ksp gửi vào
- 32757 lượt xem
Nghiệp làm app, viết code cho các dự án IoT đã từng là một rào cản rất lớn đối với tất cả mọi người. Nhưng từ nay, mọi thứ sẽ cực kỳ đơn giản với iNut Platform. Vi iNut Platform có hệ thống API rất tốt, dễ dàng tích hợp vào mọi dự án bằng cách lập trình kéo thả trên Internet rất là tiện lợi. Hãy cùng khám phá, bạn nhé.
Bạn sẽ làm được gì trong ngày hôm nay?
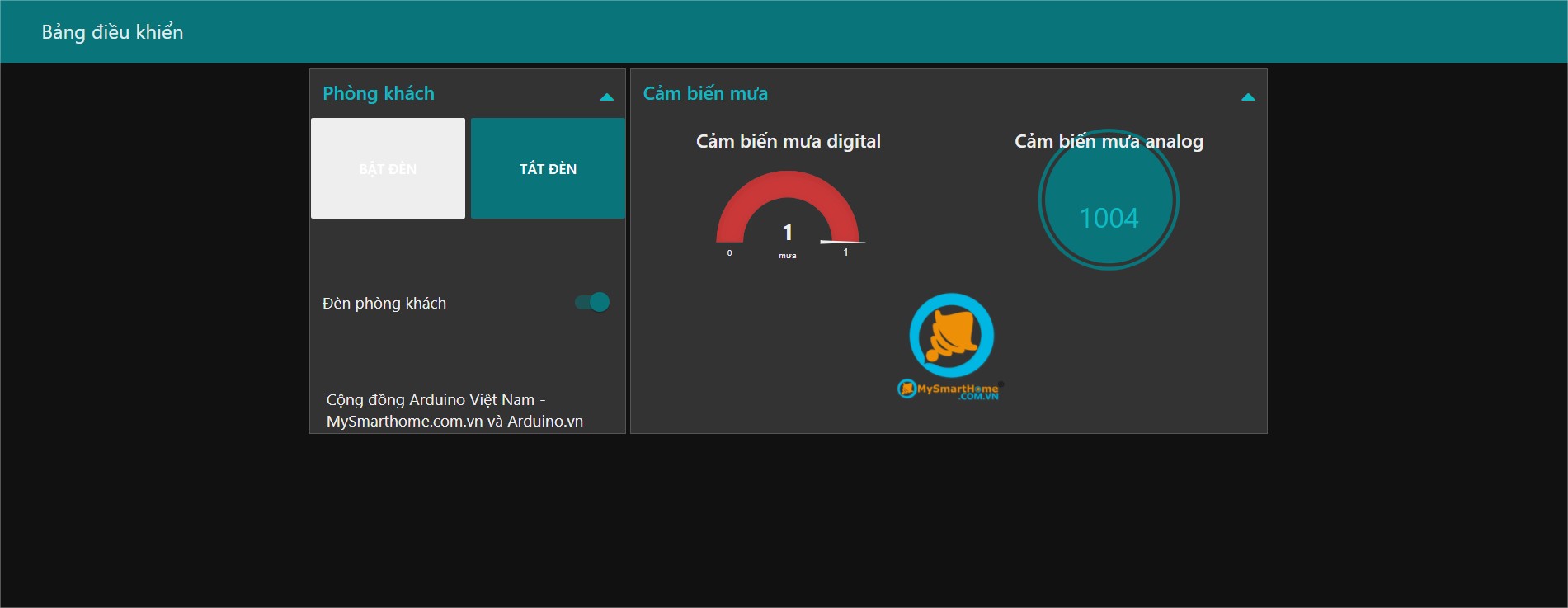
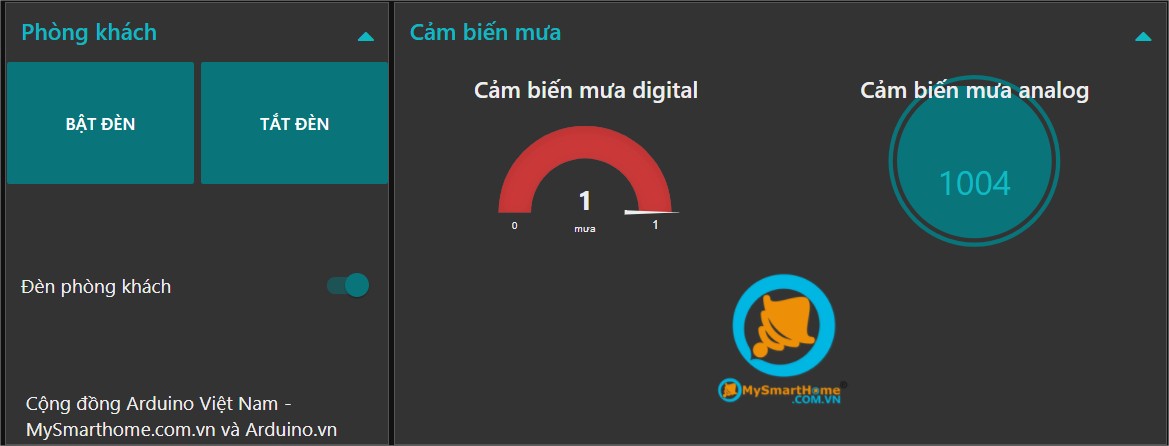
Một cái webapp kéo thả như thế này nằm trong tầm tay của bạn đấy:

