ksp gửi vào
- 34594 lượt xem
Bạn muốn kết nối hàng chục thiết bị của mình lên Internet trong nháy mắt... mà không phải code lập trình mạng hay tốn tiền server? Xin giới thiệu với các bạn mô hình thùng nước IoT báo khi nào hết nước và gửi dữ liệu lên Internet. Chỉ với 30 phút là bạn đã có thể khám phá và làm lại được rồi.
Hôm nay, chúng ta sẽ học gì đây?
Với một mạch iNut - Nút nhấn (1 thiết bị) mình mua từ MySmarthome với chức năng bật tắt và hẹn giờ qua Internet và Wifi nội bộ. Ngoài ra, đây cũng là một thiết bị trong hệ thống iNut Platform. Vì vậy, thiết bị này hỗ trợ REST API và có thể lập trình điều khiển được. Thế là bắt tay ngay vào việc suy nghĩ cho ngày "mùng bye" Tết Mậu Tuất 2018 của mình. Và, kịch bản sẽ là:
- Arduino Uno đọc cảm biến siêu âm để đo độ cao mực nước rồi gửi dữ liệu qua cho iNut - Cảm biến gửi lên Internet.
- Ý tưởng được tham khảo tử http://arduino.vn/bai-viet/1005-du-bat-tat-may-bom-nuoc-tu-bom-nuoc-khi-het-nuoc-su-dung-module-relay-va-sieu-am và http://arduino.vn/bai-viet/1038-du-tu-dong-bat-tat-may-bom-nuoc-su-dung-module-relay-va-sieu-am
- Các bạn có thể tận dụng con NodeMCU và nạp firmware iNut - Cảm biến để giảm giá thành.
- Server nhận được dữ liệu của cảm biến iNut, từ đó điều khiển động cơ máy bơm.
- Máy bơm được kết nối tới iNut - Nút nhấn 01 thiết bị để có thể điều khiển từ xa đóng ngắt theo ý muốn.
- Các bạn có thể tận dụng con NodeMCU + module rơ le và nạp firmware iNut - Nút nhấn 01 thiết bị để giảm giá thành hoặc tăng khả năng của rơ le.
P/s: Sử dụng mã ArduinoVN ở iNut Platform để được giảm 50% giá firmware cho đến 28/02/2018.
Nguyên lý
Mình sẽ đi thẳng vào vấn đề nguyên lý để giúp bạn có cái nhìn rõ ràng luôn. Mình sẽ đặt cảm biến siêu âm ở trên nắp thùng, nó sẽ kiểm tra độ cao tương đối giữa nó và mực nước trong thùng. Nếu nó vượt ngưỡng cao thì ngừng bơm nước (nếu đang bơm nước) và vượt ngưỡng thấp thì bơm nước nếu đang ngưng bơm nước.
Tôi yêu Arduino
Chúng ta sẽ cải tiến một chút, thay vì nối thẳng rơ le trực tiếp vào dây điện nối tới máy bơm thì ta sẽ điều khiển qua Internet Wifi cho ổn định. Vì sao phải như thế? Vì thường máy bơm để xa so với cái chỗ bình đo nước. Phao thì thường hay bị hư, lỡ nó hư một cái thì nước chứ thế mà bơm... mình đã từng bị và lúc đó đang đi du lịch cùng gi đình... lúc về là bơi luôn, motor cháy luôn (hên ko cháy nhà do đi-về trong ngày). Vậy máy bơm sẽ được nối vào một thiết điều khiển qua Wifi / Internet, còn cái cảm biến siêu âm cũng sẽ nối ở một nơi khác cũng điều khiển qua Wifi / Internet.
