
- negative- hiển thị âm bản- giá trị 0 hoặc 1
- rotation- đảo ngược màn hình- giá trị 0 hoặc 1 (không khả dụng)
- mirror- hiển thi gương- giá trị 0 hoặc 1 (không khả dụng)
- bias: 0->10 .(0x0->0x10)
//Viết chữ A lên màn hình
#include "PCD8544_HOANGSA.h"//a
PCD8544 lcd(3,4,5,6);//b
void setup() {
lcd.ON();//c
lcd.SET(50,0,0,0,4); //d
}
void loop(){
lcd.Asc_Char(60,30,'A', BLACK);
lcd.Display();
} - Boolean color: chỉ chấp nhận 3 loại sau BLACK (1), WHITE(0), DELETE(0),
- void Display(); là hàm cho phép màn hình hiển thị những gì đã vẽ
- void Clear(); xóa tất cả màn hình
Kể từ đây mình sẽ không viết phần thiết lập cấu hình nữa. bạn có thể giữ cấu hình mặc định như ví dụ trên, chúng ta sẽ thay đổi hàm loop()
Thái Sơn
void loop(){
lcd.Rect( 60,30,20,20,BLACK);// vẽ hcn A màu đen
lcd.Display();
delay(1000);
lcd.Rect( 60,30,20,20,DELETE);// xóa hcn A
lcd.Display();
delay(1000);
lcd.Rect( 40,30,20,20,BLACK);// vẽ hcn B màu đen
lcd.Display();
delay(1000);
lcd.Rect( 40,30,20,20,WHITE);//vẽ hcn B màu trắng
lcd.Display();
delay(1000);
lcd.Clear();// xóa toàn màn hình
}
void DrawPixel(int x,int y, bool color);
vẽ 1 điểm có tọa độ x,y
void loop(){
lcd.DrawPixel(60,30,BLACK);//vẽ điểm có tọa độ (60,30)
lcd.Display();
}
void DrawLine(int x0,int y0,int x1,int y1, bool color);
Vẽ đoạn thẳng
- x0,y0: tọa độ điểm thứ nhất
- x1,y1: tọa độ điểm thứ hai

void Rect(int x,int y, int w, int h, bool color);
vẽ hình tứ chữ nhật
- x, y: tọa độ đỉnh góc trái trên cùng
- w, h: chiều dài theo trục ngang và trục dọc(kích thước)

void FillRect(int x,int y, int w, int h, bool color);
Tô màu hình chữ nhật

void Corner( int x,int y, int w, int h,int r, bool color);
Hình chữ nhật kèm hiệu ứng bo góc
- x, y: tọa độ cúa đỉnh bên trái ,trên cùng
- w, h: chiều ngang, chiều cao;
- r : bán kính đường tròn bo góc

void FillCorner( int x,int y,int w,int h, int r, bool color);
Vẽ hình chữ nhật bo góc và tô màu

void Tri (int x1,int y1,int x2,int y2,int x3,int y3, bool color);
Vẽ tam giác có 3 đỉnh A(x1,y1) B(x2,y2), C(x3,y3)

void FillTri(int x1,int y1,int x2,int y2 ,int x3,int y3, bool color);
Vẽ tam giác tô màu

void Circle(int x0,int y0,int r, bool color);
Vẽ hình tròn
- x0, y0: tọa độ tâm
- r: bán kính

