ksp gửi vào
- 413188 lượt xem
Nội dung chính, cần nắm
Chúng ta đã tìm được cách để đọc được trạng thái của một button qua bài viết Bài 3: Xác định trạng thái của một nút nhấn (button) rồi, đúng không nào? Bây giờ, chúng ta sẽ dựa vào trạng thái của các button ấy để điều khiển các đèn LED. Thực chất, đây là một bài viết vô cùng đơn giản, bạn có thể bỏ qua nếu đã biết và xem bài tiếp theo!
Phần cứng
- Arduino Uno
- Breadboard
- Dây cắm breadboard
- 1 điện trở 560 Ohm (hoặc 220 Ohm hoặc 1kOhm)
- 1 điện trở 10 kOhm
- 1 đèn LED siêu sáng
- 1 button (nút nhấn)
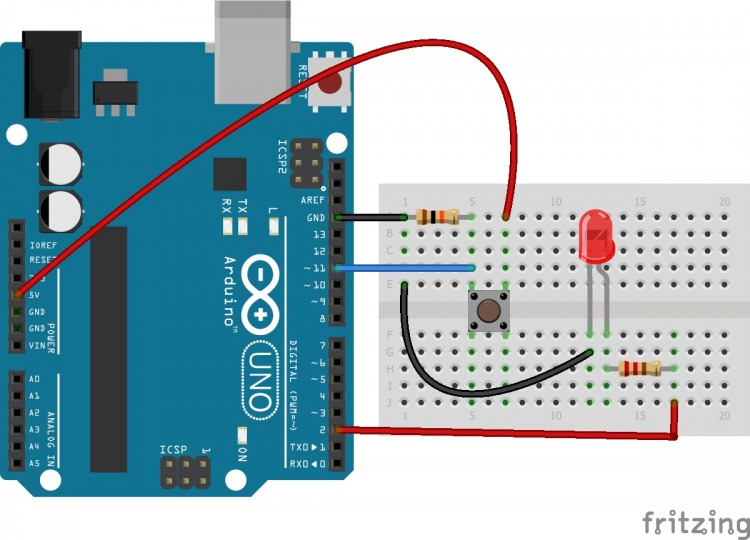
Lắp mạch
Lập trình
int button = 11;
int led = 2;
void setup() {
pinMode(button, INPUT); //Cài đặt chân D11 ở trạng thái đọc dữ liệu
pinMode(led,OUTPUT); // Cài đặt chân D2 dưới dạng OUTPUT
}
void loop() {
int buttonStatus = digitalRead(button); //Đọc trạng thái button
if (buttonStatus == HIGH) { // Nếu mà button bị nhấn
digitalWrite(led,HIGH); // Đèn led sáng
} else { // ngược lại
digitalWrite(led,LOW);
}
}Giải thích cụ thể
Bài viết này chỉ thêm phần câu lệnh rẻ nhánh if và bỏ đi phần Serial so với bài 3 thôi. Tôi nghĩ đến đây, bạn đã nắm rõ gần hết những điều cơ bản về Arduino rồi đấy. Hãy tiếp tục nhé!