Rồi cùng vọc thôi!
Hành trang cần chuẩn bị trước khi đi chiến đấu
Phần mềm
- Trên điện thoại di động:
- iNut - Công tắc wifi (các bạn search trong apple store hoặc google play từ khóa inut là ra). Tải về trên Apple Store, tải về ở Google Play.
- Trên máy tính:
Phần cứng
- iNut - 1 thiết bị (hoặc tự chuẩn bị NodeMCU, Module Relay, nút nhấn và nạp firmware theo hướng dẫn này)
- iNut - Cảm biến (hoặc tự chuẩn bị thêm một con NodeMCU khác và nạp firmware theo hướng dẫn này)
- Arduino Uno
- Cảm biến mưa
- Cục pin dự phòng (có cũng được ko có cũng được, nhiệm vụ của nó chỉ để cấp nguồn cho con cảm biến mưa để demo thôi à :D)
Nào ta cùng kết nối các thiết bị iNut vào mạng Wifi
Đối với iNut - i1 - 01 Nút nhấn
Bước 1: Nối điện iNút
Bước 2: Cài đặt mạng (Password: inut12345)
Lắp mạch cho cảm biến
Các bạn nối thêm một dây breadboard nối chân 3V (hoặc 3V3) trên iNut cảm biến vào nguồn 3v3 của Arduino nhé
#include <Wire.h>
#define N_SENSOR 2
float sensors[N_SENSOR]; //biến lưu trữ danh sách cảm biến
//rain sensor
//Để nối chân cho gọn nên mình sử dụng luôn các chân Analog cho tiện gắn dây, các bạn muốn dùng chân nào cũng được
#define VCC A0
#define GND A1
#define PIN_DIGITAL A2
#define PIN_ANALOG A3
void setup() {
Serial.begin(9600); //Bật Serial Montior, các bạn dùng baudrate bao nhiêu cũng được
Wire.begin(10); //Theo như yêu cầu của iNut Platform, các bạn sẽ dùng cổng I2C với địa chỉ là 10.
Wire.onRequest(i2cRequestEvent); //Mỗi khi iNut - Cảm biến yêu cầu thì sẽ chạy hàm này nhằm mục tiêu gửi dữ liệu lên cho iNut - Cảm biến, cứ 01 giây sẽ yêu cầu gửi 01 lần