void FillCircle(int x0,int y0, int r, bool color);
Vẽ hình tròn tô màu

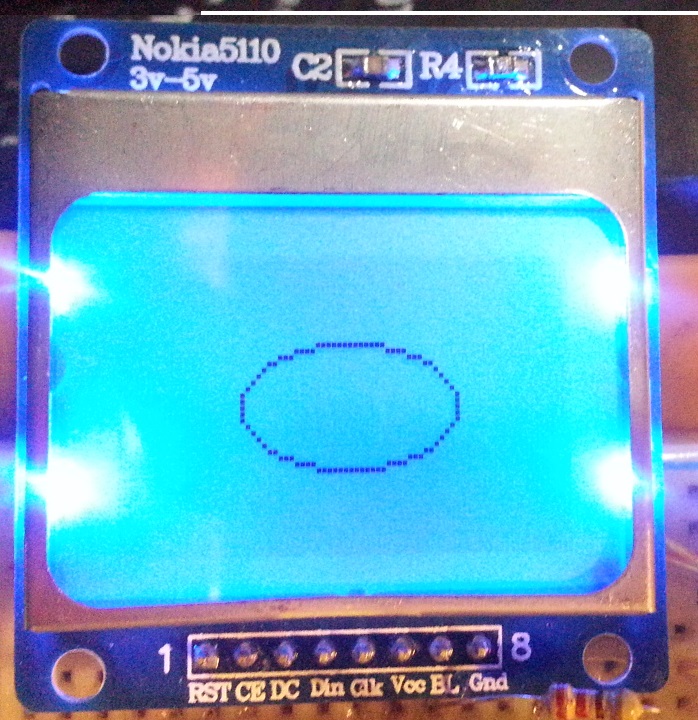
void Elip( int x, int y, int xRadius, int yRadius, bool color);
Vẽ elip
- x, y: tâm ellipse
- xRadius, yRadius: bán kính trục đứng và trục ngang

void FillElip(int x0, int y0, int xRadius, int yRadius, bool color);
Vẽ hình elip tô màu
- x0, y0: tâm ellipse
- xRadius, yRadius: bán kính trục x và y

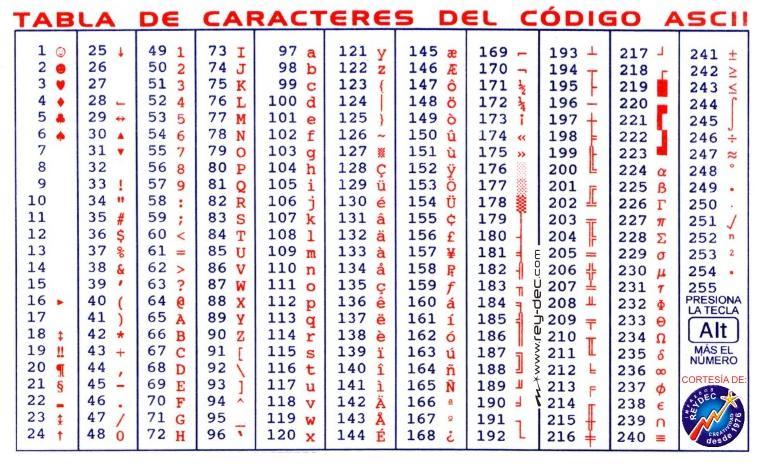
void Asc_Char(int x1, int y1, unsigned char c, bool color);
Viết 1 kí tự trong bảng ASCII, biến truyền vào có kiếu (unsigned char)
- x1, y1: tọa độ con trỏ
- unsigned char có miền giá trị (0 -> 255);

Bảng ASCII

void Asc_String(int x1, int y1,unsigned char c[] , bool color);
- x1, y1: tọa độ con trỏ của chữ cái đầu tiên
- c: mảng kí tự dạng chuỗi kí tự

void Uni_Char(int x1, int y1, char16_t c, bool color);
Viết 1 kí tự chữ Việt,
- x, y: tọa độ con trỏ căn lề
- char16_t : kiểu char 16bit, nhập vào chữ chuẩn mã hóa Unicode (giông kiểu word trên arduino uno r3)
- chú ý tiền tố u' '

