Dzn gửi vào
- 18198 lượt xem
Mô tả dự án
Làm cách nào để theo dõi nhiệt độ trong một không gian nhỏ ví dụ như nhà của bạn? làm cách nào để bạn có thể điều khiển các thiết bị trong nhà bật tắt theo ý muốn của bạn thông qua internet?
Inut cảm biến sẽ giúp bạn giải quyết vấn đề này. Hôm này tụi mình sẽ cùng bạn làm một dự án nhỏ là giám sát nhiệt độ và điều khiển đóng mở qua internet nha,bạn có thể tùy biến thêm,lần này mình dùng 2 cảm biến nhiệt độ DS18B20 và module 2 relay.
I. Những Thứ Bạn Cần Chuẩn Bị
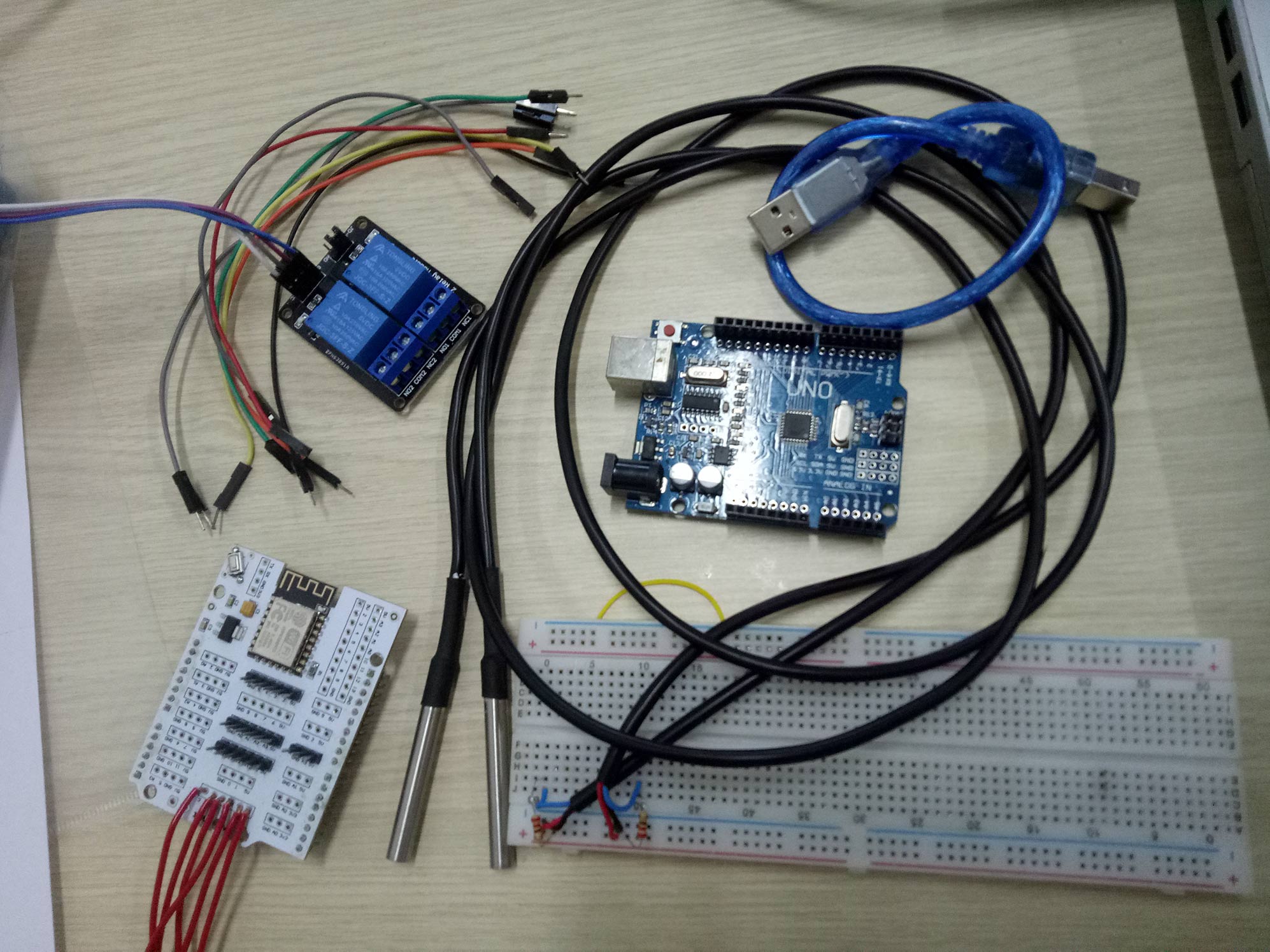
Phần Cứng

- INut – Cảm Biến (hoặc tự chuẩn bị thêm một con NodeMCU khác và nạp firmware theo hướng dẫn này)
- Arduino Uno ( vì Uno vừa size và số chân với INut Cảm Biến nên mình tiện sử dụng luôn)
- USB Type B
- 2 cảm biến DS18B20
- Relay (mình dùng relay 2 kênh kích mức thấp)
- Testboard, trở 4k7 ohm ( trở 1k,2k2 vẫn được nha)
- Một ít dây kết nối.
Cách Nối Dây:
B1: lắp INut cảm biến lên board Arduino UNO
B2: Kết Nối 2 cảm biến DS18B20 theo sơ đồ sau:
|
DS18B20 (1) |
DS18B20 (2) |
INut Cảm Biến |
Relay |
|
VCC |
VCC |
5V |
VCC |
|
GND |
GND |
GND |
GND |
|
Chân tín hiệu |
|
2 |
|
|
|
Chân tín hiệu |
3 |
|
|
|
|
8 |
IN1 |
|
|
|
9 |
IN2 |
B3: (bước này quan trọng này,bạn không làm đừng hỏi sao nhiệt độ toàn -127 hehe)
Sử dụng điện trở nối chân VCC và chân tín hiệu của cảm biến DS18B20 lại với nhau. Chúng ta có 2 cảm biến => sử dụng 2 con trở.

Phần Mềm:
- Trên điện thoại di động:
- iNut - Công tắc wifi (các bạn search trong apple store hoặc google play từ khóa inut là ra). Tải về trên Apple Store, tải về ở Google Play.
- Trên máy tính:
Nếu bạn chưa biết,tham khảo bài biết này: http://arduino.vn/i
II. Các Cài Đặt Khác:
- Cài Đặt Mạng Cho INut Cảm Biến: nếu bạn là người lần đầu tiên tiếp xúc với INut Cảm Biến, tham khảo bài viết này nhé : http://arduino.vn/tutorial/5929-ra-mat-thu-vien-inut-cho-arduino-dieu-khien-tu-xa-qua-internet-bang-mach-inut-cam-bien (bạn nào đã tiếp xúc rồi có thể bỏ qua bước này nhe. )