Serial.println("Xin chao iNut Platform");
pinMode(VCC, OUTPUT);
pinMode(GND, OUTPUT);
pinMode(PIN_DIGITAL, INPUT);
digitalWrite(VCC, HIGH);
digitalWrite(GND, LOW);
}
void i2cRequestEvent()
{
//phải có nhé, chỉ cần 02 dòng này là data đã được gửi đi
char *data = (byte*)&sensors;
Wire.write(data, sizeof(sensors));
//debug - Kiểm tra cho bạn dễ hình dung dữ liệu được gửi đi
Serial.print("sizeof(sensors): ");
Serial.println(sizeof(sensors));
Serial.print("sizeof(float): ");
Serial.println(sizeof(float));
}
void loop() {
//Nhiệm vụ của bạn là gán giá trị cảm biến vào các phần tử của mảng sensors
sensors[0] = digitalRead(PIN_DIGITAL);
sensors[1] = analogRead(PIN_ANALOG);
}Nếu bạn không biết nạp code cho Arduino, xin hãy xem hướng dẫn ở đây.
Kết quả của chúng ta khi test trên phần mềm iNut
Cài đặt Node-RED-dashboard
Để cài đặt Node-Red dashboard, các bạn làm theo các hướng dẫn sau đây:
Các bạn mở Windows command line lên bằng cách nhấn tổ hợp phím Windows + R (phím Windows là phím giữa Alt và Ctrl á). Sau đó gõ lệnh cmd và nhấn OK.
Trong bản lệnh hiện ra, bạn lần lượt chạy các lệnh sau (chép và dán vào từng lệnh một cho chắc nhé)
Clone code về
git clone https://github.com/ngohuynhngockhanh/iNut-Node-RED-Kickstarter cd iNut-Node-RED-Kickstarter git checkout dashboard
Cài đặt
npm install
Chạy chương trình
npm start
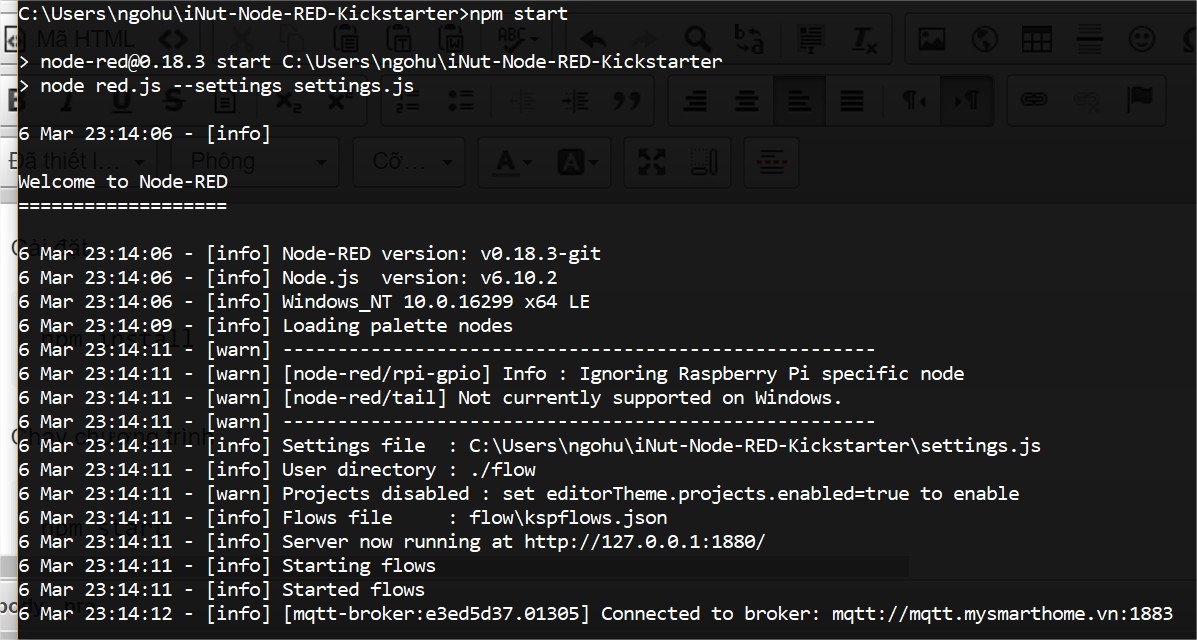
 Sau khi cài đặt xong, bạn sẽ có một thông báo như thế này:
Sau khi cài đặt xong, bạn sẽ có một thông báo như thế này:
Và các bạn truy cập vào http://127.0.0.1:1880/... nhé! Đây là giao diện của chúng ta.

