Dzn gửi vào
- 35189 lượt xem
Để điều khiển các thiết bị và đồng bộ dữ liệu nhanh chóng trên internet bạn cần làm gì?
iNut cảm biết sẽ giải quyết tất cả việc này giúp bạn. Hôm nay tụi mình sẽ cùng bạn làm một dự án nhỏ để ứng dụng trong việc đóng mở cửa qua internet và thẻ RFID nha, lần này mình sẽ làm bản V1 là sử dụng Servo trong ứng dụng đóng-mở cửa, lần sau mình sẽ làm bản V2 bằng khóa chốt điện DC12V (hoặc DC24V) LY-03 nha.
I. Những Thứ Bạn Cần chuẩn Bị?
- Một quỹ thời gian khoảng 20-30 phút là đủ.
- Một ly nước/chai nước ướp lạnh.
- Một tinh thần ham học hỏi và sáng tạo.
- Còn chần chờ gì nữa,chúng ta cùng làm thôi nào.
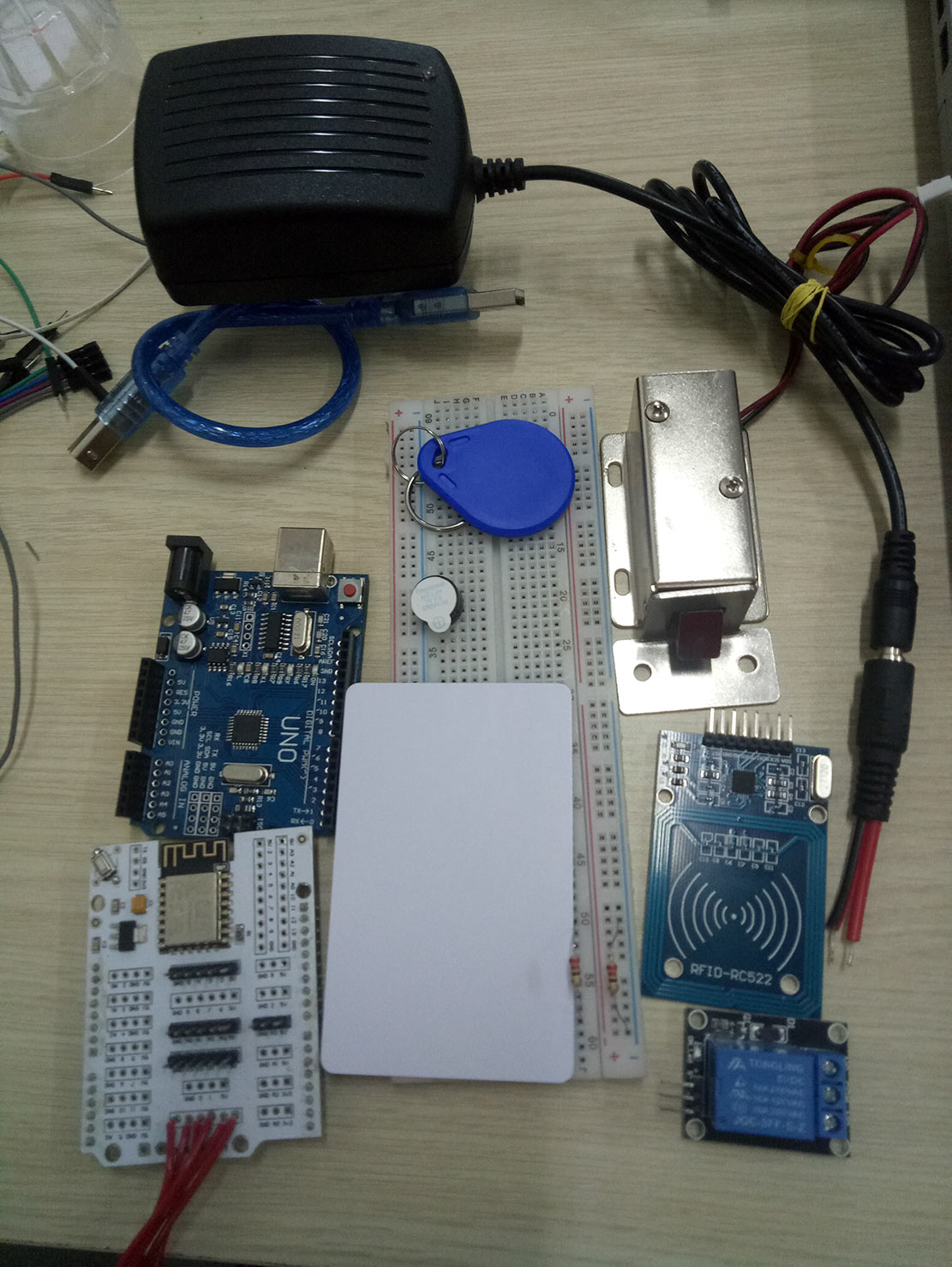
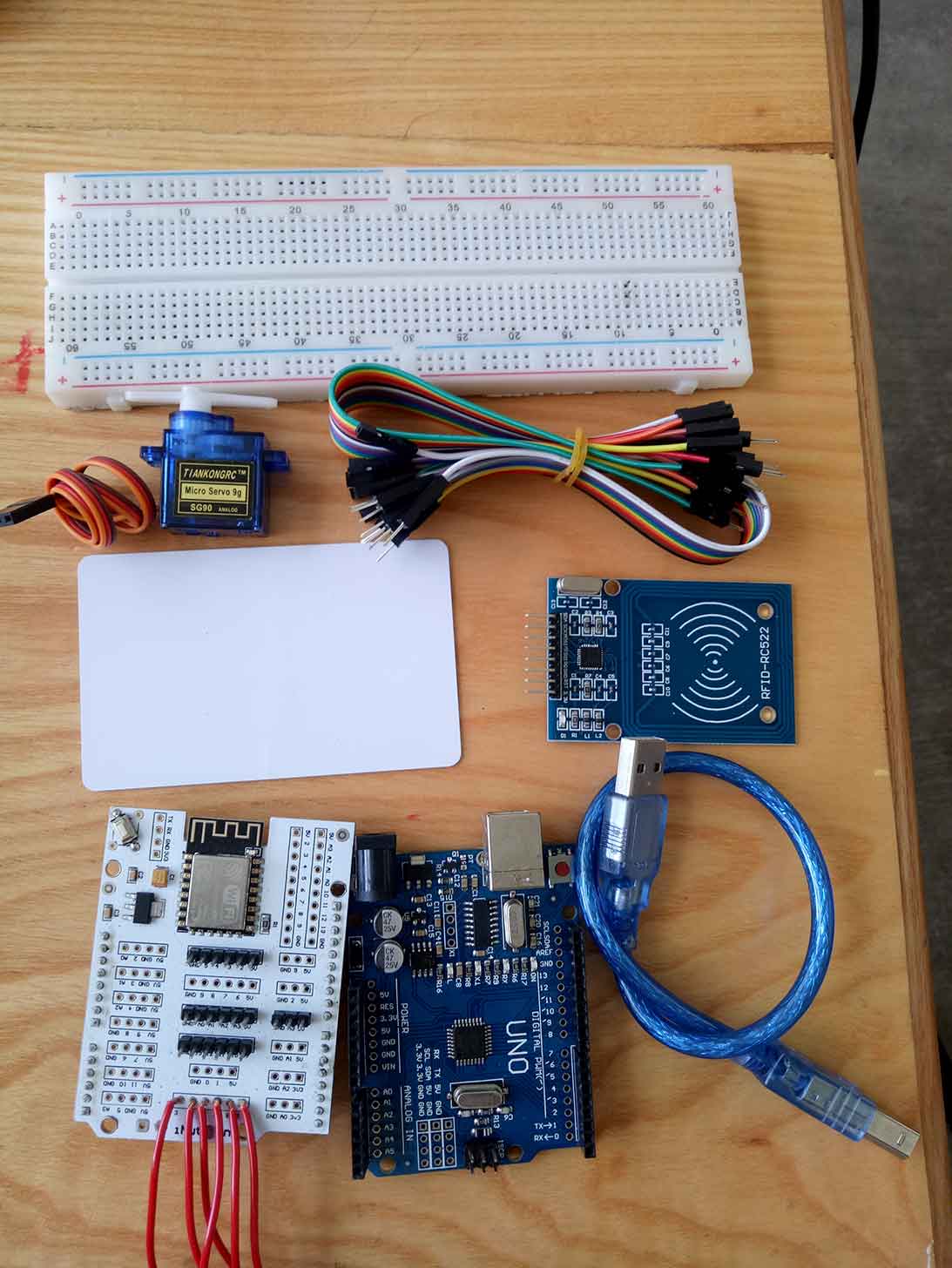
Phần Cứng

- INut Cảm Biến
- Arduino Uno ( vì Uno vừa size và số chân với INut Cảm Biến nên mình tiện sử dụng luôn)
- USB Type B
- Module RFID MFRC – 522 NFC (bao gồm thẻ RFID)
- Servo
- Testboard
- Một ít dây kết nối.
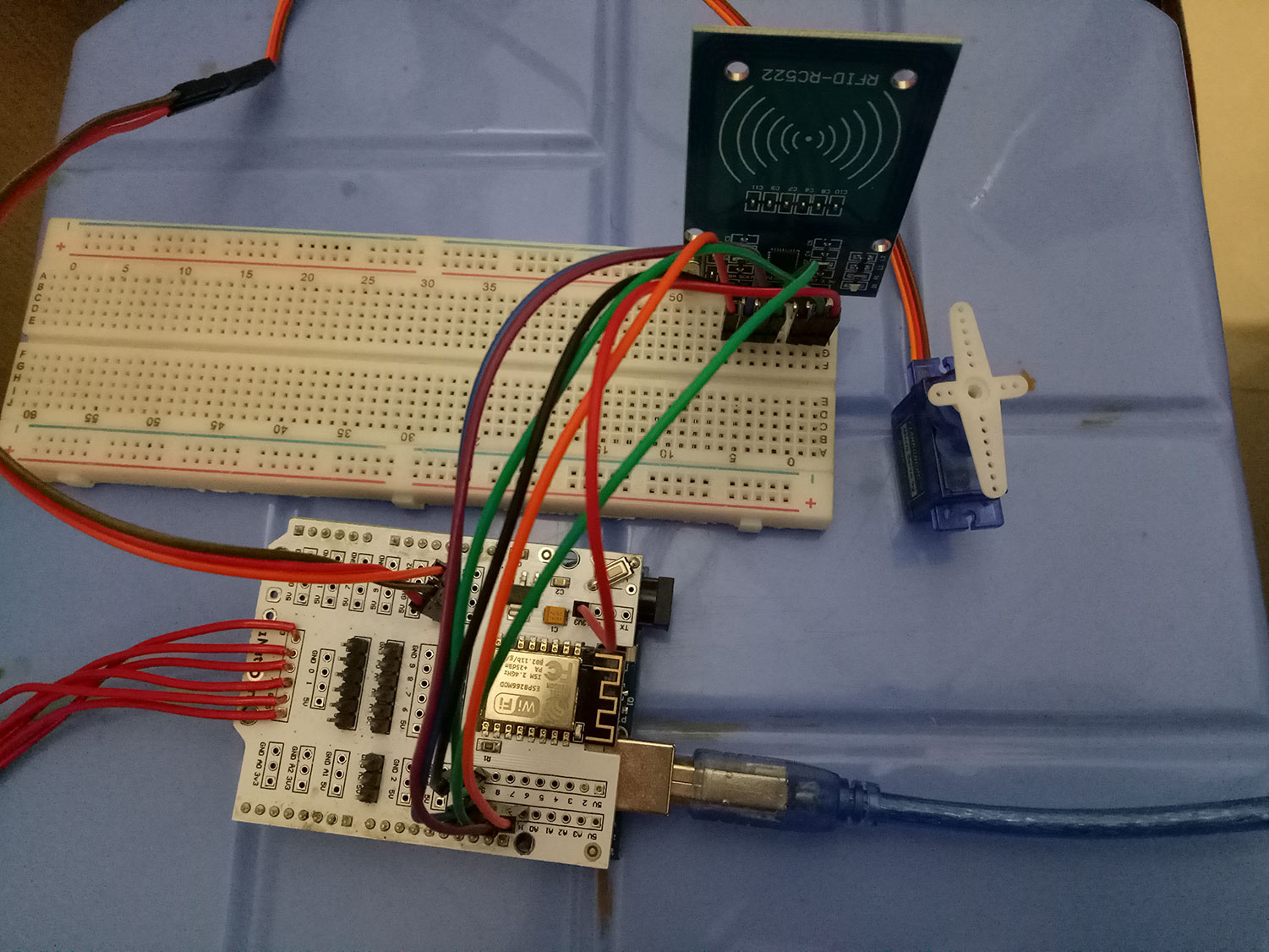
Cách Nối Dây
B1: Lắp INut Cảm Biến lên board Arduino UNO
B2: Kết Nối Servo, module RFID vào INut Cảm Biến theo sơ đồ sau:
|
Servo |
Module RFID |
INut Cảm Biến |