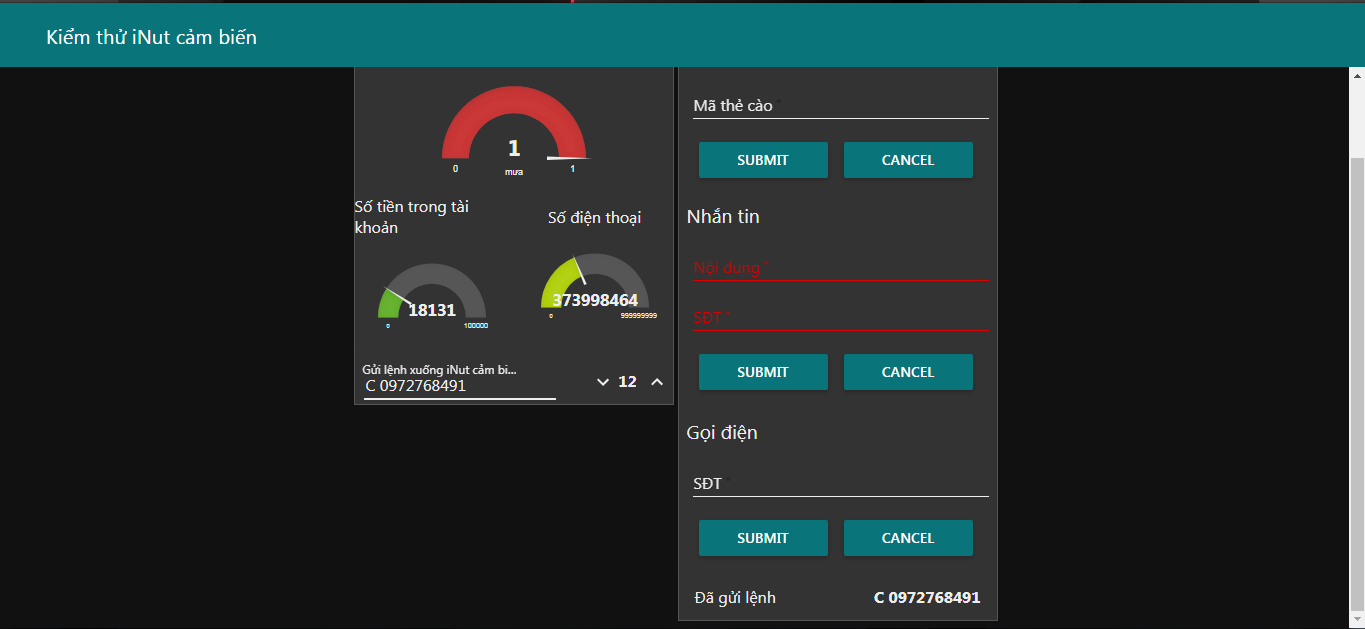
- Cài Đặt Chương Trình Kiểm Thử INut Cảm Biến: http://arduino.vn/tutorial/5789-doc-toan-bo-gia-tri-cua-inut-cam-bien-kiem-thu-inut-cam-bien-xem-thu-inut-cam-bien-co
III. Lập Trình:
Bạn cần chuẩn bị thư viện sau:
- Thư viện INut cho Arduino: https://github.com/ngohuynhngockhanh... (tải nhanh)
- Thư Viện cho DS18B20: OneWire Dallas Temperature
Code Arduino:
#include <iNut.h>
#include <OneWire.h>
#include <DS18B20.h>
#include <DallasTemperature.h>
#define OFF HIGH
#define ON LOW
// vì relay kích mức thấp nên sẽ ngược lại
#define ONE_WIRE_BUS_1 2 // khai báo chân cho cảm biến DS18B20
#define ONE_WIRE_BUS_2 3 // khai báo chân cho cảm biến DS18B20
iNut sensor;
OneWire oneWire_1(ONE_WIRE_BUS_1);
OneWire oneWire_2(ONE_WIRE_BUS_2);
DallasTemperature sensor_tem_1 (&oneWire_1);