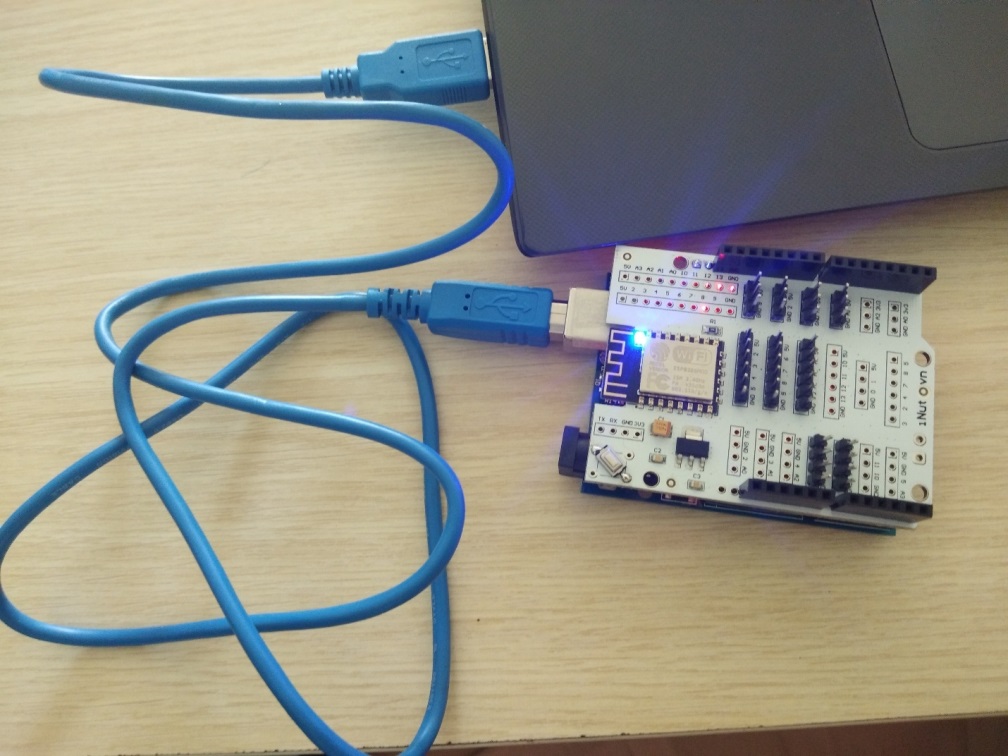
Bạn cần chuẩn bị những gì để bắt đầu
- 1 mạch iNut - Nút nhấn (01 thiết bị) hoặc một bộ combo NodeMCU (đã nạp firmware iNut - Nút nhấn - 01 thiết bị) và một module rơ le.
- 1 mạch iNut - Cảm biến hoặc một mạch NodeMCU (đã nạp firmware iNut - Cảm biến)
- 01 mạch Arduino Uno
- 01 cảm biến siêu âm
Bạn cần bao lâu để làm bài hướng dẫn này
- Thời gian lắp mạch iNut vào mạch điện và cài đặt qua App iNut: 10 - 20 phút.
- Thời gian lắp mạch cảm biến siêu âm để test: 5 phút.
- Thời gian test cảm biến siêu âm với deploy server: 15 - 30 phút.
- Bạn thích nghịch hơn thì xem thêm phần heroku!
Vậy, bạn chỉ cần 30 phút là có thể hoàn thành bài hướng dẫn này rồi. Hãy lựa chọn thời điểm thích hợp trong tuần sau Tết để chiến đấu nghen ^_^.