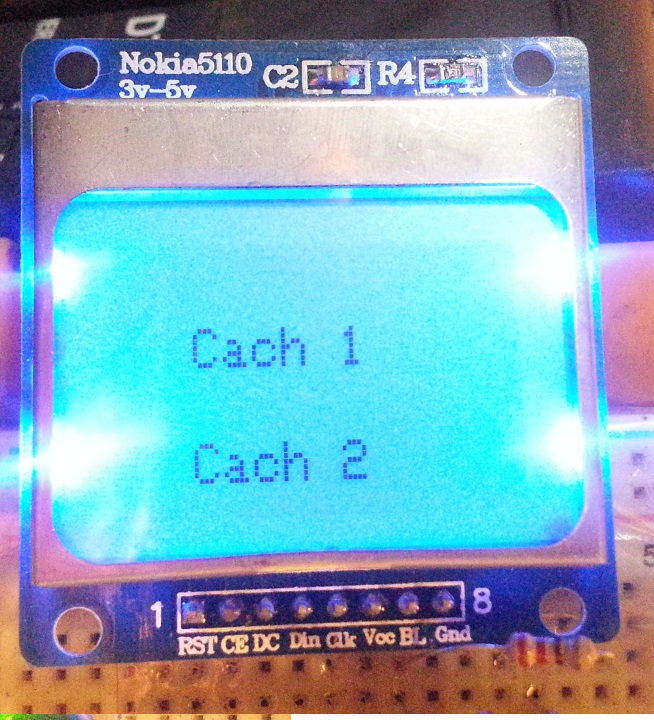
void Uni_String(int x, int y, char16_t c[] , bool color);
Viết 1 chuỗi chữ Việt,
- x, y: tọa độ con trỏ căn lề
- char16_t : kiểu char 16bit, nhập vào chữ chuẩn mã hóa Unicode
- PROGMEM: lưu hằng vào Flash
- chú ý tiền tố u" "

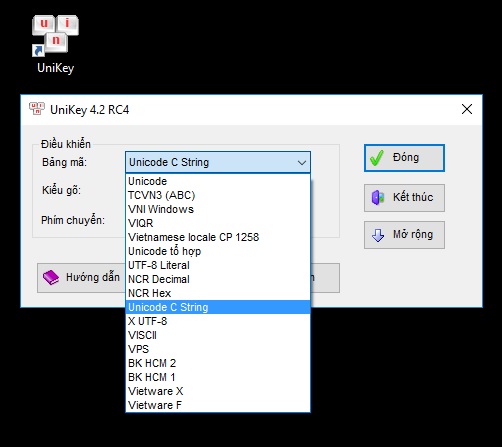
Để viết kí tự dạng hex
Các bạn cài bộ gõ UNIKEY ở chế độ "Unicode C String" , nhấn "Đóng"rồi gõ như bình thường nhé

void Number_Long(int x, int y,long a,byte select_font, bool color);
void Number_Ulong(int x, int y,unsigned long a,byte select_font, bool color);
void Number_Float(int x, int y, float a,byte n, byte select_font,bool color);
Viết chữ số
- x, y :tọa độ con trỏ
- a: tham số truyền vào với kiểu biến phù hợp
- select_font: chọn font
- ASCII_NUMBER (hoặc bất kì số nào)
- CASIO_NUMBER (hoặc số 1)
- STYLE_NUMBER (hoặc số 2)
- n: Nmax=10 (số chữ số muốn hiển thị sau dấu phảy( chỉ dùng cho kiểu float))

void Bitmap(int x, int y, unsigned int w, unsigned int h,const uint8_t *bitmap , bool color);
Vẽ ảnh bitmap
- x, y: tọa độ, w,h: kích thước của bitmap đó,
- *bitmap: tên địa chỉ của file bitmap

void Plus_Bitmap(int x0, int y0, unsigned int w, unsigned int h,const uint8_t *bitmap , int goc, bool mirror, bool color);
Xoay ảnh bitmap
- x0, y0: tọa độ, w,h: kích thước của bitmap đó,
- *bitmap: tên địa chỉ của file bitmap
- goc: chỉ chấp nhận 4 xoay góc: 0-90-180-270;
- mirror: MIRROR / NO_MIRROR hoặc 1/0 hoặc true/false...