DallasTemperature sensor_tem_2 (&oneWire_2);
const byte RELAY[2] = {9,8}; //Chân digital của relay
void setup() {
// put your setup code here, to run once:
//wdt_disable();
Serial.begin(9600);
sensor.setup(4);// có 4 luồng cảm biến
sensor_tem_1.begin();
sensor_tem_2.begin();
for (int i = 0; i < 2; i++){
pinMode (RELAY[i],OUTPUT);
digitalWrite(RELAY[i],OFF); // tắt tất cả relay khi reset hoặc khi mới bật
}
//wdt_enable(WDTO_8S);
sensor.addCommand("RELAY",RelayFunction);
Serial.println("Sẵn sàng nhận lệnh: ");
}
void RelayFunction()
{
char* arg0 = sensor.next();
char* arg1 = sensor.next();
if (arg0 == NULL || arg1 == NULL)
return;
byte num = atoi(arg0);
if (strcmp(arg1, "ON") == 0) { //nếu tham số 1 là ON. RELAY ON. Thì bật
digitalWrite(RELAY[num], ON);
Serial.println(F("Relay bật"));
}
else if (strcmp(arg1, "OFF") == 0) { // RELAY OFF. Thì tắt
digitalWrite(RELAY[num], OFF);
Serial.println(F("Relay tắt"));
}
else {