Mắc và cài đặt thiết bị iNut vào mạch điện
Bước 1: Nối điện iNút

Bước 2: Cài đặt mạng (Password: inut12345)



Bước 3: Điều khiển thiết bị
Một chạm điều khiển thiết bị


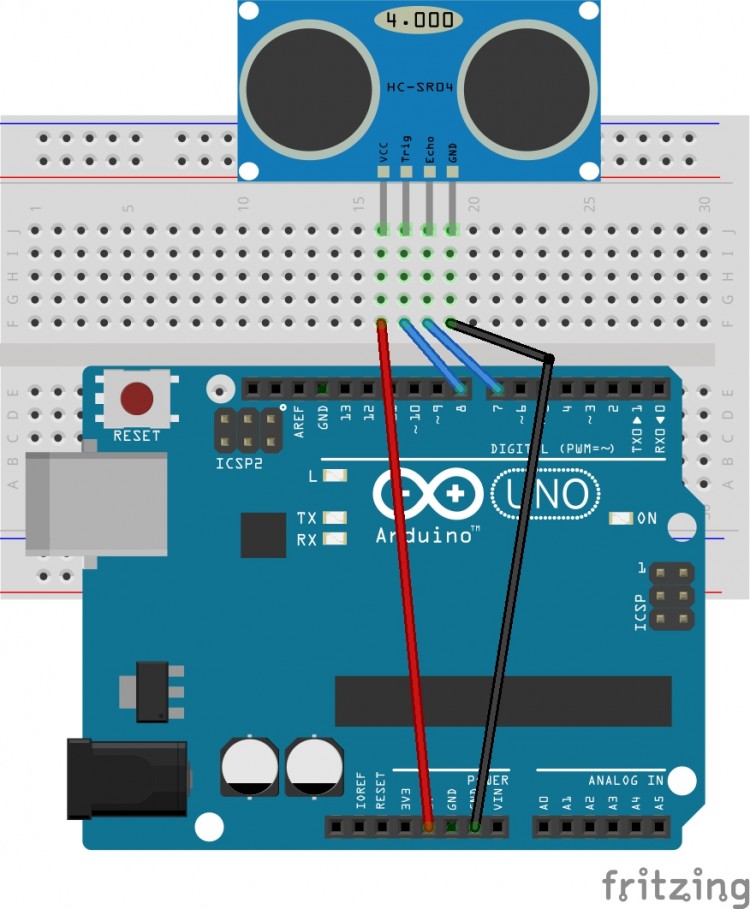
Lập trình Arduino chạy chương trình thử nghiệm
const int trig = 8; // chân trig của HC-SR04
const int echo = 7; // chân echo của HC-SR04
void setup()
{
Serial.begin(9600); // giao tiếp Serial với baudrate 9600
pinMode(trig,OUTPUT); // chân trig sẽ phát tín hiệu
pinMode(echo,INPUT); // chân echo sẽ nhận tín hiệu
}
void loop()
{
unsigned long duration; // biến đo thời gian
int distance; // biến lưu khoảng cách
/* Phát xung từ chân trig */
digitalWrite(trig,0); // tắt chân trig
delayMicroseconds(2);
digitalWrite(trig,1); // phát xung từ chân trig
delayMicroseconds(5); // xung có độ dài 5 microSeconds
digitalWrite(trig,0); // tắt chân trig
/* Tính toán thời gian */
// Đo độ rộng xung HIGH ở chân echo.
duration = pulseIn(echo,HIGH);
// Tính khoảng cách đến vật.
distance = int(duration/2/29.412);
/* In kết quả ra Serial Monitor */
Serial.print(distance);
Serial.println("cm");
delay(200);
}Giải thích code
- duration = pulseIn(echo,1);
Hàm pulseIn() được dùng để đo độ rộng của xung, các bạn có thể xem thêm tại link sau: http://arduino.vn/reference/pulsein.... Duration sẽ bằng độ dài xung HIGH ở chân echo (tính theo micro giây).
- distance = int(duration/2/29.412);
Thời gian sóng truyền từ cảm biến đến vật sẽ bằng duration/2, sau đó ta chia tiếp cho 29,412 để tính khoảng cách.
