ksp gửi vào
- 166608 lượt xem
Nội dung chính, cần nắm
Hôm nay chúng sẽ tìm hiểu cách sử dụng các chân digital để xuất giá trị analog và ứng dụng chúng trong việc làm thay đổi độ sáng của đèn (làm mờ đèn) nhé!
Bạn cần xem các bài viết về xung PWM và analogWrite() để mau chóng hiểu rõ những đoạn code trong bài học này. Đừng ngại, hãy kiên trì nhé!
Phần cứng
- Arduino Uno
- Breadboard
- Dây cắm breadboard
- 1 điện trở 560 Ohm (hoặc 220 Ohm hoặc 1kOhm)
- 1 đèn LED siêu sáng
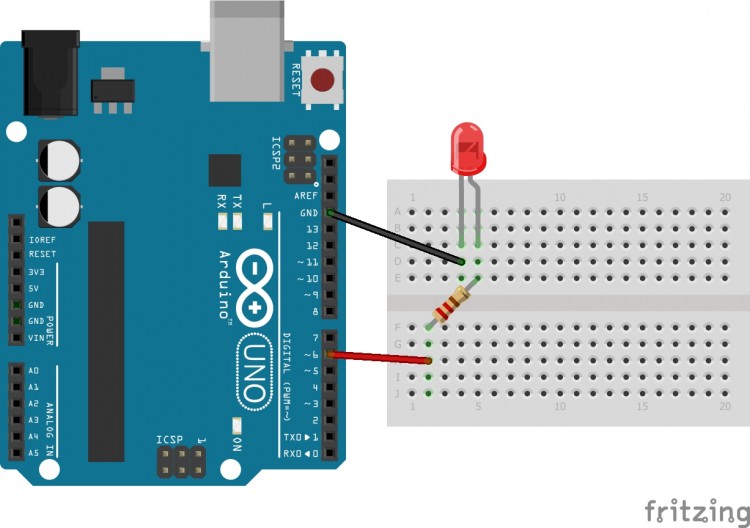
Lắp mạch
Lưu ý những chân digital có dấu ~ phía trước và những chân analog mới hỗ trợ analogWrite, bạn nhé!
int led = 6; // cổng digital mà LED được nối vào
int brightness = 0; // mặc định độ sáng của đèn là
int fadeAmount = 5; // mỗi lần thay đổi độ sáng thì thay đổi với giá trị là bao nhiêu
void setup() {
// pinMode đèn led là OUTPUT
pinMode(led, OUTPUT);
}
void loop() {
//xuất giá trị độ sáng đèn LED
analogWrite(led, brightness);
// thay đổi giá trị là đèn LED
brightness = brightness + fadeAmount;
// Đoạn code này có nghĩa nếu độ sáng == 0 hoặc bằng == 255 thì sẽ đổi chiều của biến thay đổi độ sáng. Ví dụ, nếu đèn từ sáng yếu --> sáng mạnh thì fadeAmount dương. Còn nếu đèn sáng mạnh --> sáng yếu thì fadeAmmount lúc này sẽ có giá trị âm
if (brightness == 0 || brightness == 255) {
fadeAmount = -fadeAmount ;
}
//đợi 30 mili giây để thấy sự thay đổi của đèn
delay(30);
}