int Keep_Angle(int goc);
Giữ cho góc đang tăng _luôn thuộc khoảng 0 -> 360
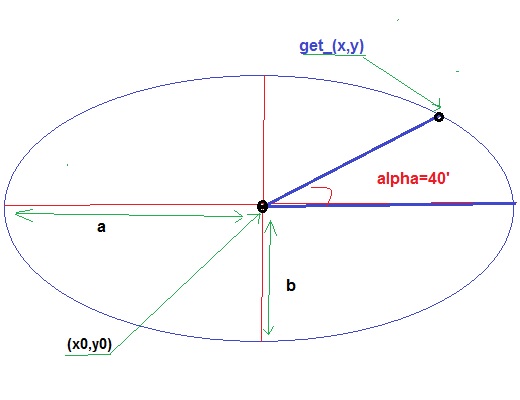
void Find_XY_Elip(int x0, int y0, int a, int b,int goc_alpha) ;
int X_Elip();
int Y_Elip();
Tìm tập các điểm có quỹ đạo thuộc hình elíp

TRẢ VỀ TỌA ĐỘ (X,Y) CỦA ĐIỂM THUỘC ĐƯỜNG ELLIPSE
- goc_alpha: góc (độ) tạo bởi điểm đó với trục hoành (xem hình minh họa nhé);
- góc nhỏ alpha min=-32768, alpha max=32767

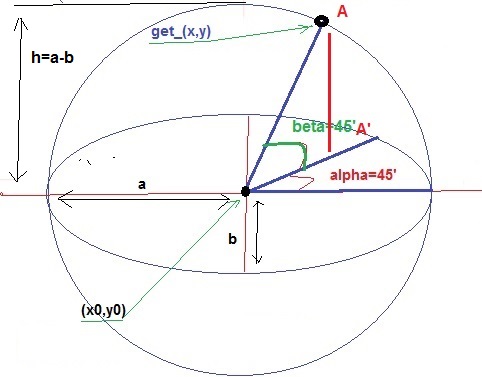
void Find_XY_Sphere(int x0, int y0, int a, int b, int goc_alpha, int goc_beta);
int X_Sphere();
int Y_Sphere();
Tìm tọa độ của điểm A(x,y) có tập quãy đạo là một mặt cầu

Mặt phẳng nằm ngang qua tâm cắt nửa hình cầu là 1 ellipse có tâm x0, y0, bán kính a, b
Trên mặt phẳng nằm ngang, hình chiếu vuông góc của điểm A là A' hớp với trục hoành góc α
Trên mặt phẳng đứng qua tâm chứa A, góc hợp bởi điểm A và A' là góc ß
- α : 0->360 (min -32768 -> 32767)
- ß: 0->360 (min -32768 -> 32767)

void RunStatus( int x, int y, byte a,unsigned int t, const char *c PROGMEM, bool color);
Viết kí tự chạy từ phải sang trái
- x, y: tọa độ con trỏ
- a: số kí tự cần hiển thị
- t: tốc độ (1-100)