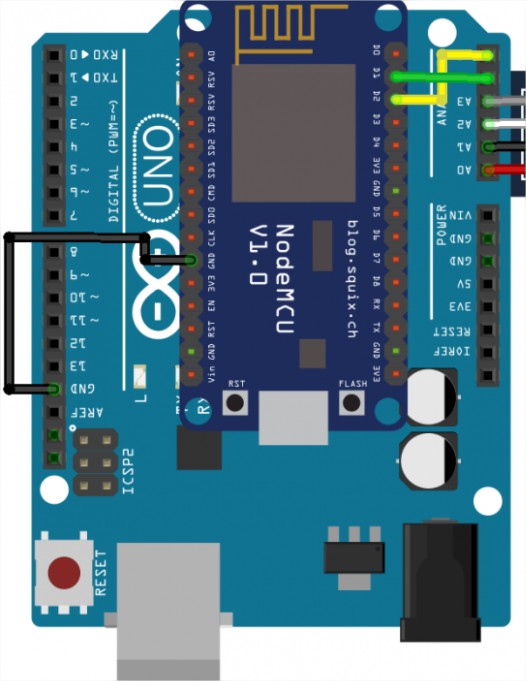
Kết nối Arduino với iNut - Cảm biến

Bạn lắp thêm mạch iNut Cảm biến vào Arduino như hình. Việc cài đặt iNut cảm biến cũng tương tự như phần cài đặt iNut - Nút nhấn 01 thiết bị.
Bạn nạp đoạn code sau cho Arduino Uno
#include <Wire.h>
#include <Servo.h>
#define N_SENSOR 1
float sensors[N_SENSOR]; //biến lưu trữ danh sách cảm biến
const int trig = 8; // chân trig của HC-SR04
const int echo = 7; // chân echo của HC-SR04
void setup()
{
Serial.begin(9600); // giao tiếp Serial với baudrate 9600
pinMode(trig,OUTPUT); // chân trig sẽ phát tín hiệu
pinMode(echo,INPUT); // chân echo sẽ nhận tín hiệu
Wire.begin(10); //Theo như yêu cầu của iNut Platform, các bạn sẽ dùng cổng I2C với địa chỉ là 10.
Wire.onRequest(i2cRequestEvent); //Mỗi khi iNut - Cảm biến yêu cầu thì sẽ chạy hàm này nhằm mục tiêu gửi dữ liệu lên cho iNut - Cảm biến, cứ 01 giây sẽ yêu cầu gửi 01 lần
Serial.println("Xin chao iNut Platform");
}
void i2cRequestEvent()
{
//phải có nhé, chỉ cần 02 dòng này là data đã được gửi đi
char *data = (byte*)&sensors;
Wire.write(data, sizeof(sensors));
//debug
Serial.print('.');
}
void loop()
{
unsigned long duration; // biến đo thời gian
int distance; // biến lưu khoảng cách
/* Phát xung từ chân trig */
digitalWrite(trig,0); // tắt chân trig
delayMicroseconds(2);
digitalWrite(trig,1); // phát xung từ chân trig
delayMicroseconds(5); // xung có độ dài 5 microSeconds
digitalWrite(trig,0); // tắt chân trig
/* Tính toán thời gian */
// Đo độ rộng xung HIGH ở chân echo.
duration = pulseIn(echo,HIGH);
// Tính khoảng cách đến vật.
distance = int(duration/2/29.412);
if (distance < 3000) // bé hơn 3 mét (phạm vi của cảm biến thì ta ghi nhận dữ liệu)
{
//Nhiệm vụ của bạn là gán giá trị cảm biến vào các phần tử của mảng sensors
sensors[0] = distance;
}
/* In kết quả ra Serial Monitor */
Serial.print(distance);
Serial.println("cm");
delay(200);
}Với iNut - Cảm biến, chương trình của bạn có delay cũng không sao, bạn có thể tự do lập trình mà không phải bị giới hạn. Miễn có phần sét
sensors[i] = x;
Trong đó i là số thứ tự cảm biến, bắt đầu từ 0 cho tới N_SENSOR - 1. x là một số nguyên hoặc thực kiểu float.
Lấy mã Qrcode và kết nối lên Server nào!