|
Cam |
|
3 |
|
Đỏ |
|
5V |
|
Nâu |
GND |
GND |
|
|
3.3V |
3.3V |
|
|
RST |
9 |
|
|
SDA(SS) |
10 |
|
|
MOSI |
11 |
|
|
MISO |
12 |
|
|
SCK |
13 |

Phần Mềm
- Trên điện thoại di động:
- iNut - Công tắc wifi (các bạn search trong apple store hoặc google play từ khóa inut là ra). Tải về trên Apple Store, tải về ở Google Play.
- Trên máy tính:
Nếu bạn chưa biết,tham khảo bài viết này
II. Cài Đặt Khác
- Cài Đặt Mạng Cho INut Cảm Biến: nếu bạn là người lần đầu tiên tiếp xúc với INut Cảm Biến, tham khảo bài viết này nhé(bạn nào đã tiếp xúc rồi có thể bỏ qua bước này nhe)
- Cài Đặt Chương Trình Kiểm Thử INut Cảm Biến: tại đây
III - Lập Trình
Bạn cần chuẩn bị thư viện sau:
Code Arduino:
#include <SPI.h>
#include <MFRC522.h>
#include <Servo.h>
#include <iNut.h>
iNut sensor;
#define SS_PIN 10
#define RST_PIN 9
MFRC522 mfrc522(SS_PIN, RST_PIN); // Tạo MFRC522.
Servo myServo; //Đặt tên cho servo là myServo.
void setup()
{
Serial.begin(9600); // mở serial
SPI.begin(); // Khởi tạo SPI bus
mfrc522.PCD_Init(); // Khởi tạo MFRC522
myServo.attach(3); //servo pin
myServo.write(0); // góc ban đầu của servo là 0 độ,mặc định là cửa luôn đóng.