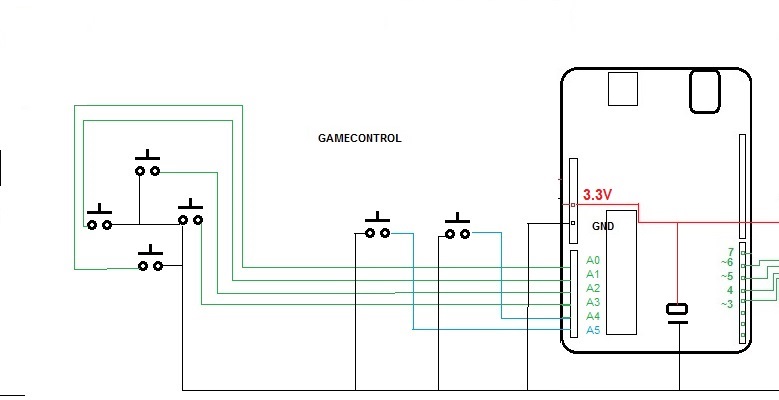
void Pullup_4(byte right_pin, byte up_pin, byte left_pin, byte down_pin);
Hàm có chức năng trả về chỉ số của nút tương ứng khi chúng được nhấn
- =0 nếu không có nút nào được nhấn
- =1 right
- =2 up
- =3 left
- =4 down
- 1*2=20 right và up
- 1*3=30 right và left
- 1*4=40 right và down
- 2*3=60 up và left
- 2*4=80 up và down
- 3*4=120 left và down
Tính theo chiều dương của 4 góc phần tư
_______[2]
___[3]_____[1]
_______[4]
#include "PCD8544_HOANGSA.h"
ST7565 lcd(3, 4, 5, 6);
//chú ý: 4 nút nối ở chế độ PULL Up ( tìm hiểu cách nối trước khi tiếp tục)
void setup()
{
Serial.begin(9600);
pinMode(A1, INPUT_PULLUP);
pinMode(A0, INPUT_PULLUP);
pinMode(A3, INPUT_PULLUP);
pinMode(A2, INPUT_PULLUP);
}
void loop()
{
byte value;
value = lcd.Pullup_4(A3, A2, A1, A0);
Serial.println(value); // mở cửa sổ monitor để xem
}
CODING STYLE....
Thư viện có hỗ trợ macro mở rộng, bạn có thể khai báo hàm theo 2 kiểu sau đây:
| allpixel | AllPixel |
| drawline | DrawLine |
| drawpixel | DrawPixel |
| getpixel | GetPixel |
| fillcircle | FillCircle |
| circle | Circle |
| corner | Corner |
| fillcorner | FillCorner |
| rect | Rect |
| fillrect | FillRect |
| tri | Tri |
| filltri | FillTri |
| elip | Elip |
| fillelip | FillElip |
| bitmap | Bitmap |
| plus_bitmap | Plus_Bitmap |
| asc_char | Asc_Char |
| asc_string | Asc_String |
| uni_char | Uni_Char |
| uni_string | Uni_String |
| runstatus | RunStatus |
| number_long | Number_Long |
| number_ulong | Number_Ulong |
| number_float | Number_Float |
| keep_angle | Keep_Angle |
| find_xy_elip | Find_XY_Elip |
| x_elip | X_Elip |
| y_elip | Y_Elip |
| find_xy_sphere | Find_XY_Sphere |
| x_sphere | X_Sphere |
| y_sphere | Y_Sphere |
| analog | Analog |
| pullup_4 | Pullup_4 |
| clear | Clear |
| display | Display |
| asc | Asc |
| uni | Uni |
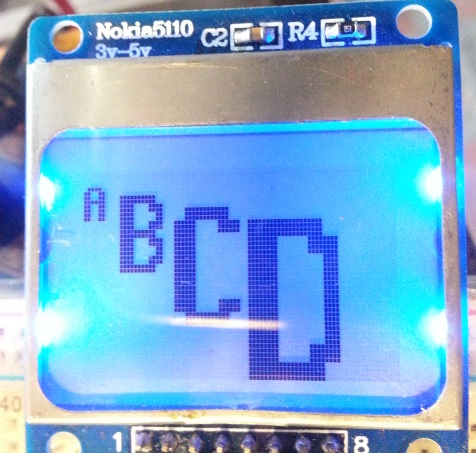
Hỗ trợ thay đổi cỡ chữ và số.
- void Asc_Char(int x1, int y1,unsigned char c PROGMEM,byte he_so_phong_to, bool color);
- void Asc_String(int x1, int y1,PGM_CHAR s , byte he_so_phong_to, bool color);
- void Uni_Char(int x1, int y1, char16_t c, byte he_so_phong_to, bool color);
- void Uni_String(int x1, int y1,PGM_CHAR16T s , byte he_so_phong_to, bool color);
- void Number_Long(int x, int y,long a,byte select_font, byte he_so_phong_to, bool color);
- void Number_Ulong(int x, int y,unsigned long a,byte select_font, byte he_so_phong_to, bool color);
- void Number_Float(int x, int y, float a,byte n, byte select_font, byte he_so_phong_to, bool color);
Với hệ số phóng to >=1.
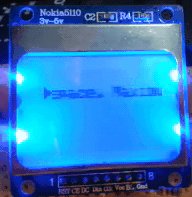
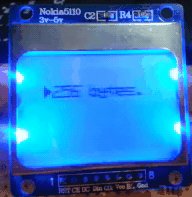
Một vài hình ảnh test.