Các bạn xem video trên để xem cách lấy mã Qrcode nhé! Chúng ta sẽ lấy 02 mã qrcode, 01 của thiết bị điều khiển máy bơm, 01 của thiết bị iNut - Cảm biến.
Các bạn cần tài git. Nếu chưa biết sử dụng git, các bạn xem ở đây nhé https://git-scm.com/book/vi/v1/C%C6%A1-B%E1%BA%A3n-V%E1%BB%81-Git
Các bạn chạy các lệnh sau trong cmd.
git clone https://github.com/ngohuynhngockhanh/ThungNuocThongMinh
cd ThungNuocThongMinh
npm install
Sau đó, bạn mở file index.js trong thư mục ThungNuocThongMinh và sửa nội dung trong hai biến
//đây là mã sensor json
const sensorJson = {
"node_id":"BJg3q5Yrz",
"uuid":"tocn0lDP70YQij1kHOhjmo6KYdw1",
"token":"f31a00157698d5088dfc7f8832ec8dca504014434807"
}
//có cũng được, không có cũng không sao!
const lightJson = {
"node_id":"r1O92dtSz",
"uuid":"PsxUPldlbBNEuEUTi7Ci5yls77R2",
"token":"301fd2e614a97927804613e73373ded2991661182107"
}Sửa sensorJson thành mã token của iNut cảm biến, còn lightJson thành mã token của iNut nút nhấn điều khiển rơ le.
Toàn văn chương trình trong index.js đã được lập trình sẵn:
//demo
require('log-timestamp');
const request = require('request'); //thư viện gửi REST API
const socket_client = require('socket.io-client')
const socketServerURL = 'https://socket.mysmarthome.vn' //https nhé! bạn có thể để là http cũng được nhưng sẽ ít an toàn hơn https. HTTPS là an toàn tuyệt đối rồi!
var socket = socket_client(socketServerURL);
//đây là mã sensor json
const sensorJson = {
"node_id":"BJg3q5Yrz",
"uuid":"tocn0lDP70YQij1kHOhjmo6KYdw1",
"token":"f31a00157698d5088dfc7f8832ec8dca504014434807"
}
//có cũng được, không có cũng không sao!
const lightJson = {
"node_id":"r1O92dtSz",
"uuid":"PsxUPldlbBNEuEUTi7Ci5yls77R2",
"token":"301fd2e614a97927804613e73373ded2991661182107"
}
// Khi mở kết nối
socket.on('connect', function() {
console.log("Connected to server")
})
// Khi server hỏi thông tin đăng nhập
socket.on("please_login", function() {
//bạn phải gửi thông tin đăng nhập như thế này
//Đăng ký cảm biến
socket.emit('register_node', sensorJson)
//Đăng ký cái đèn
socket.emit('register_node', lightJson)
})
//Nếu mã token được chấp nhận thì server sẽ gửi lệnh này
socket.on('accept', function(res) {
var node_id = res.node_id
var uuid = res.uuid
console.log("Accept", node_id, "from", uuid)
})
//Có lỗi thì nó sẽ báo cho bạn ở đây, ví dụ như mã token bị sai nè... bạn sẽ code thêm vào!
socket.on('not_accept', function(res) {
console.log("ERROR")
var node_id = res.node_id
var error = res.error
console.log(node_id, error)
})
//Khi có data thì bạn sẽ lắng nghe được ở hàm này, if else xử lý thôi ^_^
socket.on('data', function(res) {
var node_id = res.node_id
var data = res.data
console.log(node_id, data)
if (node_id == sensorJson.node_id) {
var value = parseFloat(data[0].state, 10) //Mình sẽ đọc là số thực và chỉ đọc từ cảm biến đầu tiên mà thôi (vì dùng có một cảm biến)
console.log(value)
if (value >= 15) {
var options = {
uri: 'https://connect.mysmarthome.vn/api/1.0/request/' + lightJson.uuid + '/' + lightJson.node_id + '/' + lightJson.token + '/req_device_toggle',
method: 'POST',
json: {
"id": 0,
"command": "ON"
}
};
request(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log("POST toggle", body) // in kết quả ra
}
});
} else if (value <= 8) {
var options = {
uri: 'https://connect.mysmarthome.vn/api/1.0/request/' + lightJson.uuid + '/' + lightJson.node_id + '/' + lightJson.token + '/req_device_toggle',
method: 'POST',
json: {
"id": 0,
"command": "OFF"
}
};
request(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log("POST toggle", body) // in kết quả ra
}
});
}
}
})
//Nếu không gửi thông tin đăng nhập hoặc toàn bộ thông tin đăng nhập sai thì nó ngắt két nối
// hoặc đơn giản là bị ngắt kết nối do mạng nhà chúng ta :D, đặt server ở heroku là yk bài!