sensor.setup(1);// mở 1 luồng cảm biến
Serial.println("Moi Ban Dat The De Kiem Tra:.....");
sensor.addCommand("Servo",servoFunction);
}
void servoFunction()
{
char *arg1 = sensor.next();
Serial.println(arg1);
if (*arg1 == NULL)
return;
if(strcmp(arg1,"1") == 0) // giá trị gửi bằng 1 thì thực hiện đoạn lệnh
{
myServo.write(90); //cửa mở 90 độ (servo quay một góc 90 độ)
Serial.println(F("Cua Da Mo"));
sensor.setValue(0,1);
}
else if(strcmp (arg1,"0") == 0) // giá trị gửi bằng 0 thì thực hiện đoạn lệnh
{
myServo.write(0);// cửa đóng (servo trở về góc 0 độ)
Serial.println(F("Cua Da Dong"));
sensor.setValue(0,0);
}
else {
Serial.println("Khong nam trong tap hop lenh");
}
}
void loop()
{
// Look for new cards
if ( mfrc522.PICC_IsNewCardPresent())
{
if ( mfrc522.PICC_ReadCardSerial())
{
// chọn 1 thẻ RF bất kì
//xem UID của thẻ
Serial.println();
Serial.print("UID tag :");
String content= "";
byte letter;
for (byte i = 0; i < mfrc522.uid.size; i++)
{
Serial.print(mfrc522.uid.uidByte[i] < 0x10 ? " 0" : " ");
Serial.print(mfrc522.uid.uidByte[i], HEX);
content.concat(String(mfrc522.uid.uidByte[i] < 0x10 ? " 0" : " "));