Serial.println(F("Khong nam trong tap hop lenh"));
}
}
void loop() {
// put your main code here, to run repeatedly:
Serial.println("Arduino.vn");
Serial.print("Nhiet do cam bien 1: ");
Serial.println(sensor_tem_1.getTempCByIndex(0));
Serial.print("Nhiet do cam bien 2: ");
Serial.println(sensor_tem_2.getTempCByIndex(0));
sensor_tem_1.requestTemperatures();
sensor_tem_2.requestTemperatures();
for (byte i = 0; i < 2; i++) {
sensor.setValue(i,1 - digitalRead(RELAY[i])); // gửi trạng thái lên gause
}
sensor.setValue (2,sensor_tem_1.getTempCByIndex(0)); // gửi nhiệt độ lên internet
sensor.setValue (3,sensor_tem_2.getTempCByIndex(0));
sensor.loop();
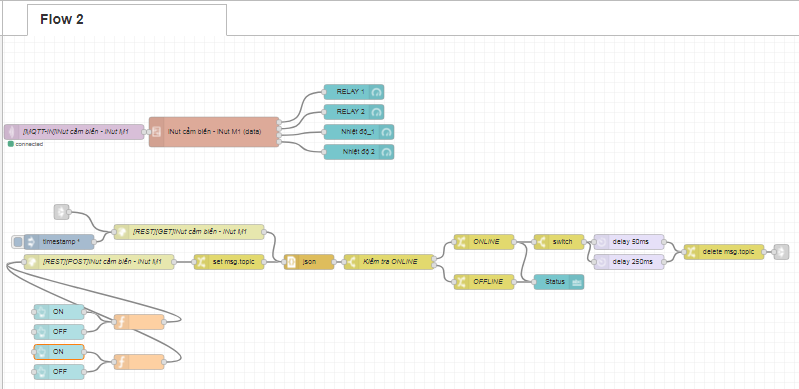
}Code Node - RED: http://localhost:1880/#flow/891bb18c.71f9b

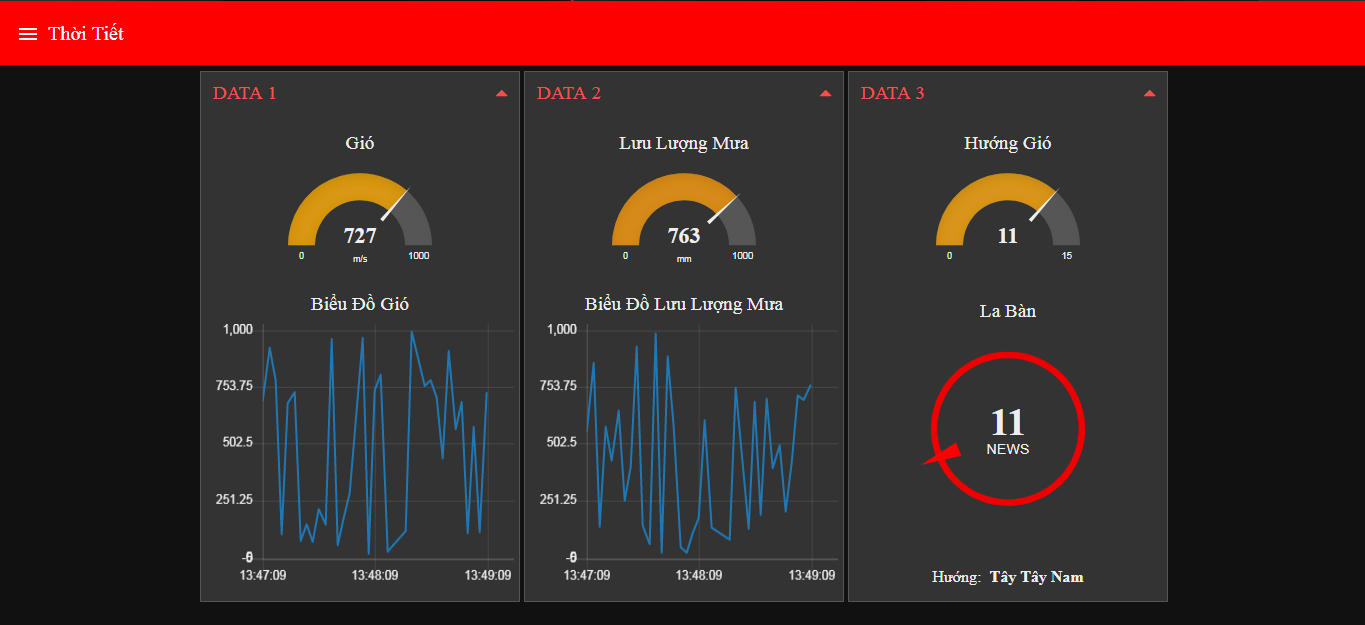
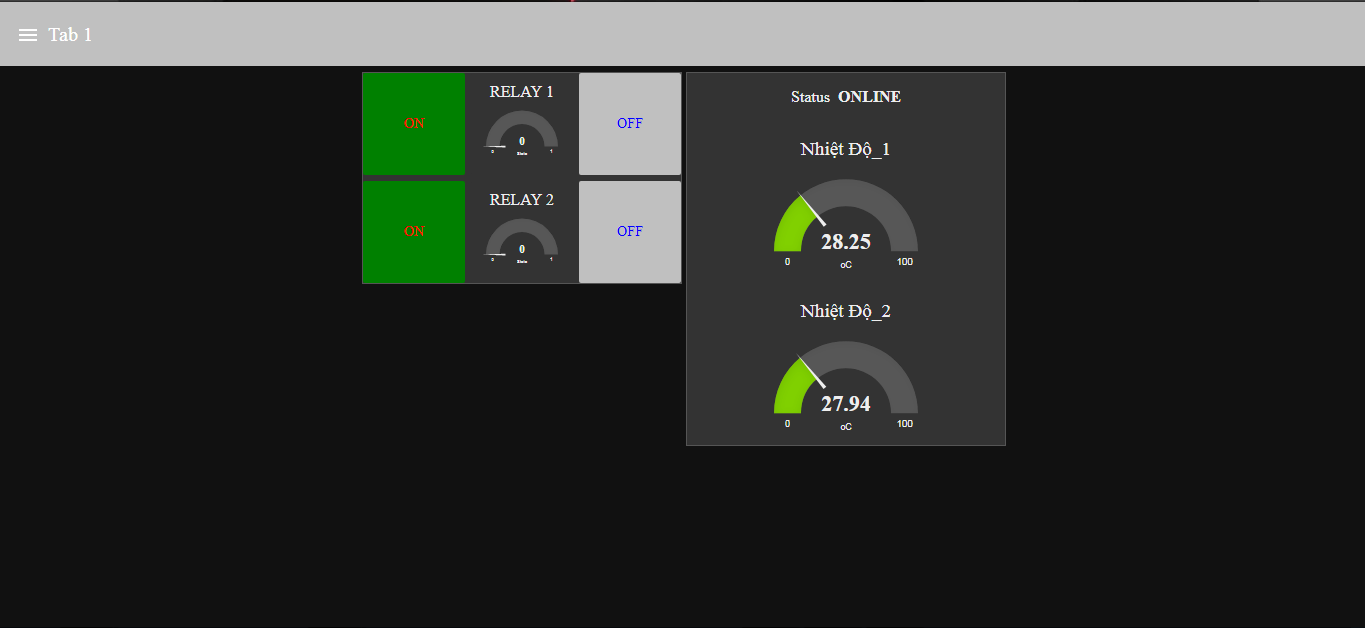
Giao diện làm việc: http://localhost:1880/ui

IV. Kết Quả Của Ngày Hôm Nay
Chúc các bạn thành công!