socket.on('disconnect', function() {
console.info("Socket client to server disconnected, maybe you forget to emit register_node")
//kết nối lại thâu
setInterval(function() {
socket.connect()
}, 5000)
})
setInterval(function() {
var options = {
uri: 'https://connect.mysmarthome.vn/api/1.0/request/' + sensorJson.uuid + '/' + sensorJson.node_id + '/' + sensorJson.token + '/req_device',
method: 'GET'
};
request(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log("SEND GET sensor", body) // Print the shortened url.
}
});
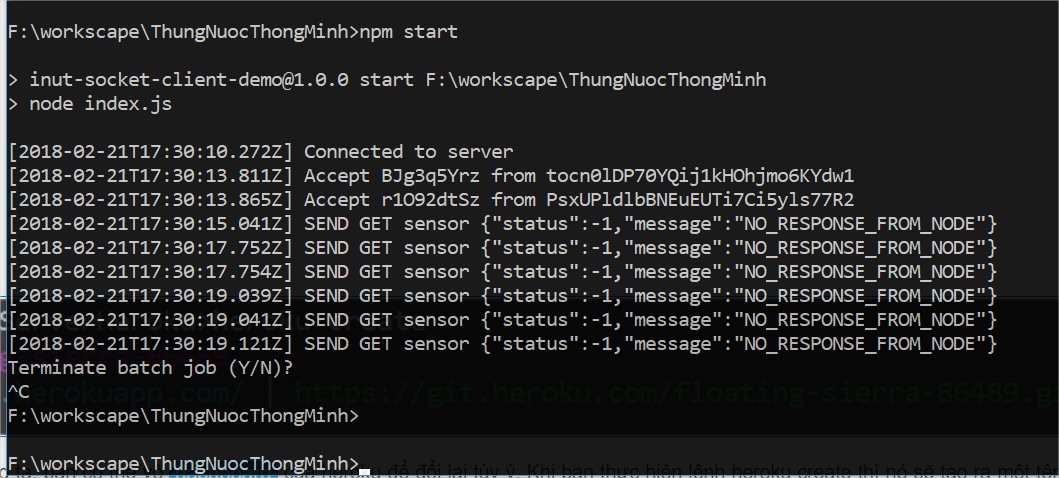
}, 1000) //Mỗi 1s check thùng nước một lần, hệ thống sẽ tự động gửi data lên sau 1sCuối cùng, để thực thi chương trình, các bạn chạy lệnh sau trong cmd.
npm start
Heroku, nhà cung cấp dịch vụ nodejs free server cho dân maker
1. Heroku là gì?
Heroku cung cấp dịch vụ máy chủ đám mây giúp dễ dàng trong việc deploy ứng dụng. Điều tuyệt vời ở Heroku là trang này bạn có thể sử dụng dịch vụ hoàn toàn miễn phí với các ứng dụng web không yêu cầu phải có tốc độ truy cập cao hay dung lượng lớn. Các dự án của maker chúng ta thì dùng heroku là số 1 rồi, vì chúng ta có thể tự do edit code của mình, thêm thắt tùy ý.
2. Đăng ký tài khoản ở Heroku?