content.concat(String(mfrc522.uid.uidByte[i], HEX));
}
Serial.println();
Serial.print("Message : ");
content.toUpperCase();
if (content.substring(1) == "09 22 58 29") //nhập mã số thẻ của bạn ở đây
{
Serial.println("Authorized access");
Serial.println("cua Da Mo");
sensor.setValue(0,1); // luồng cảm biến số 0,giá trị gửi là 1
myServo.write(90);
delay(5000); // cửa mở trong vòng 5 giây
sensor.setValue(0,0);
myServo.write(0);
Serial.println("Cua Da Dong");
}
else {
Serial.println(" Access is denied ");
}
}
}
sensor.loop();
delay(5);
}
int getMemoryFree()
{ extern int __heap_start;
extern int *__brkval;
return (int) SP - (__brkval == 0 ? (int) &__heap_start : (int) __brkval);
}
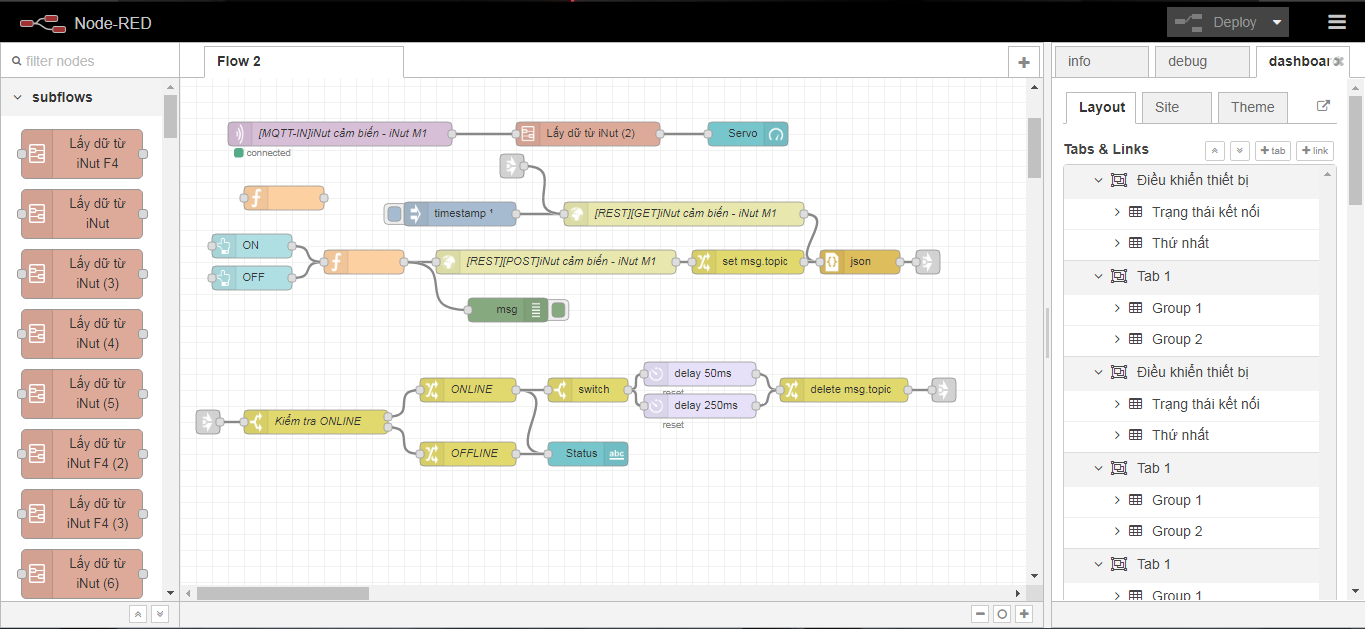
Code Node - RED
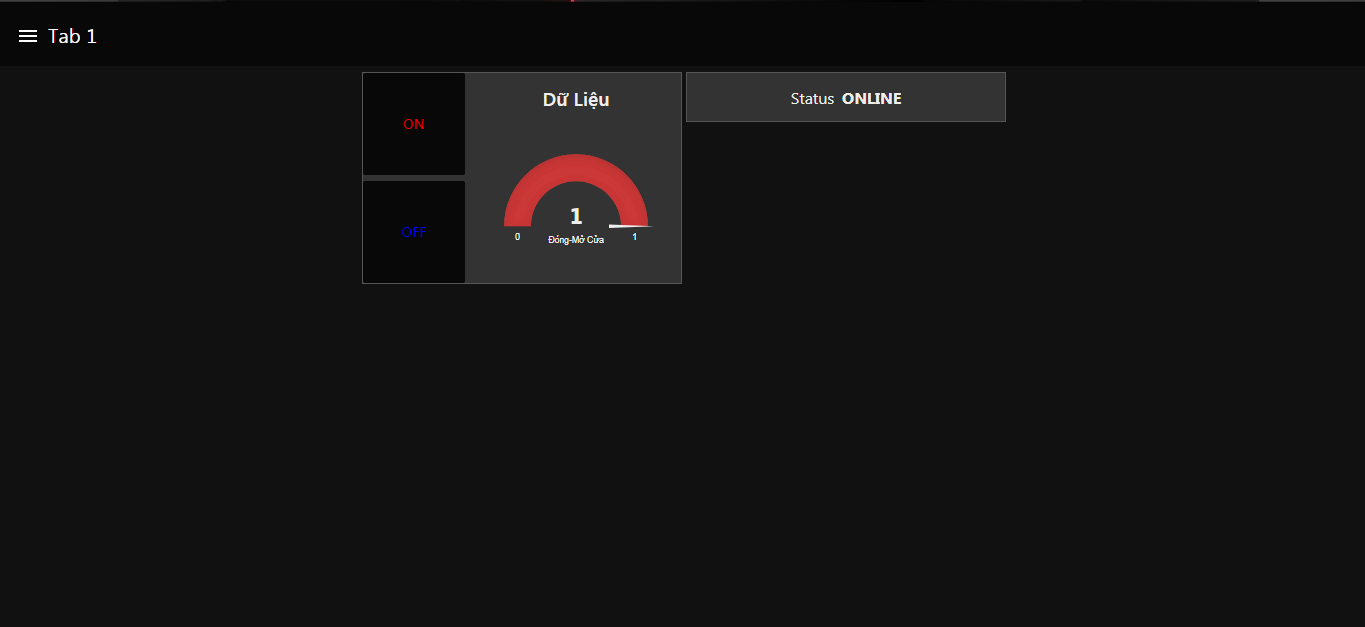
Giao diện chính của mình:
Giao diện điều khiển:https://damp-stream-15408.herokuapp.com/ui/#/0

Giao diện Node – RED: https://damp-stream-15408.herokuapp.com/#flow/891bb18c.71f9b

V. Còn Hơn Thế Nữa
- Xong rồi, thật đơn giản phải không các bạn, hãy thỏa sức sáng tạo theo cách riêng của mình nha. Lần sau mình sẽ làm bản V2 bằng khóa điện LY-03 nha.
- Chúc các bạn thành công.