Các bạn truy cập vào địa chỉ http://localhost:1880/ui/ để xem giao diện đồ họa nhé.

Okay, cài đặt xong rồi, bước tiếp theo là cập nhập các mã thông tin trong ví dụ mẫu cho phù hợp với các thiết bị iNut của bạn.
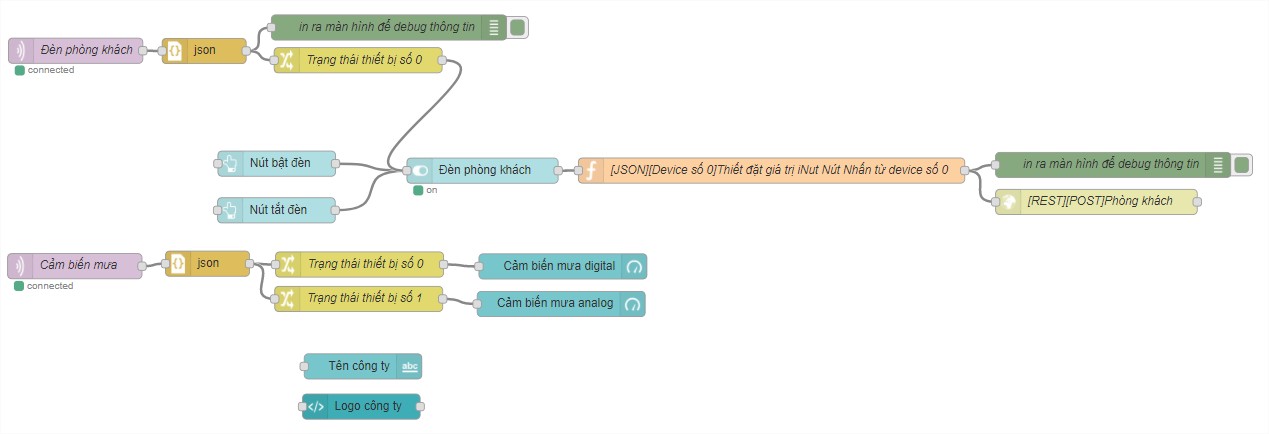
Giải thích về các khối lệnh trong Node-Red
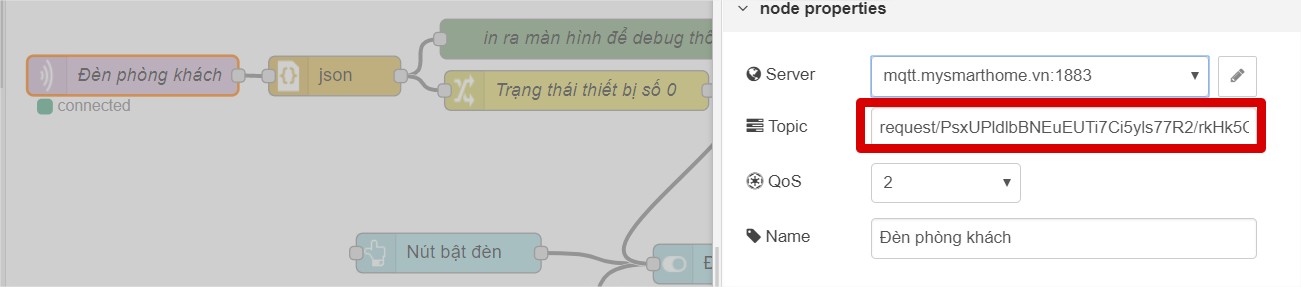
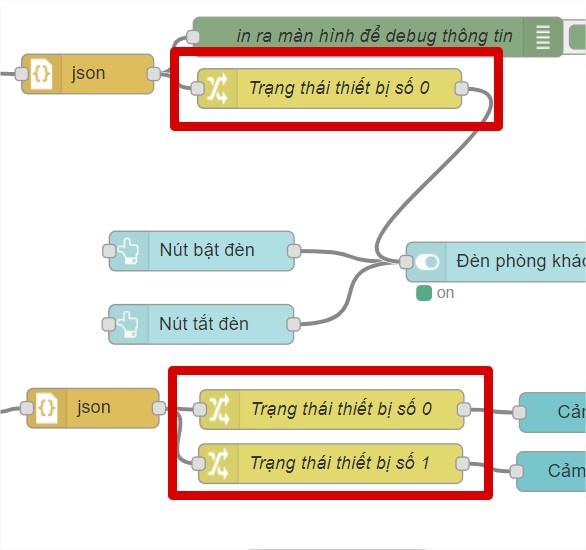
Ở giao diện khối lệnh, các bạn sẽ để ý thấy có hai khối lệnh màu tím (mqtt in) như sau:

Đây là hai khối lệnh hồi tiếp thời gian thực, tức là khi có ai đó nhấn nút điều khiển thiết bị (đối với iNut - nút nhấn) hoặc khi cảm biến có giá trị mới (đối với iNut - Cảm biến). Các bạn click vào từng ô để đổi các thông tin bên trong:

Trong app iNut, các bạn làm theo video hướng dẫn để copy mã Topic này nhé. Cài đặt > iNut 1 nút nhấn > Dành cho nhà phát triển (dưới cùng) > copy Node-RED topic. Các bạn làm tương tự với iNut Cảm biến nhé.
Tiếp đến, khối lệnh vàng json là khối lệnh để chuyển dữ liệu từ iNut thành mã Json để dễ dàng cho việc "tách" dữ liệu, nhiệm vụ của bạn chỉ là if else để điều hướng sự kiện mà thôi.
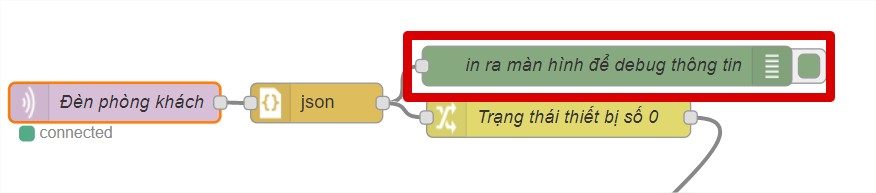
Ô màu xanh tiếp theo là ô debug, thông tin debug sẽ xuất hiện ở màn hình bên góc phải!

Vì iNut 01 nút nhấn chỉ có một trạng thái thiết bị nên ta chỉ lấy trạng thái thiết bị số 0, đối với iNut cảm biến thì ta lại cần 02 luồn vì lưu giá trị digital và analog của cảm biến mưa.

Ví dụ, nếu bạn muốn lấy trạng thái của nhiều thiết bị hơn thì làm sao? Chỉ việc copy các ô trạng thái cũ. Ví dụ như sau:
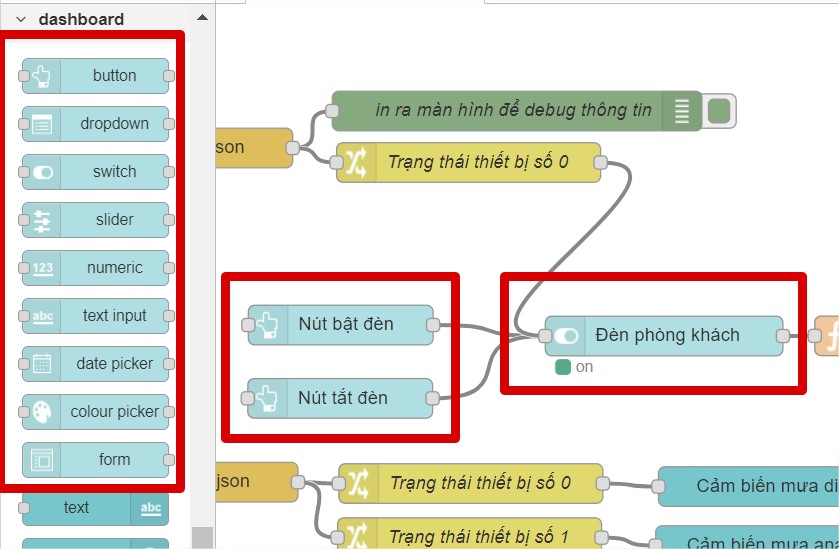
Kế tiếp là các khối nút nhấn và công tắc, các bạn có thể thấy rằng rất nhiều khối tương tự như ở bảng bên trái:

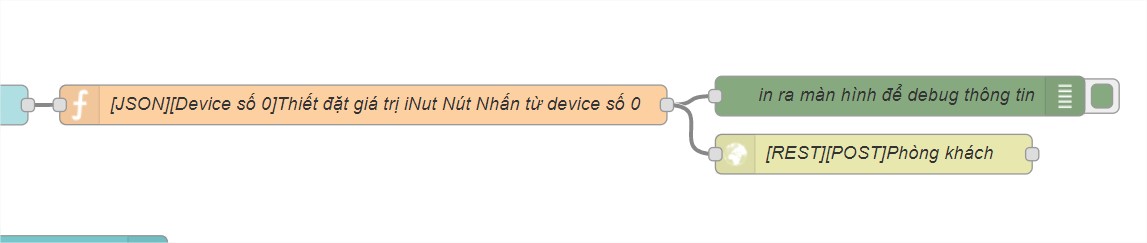
Tiếp theo là block gửi lệnh cho các thiết bị iNut nút nhấn.

Kết luận
Như vậy, các bạn đã có một dịch vụ chạy nền tại máy tính rồi. Các bạn muốn từ Internet có thể truy cập vào app thì có thể tải nó lên một host nodejs nào đó ở Internet và xem thôi hoặc dùng noip.org mở nat port cho máy tính nhà mình làm server. Chúc các bạn thành công!