Đầu tiên, bạn hãy chuyển đến trang Đăng ký.
... và nhập các thông tin cần thiết.
... sau đó bạn vào email để xác nhận tài khoản.
Lúc này, bạn sẽ tiến hành tạo password!
Như vậy là xong rồi.
3. Tải về Heroku console app và cài đặt tài khoản
Sau khi bạn đã tạo tài khoản xong, bạn cần như không cần quan tâm đến phần dashboard của heroku, hãy tin mình, đi theo các bước sau đây để tạo app trước đã rồi sau này quay lại dashboard để khám phá app đã tạo thì vui hơn nhiều.
Ở các bài trước, chúng ta đã dùng git cli để lưu và tải về các project, và ở bài nay, chúng ta sẽ dùng heroku cli. Để bắt đầu với nodejs với heroku, bạn có thể đọc tài liệu ở đây. Mình sẽ lược dịch những phần và ghi chú cần thiết để giúp bạn đi nhanh hơn.
Đầu tiên, các bạn hãy tải về Heroku CLI để có thể đi tiếp.
Sau khi tải về và cài đặt xong, các bạn hãy mở command line lên và đăng nhập vào dịch vụ heroku bằng lệnh
heroku login
Nhập địa chỉ email và password và đăng nhập hoy!
4. Đưa app socket server đầu tiên ra ngoài internet