Bạn hãy vào link này đế xem code ví dụ :
http://arduino.vn/tutorial/1319-st7565-huong-dan-su-dung-glcd-st7565-homephone-va-chia-se-thu-vien
Download thư viện.
Vì lcd nokia5110 có nhiều thư viện, nên chủ đề của thư viện là "HOÀNG SA THÂN YÊU".
Bạn hãy tải và thêm vào kho thư viện hai tệp sau:
Tệp avr:
https://drive.google.com/open?id=0BzMEcyRK_uUFRU44SWg5eVlwS0k (mirror)
Thư viện chính:
Tải lên lần 1( 9:08pm 11/24/2016 )
Link v1 (cũ): <ĐÃ XÓA> (mirror lần 1)
Tải lên lần 2( 9:08pm 11/24/2016 )
Phiên bản V2 có chức năng thay đổi cỡ chữ và số. Tuyệt cú mèo.
Tải lên lần 3 : 4/5/2018 Fix lỗi nho nhỏ
Link v3 (nâng cấp): https://drive.google.com/file/d/0BzMEcyRK_uUFWWJIcHFxOThpRTg/view?usp=sharing
Phần mềm biên soạn code IDE của các bạn phải từ 1.6.11 trở lên nhé.
Tệp khoảng 19mb, có chứa hình ảnh, các file ví dụ, file test TRAILER V1/V2, file word hướng dẫn. Tất cả mình biên soạn bằng tiếng việt.
Video hướng dẫn cài thư viện
Rút kinh nghiệm từ bài viết ST7565 homephone, bạn nên ghé thăm phần này thường xuyên để kịp update các phiên bản tại đây.
Mô phỏng lcd nokia5110 trên máy tính : http://arduino.vn/tutorial/1781-mo-phong-lcd-st7565-va-nokia5110-tren-may-tinh-khong-can-arduino-va-man-hinh
Tổng kết
Cuối cùng cũng xong, giờ đây thư viện của ST7565 đã có trên cả lcd nokia 5110.
Tổng kết lại thì có sự khác nhau ở hai dòng lcd như sau:
| Hàm | lcd ST7565 homephone 128x84 | lcd PCD8544 (nokia 5110) 84x48 |
|
SET(); // cài đặt
|
có thể xoay lộn ngược và gương.
|
tính năng lộn ngược và gương không khả dụng.
|
|
GetPixel(x,y);
//kiểm tra điểm (x,y) có được vẽ hay không
|
x: 0->127
y:0->63
|
x: 0->83
y: 0->47
|
Còn lại tất tần tật giống hệt nhau, có nghĩa là bạn có thể viết một chương trình mà có thể chạy được trên hai màn hình khác nhau mà không cần thay đổi một dòng code nào ( tất nhiên sẽ khác phần khai báo thư viện, pin kết nối, độ tương phản cho phù hợp lcd mà thôi).
Hi vọng cái này có ích cho cộng đồng, rất cảm ơn các bạn đã ủng hộ mình trong thời gian qua.
Tác giả: Thái Sơn.