Upload app ra Internet
Ví dụ như ta đang ở trong thư mục code mẫu

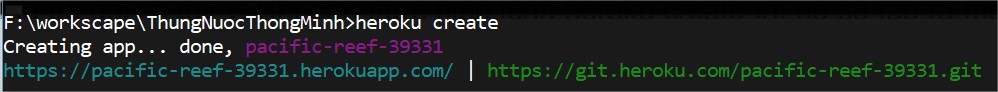
Tiếp đó, chúng ta sẽ tạo một project heroku.
heroku create

pacific-reef-39331 là tên project mà heroku tự tạo cho chúng ta, bạn có thể vô dashboard của heroku để đổi lại tùy ý. Khi bạn thực hiện lệnh heroku create thì nó sẽ tạo ra một tên khác, bạn hãy ghi nhớ tên đó để thực hiện các phần tiếp theo.
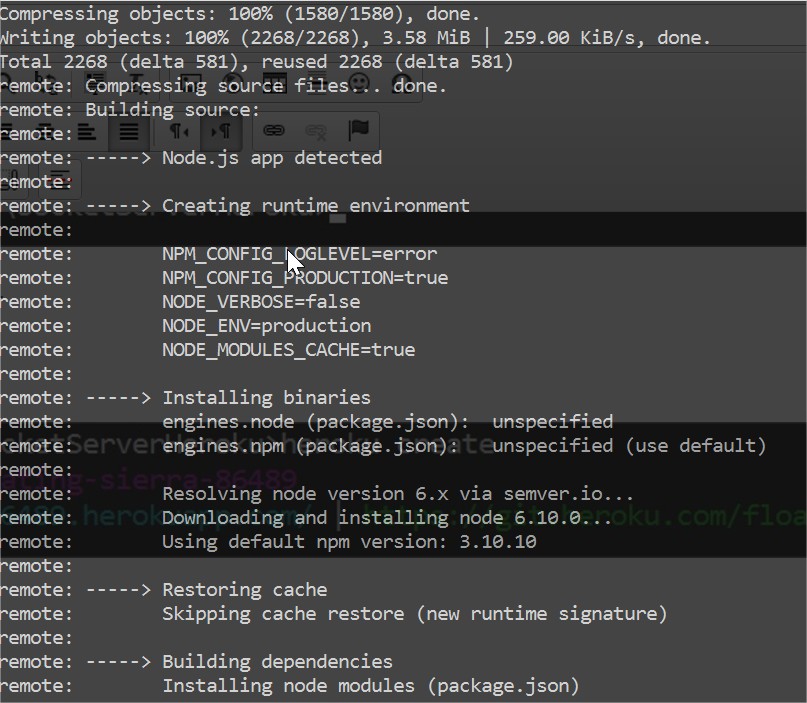
Để upload code lên heroku server chúng ta chạy lệnh
git push heroku master
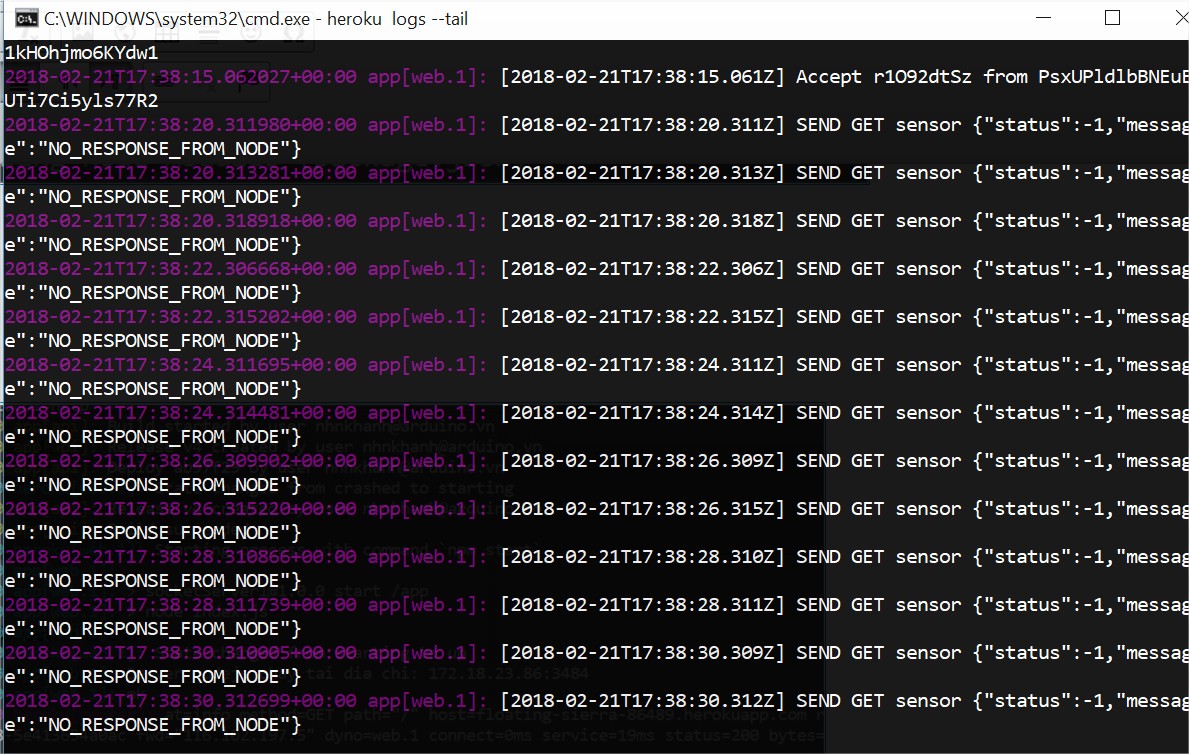
Để xem logs trên heroku, bạn có thể chạy lệnh
heroku logs --tail
Lưu ý: Đây là chế độ chỉ xem mà thôi.

Ta đa, xong rồi ^_^
Lời kết
Các bạn thấy đấy, sự ổn định chính là điều tuyệt vời nhất mà iNut Platform mang lại, các bạn có thể độ chế làm dự án ở mọi nơi mà không sợ bị hack. Điều khiển từ xa qua Intenret, không cần tốn tiền server duy trì,... Rất nhiều lợi ích, nhiệm vụ của các bạn là để trí tưởng tượng và óc sáng tạo bay xa.
Xin cảm ơn và hẹn gặp lại.